上一节我们将自己的网站发布到了git pages上,但是现在我们需要每次更新一篇文章就重写一次目录,操作上十分的繁琐和不方便,所以我们需要一个方法去自动生成我们的侧边栏结构,方便我们每次只需要更新我们的项目即可。这里我们要知道一个点:
因为 VitePress 应用在生成静态构建时是通过 Node.js 服务端渲染的,所以我们可以使用Node.js的相关函数来获取我们的目录结构,再通过目录结构来生成我们的目录
获取目录结构
首先我们引入node的path模块
const path = require("path");
通过使用如下的函数获取指定目录下的文件结构,比如下面的例子是获取articles的other文件夹下面的结构
path.resolve(__dirname, "../articles/other"),
之后我们引入directory-tree这个库(需要先npm安装),他会帮我们把传入的目录下的文件解析的指定的格式方便我们处理,同时处理时我们仅需要留下md格式的文件即可,所以我们配置extensions过滤文件格式
const srcDir = dirTree(srcPath, {extensions: /\.md$/,normalizePath: true,});
我们在控制台打印一下,可以看到,解析后我们的得到的数据是这样的:
{path: 'C:/Users/10168/Desktop/learn/vitepress/aiai0603.github.io/docs/articles/other',name: 'other',children: [{path: 'C:/Users/10168/Desktop/learn/vitepress/aiai0603.github.io/docs/articles/other/vitepress',name: 'vitepress',children: [Array]}]
}
生成侧边栏
我们需要的是other这个文件夹下面的部分。但是我们不知道他有几个子文件夹,所以我们需要通过一个递归函数来解决这个问题:这个函数的逻辑是这样的,首先做类型校验,我们需要传入一个数组(必须是数组,否则就乱了),之后判断数组的每一项是不是有children属性,那么把它的children传入继续递归,并且设置其菜单的其他属性(比如能否展开等);如果没有,那么其可能是空的文件夹或者md文件,使用函数将可能是md文件的.md结尾去掉,再将路径path从docs开始截断(注意路径是从docs文件夹开始写的绝对路径,不能写成是相对路径的方式),传入link属性中,作为我们的访问路径。
function toSidebarOption(tree = []) {if (!Array.isArray(tree)) return [];return tree.map((v) => {if (v.children !== undefined) {return {text: v.name,collapsible: true,collapsed: true,items: toSidebarOption(v.children),};} else {return {text: v.name.replace(".md", ""),link: v.path.split("docs")[1].replace(".md", ""),};}});
}
这个时候注意到一个问题,比如说我的文件夹叫做a,但是我希望在侧边栏中,它叫做b,怎么办,很简单,我们稍微修改一下我们的传入函数,拓展它自定义目录名称的能力就行了,设置title属性,如果我们传入的title那么我们按照title生成目录,最后的函数如下:
function autoGetSidebarOptionBySrcDir(srcPath, title) {const srcDir = dirTree(srcPath, {extensions: /\.md$/,normalizePath: true,});return [{text: title == undefined ? srcDir.name : title ,collapsible: true,collapsed: true,items: toSidebarOption(srcDir.children),},];}调用函数
我们将写好的两个函数放在一个文件里,然后导出模块,在config.js里引用它,我们就可以用它配置侧边栏,比如说,我们通过如下的调用形式就把"/articles/basic"的侧边栏配置好了:
sidebar: {"/articles/basic": autoGetSidebarOptionBySrcDir(path.resolve(__dirname, "../articles/basic"),"基础课"),}
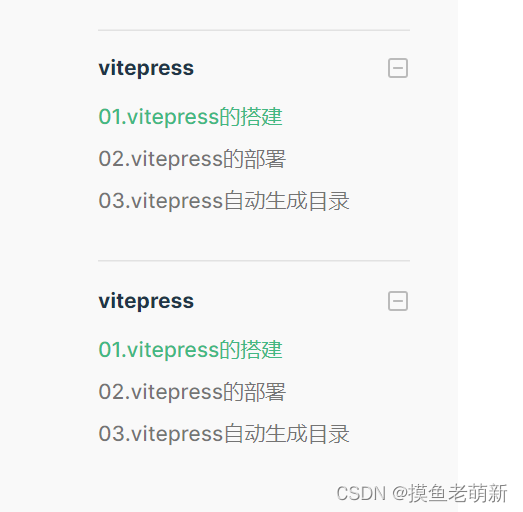
当然如果你的侧边栏中有多个项的话,比如说你在other下面想放上多个文件夹,那么使用concat来连接数组就行了,比如下面这样:
autoGetSidebarOptionBySrcDir(path.resolve(__dirname, "../articles/basic"),"基础课").concat(autoGetSidebarOptionBySrcDir(path.resolve(__dirname, "../articles/basic"),"基础课"))
ok,我们来看看效果,这是用我们的函数生成侧边栏:

这样编写的好处在于:
-
我们可以更新后让系统自动给我们配置目录
-
同时你也可以把资料放在不同的位置但是生成在一个侧边下方,完全根据你的喜好来配置
当然这个demo也有不足,完整的DEMO在我的github中,
可以访问 https://github.com/aiai0603/aiai0603.github.io 来获取
在下一篇中我将讲述这么在vitepress中引入vue的内容,敬请关注