实现随机多个三角形随机位置随机颜色展示效果
这是一个非常简单基础的threejs的学习应用!本节主要学习的是球面缓冲几何体在环境光合直线光源下的效果,可以学习到环境光和直线光源的生成效果等功能!主要使用的是球缓冲几何体对象SphereGeometry,直线光源对象DirectionalLight,环境光对象AmbientLight!
实现效果
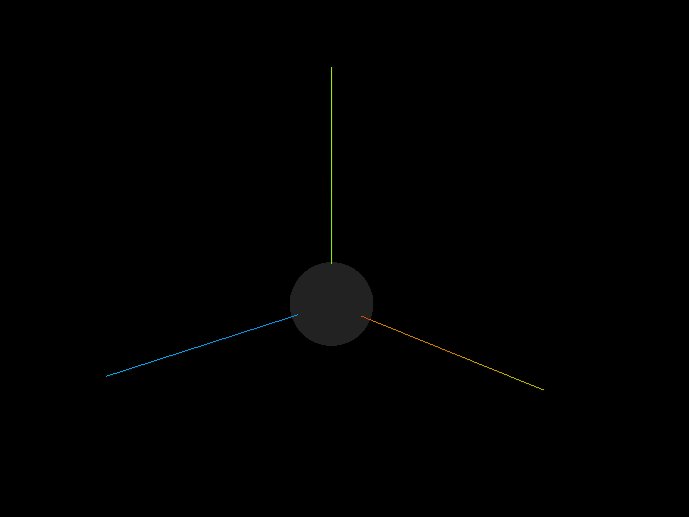
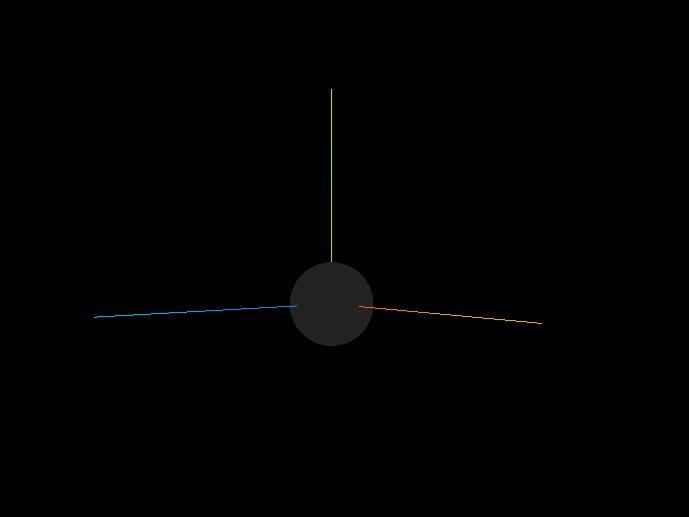
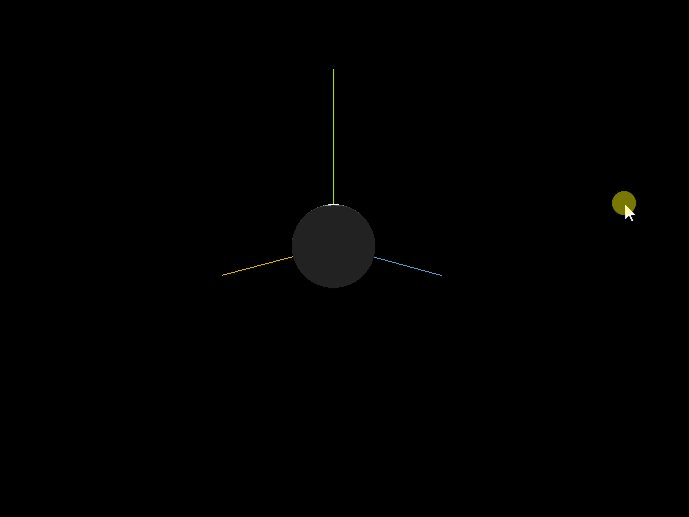
没有光源的效果如下:

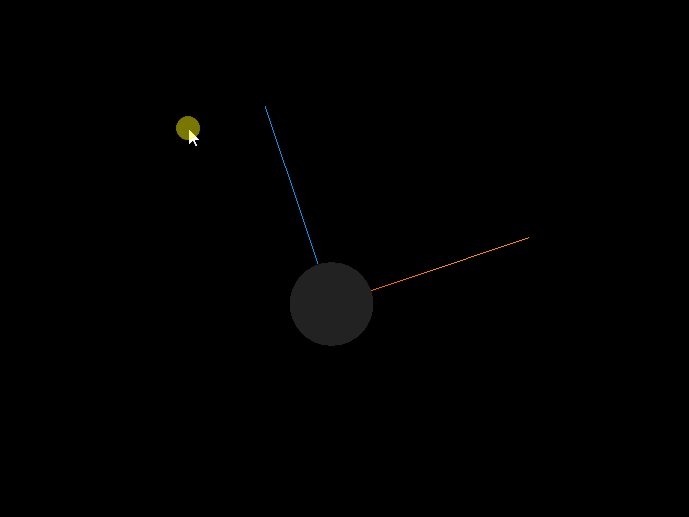
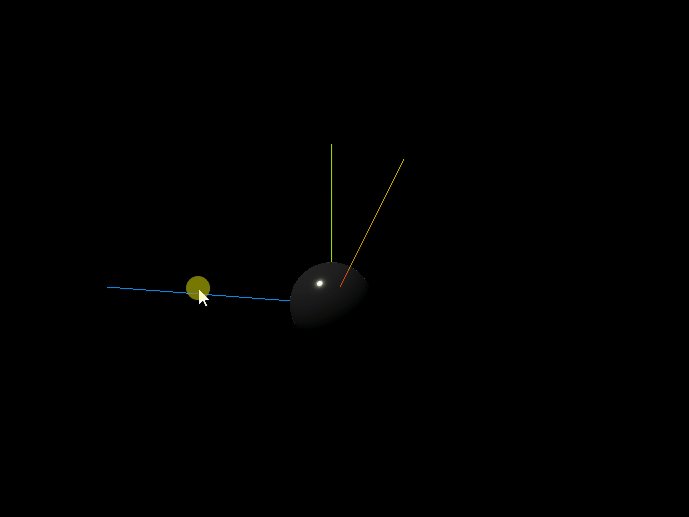
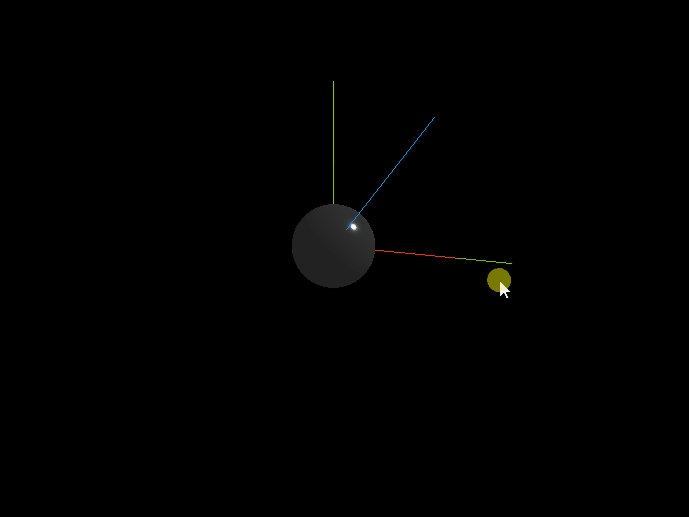
只有直线光源的效果如下:

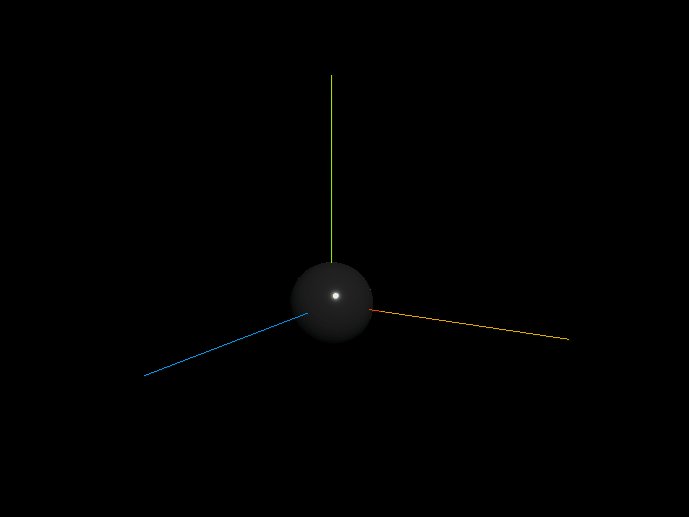
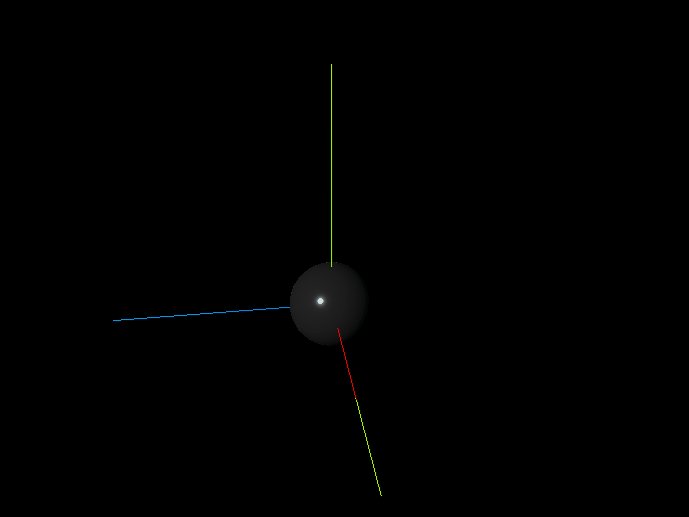
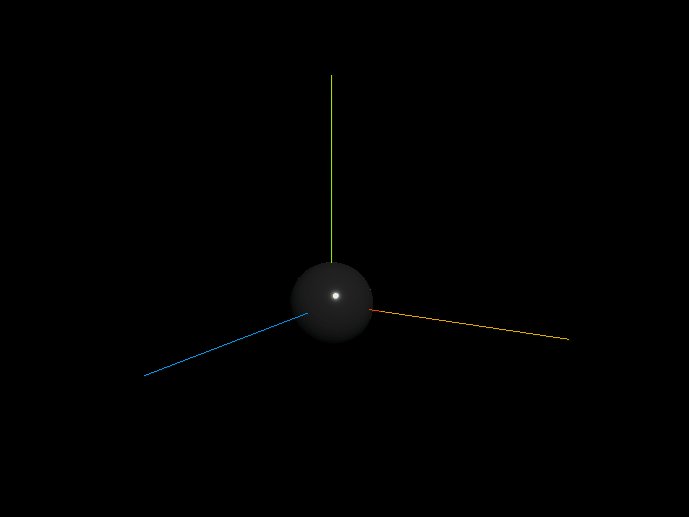
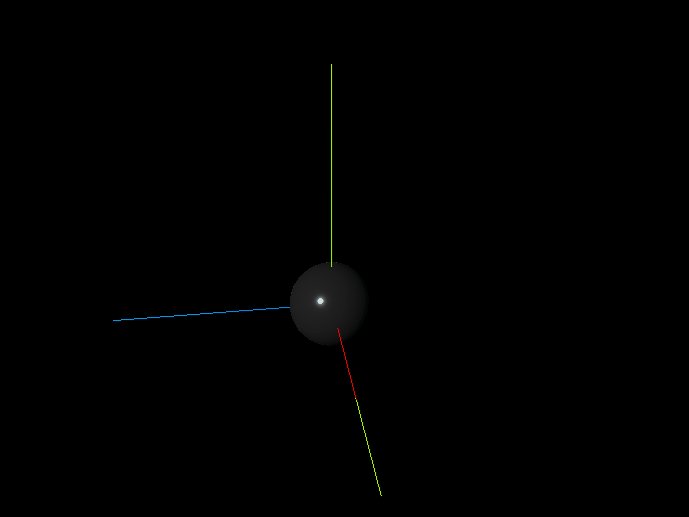
只有环境光源的效果如下:

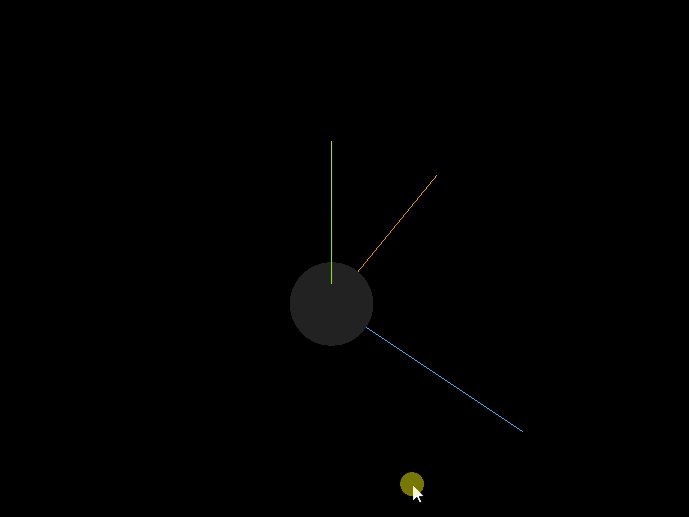
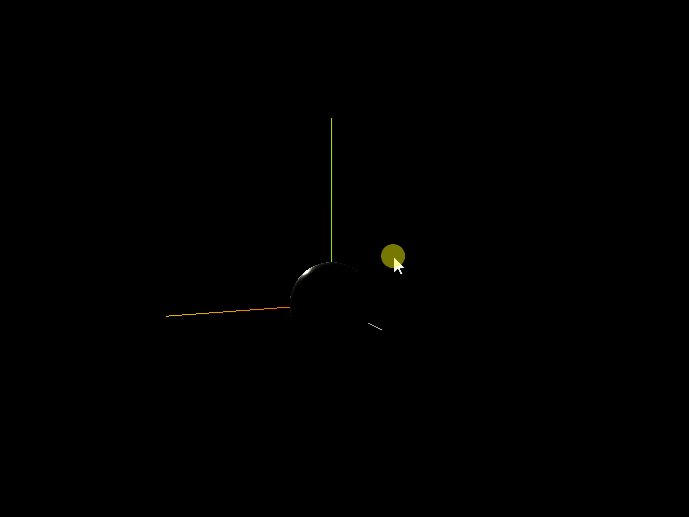
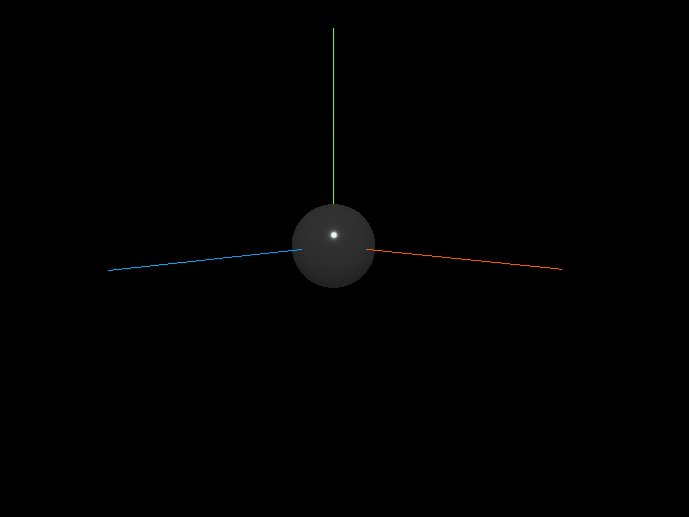
直线光源和环境光源配合效果如下:

准备工作
使用vue创建项目,然后实现以上功能需要安装一些插件:threejs
yarn add three
在index.html中引入main.js
<script src="./main/main.js" type="module"></script>
然后我们编写的Threejs代码都在main.js中编写!
设计效果
引入OrbitControls鼠标控制插件
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
创建一个场景
//创建一个场景
const scene = new THREE.Scene();
创建一个透视相机
/*** 创建一个相机(透视相机)* fov — 摄像机视锥体垂直视野角度aspect — 摄像机视锥体长宽比near — 摄像机视锥体近端面far — 摄像机视锥体远端面*/
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);
设置相机对象位置以及将相机加入场景中
//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
接下来我们循环创建球缓冲几何体对象,并设置球缓冲几何体的材质,这里我们主要设置材质的金属材质metalness以及光滑程度roughness,然后根据球缓冲几何体以及材质创建一个网格物体,最后将物体添加到场景中。
//球缓冲几何体
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金属材质 1 黑roughness:0.1 //光滑
});
//新建物体
const sphere = new THREE.Mesh(sphereGeometry,material);
//将绑定的物体添加到场景中
scene.add(sphere);设置three渲染器并初始化渲染器大小并把渲染器添加到场景中!
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)
最后我们添加坐标轴辅助器,并加入场景中!以及我们的控制器可以使得鼠标能够转动场景内容!
//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//设置时钟
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通过相机将场景渲染render.render(scene,camera);
}
animate()以上就在页面可以看到一个黑色的球了!
下面我们添加环境光,这里使用AmbientLight对象创建一个白光以及光照强度为0.5的环境光!
//环境光 二个参数 光颜色以及光照强度
const light = new THREE.AmbientLight(0xffffff,0.5);
//环境光添加到场景中
scene.add(light);
这样就有了环境光的效果了:

接下来我们把环境光去掉,加入直线光源试试!我们使用DirectionalLight对象设置直线光源,并设置直线光源的位置为(10,10,10)的位置:
//创建直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff,0.5);
//设置直线光源的位置
directionalLight.position.set(10,10,10);
//添加到场景中
scene.add(directionalLight);
效果:

接下来我们把环境光和直线光都加上就能显著的看到效果了!

小demo完成!!有点小意思!!
完整代码如下:
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
//加载
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'//了解thres最基本用法
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);//1.创建一个场景
const scene = new THREE.Scene();//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
//球缓冲几何体
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金属材质 1 黑roughness:0.1 //光滑
});
//新建物体
const sphere = new THREE.Mesh(sphereGeometry,material);
//将绑定的物体添加到场景中
scene.add(sphere);//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//设置时钟
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通过相机将场景渲染render.render(scene,camera);
}
animate()//环境光
const light = new THREE.AmbientLight(0xffffff,0.5);
scene.add(light);
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff,0.5);
directionalLight.position.set(10,10,10);
scene.add(directionalLight);目前还在学习threejs,有写错误的地方请指出!!现在只是一个菜鸟,不喜勿喷!!