思路:两个输入框组合而成的,绑定的是数组的第一项和第二项、搭配自定义正则从而实现的区间输入框
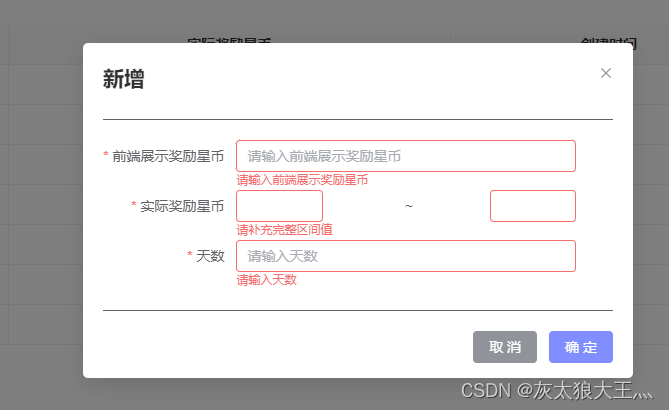
效果


核心代码

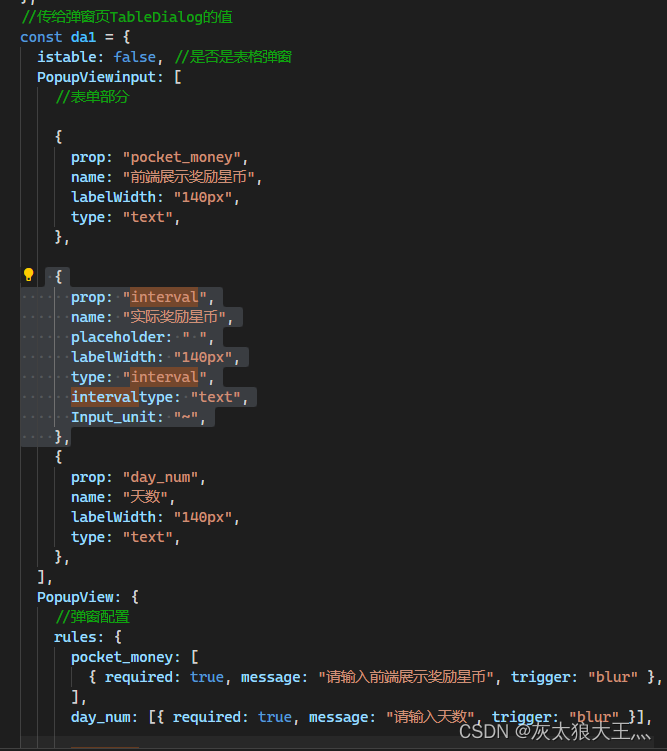
页面部分传递给组件的数据上部分核心之外还需给组件一个默认值dataform: {interval: [],},
interval数组的第一项绑定的第一个区间,第二项绑定的第二个区间
validator: interval,正则校验---------------------------------------------------
/*** 区间正则匹配* @param {*} rule* @param {*} value* @param {*} callback*/
export function interval(rule, value, callback) {let flag = value.filter(item => item).length == 2 //判断是否都有值let flag2 = parseInt(value[0]) <= parseInt(value[1]) //判断最小值是否小于最大值if (flag && flag2) {return callback();}if (!flag) {callback(new Error('区间值不能为空'))} else {if (flag2) {callback()} else {return callback(new Error('最小值不能大于最大值'))}}
}---------------------------------------------------
组件 部分<!-- 区间输入框 --><div class="interval" v-if=" item.type ==='interval'"><el-input:type="item.intervaltype":style="item.Input_unit?'width:25%;margin-right: 5px':'width:100%'":placeholder="item.placeholder || '请输入' + item.name":disabled="item.disabled":rows="item.rows||3":oninput="item.oninput||''"v-model.trim="dataform[item.prop][0]"></el-input><span>{{item.Input_unit||''}}</span><el-input:type="item.intervaltype":style="item.Input_unit?'width:25%;margin-right: 5px':'width:100%'":placeholder="item.placeholder || '请输入' + item.name":disabled="item.disabled":rows="item.rows||3":oninput="item.oninput||''"v-model.trim="dataform[item.prop][1]"></el-input></div>
关闭弹框的时候记得清空校验充值表单即可