背景:因为要实现一个版本对比功能,所以要保证两个界面能同时滚动。(本文只讲同时滚动,对比功能文本只讲思路,具体代码实现如有需要 可以联系我),因为过程中有部分收获特此记录。
本文参考:
控制两个iframe页面同时滚动_IDC笔记
同步滚动(两个iframe内嵌同一个html页面进行)_ifame根据父页面一起滚动_寒凌冰封的博客-CSDN博客
解决方案:
方案一(本人未采用、但测试可用)、
优点,方面快捷简单
缺点,必须是独立每个子界面
直接通过在子界面的boby标签上加 onscroll事件,让右边滚动数量 等于 左边滚动数量。
父界面代码:
<html><head><meta charset="UTF-8"><title>测试同步滚动</title></head><body><table border="1" cellpadding="0" cellspacing="0" width="600" height="500"><tr><td height="500" width="50%"><iframe name="left" src="left.htm" width="100%" height="100%"></iframe></td><td height="500" width="50%"><iframe name="right" src="right.htm" width="100%" height="100%"></iframe></td></tr></table>
</body>
</html>子界面left:
<html><head><meta charset="UTF-8"><title>界面left</title></head>
<body id="body" onscroll="parent.left.body.scrollTop=parent.right.body.scrollTop">
<pre>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40</pre>
</body>
</html>子界面right:
<html><head><meta charset="UTF-8"><title>界面right</title></head>
<body id="body" onscroll="parent.right.body.scrollTop=parent.left.body.scrollTop" scroll="no">
<pre>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40</pre>
</body>
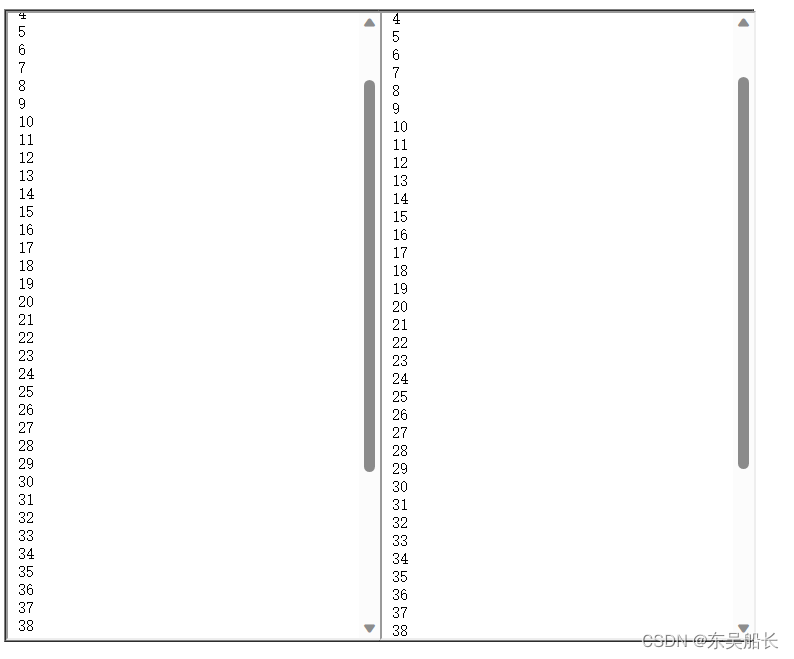
</html>运行效果:

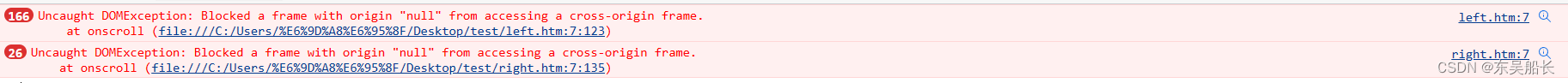
注意:这个代码不能直接通过 file:///C:/Users/zhangsan/Desktop/test/indx.html 这样去访问,需要放到应用服务器中(tomcat等)运行,会报域安全问题,报错如下

方案二(本人采用的)、
优点,可以实现N个界面同时滚动和对比。
缺点,姑且算要多写几行代码吧。
采用通过监听页面的滚动事件来同步调用另外一个界面进行滚动。
具体做法是在子界面上建立监听方法,然后再方法内掉用父界面方法,父界面方法去调用对应子界面的滚动。
父界面代码:
<div style="width: 100%;height: 15%;text-align: center;" ><center><table style="padding-top: 50px;"><tr><td>更换左边版本号:</td><td><input id="leftVersion" valueField="versionNo" textField="versionNo" class="nui-combobox" dataField="data" style="width: 200px;" allowInput="true" emptyText="请选择...." onvaluechanged="changedVersion"/></td><td width="50px"></td><td>更换右边版本号:</td><td><input id="rightVersion" valueField="versionNo" textField="versionNo" class="nui-combobox" dataField="data" style="width: 200px;" allowInput="true" emptyText="请选择...." onvaluechanged="changedVersion"/></td></tr></table></center></div><div style="width: 99%;height: 80%;" ><table style="width: 100%;height: 100%; " ><tr><td><div id="version1" style="text-align: center;color: #00994C;font-size: 18px;"></div><iframe id="iframe1" name="iframe1" src="<%= request.getContextPath() %>/monitoring/targetManager/targetDetail.jsp?versionName=version1" style="width: 100%;height: 100%;" ></iframe></td><td><div id="version2" style="text-align: center;color: #00994C;font-size: 18px;"></div><iframe id="iframe2" name="iframe2" src="<%= request.getContextPath() %>/monitoring/targetManager/targetDetail.jsp?versionName=version2" style="width: 100%;height: 100%;" ></iframe></td></tr></table></div>
<script type="text/javascript">function srcollTop(versionName,topNum){if(versionName == "version1"){$(window.frames["iframe2"].document).scrollTop(topNum);}else if(versionName == "version2"){$(window.frames["iframe1"].document).scrollTop(topNum);}}//后面代码是做两个版本数据比较的,这里就不放上来了
</script >注意:versionName 参数是来标识 是那个子界面的。
踩坑:这里使用如果有使用前端框架的iframe需要注意,有些框架的iframe会导致 $(window.frames["XXX"] 获取不到,console打印 出现空数组“[]”,虽然空数组 点击打开里面又有这个iframe 对象信息,实际不可用,这里我搞了半天,如果出现该问题,建议换成我代码中的形式。
PS:版本对比思路是(不做对比跳过),版本1、版本2两个数据存放 采用 key - value 格式 这样遍历的时候 就可以 通过 for(key in versionAyy) 来遍历,通过 key去获取另外一个数组的 内容,然后两个进行比较(当遇到多选框、复选框 只展示差异选项时,通过字符截取 获取选择项 然后逐一对比,获取差异项存放到另一个差异项数组中),如果差异就 存放到一个差异集合,子界面再调用即可,这里就不放上来了,如有需要或者探讨可以联系我。
子界面js代码:
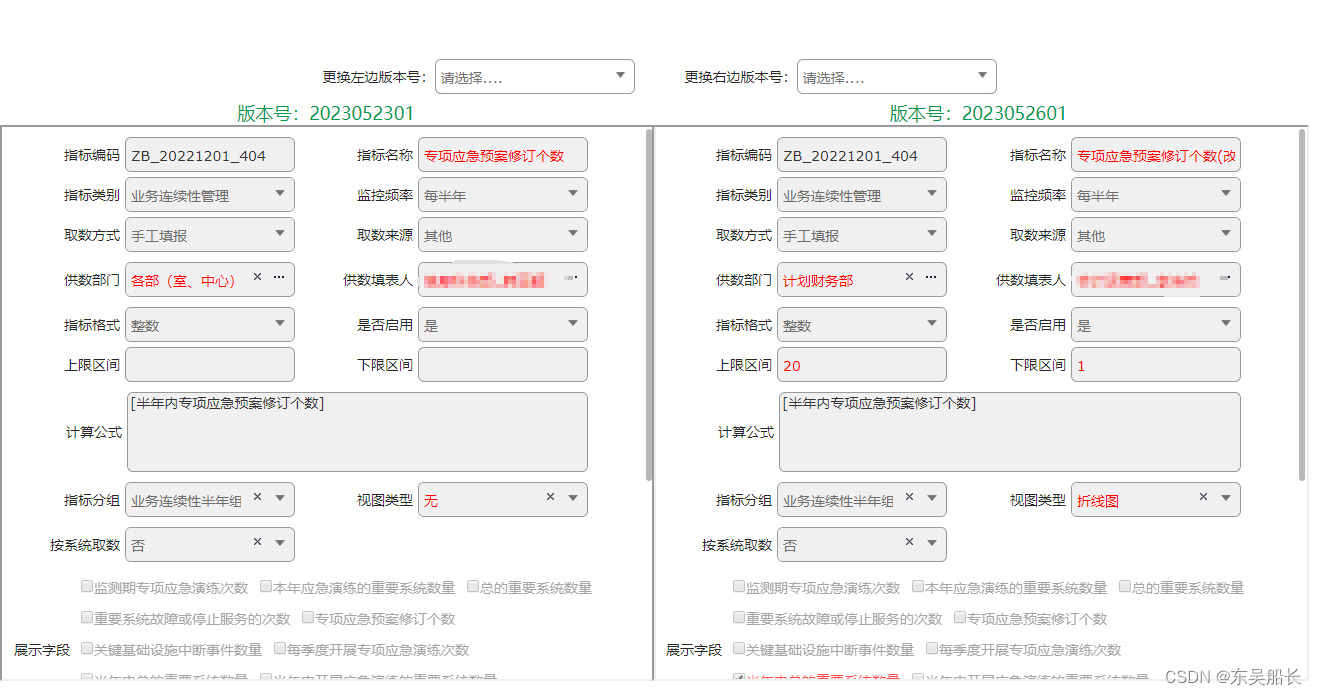
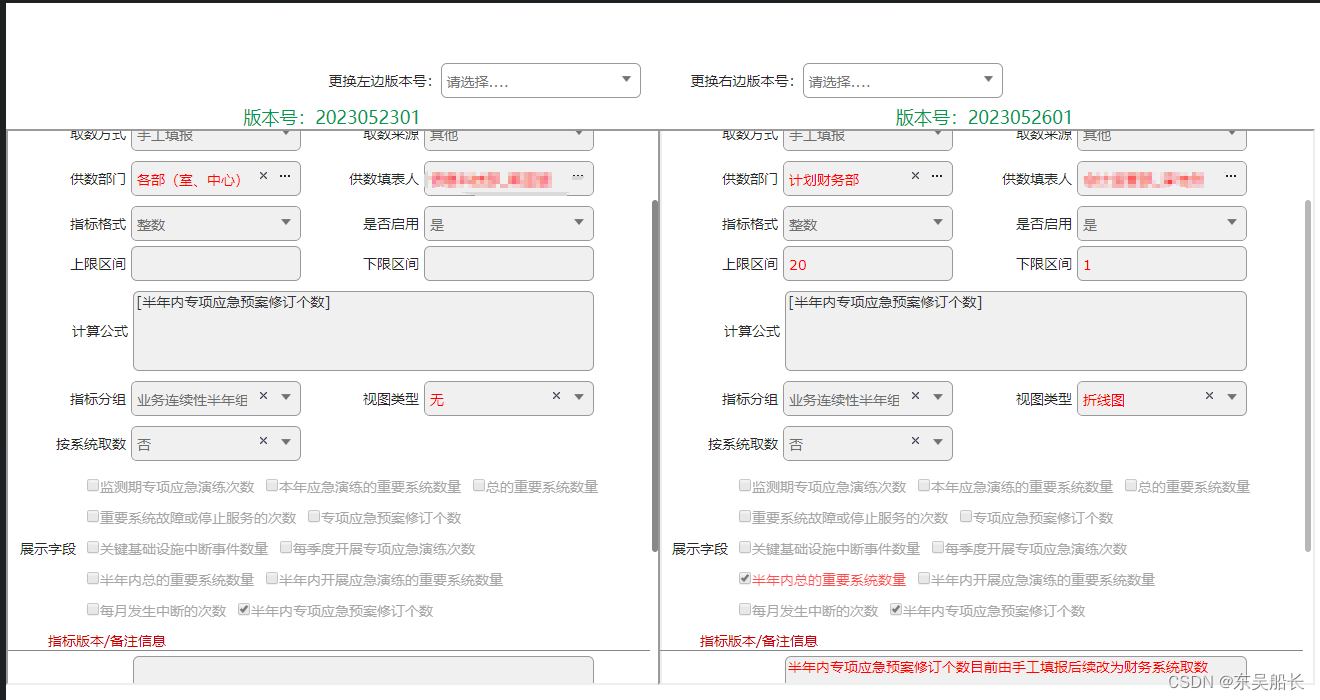
//获取地址栏参数,标记当前界面是谁function getParmar(name){var reg = new RegExp("(^|&)"+name+"=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if(r != null){return unescape(r[2]);}return null;}/*以下 try 模块只在对比界面生效,这里要兼容其他功能也需要调用该界面*/try{//获取对比界面传递的参数var versionName = getParmar("versionName");console.log(versionName+" 界面");if(versionName == "version1"){//这里是获取父界面存放的数据做数据展示var date = parent.getData1();//表单填充方法,这个方法就不放上来了,根据需要自行定义,SetData(date);}else{//这里是获取父界面存放的数据做数据展示var date = parent.getData2();//表单填充方法,这个方法就不放上来了,根据需要自行定义,SetData(date);}//绑定滚动事件 如不做对比,上面代码请忽略$(window).scroll(function(){var topNum = $(window).scrollTop();//调用父类滚动方法parent.srcollTop(versionName,topNum);});}catch (e) {// TODO: handle exception}最后效果如下: