写在最前
如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。
源码地址:https://gitee.com/csps/mingyue
文档地址:https://gitee.com/csps/mingyue/wikis
搭建前端框架
感谢开源项目【vue-next-admin】
本人后端一枚,前端不是很懂,前端有什么写的不好的地方,请积极指出,我虚心受教,积极改正!
运行项目
参考项目 README.md 【使用说明】
登录与登出
访问:http://localhost:8888/#/login?redirect=/home¶ms={}
登录前缓存数据

登录

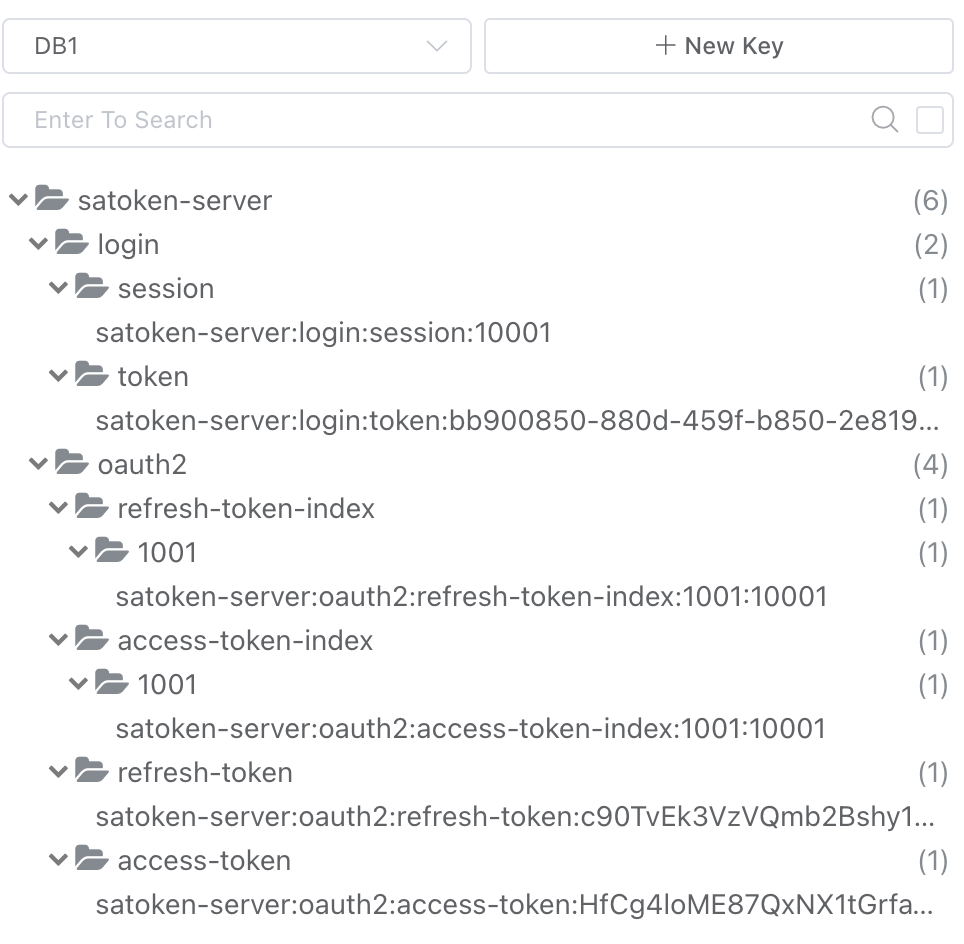
查看缓存

登出

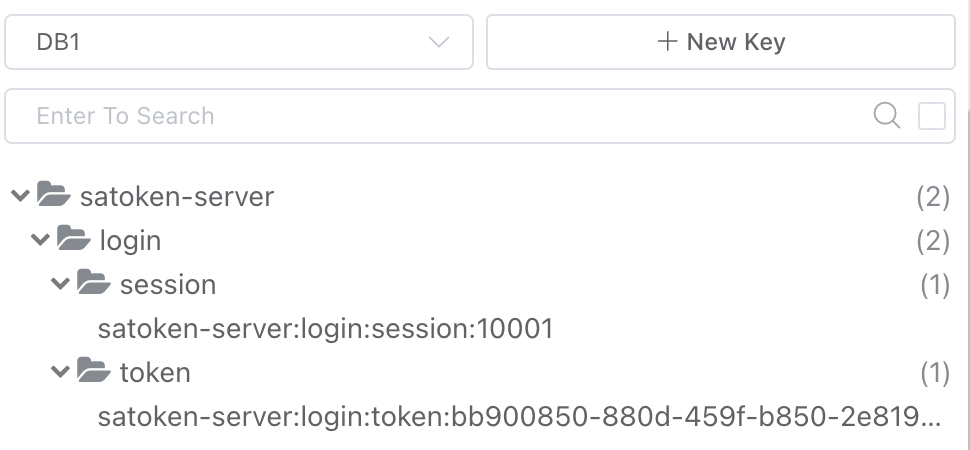
查看缓存
oauth2 相关缓存已经删除了

前端相关代码
登录
打开
src/views/login/component/account.vue,查看onSignIn()登录函数
const onSignIn = async () => {state.loading.signIn = true;useLoginApi().signIn(state.ruleForm).then(async res => {// 存储 token 到浏览器缓存Session.set('token', res.data.access_token);// 模拟数据,对接接口时,记得删除多余代码及对应依赖的引入。用于 `/src/stores/userInfo.ts` 中不同用户登录判断(模拟数据)Cookies.set('userName', state.ruleForm.username);if (!themeConfig.value.isRequestRoutes) {// 前端控制路由,2、请注意执行顺序const isNoPower = await initFrontEndControlRoutes();signInSuccess(isNoPower);} else {console.log(2);// 模拟后端控制路由,isRequestRoutes 为 true,则开启后端控制路由// 添加完动态路由,再进行 router 跳转,否则可能报错 No match found for location with path "/"const isNoPower = await initBackEndControlRoutes();// 执行完 initBackEndControlRoutes,再执行 signInSuccesssignInSuccess(isNoPower);}});};
打开
src/api/login/index.ts,查看signIn()登录函数
signIn: (data: object) => {console.log(data);let client_id = 1001;let grant_type = 'password';let client_secret = 'aaaa-bbbb-cccc-dddd-eeee';// TODO 规范入参类型let username = data.username;let password = data.password;return request({url: '/api/oauth2/token',method: 'post',params: {grant_type, client_id, client_secret, username, password}});
}
用户信息
src/stores/userInfo.ts模拟用户信息
async getApiUserInfo() {...
}
登出
打开
src/layout/navBars/topBar/user.vue,查看onHandleCommandClick()登录函数
const onHandleCommandClick = (path: string) => {if (path === 'logOut') {ElMessageBox({...}, 700);} else {done();}},}).then(async () => {// 调用退出登录接口useLoginApi().signOut().then(res => {// 清除缓存/token等Session.clear();// 使用 reload 时,不需要调用 resetRoute() 重置路由window.location.reload();})}).catch(() => {});}
};
小结
至此,一个简单的 OAuth2 前后端分离小 Demo 就算完事儿了。但截止目前还不能算是微服务,就是一个单服务的小应用。
接下来我们规划一下,小吹一波:

目前的结构是 mingyue-ui 直接访问 mingyue-auth ,mingyue-auth 直接模拟数据(并未交互数据库)。
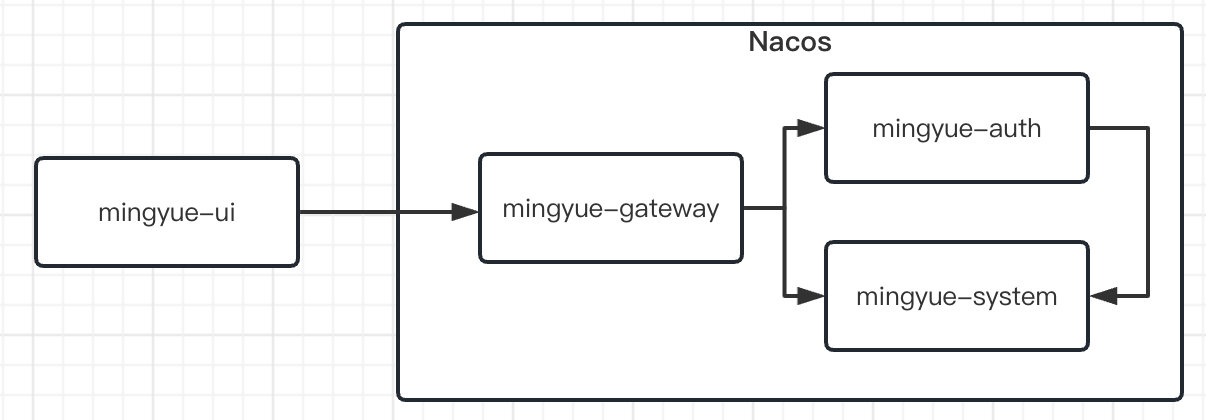
我们希望是所有服务注册到 Nacos,然后 mingyue-ui 访问 mingyue-gateway,然后由 mingyue-gateway 自动请求到 mingyue-auth,最后通过 feign 调用到 mingyue-syste 查询数据库用户信息、客户端信息。
接下来我们先搭建 mingyue-nacos,认证中心未完待续~~