
代码
<template><div><!-- 折线图 --><div id="average-score1" class="risk-percent" /></div>
</template><script>
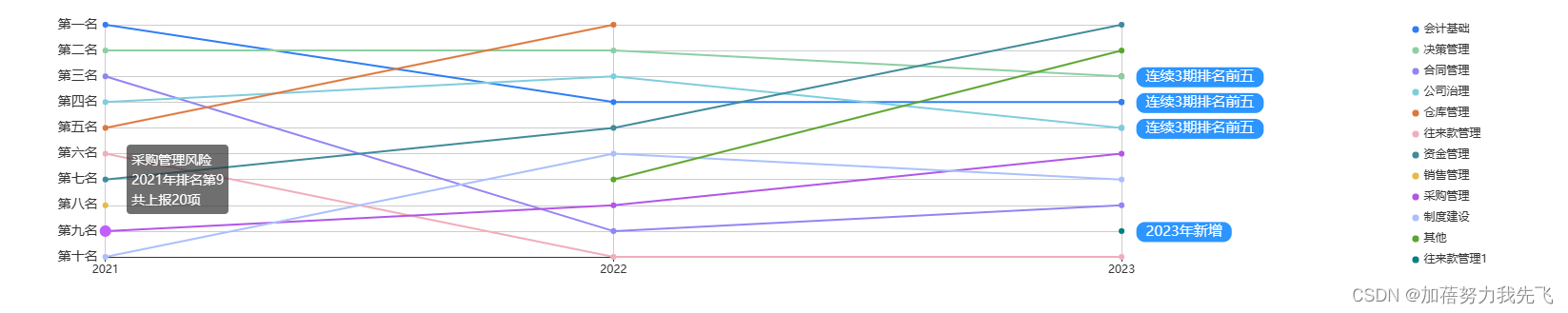
import * as echarts from "echarts";export default {name: "StrategicRisk",components: {},data() {return {options: [],};},mounted() {this.$nextTick(() => {this.setRiskPercent2();});},methods: {lineUp(x) {if (x) {return 11 - x;} else {return x;}},setRiskPercent2() {let Ydata1 = [1, 4, 4].map(this.lineUp);let Ydata2 = [2, 2, 3].map(this.lineUp);let Ydata3 = [3, 9, 8].map(this.lineUp);let Ydata4 = [4, 3, 5].map(this.lineUp);let Ydata5 = [5, 1, null].map(this.lineUp);let Ydata6 = [6, 10, 10].map(this.lineUp);let Ydata7 = [7, 5, 1].map(this.lineUp);let Ydata8 = [8, null, null].map(this.lineUp);let Ydata9 = [9, 8, 6].map(this.lineUp);let Ydata10 = [10, 6, 7].map(this.lineUp);let Ydata11 = [null, 7, 2].map(this.lineUp);let Ydata12 = [null, null, 9].map(this.lineUp);let Ydata13 = [null, null, 3].map(this.lineUp);let Ydata14 = [null, null, 4].map(this.lineUp);let Ydata15 = [null, null, 5].map(this.lineUp);let Ydata16 = [null, null, 9].map(this.lineUp);let obj = {会计基础: {0: [1, 4, 4],1: [100, 70, 70],3: "topFive",},"决策管理": {0: [2, 2, 3],1: [90, 90, 80],3: "topFive",},合同管理: {0: [3, 9, 8],1: [80, 20, 30],3: false,},公司治理: {0: [4, 3, 5],1: [70, 80, 60],3: "topFive",},仓库管理: {0: [5, 1, null],1: [60, 100, null],3: false,},往来款管理: {0: [6, 10, 10],1: [50, 10, 10],3: false,},资金管理: {0: [7, 5, 1],1: [40, 60, 100],3: false,},销售管理: {0: [8, null, null],1: [30, null, null],3: false,},采购管理: {0: [9, 8, 6],1: [20, 30, 50],3: false,},制度建设: {0: [10, 6, 7],1: [10, 50, 40],3: false,},其他: {0: [null, 7, 2],1: [null, 40, 90],3: false,},往来款管理1: {0: [null, null, 9],1: [null, null, 20],3: "new",},};let dataX = ["2021", "2022", "2023"];var elementById = document.getElementById("average-score1");var myChart = echarts.init(elementById);myChart.setOption({tooltip: {trigger: "item",formatter: (params, ticket, callback) => {let str = ``;let index = dataX.indexOf(params.name);str =params.seriesName +`风险<br/>` +params.name +`年排名第` +obj[params.seriesName][0][index] +`<br/>` +`共上报` +obj[params.seriesName][1][index] +`项<br/>`;return str;},},legend: {data: ["会计基础","决策管理","合同管理","公司治理","仓库管理","往来款管理","资金管理","销售管理","采购管理","制度建设","其他","往来款管理1",],orient: "vertical",right: "7%",align: "left",top: "middle",icon: "circle",itemWidth: 7,itemGap: 10,},grid: {left: "4%",right: "30%",bottom: "4%",top: "8%",containLabel: true,},xAxis: {type: "category",boundaryGap: false,data: dataX,splitLine: {show: true,},axisLine: {show: true,},},yAxis: [{type: "value",axisTick: {show: false,},axisLine: {show: false,},lineStyle: {opacity: 0.2,type: "dashed",color: "#748ca4",},interval: 1, min: 1, max: 10, axisLabel: {fontSize: 14,fontFamily: "Alibaba-PuHuiTi-R, Alibaba-PuHuiTi",formatter: (value) => {console.log("value1", value);let str = "";if (value == 1) {str = "第十名";} else if (value == 2) {str = "第九名";} else if (value == 3) {str = "第八名";} else if (value == 4) {str = "第七名";} else if (value == 5) {str = "第六名";} else if (value == 6) {str = "第五名";} else if (value == 7) {str = "第四名";} else if (value == 8) {str = "第三名";} else if (value == 9) {str = "第二名";} else if (value == 10) {str = "第一名";}return str;},},},],series: [{name: "往来款管理12",type: "line",symbol: "circle", symbolSize: 6, lineStyle: {color: "transparent",},label: {offset: [5, 1],color: "#fff",show: true,position: "right",distance: 7.5,rotate: 0,fontSize: 15,verticalAlign: "middle",backgroundColor: "#2c95ff",borderRadius: [9, 9, 9, 9],width: 64,height: 26,align: "left",lineHeight: 17,padding: [2, 10, 2, 10],formatter: (value) => {console.log("value", value);let str = "连续3期排名前五";return str;},},data: Ydata13,},{name: "往来款管理13",type: "line",symbol: "circle", symbolSize: 6, lineStyle: {color: "transparent",},label: {offset: [5, 1],color: "#fff",show: true,position: "right",distance: 7.5,rotate: 0,fontSize: 15,verticalAlign: "middle",backgroundColor: "#2c95ff",borderRadius: [9, 9, 9, 9],width: 64,height: 26,align: "left",lineHeight: 17,padding: [2, 10, 2, 10],formatter: (value) => {console.log("value", value);let str = "连续3期排名前五";return str;},},data: Ydata14,},{name: "往来款管理14",type: "line",symbol: "circle", symbolSize: 6, lineStyle: {color: "transparent",},endLabel: {show: true,distance: 8.5,borderDashOffset: 20,},label: {offset: [5, 1],color: "#fff",show: true,position: "right",distance: 7.5,rotate: 0,fontSize: 15,verticalAlign: "middle",backgroundColor: "#2c95ff",borderRadius: [9, 9, 9, 9],width: 64,height: 26,align: "left",lineHeight: 17,padding: [2, 10, 2, 10],formatter: (value) => {console.log("value", value);let str = "连续3期排名前五";return str;},},data: Ydata15,},{name: "往来款管理15",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "transparent",},},lineStyle: {color: "#008080",},label: {offset: [5, 1],color: "#fff",show: true,position: "right",distance: 7.5,rotate: 0,fontSize: 15,verticalAlign: "middle",backgroundColor: "#2c95ff",borderRadius: [9, 9, 9, 9],width: 64,height: 26,align: "left",lineHeight: 17,padding: [2, 10, 2, 10],formatter: (value) => {console.log("value", value);let str = "2023年新增";return str;},},data: Ydata16,},{name: "会计基础",type: "line",smooth: false, symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#317ef3",},},lineStyle: {color: "#317ef3", },data: Ydata1,},{name: "决策管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#8dcfa3",},},lineStyle: {color: "#8dcfa3", },data: Ydata2,},{name: "合同管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#9085f4",},},lineStyle: {color: "#9085f4", },data: Ydata3,},{name: "公司治理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#7fcdde",},},lineStyle: {color: "#7fcdde", },data: Ydata4,},{name: "仓库管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#dd773b",},},lineStyle: {color: "#dd773b", },data: Ydata5,},{name: "往来款管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#f0aebc",},},lineStyle: {color: "#f0aebc",},data: Ydata6,},{name: "资金管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#418b9b",},},lineStyle: {color: "#418b9b",},data: Ydata7,},{name: "销售管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#e5bb45",},},lineStyle: {color: "#e5bb45",},data: Ydata8,},{name: "采购管理",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#b256e7",},},lineStyle: {color: "#b256e7",},data: Ydata9,},{name: "制度建设",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#abc0fb",},},lineStyle: {color: "#abc0fb",},data: Ydata10,},{name: "其他",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#5aa52c",},},lineStyle: {color: "#5aa52c",},data: Ydata11,},{name: "往来款管理1",type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: "#008080",},},lineStyle: {color: "#008080",},data: Ydata12,},],});window.addEventListener("resize", function () {myChart.resize();});},},
};
</script>
<style scoped>
.parent {
}
.risk-percent {width: 100%;height: 300px;flex-shrink: 1;flex-grow: 1;margin-top: 30px;
}
</style>
代码优化
<template><div><!-- 折线图 --><div id="average-score1" class="risk-percent" /></div>
</template><script>
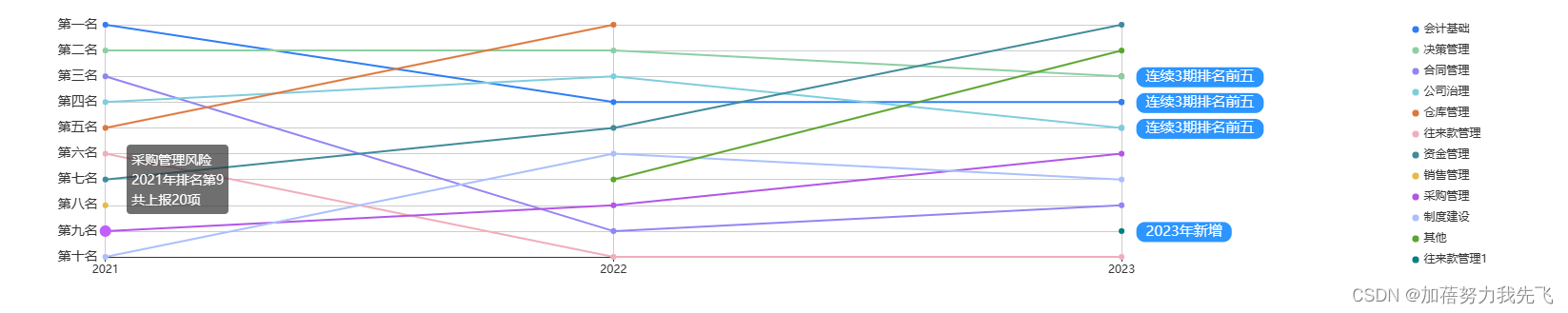
import * as echarts from "echarts";export default {name: "StrategicRisk",components: {},data() {return {options: [],};},mounted() {},methods: {lineUp(x) {if (x == "null") {x = null;}if (x) {return 11 - x;} else {return x;}},setRiskPercent2(val) {console.log("val12121setRiskPercent2", val);let obj1111 = {会计基础: {0: [1, 4, 4],1: [100, 70, 70],3: "topFive",},"决策管理": {0: [2, 2, 3],1: [90, 90, 80],3: "topFive",},合同管理: {0: [3, 9, 8],1: [80, 20, 30],3: false,},公司治理: {0: [4, 3, 5],1: [70, 80, 60],3: "topFive",},仓库管理: {0: [5, 1, null],1: [60, 100, null],3: false,},往来款管理: {0: [6, 10, 10],1: [50, 10, 10],3: false,},资金管理: {0: [7, 5, 1],1: [40, 60, 100],3: false,},销售管理: {0: [8, null, null],1: [30, null, null],3: false,},采购管理: {0: [9, 8, 6],1: [20, 30, 50],3: false,},制度建设: {0: [10, 6, 7],1: [10, 50, 40],3: false,},其他: {0: [null, 7, 2],1: [null, 40, 90],3: false,},往来款管理1: {0: [null, null, 9],1: [null, null, 20],3: "new",},};let dataX = ["2020", "2021", "2022"];let legendData = Object.keys(obj1111);let colorList = ["#317ef3","#8dcfa3","#9085f4","#7fcdde","#dd773b","#f0aebc","#418b9b","#e5bb45","#b256e7","#abc0fb","#5aa52c","#008080","#3171f1","#81c1a1","#9181f1","#71c1d1","#d17131","#f1a1b1","#418191","#e1b141","#b151e1","#a1c1f1","#51a121","#018181",];let i = 0;let seriesList = [];let seriesList2 = [];for (let key in obj1111) {console.log("key", key, obj1111[key]);console.log("obj[key]", obj1111[key], obj1111[key][3], i);let seriesObj = {name: key,type: "line",symbol: "circle", symbolSize: 6, itemStyle: {normal: {color: colorList[i],},},lineStyle: {color: colorList[i], },data: obj1111[key][0].map(this.lineUp),};seriesList.push(seriesObj);if (obj1111[key][3]) {let seriesObj2 = {name: key + "0",type: "line",symbol: "circle", symbolSize: 6, lineStyle: {color: "transparent",},label: {offset: [5, 1],color: "#fff",show: true,position: "right",distance: 7.5,rotate: 0,fontSize: 15,verticalAlign: "middle",backgroundColor: "#2c95ff",borderRadius: [9, 9, 9, 9],width: 64,height: 26,align: "left",lineHeight: 17,padding: [2, 10, 2, 10],formatter: (value) => {console.log("value", value);let str = obj1111[key][3];return str;},},data: [null, null, obj1111[key][0][2]].map(this.lineUp),};seriesList2.push(seriesObj2);}i++;}console.log("seriesList112121212", seriesList, seriesList2, legendData);var elementById = document.getElementById("average-score1");var myChart = echarts.init(elementById);myChart.setOption({tooltip: {trigger: "item",formatter: (params, ticket, callback) => {let str = ``;let index = dataX.indexOf(params.name);str =params.seriesName +`风险<br/>` +params.name +`年排名第` +obj1111[params.seriesName][0][index] +`<br/>` +`共上报` +obj1111[params.seriesName][1][index] +`项<br/>`;return str;},},color: colorList,legend: {data: legendData,orient: "vertical",right: "2%",align: "left",top: "middle",icon: "circle",itemWidth: 7,itemGap: 10,},grid: {left: "4%",right: "35%",bottom: "4%",top: "8%",containLabel: true,},xAxis: {type: "category",boundaryGap: false,data: dataX,splitLine: {show: true,},axisLine: {show: true,},},yAxis: [{type: "value",axisTick: {show: false,},axisLine: {show: false,},lineStyle: {opacity: 0.2,type: "dashed",color: "#748ca4",},interval: 1, min: 1, max: 10, axisLabel: {fontSize: 14,fontFamily: "Alibaba-PuHuiTi-R, Alibaba-PuHuiTi",formatter: (value) => {console.log("value1", value);let str = "";if (value == 1) {str = "第十名";} else if (value == 2) {str = "第九名";} else if (value == 3) {str = "第八名";} else if (value == 4) {str = "第七名";} else if (value == 5) {str = "第六名";} else if (value == 6) {str = "第五名";} else if (value == 7) {str = "第四名";} else if (value == 8) {str = "第三名";} else if (value == 9) {str = "第二名";} else if (value == 10) {str = "第一名";}return str;},},},],series: [...seriesList2,...seriesList,],});},},
};
</script>
<style scoped>
.parent {
}
.risk-percent {width: 100%;height: 300px;flex-shrink: 1;flex-grow: 1;margin-top: 30px;
}
</style>