一、安装Node.js和NPM
1.安装node.js
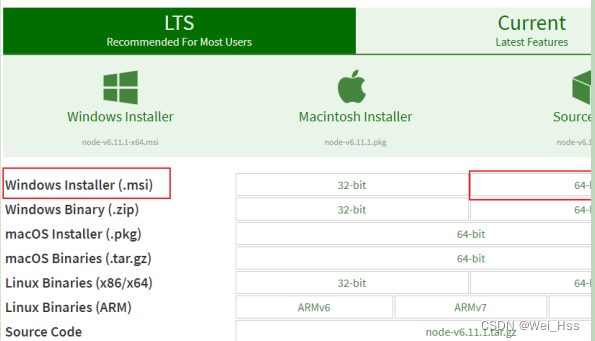
从node.js官网下载并安装node.js 网址: Download | Node.js

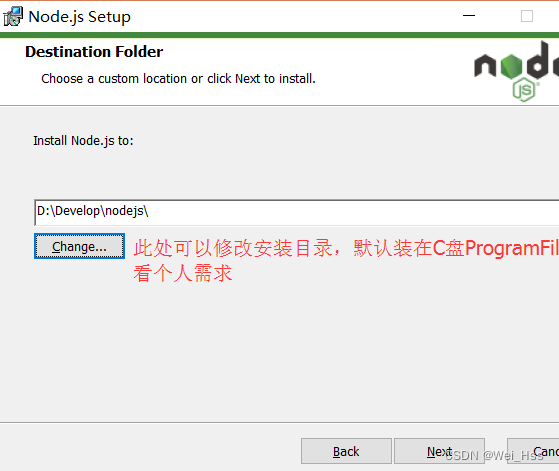
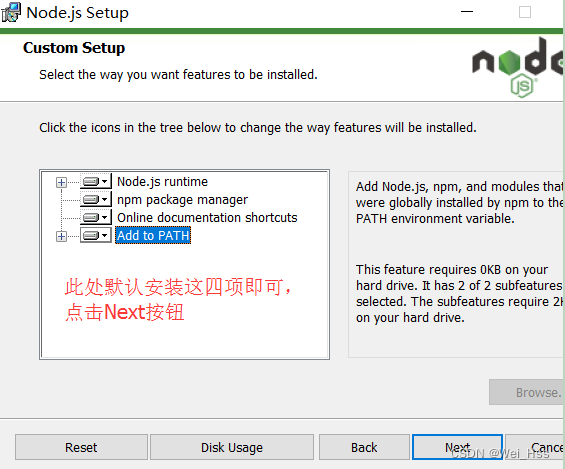
2.双击” node-v8.1.2-x64.msi”开始安装
![]()






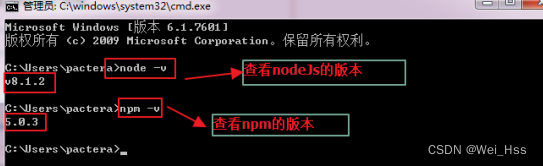
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口。


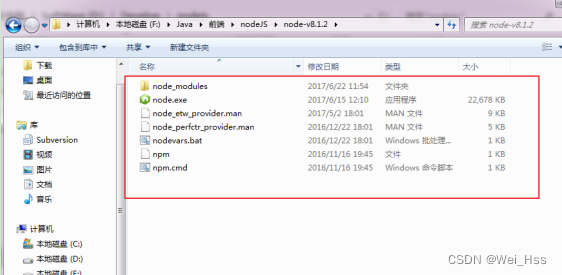
安装完后的目录如下图所示:

注意: npm 版本需要大于 3.0,如果低于此版本需要升级它
| ##升级npm cnpm install npm -g |
3.安装NPM
.基于node.js利用淘宝npm镜像安装相关依赖,由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像
| npm install -g cnpm --registry= https://registry.npmmirror.com/ |
完成之后,我们可以用cnpm代替npm来安装依赖包了.
镜像源链接切换
- 全局切换镜像源:npm config set registry https://registry.npm.taobao.org
- 查看镜像源使用状态:npm get registry
- 全局切换官方镜像源:npm config set registry http://www.npmjs.org
使用 nrm 切换镜像源
- 下载 nrm:npm install -g nrm
- 查看可切换的镜像源: nrm ls (*表示正在使用的镜像源)
* npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
切换淘宝镜像源:nrm use taobao
注意:在Linux系统环境里面如果下载nrm后执行nrm ls命令出现未找到命令,需要配置全局的软链接:
sudo ln -s /home/nodejs/bin/nrm /usr/local/bin/
其中 /home/nodejs/bin/nrm 是指你本地安装nodejs包的路径。/usr/local/bin/路径是你的程序命令执行路径,相当与Windows系统下的环境变量 PATH 路径,配置后可以在系统的任意位置执行你的命令。
二、安装VueCLI脚手架构工具
安装全局vue-cli脚手架构,用于帮助搭建所需要的模板框架
| cnpm install –g @vue/cli |
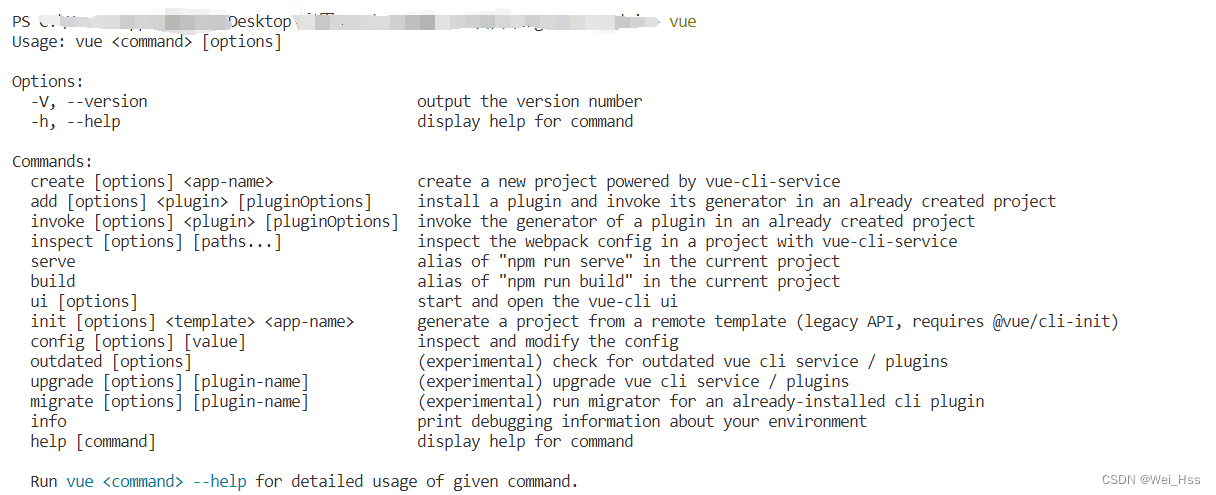
验证是否安装成功: 使用vue,出现如下信息,说明安装成功:

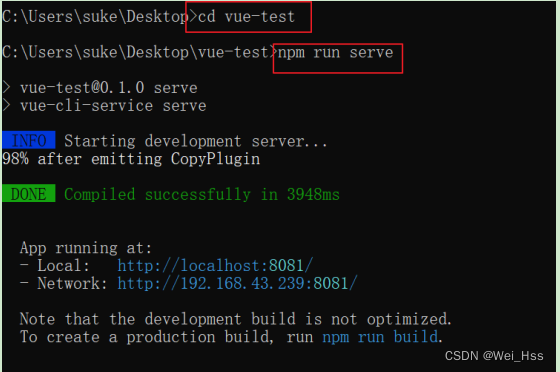
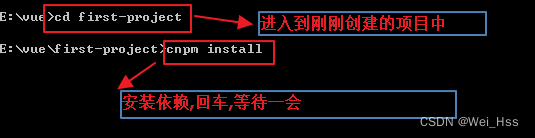
进入到项目目录,
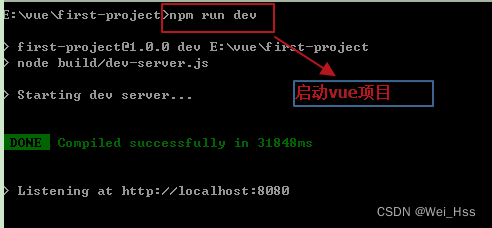
启动项目:
| npm run serve |

安装依赖 注意需要安装git git的安装自行百度
| cd first-project cnpm install |

回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)

测试环境是否搭建成功
| npm run serve |

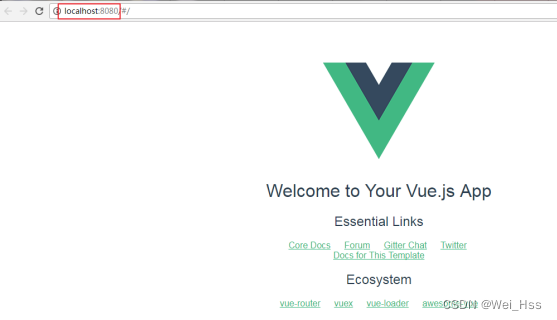
在浏览器输入URL “localhost:8080”

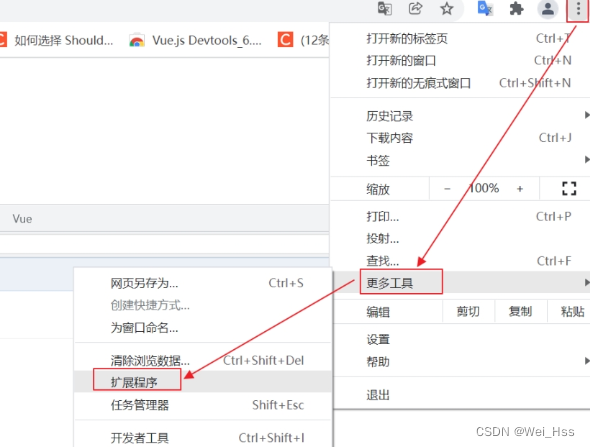
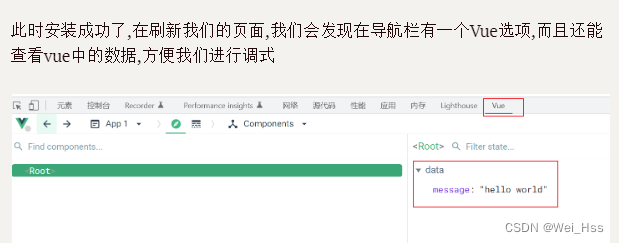
三、在谷歌浏览器安装检查和调试Vue.js应用工具——VueDevtools



四、创建Vue
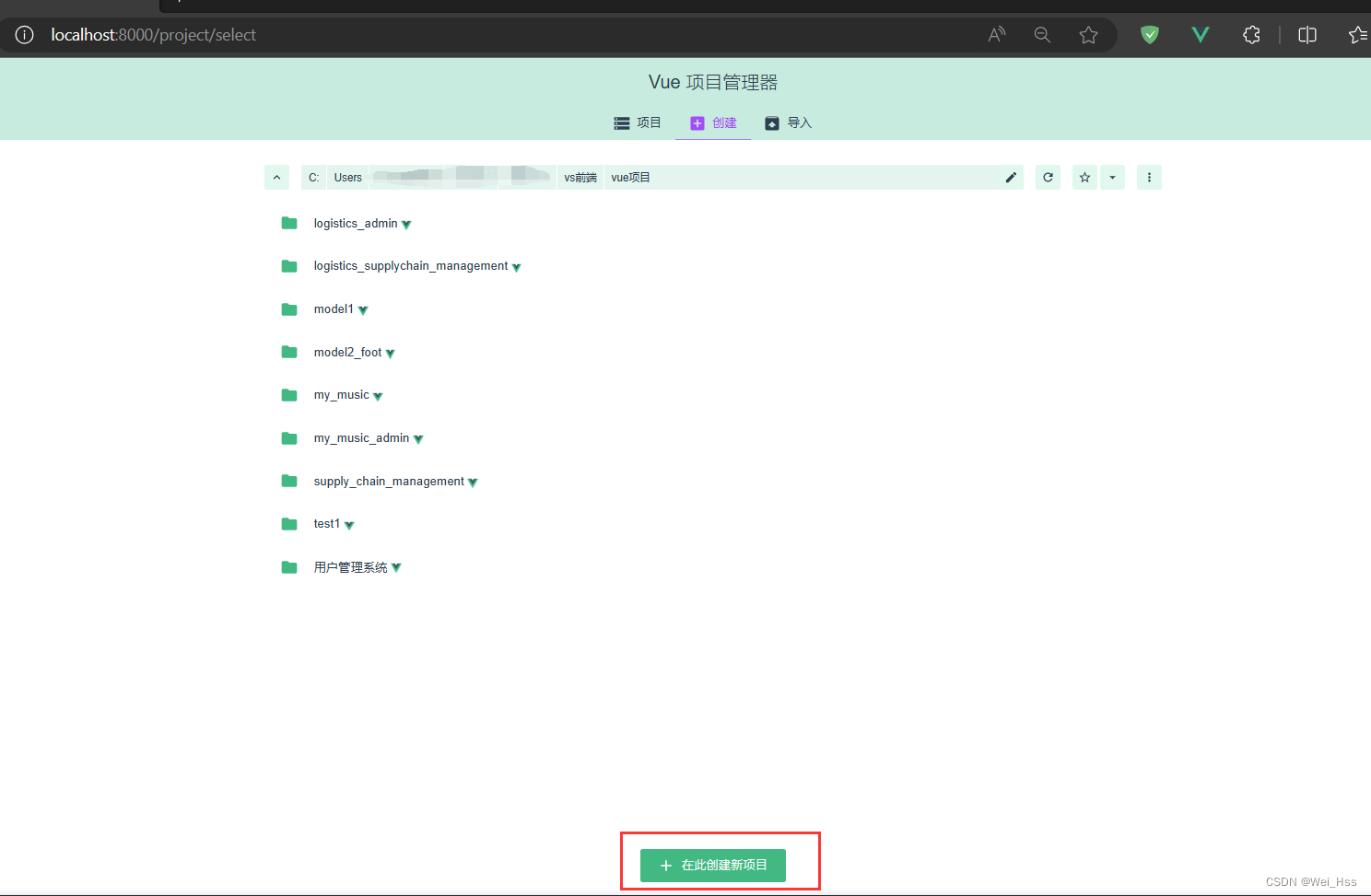
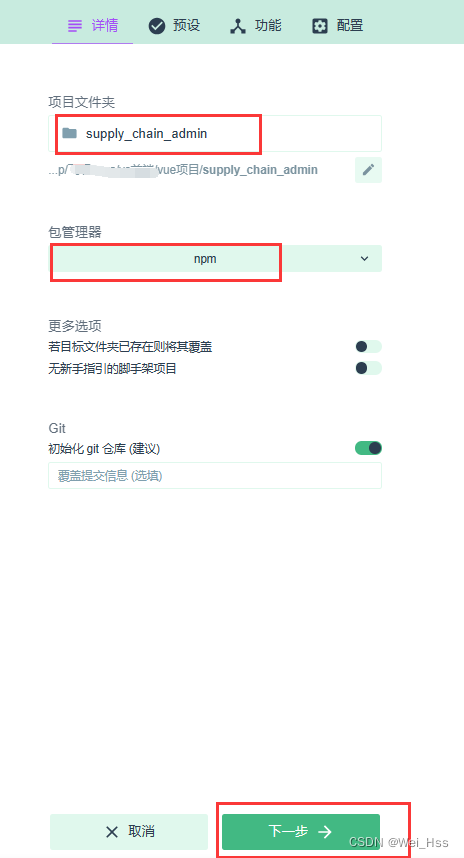
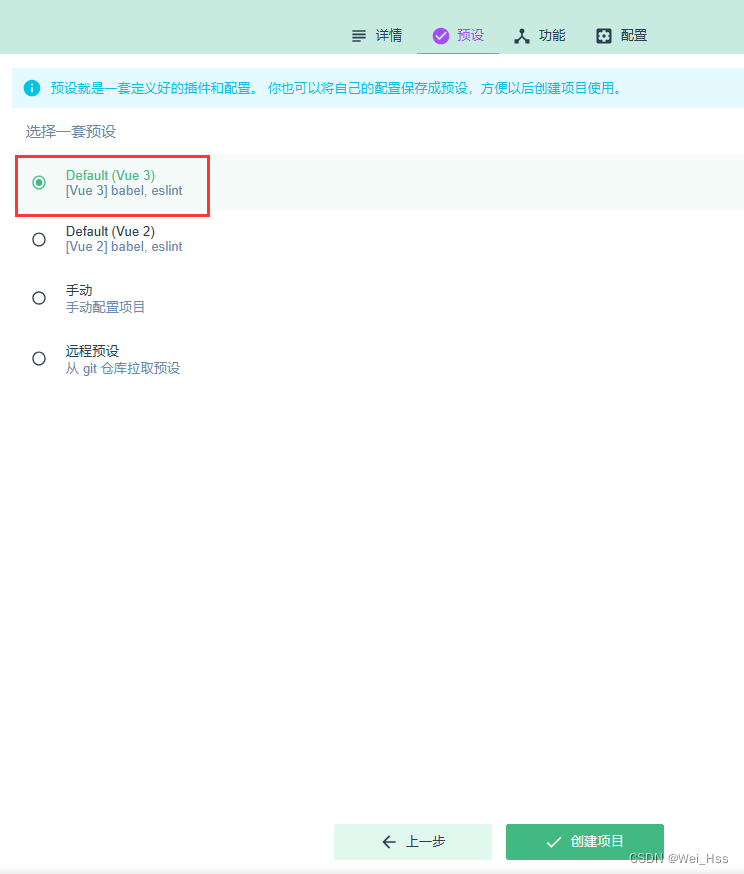
1.可视化工具界面方式




我之前没试过这个方法,就报错了

vue创建新项目报错“Cannot read properties of undefined (reading ‘indexOf‘)“_aiyouweihei_001的博客-CSDN博客

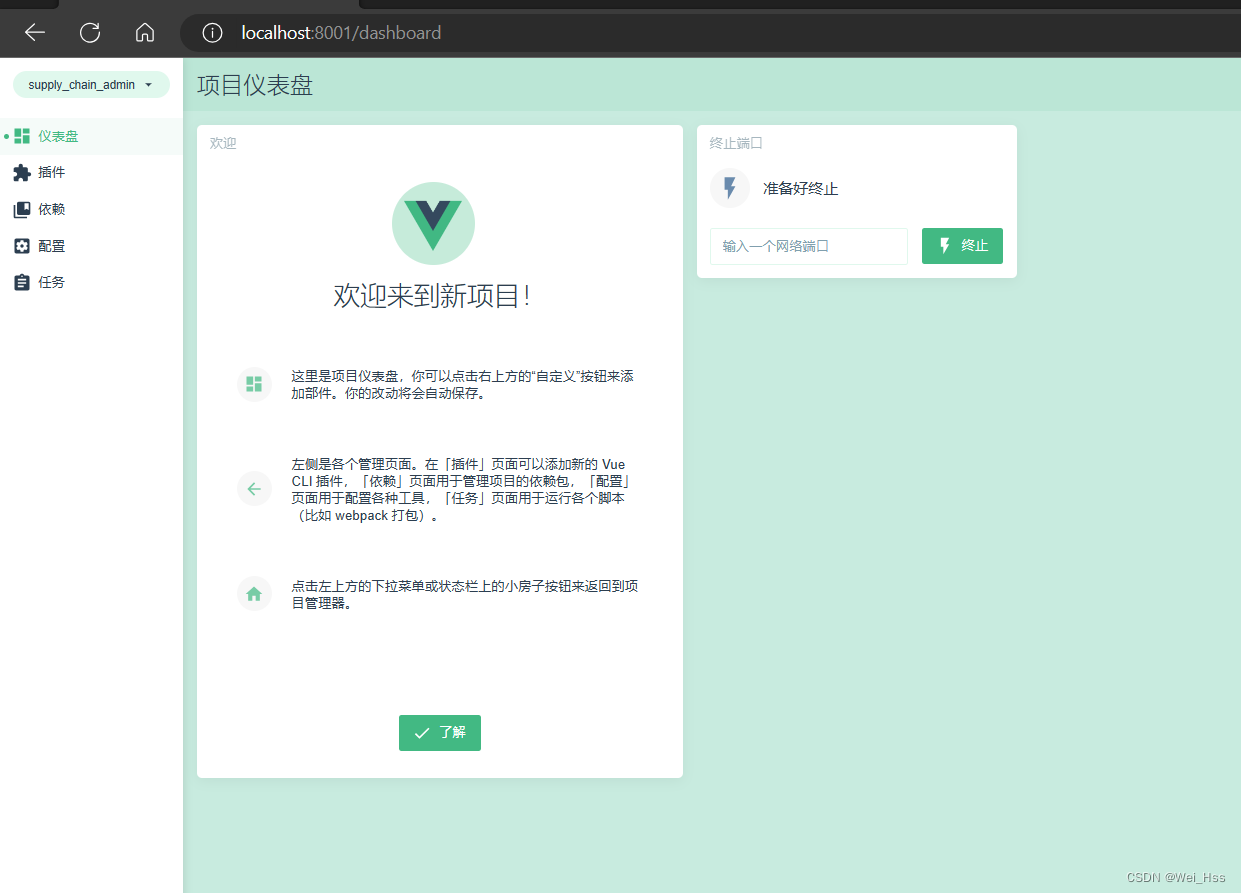
这样就创建成功了,但是不推荐这个方法,复杂而且很慢,要在管理员运行模式下才可以打开。
2.命令行方式
在终端输入命令行![]()
选择vue3创建即可。
(这种方式比较便捷)