一、什么是visx
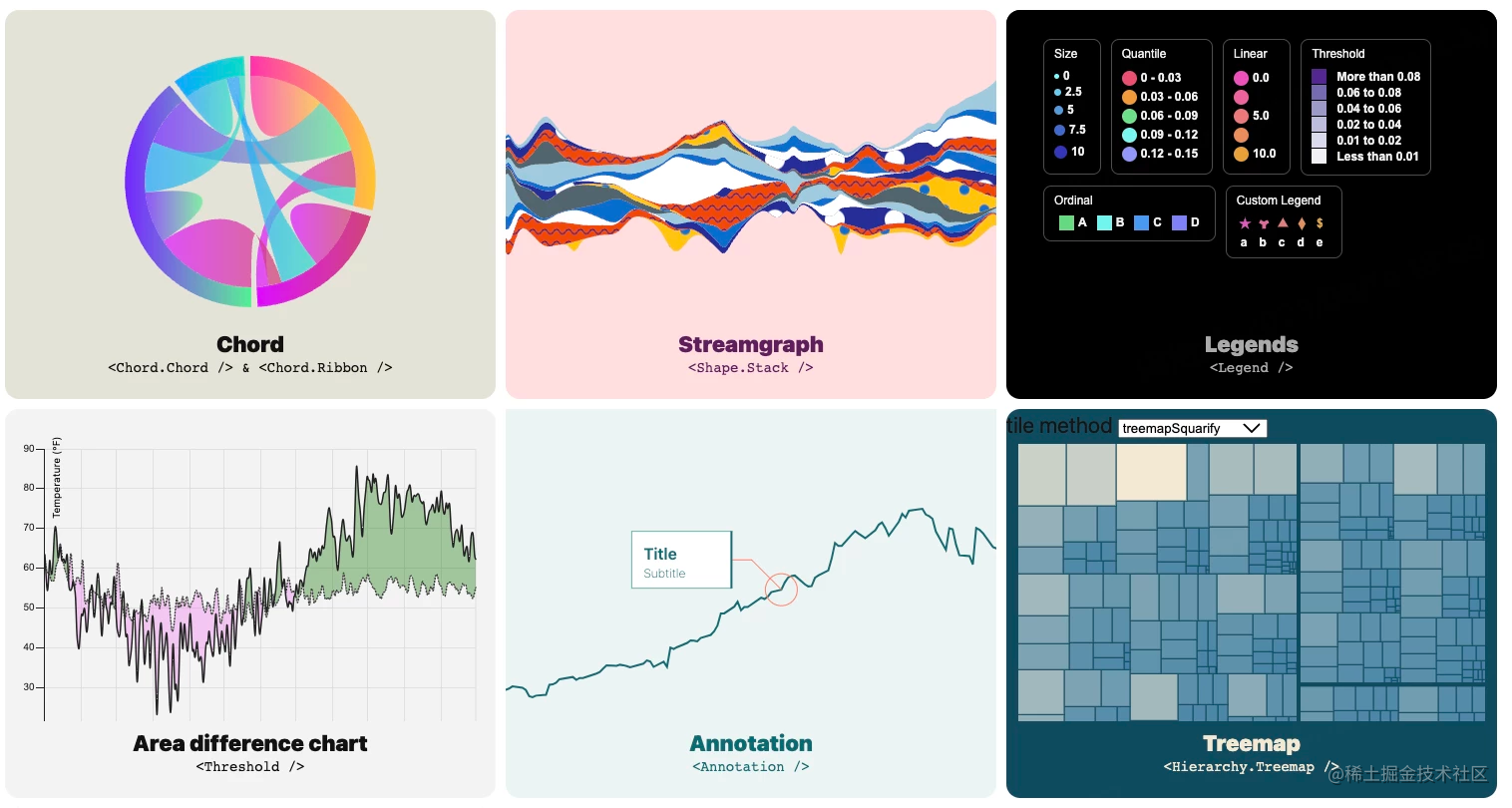
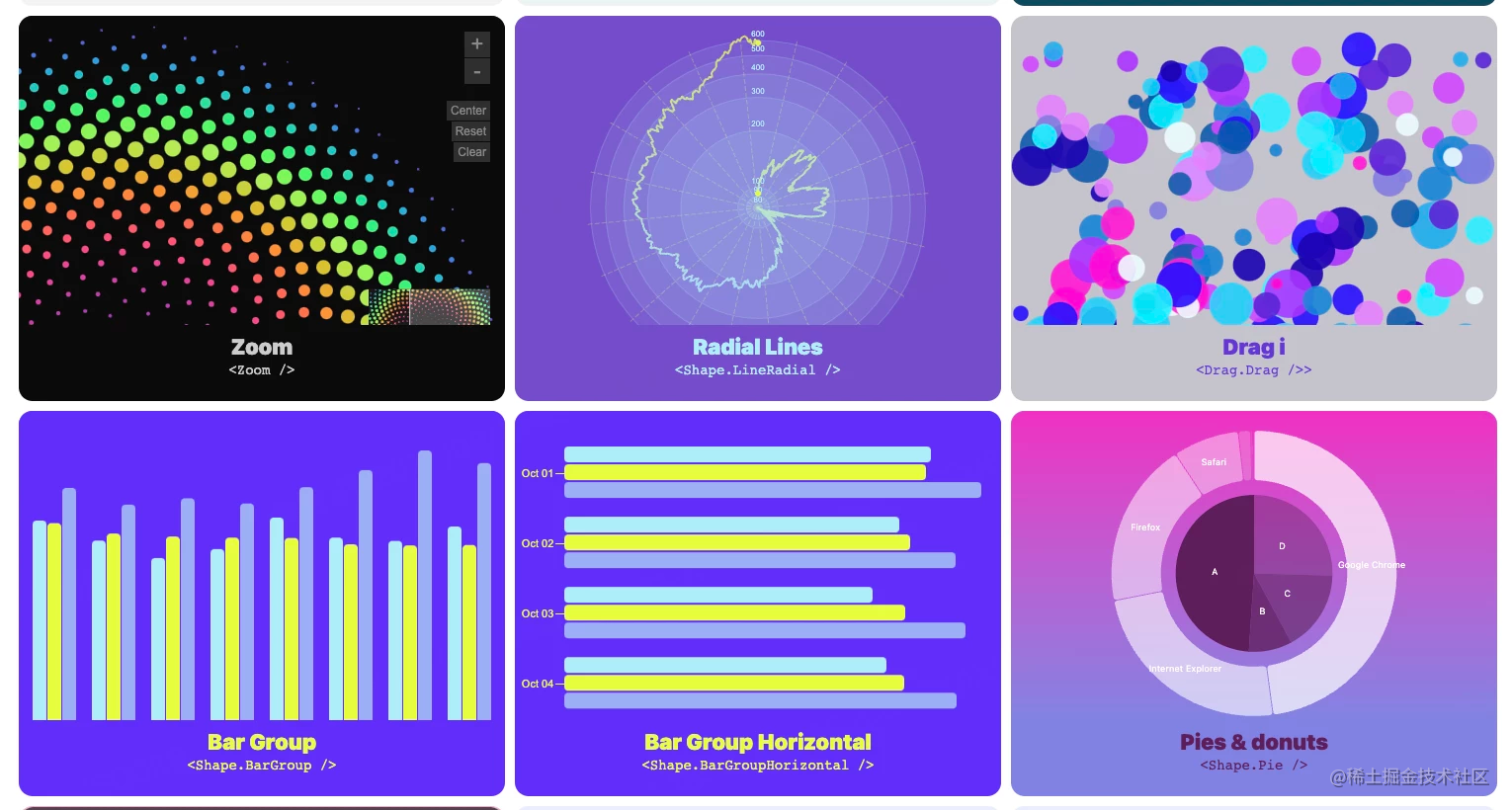
visx 是用于 React 的富有表现力的底层可视化组件集合,结合了 d3 的强大功能来生成可视化,以及 React 更新 DOM 的诸多优势。
在 Airbnb 内部,visx 的目标是统一整个公司的可视化堆栈,在此过程中,创建了 visx 项目,从而有效的将 D3 的强大功能与 React 结合在一起。

目前,visx在 Github 上通过 MIT 协议开源,有超过 17.5k 的 star、0.7k 的 fork、2.2k 的项目依赖量、代码贡献者 150+,妥妥的前端优质开源项目。
二、为什么使用 visx
本质上,Visx 是 Airbnb 开发的一系列基于 React 的数据可视化工具。 Visx 代表可视化组件而并非可视化库,是基元或组件的集合,可以将它们混合在一起以根据项目的要求创建自定义可视化库。

尽管 Visx 构建于流行的 D3 可视化库之上,但它仍将 DOM 操作工作委托给 React 库,而 D3 主要用于计算。 这样做的好处是,它可以减少当两个库争夺 DOM 控制权时可能出现的潜在错误。
Visx 适合任何 React 应用程序,无论架构如何。 同时,采用纯 React,很容易学习。 此外,开
![[SpringBoot3]访问数据库](https://img-blog.csdnimg.cn/39c90c117d66479ba6b180d8fec2e3e5.png)