文章目录
- 创建一个QT快速应用
- 创建项目
- 创建主视图
- 添加应用逻辑
- 为视图添加动画
- 素材文件
- 参考文章
创建一个QT快速应用
本教程使用内置的QML类型,介绍了Qt Quick的基本概念。有关可以选择的用户界面选项的更多信息,请参阅用户界面。
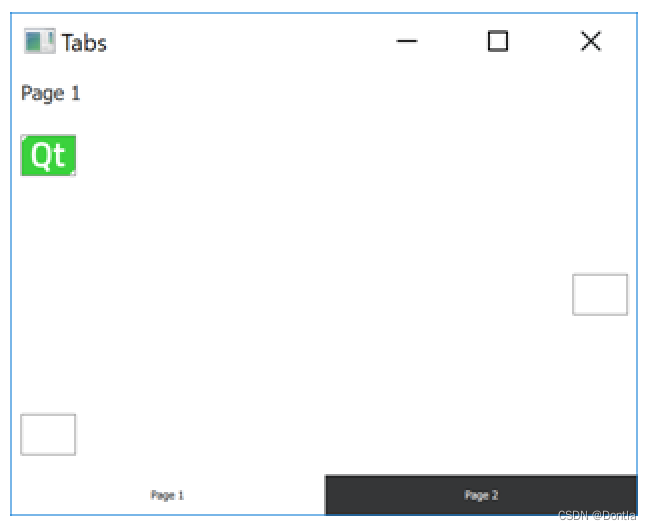
本教程描述了如何使用Qt Creator实现Qt Quick状态和过渡。我们创建一个应用程序,在单击页面上的三个矩形时,显示一个移动的Qt标志。
关于QML:
QML(Qt Meta-Object Language)类型是一种用于构建用户界面的声明性语言。它是Qt Quick框架的核心组成部分,用于描述应用程序的外观和行为。
QML类型是可重用的元素,可以通过组合和嵌套来创建复杂的用户界面。每个QML类型都有属性、信号和方法,可以在其他QML类型中使用和操作。
Qt提供了一些内置的QML类型,如Rectangle(矩形)、Text(文本)、Image(图片)等,这些类型可以直接在QML文件中使用。此外,还可以创建自定义的QML类型,以满足特定的需求。
使用QML类型,可以通过简单而直观的方式构建现代、响应式和动态的用户界面。它使得开发者能够更轻松地实现界面的交互和动画效果。

有关在设计模式下开发Qt Quick应用程序的更多信息,请参阅开发Qt Quick应用程序。
有关使用Qt Quick控件的示例,请参阅Qt Quick控件示例。
创建项目
- 选择“文件”>“新建文件或项目”>“应用程序”>“Qt Quick应用程序-滑动”>“选择”。
- 在“名称”字段中输入应用程序的名称。
- 在“创建位置”字段中输入项目文件的路径,然后选择“下一步”(或在macOS上选择“继续”)。
- 在“构建系统”字段中,选择要用于构建和运行项目的构建系统:qmake、CMake或Qbs。
- 在“Qt Quick控件样式”字段中,选择要使用的预定义UI样式之一,然后选择“下一步”。
- 选择要为其构建应用程序的平台的工具集。要构建适用于移动设备的应用程序,请选择Android ARM和iPhone OS的工具集,然后单击“下一步”。
注意:如果已在“工具”>“选项”>“工具集”(Windows和Linux)或“Qt
Creator”>“首选项”>“工具集”(macOS)中指定了工具集,则会列出工具集。
- 选择“下一步”。
- 查看项目设置,然后单击“完成”(或在macOS上单击“完成”)。
Qt Creator生成两个UI文件,Page1Form.ui.qml和Page2Form.ui.qml,以及一个QML文件,main.qml。可以在表单编辑器中修改Page1Form.ui.qml以创建应用程序的主视图,并在文本编辑器中修改main.qml以添加应用程序逻辑。对于本示例,可以忽略Page2Form.ui.qml。
创建主视图
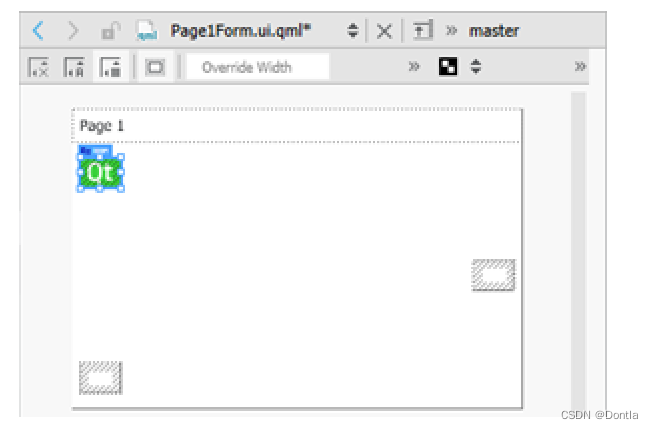
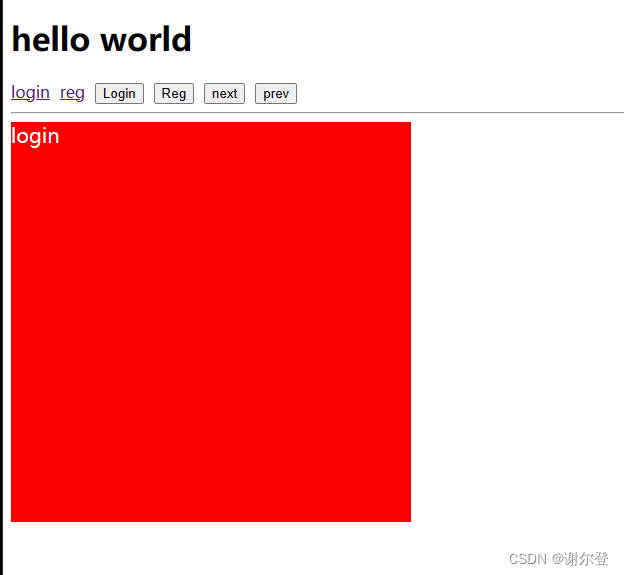
应用程序的主视图在视图的左上角显示一个Qt标志和两个空矩形。
要在应用程序中使用qt-logo.png图像,必须将其从Qt示例目录复制到项目目录(与QML文件相同的子目录)。该图像将显示在资源中。也可以使用任何其他图像或QML类型。
-
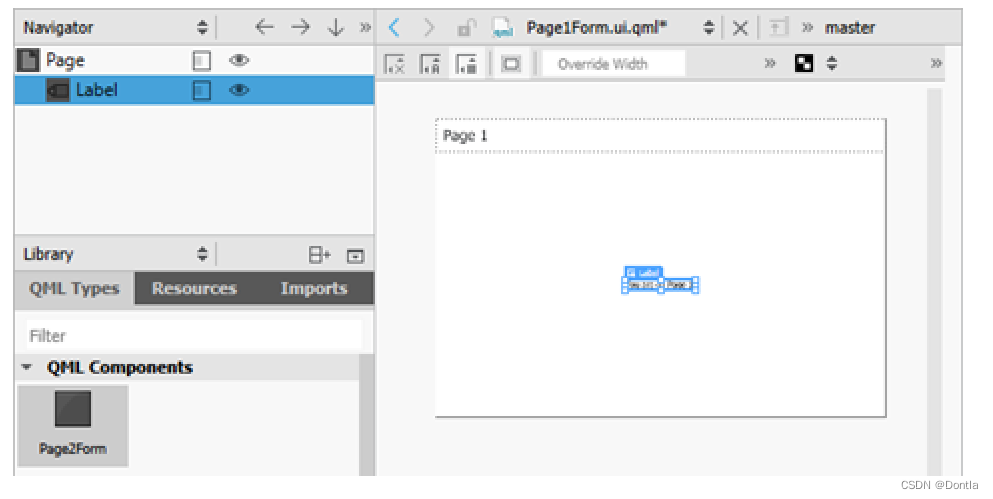
在Projects视图中,双击打开Page1Form.ui.qml文件以在设计模式下编辑。

-
在导航器中,选择Label并按Delete键删除它。
-
在导航器中选择Page,并在Id字段中输入page。
-
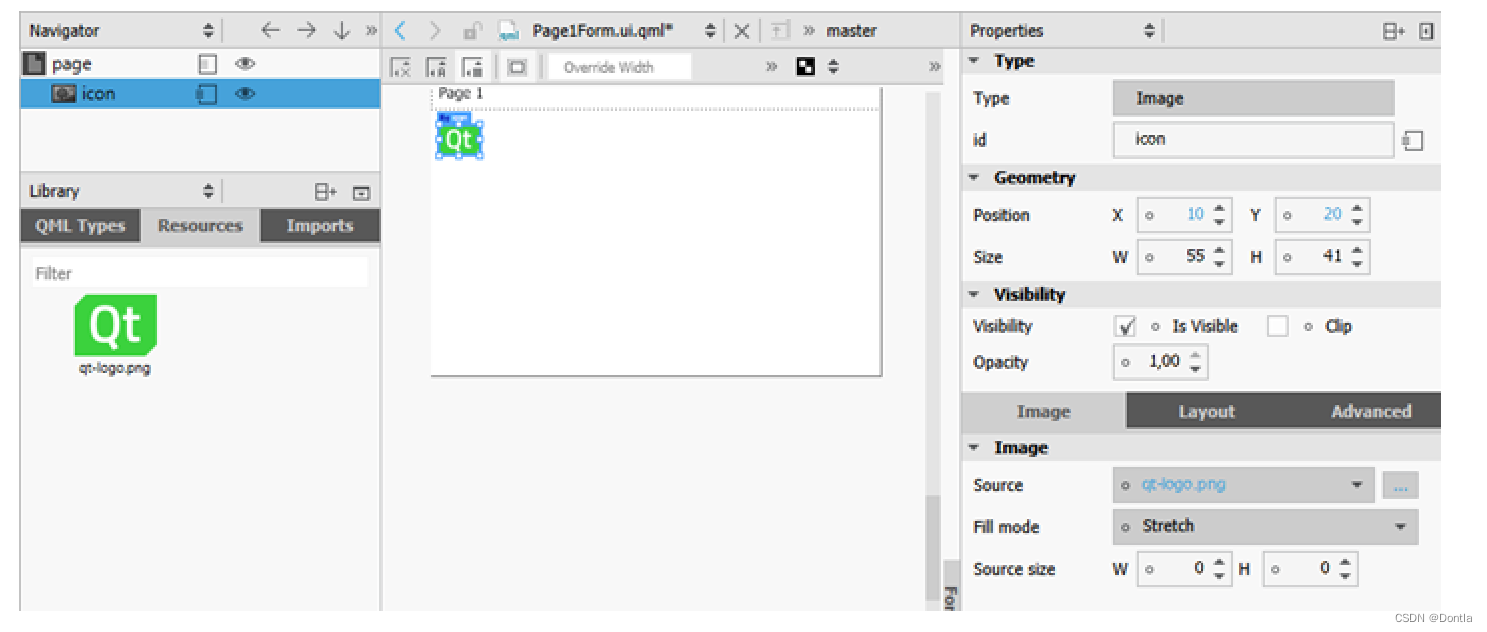
在Library > Resources中,选择qt-logo.png并将其拖放到导航器中的页面上。

a. 在Id字段中输入icon。
b. 在Position字段中,将X设置为10,Y设置为20。 -
在Projects视图中右键单击资源文件qml.qrc,并选择Add Existing File将qt-logo.png添加到用于部署的资源文件中。
-
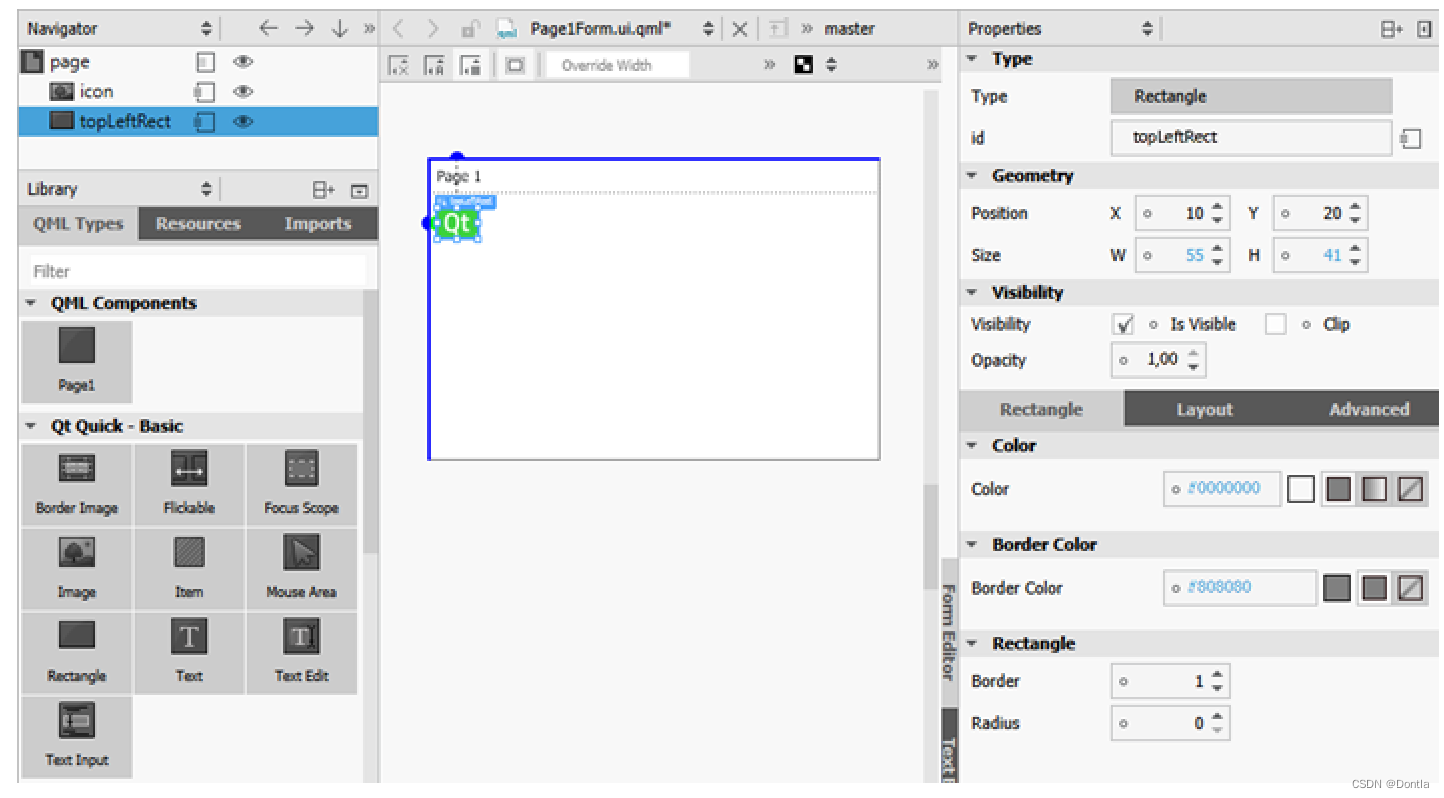
将一个Rectangle拖放到导航器中的页面上,并编辑其属性。

a. 在Id字段中输入topLeftRect。
b. 在Size字段中,将W设置为55,H设置为41,使矩形大小与图像大小相匹配。
c. 在Color字段中,点击(透明)按钮使矩形透明。
d. 在Border color字段中,将边框颜色设置为#808080。
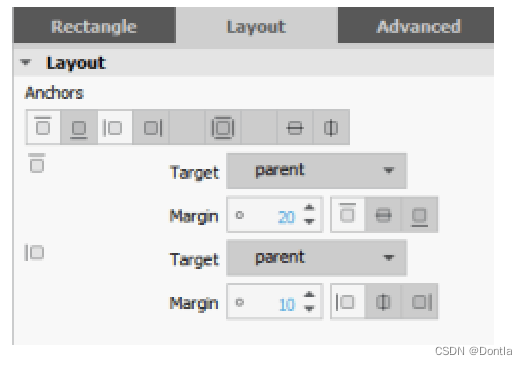
e. 点击Layout,然后点击(Top)和(Left)锚定按钮将矩形锚定到页面的左上角。
f. 在Margin字段中,为顶部锚点选择20,为左侧锚点选择10。

-
从库中将Mouse Area类型拖放到导航器中的topLeftRect上。
-
点击Layout,然后点击

(Fill to Parent)按钮将鼠标区域锚定到矩形上。 -
在导航器中,通过按Ctrl+C复制topLeftRect,并按Ctrl+V将其粘贴到页面上两次。Qt Creator会将新实例命名为topLeftRect1和topLeftRect2。
-
选择topLeftRect1并编辑其属性:
a. 在Id字段中输入middleRightRect。
b. 在Layout中,选择
(垂直居中锚定按钮),然后选择
(右侧)锚定按钮将矩形锚定到其父级的中右边距。
c. 在Margin字段中,为右侧锚点选择10,为垂直居中锚点选择0。 -
选择topLeftRect2并编辑其属性:
a. 在Id字段中输入bottomLeftRect。
b. 在Layout中,选择
(底部)和
(左侧)锚定按钮将矩形锚定到其父级的左下边距。
c. 在Margin字段中,为底部锚点选择20,为左侧锚点选择10。 -
在导航器中,选择每个类型的

(导出)按钮以将所有类型导出为属性。这使可以在main.qml文件中使用这些属性。 -
按Ctrl+S保存更改。
要检查的代码,可以在文本编辑器中查看Page1Form.ui.qml文件,并将其与Page1Form.ui.qml示例文件进行比较。
新项目向导向Page1.qml文件添加样板代码以创建菜单项和推送按钮。通过删除过时的代码来修改样板代码。已从UI表单中删除了推送按钮,因此还需要从Page1.qml中删除相应的代码(否则无法构建应用程序)。
现在UI已经准备好,可以切换到在文本编辑器中编辑main.qml文件,以添加动画到应用程序,如下一节所述。

添加应用逻辑
编辑 main.qml 文件,添加两个额外状态 State1 和 State2 的指针。你无法使用表单编辑器为 Window QML 类型添加状态。请使用文本编辑器将状态添加到 StateGroup QML 类型中,并通过使用状态组的 id 引用它们。\
-
将窗口大小和背景颜色指定为 ApplicationWindow 类型的属性:
ApplicationWindow {visible: truewidth: 640height: 480title: qsTr("Tabs") -
为 Page1 类型指定一个 id,以便能够使用在 Page1Form.ui.qml 中导出的属性:
SwipeView {id: swipeViewanchors.fill: parentcurrentIndex: tabBar.currentIndexPage1Form {id: page -
在 mouseArea 中添加一个指向点击表达式的指针:
mouseArea {onClicked: stateGroup.state = ' '} -
该表达式将状态设置为基本状态,并将图像返回到初始位置。
在 mouseArea1 中添加一个指向点击表达式的指针,将状态设置为 State1:mouseArea1 {onClicked: stateGroup.state = 'State1'} -
在 mouseArea2 中添加一个指向点击表达式的指针,将状态设置为 State2:
mouseArea2 {onClicked: stateGroup.state = 'State2'} } -
将 Qt 标志的位置绑定到矩形,以确保在不同大小的屏幕上缩放视图时,标志显示在矩形内部。设置 x 和 y 属性的表达式,如下面的代码片段所示:
StateGroup {id: stateGroupstates: [State {name: "State1"PropertyChanges {target: page.iconx: page.middleRightRect.xy: page.middleRightRect.y}},State {name: "State2"PropertyChanges {target: page.iconx: page.bottomLeftRect.xy: page.bottomLeftRect.y}}] -
按 Ctrl+R 运行应用程序。
点击矩形以将 Qt 标志从一个矩形移动到另一个矩形。
为视图添加动画
在状态组内添加过渡以定义当Qt标志在状态之间移动时属性如何变化。这些过渡将动画应用于Qt标志。例如,当它移动到middleRightRect时,Qt标志会反弹回来,并平稳地进入bottomLeftRect。
-
在文本编辑器中,添加以下代码以指定当移动到State1时,Qt标志的x和y坐标在线性时间内变化1秒钟:
transitions: [Transition {from: "*"; to: "State1"NumberAnimation {easing.type: Easing.OutBounceproperties: "x,y";duration: 1000}}, -
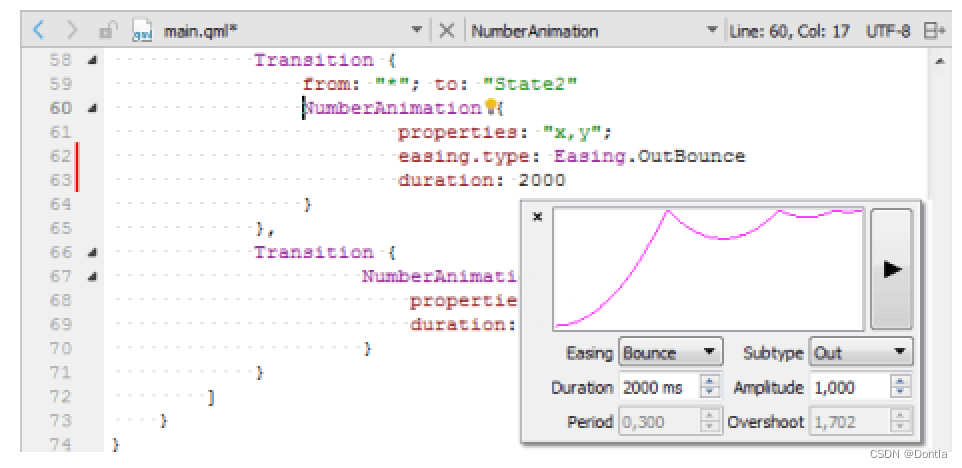
可以使用Qt Quick工具栏中的动画功能将缓动曲线类型从线性更改为OutBounce:
a. 在文本编辑器中单击NumberAnimation以显示
图标,然后单击该图标以打开工具栏:

b. 在Easing字段中,选择Bounce。
c. 在Subtype字段中,选择Out。 -
添加以下代码以指定当移动到State2时,Qt标志的x和y坐标在2秒钟内变化,并且使用InOutQuad缓动函数:
...Transition {from: "*"; to: "State2"NumberAnimation {properties: "x,y";easing.type: Easing.InOutQuad;duration: 2000}}, -
添加以下代码以指定对于任何其他状态变化,Qt标志的x和y坐标在线性时间内变化200毫秒:
...Transition {NumberAnimation {properties: "x,y";duration: 200}}]
按Ctrl+R运行应用程序。
单击矩形以查看动画过渡效果。
素材文件
Files:
- transitions/Page1Form.ui.qml
- transitions/Page2Form.ui.qml
- transitions/main.qml
- transitions/qml.qrc
- transitions/transitions.pro
Images:
- transitions/qt-logo.png
参考文章
QT快速入门:创建您的第一个QML应用






![Java并发编程(五)线程同步 下 [CAS/原子类/同步容器类/同步工具类]](https://img-blog.csdnimg.cn/75d33836f5834a47ad455d40c0d485d7.png)