1 生产者发送消息的流程
(1)生产者连接RabbitMQ,建立TCP连接(Connection),开启信道(Channel)
(2)生产者声明一个Exchange (交换器),并设置相关属性,比如交换器类型、是否持久化等
(3)生产者声明一个队列井设置相关属性,比如是否排他、是否持久化、是否自动删除等
(4)生产者通过bindingKey (绑定Key) 将交换器和队列绑定(binding)起来
(5)生产者发送消息至RabbitMQ Broker,其中包含routingKey (路由键)、交换器等信息
(6)相应的交换器根据接收到的routingkey查找相匹配的队列。
(7)如果找到,则将从生产者发送过来的消息存入相应的队列中。
(8)如果没有找到,则根据生产者配置的属性选择丢弃还是回退给生产者
(9)关闭信道。
(10)关闭连接。
2 消费者接收消息的过程
(1)消费者连接到RabbitMQ Broker,建立一个连接(Connection),开启一个信道(Channel)。
(2)消费者向RabbitMQ Broker请求消费相应队列中的消息,可能会设置相应的回调函数,以及做一些准备工作
(3)等待RabbitMQ Broker回应并投递相应队列中的消息,消费者接收消息。
(4)消费者确认(ack)接收到的消息。
(5) RabbitMQ从队列中删除相应己经被确认的消息。
(6)关闭信道。
(7)关闭连接。
3 Connection和Channel关系
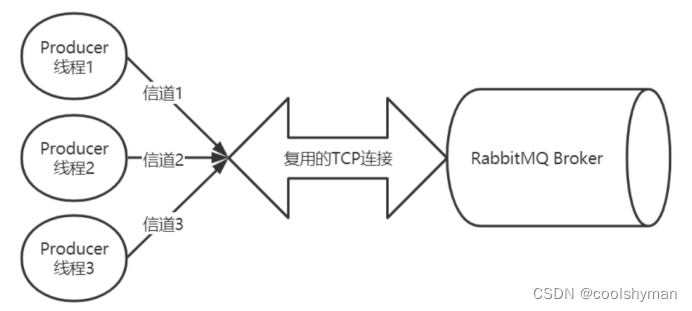
生产者和消费者,需要与RabbitMQ Broker建立TCP连接,也就是Connection。一旦TCP连接建立起来,客户端紧接着创建一个AMQP 信道(Channel),每个信道都会被指派一个唯一的ID。信道是建立在Connection之上的虚拟连接,RabbitMQ处理的每条AMQP指令都是通过信道完成的。

为什么不直接使用TCP连接,而是使用信道?
RabbitMQ采用类似NIO的做法,复用TCP连接,减少性能开销,便于管理。
当每个信道的流量不是很大时,复用单一的Connection可以在产生性能瓶颈的情况下有效地节省TCP连接资源。
当信道本身的流量很大时,一个Connection就会产生性能瓶颈,流量被限制。需要建立多个Connection,分摊信道。具体的调优看业务需要。
信道在AMQP中是一个很重要的概念,大多数操作都是在信道这个层面进行的。
channe1.exchangeDeclare
channe1.queueDeclare
channe1.basicPublish
channe1.basicConsume
//
RabbitMQ相关的API与AMQP紧密相连,比如channel.basicPublish对应AMQP的Basic.Publish命令。