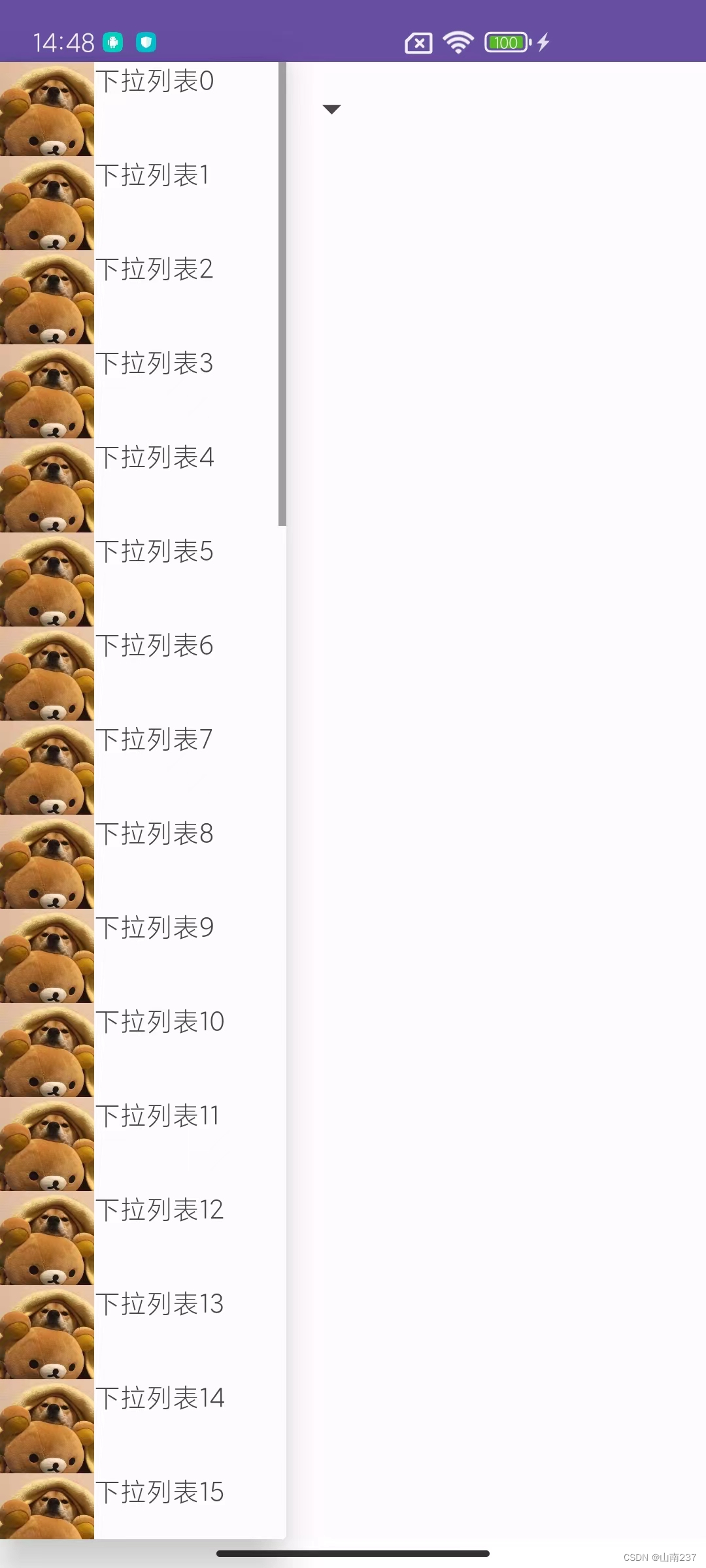
效果图

点击下拉列表

点击某一个下拉列表

MainActivity
package com.example.spinneradapterpro;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;import com.example.spinneradapterpro.adapter.SpinnerUserAdapter;
import com.example.spinneradapterpro.bean.UserSpinnerBean;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {private Spinner mSpinner;private List<UserSpinnerBean> mUserSpinnerBeanList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mSpinner = findViewById(R.id.sp);for (int i = 0; i < 50; i++) {mUserSpinnerBeanList.add(new UserSpinnerBean(R.drawable.avatar, "下拉列表" + i));}//可以将自己想要加入spinner的文件加到list中mSpinner.setAdapter(new SpinnerUserAdapter(mUserSpinnerBeanList, MainActivity.this));mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {@Overridepublic void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {Toast.makeText(MainActivity.this, mUserSpinnerBeanList.get(i).getUserName(), Toast.LENGTH_SHORT).show();}@Overridepublic void onNothingSelected(AdapterView<?> adapterView) {}});}
}
UserSpinnerBean
package com.example.spinneradapterpro.bean;public class UserSpinnerBean {private int mImage;private String mUserName;public UserSpinnerBean(int image, String userName) {mImage = image;mUserName = userName;}public int getImage() {return mImage;}public void setImage(int image) {mImage = image;}public String getUserName() {return mUserName;}public void setUserName(String userName) {mUserName = userName;}
}SpinnerUserAdapter
package com.example.spinneradapterpro.adapter;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.example.spinneradapterpro.R;
import com.example.spinneradapterpro.bean.UserSpinnerBean;import java.util.List;public class SpinnerUserAdapter extends BaseAdapter {private List<UserSpinnerBean> mUserSpinnerBeans;private Context mContext;public SpinnerUserAdapter(List<UserSpinnerBean> userSpinnerBeans, Context context) {mUserSpinnerBeans = userSpinnerBeans;mContext = context;}@Overridepublic int getCount() {return mUserSpinnerBeans == null ? 0 : mUserSpinnerBeans.size();}@Overridepublic Object getItem(int i) {return getItem(i);}@Overridepublic long getItemId(int i) {return i;}@Overridepublic View getView(int i, View view, ViewGroup viewGroup) {ViewHolder viewHolder;if (view == null) {view = View.inflate(mContext, R.layout.spinner_adapter_item, null);viewHolder = new ViewHolder(view);view.setTag(viewHolder);} else {viewHolder = (ViewHolder) view.getTag();}//UserSpinnerBean userSpinnerBean = (UserSpinnerBean) getItem(i);UserSpinnerBean userSpinnerBean = mUserSpinnerBeans.get(i);viewHolder.mImage.setImageResource(R.drawable.avatar);viewHolder.mUserName.setText(userSpinnerBean.getUserName());return view;}staticclass ViewHolder {View mView;ImageView mImage;TextView mUserName;ViewHolder(View view) {this.mView = view;this.mImage = (ImageView) view.findViewById(R.id.img);this.mUserName = (TextView) view.findViewById(R.id.userName);}}
}activity_main 下拉列表
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><Spinnerandroid:id="@+id/sp"android:layout_width="200dp"android:layout_height="wrap_content" /></LinearLayout>
spinner_adapter_item 列表显示内容格式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/img"android:layout_width="50dp"android:layout_height="50dp" /><TextViewandroid:id="@+id/userName"android:layout_width="wrap_content"android:layout_height="wrap_content" />
</LinearLayout>