上一篇博客我们说了在VS中如何使用QT插件来创建UI界面,但是我们二次开发QGIS的第一篇博客就说了,最好使用OSGeo4W中自动下载的QT进行QGIS二次开发,这样兼容性是最好的,那么该如何在VS中不使用外部安装的QT以及QT的VS插件情况下进行UI界面的创建和使用呢?
如果你仔细看完了我前面的博客,那么配置起来也很简单~
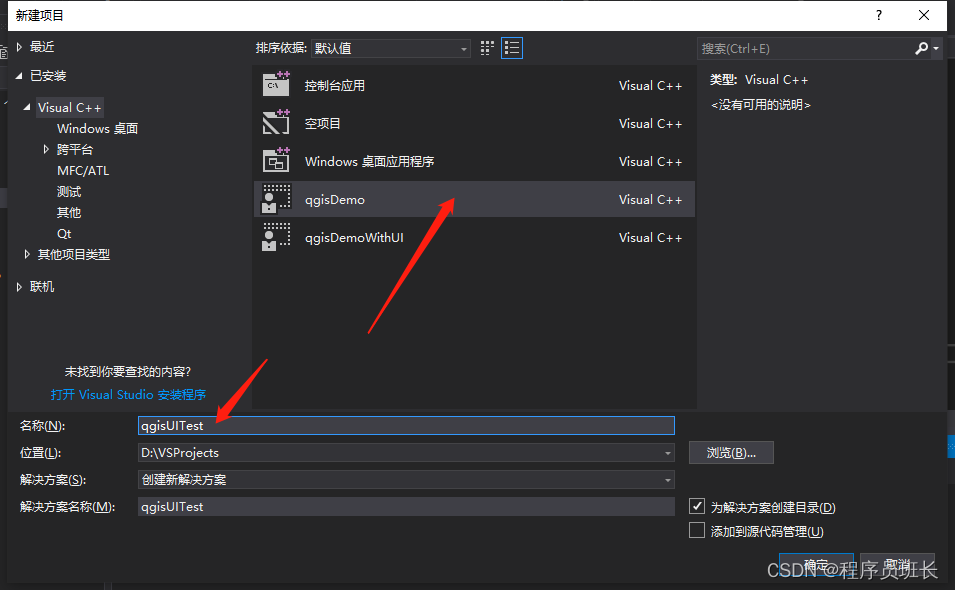
一、创建空项目
配置过程和下面这篇博客一样,可以使用这篇博客创建的模板来创建项目。QGIS二次开发二:不重新编译QGIS进行二次开发_程序员班长的博客-CSDN博客由于重新编译QGIS对于初学者来说还是有一定难度,因此这里介绍另外一种不编译QGIS也能够二次开发的方法,不需要下载QGIS的整套源码。https://kantlee.blog.csdn.net/article/details/132161333

创建完成后配置调试一下环境和QT插件目录。
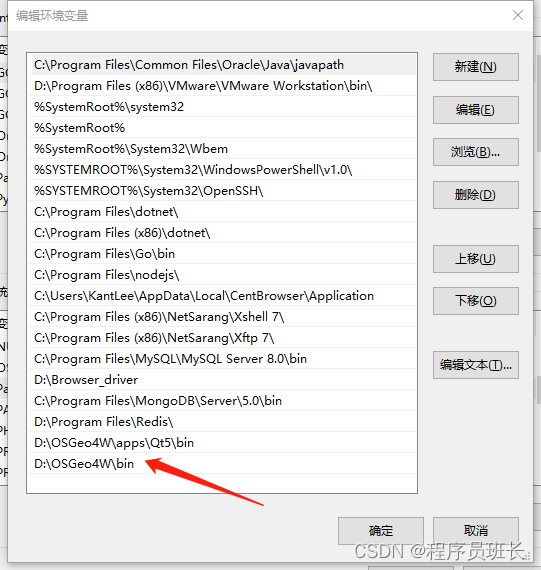
二、设置环境变量
由于我们根据QT的UI文件要生成对应的头文件,就需要使用QT自带的uic命令,该命令存在于OSGeo4W安装目录下的\apps\Qt5\bin文件夹下,同时,这个命令执行需要依赖一个动态链接库icuuc67.dll,这个文件存放在OSGeo4W安装目录下的\bin文件夹内。因此,要想使用此命令,我们需要将这两个目录添加到环境变量中。在Path变量中添加这两个路径即可。

三、添加UI文件
在使用OSGeo4W安装QGIS的时候,会一起安装一个配套的Qt Designer,开始菜单中可以找到。

我们打开Qt Designer,创建一个界面

然后保存到我们的项目路径下

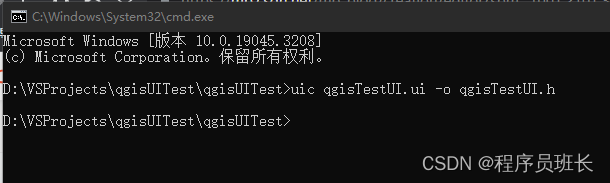
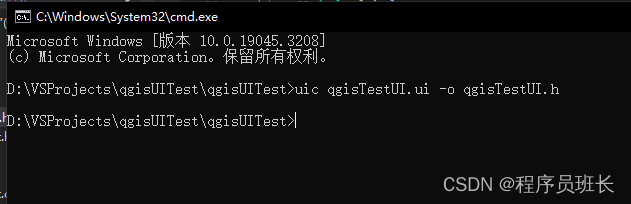
然后在这个目录执行cmd,输入uic ui文件名 -o 自定义头文件名

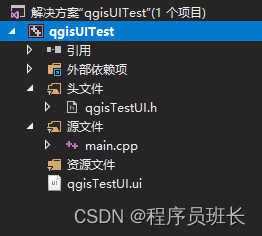
可以看到在项目路径下生成了一个UI文件的头文件

然后我们在VS中添加现有项,将这两个文件添加进来。

四、绑定UI文件
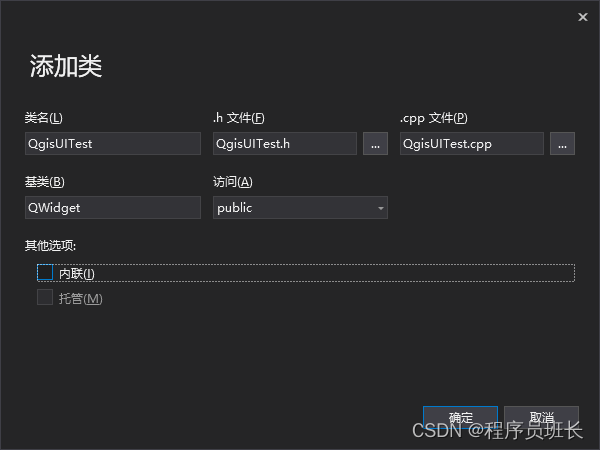
右键点击项目,添加一个类,这个类就是我们的主窗口,基类选择我们创建UI文件时选择的类,我选择的是QWidget,注意名字不要和UI的头文件重名,类名首字母大写。

首先,在我们新创建的类的头文件中引入UI界面的头文件
#include "qgisTestUI.h"然后添加构造函数,实例化一个ui对象,QgisUITest.h的内容如下
#pragma once
#include <qwidget.h>
#include "qgisTestUI.h"class QgisUITest : public QWidget
{public:QgisUITest(QWidget * parent = 0);private:Ui::qgisTestUI ui;
};然后编辑main.cpp
首先导入我们的主窗口头文件
#include "QgisUITest.h"然后实例化一个主窗口并进行展示
#include <qgsapplication.h>
#include "QgisUITest.h"
#include <qgsproviderregistry.h>int main(int argc, char **argv)
{// 创建 QgsApplication 实例QgsApplication app(argc, argv, true);// 添加插件目录QgsProviderRegistry::instance("D:/OSGeo4W/apps/qgis-ltr/plugins");// 配置GDAL环境变量qputenv("GDAL_DATA", "D:\\OSGeo4W\\apps\\gdal\\share\\gdal");// 实例化创建一个窗口QgisUITest q;// 展示窗口q.show();app.exec();
}
然后编辑我们的新创建的类的cpp文件,在这里定义我们的构造函数
QgisUITest::QgisUITest(QWidget * parent)
{
}设置ui界面
ui.setupUi(this);最后,设置一个信号和槽,当我点击界面的QPushButton按钮时,QLabel显示“界面创建成功”
QgisUITest.cpp完整代码如下
#include "QgisUITest.h"QgisUITest::QgisUITest(QWidget * parent)
{ui.setupUi(this);connect(ui.pushButton, &QPushButton::clicked, [=]() {ui.label->setText("成功创建界面!");});
}
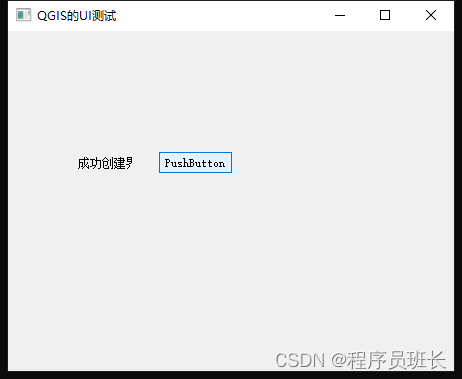
五、运行结果

可以看到,我们的文字并没有完整显示出来,修改一下ui界面即可。
六、更改UI界面
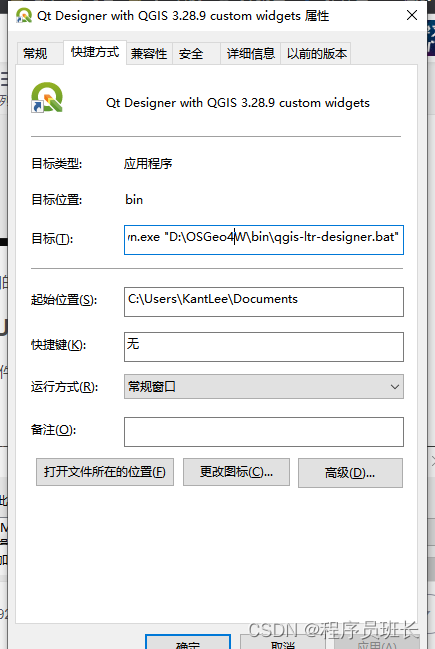
右键我们的ui文件,选择打开方式,然后添加一个新的,程序和参数参见QGIS自带的Qt Designer的属性页,目标的第一个值为程序,第二个值为参数。

填入即可,友好名称自己决定,然后点击确定,并设为默认值。

这时我们双击ui文件,就会在QGIS自带的Qt Designer中打开我们的界面。
重新设计后,再次执行uic命令,头文件会自动更改。

再次运行我们的项目,可以看到界面被我们更改成功!