论文中的图表以独有的方式组织信息,更好地传递作者思想。那么,如何选择和设计合适的Figure?
MIT Communication Lab(麻省理工学院通信实验室)为作者提供了有效的建议,我们来学习一下

~

01
数据图
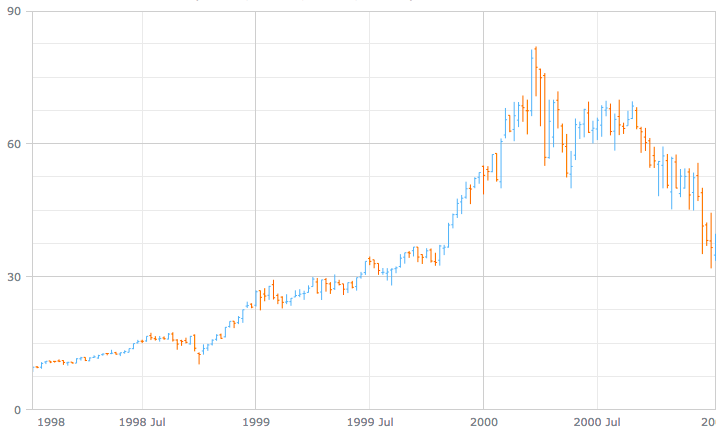
在制作数据图时,往往会面临很多选择。比如条形图,折线图,直方图等等。

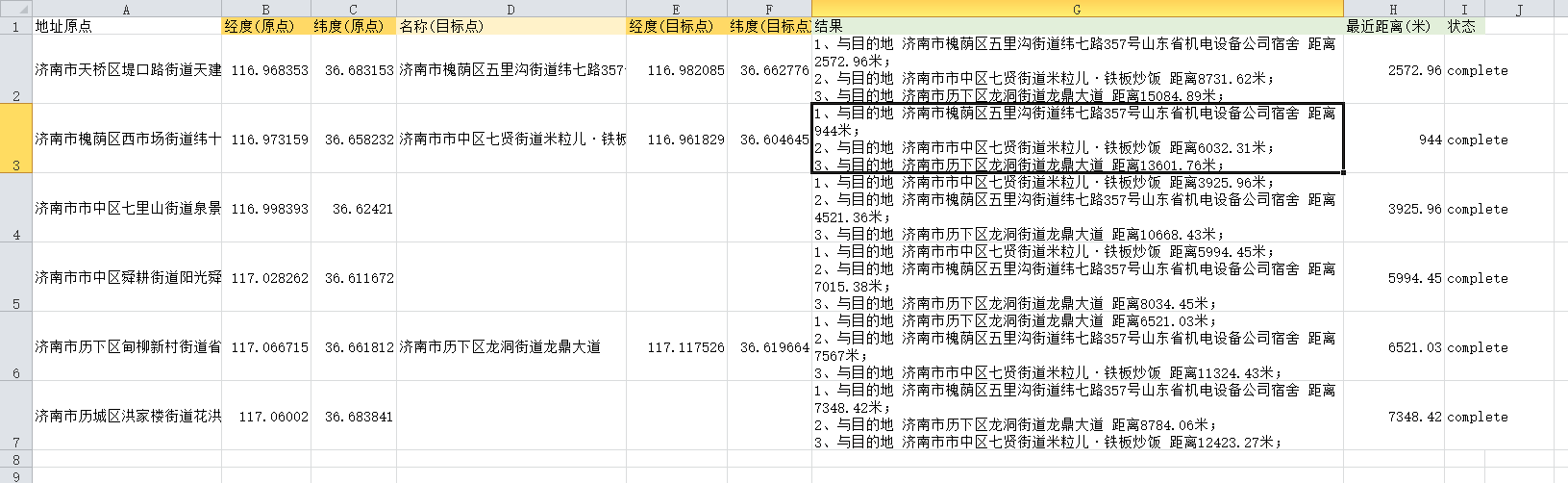
表格提供具体数据,可供读者对照和使用

图像牺牲了精度,但有助于从数据中提取有意义的信息
那么,如何选择合适的图表呢?
你可以参考Amit Agarwal总结的内容,选择适合自己数据的图表类型:

原图链接:https://img.ctrlq.org/di/choosing_a_good_chart2.pdf
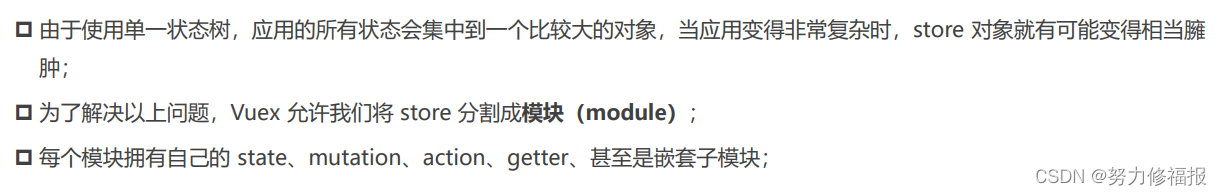
02
概念图
许多图像的设计不是为了展示数据,而是用来说明抽象的概念。以下三种是常见的概念图类型:

卡通图

流程图

符号图
在制作概念图时要注意,图像本质上是为了澄清信息、增进理解,不要为了美观将图像搞得复杂。比如:

上图乍一看好像没什么问题,但实际上,很多箭头和流程框的设计只是为了填补空间(表面的美观)而没有遵循背后的逻辑,读者在阅读时很容易分心。

在重新设计的图像中,相关元素的关系更清楚,并且引导读者的视线保持在自上而下的方向,没有不必要的箭头转向。
03
照片
很多照片是基于实验室拍摄的。然而,即使再高明的摄影技术也无法避免照片里有额外的元素混进去。
为了避免这种情况,可以尝试以下方法:
▲提前调整好照片的背景▲用模型代替照片▲给每个重要部件贴上标签

除此之外,MIT Communication Lab还给研究者提供了很多图像设计有关的学习资料,有需要的作者可以去官网查看哦(网址见文末参考资源)。

参考资源:https://mitcommlab.mit.edu/nse/