Day3: 自媒体文章发布
- Day3: 自媒体文章发布
- 1) 素材管理-图片上传
- a) 前期微服务搭建
- b) 具体实现
- 2) 素材管理-图片列表
- a) 接口定义
- b) 具体实现
- 3) 素材管理-照片删除/收藏
- a) 图片删除
- a1) 接口定义
- a2) 代码实现
- b) 收藏与取消
- b1) 接口定义
- b2) 代码实现
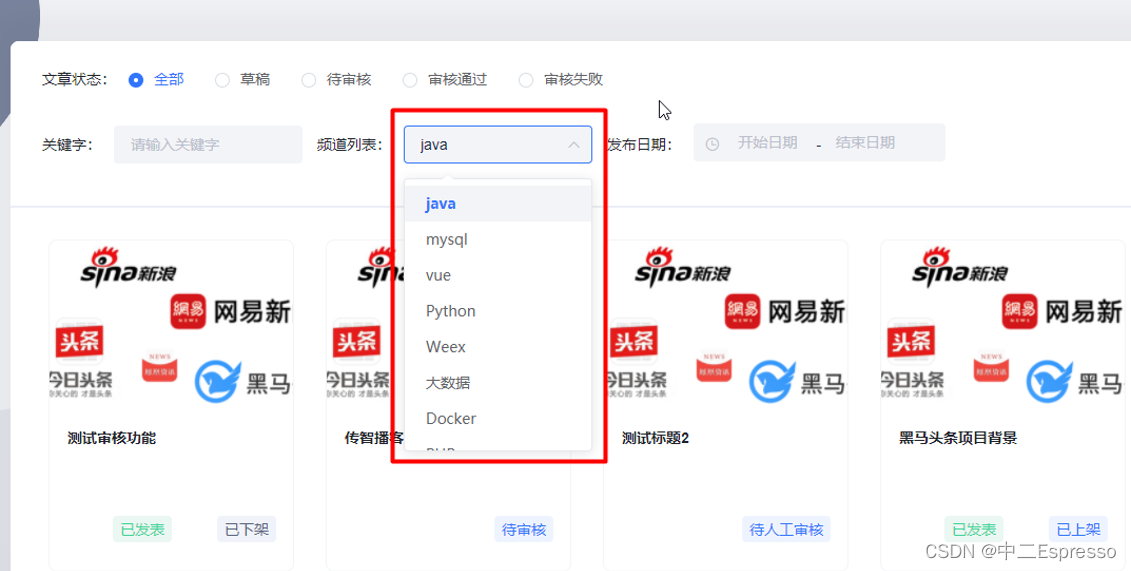
- 4) 文章管理-频道列表查询
- a) 需求分析
- b) 接口定义
- c) 代码实现
- 5) 文章管理-文章列表查询
- a) 需求分析
- b) 接口定义
- c) 代码实现
- 6) 文章管理-发布文章
- a) 需求分析
- b) 实现思路
- c) 接口定义
- d) 代码实现
- 7) 文章管理-查看/删除/上下架
- a) 查看详细
- a1) 接口定义
- a2) 代码实现
- b) 删除文章
- b1) 接口定义
- b2) 代码实现
- c) 上下架文章
- c1) 接口定义
- c2) 代码实现
Day3: 自媒体文章发布
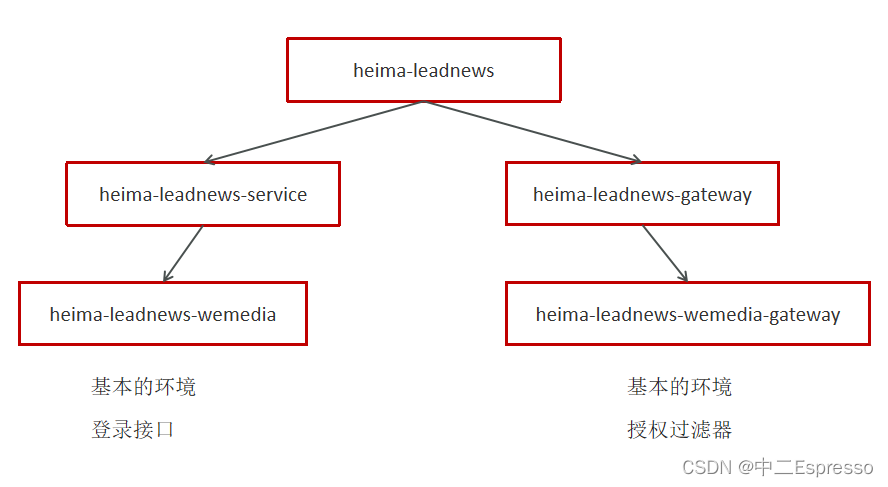
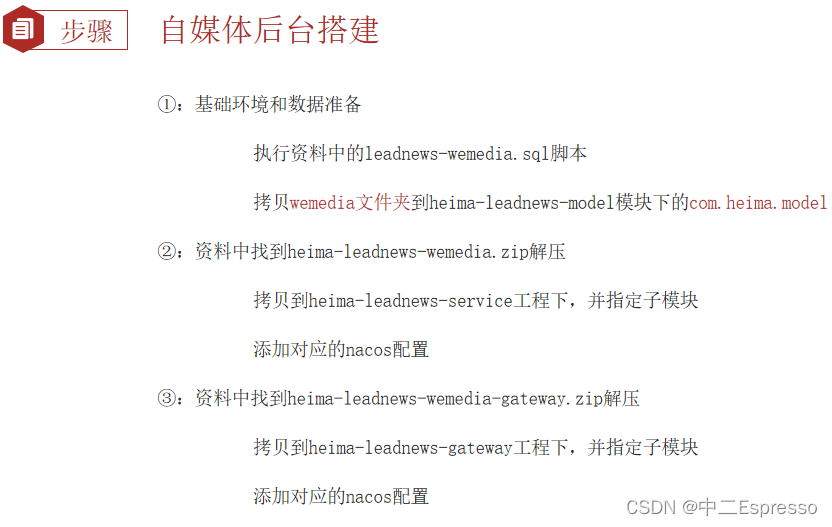
自媒体后台搭建


①:资料中找到heima-leadnews-wemedia.zip解压
拷贝到heima-leadnews-service工程下,并指定子模块
执行leadnews-wemedia.sql脚本
添加对应的nacos配置
spring:datasource:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/leadnews_wemedia?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTCusername: rootpassword: root
# 设置Mapper接口所对应的XML文件位置,如果你在Mapper接口中有自定义方法,需要进行该配置
mybatis-plus:mapper-locations: classpath*:mapper/*.xml# 设置别名包扫描路径,通过该属性可以给包中的类注册别名type-aliases-package: com.heima.model.media.pojos
②:资料中找到heima-leadnews-wemedia-gateway.zip解压
拷贝到heima-leadnews-gateway工程下,并指定子模块
添加对应的nacos配置
spring:cloud:gateway:globalcors:cors-configurations:'[/**]': # 匹配所有请求allowedOrigins: "*" #跨域处理 允许所有的域allowedMethods: # 支持的方法- GET- POST- PUT- DELETEroutes:# 平台管理- id: wemediauri: lb://leadnews-wemediapredicates:- Path=/wemedia/**filters:- StripPrefix= 1
1) 素材管理-图片上传
图片上传的页面,首先是展示素材信息,可以点击图片上传,弹窗后可以上传图片

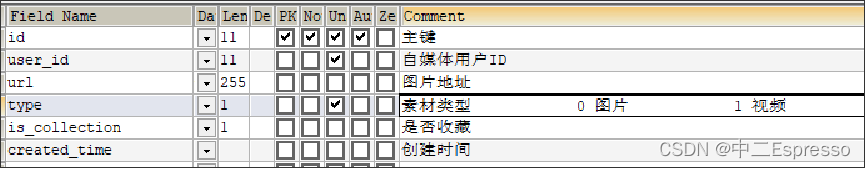
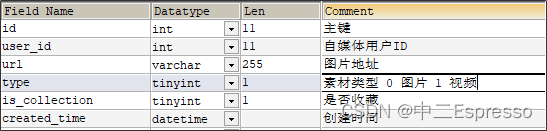
表结构

对应实体类:
/*** <p>* 自媒体图文素材信息表* </p>*/
@Data
@TableName("wm_material")
public class WmMaterial implements Serializable {private static final long serialVersionUID = 1L;/*** 主键*/@TableId(value = "id", type = IdType.AUTO)private Integer id;/*** 自媒体用户ID*/@TableField("user_id")private Integer userId;/*** 图片地址*/@TableField("url")private String url;/*** 素材类型0 图片1 视频*/@TableField("type")private Short type;/*** 是否收藏*/@TableField("is_collection")private Short isCollection;/*** 创建时间*/@TableField("created_time")private Date createdTime;}
实现思路

a) 前期微服务搭建
网关进行token解析后,把解析后的用户信息存储到header中
//获得token解析后中的用户信息
Object userId = claimsBody.get("id");
//在header中添加新的信息
ServerHttpRequest serverHttpRequest = request.mutate().headers(httpHeaders -> {httpHeaders.add("userId", userId + "");
}).build();
//重置header
exchange.mutate().request(serverHttpRequest).build();
自媒体微服务使用拦截器获取到header中的的用户信息,并放入到threadlocal中
在heima-leadnews-utils中新增工具类
package com.heima.utils.thread;import com.heima.model.wemedia.pojos.WmUser;public class WmThreadLocalUtil {private final static ThreadLocal<WmUser> WM_USER_THREAD_LOCAL = new ThreadLocal<>();// 存入线程public static void setUser(WmUser wmUser){WM_USER_THREAD_LOCAL.set(wmUser);}// 从线程中获取public static WmUser getUser(){return WM_USER_THREAD_LOCAL.get();}// 清理public static void clear(){WM_USER_THREAD_LOCAL.remove();}
}
在heima-leadnews-wemedia中新增拦截器
public class WmTokenInterceptor implements HandlerInterceptor {/*** 得到header中的用户信息,并且存入到当前线程中* @param request* @param response* @param handler* @return* @throws Exception*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {String userId = request.getHeader("userId");if (userId != null) {// 存入当前线程中WmUser wmUser = new WmUser();wmUser.setId(Integer.valueOf(userId));WmThreadLocalUtil.setUser(wmUser);}return true;}/*** 清理线程中的数据* @param request* @param response* @param handler* @param modelAndView* @throws Exception*/@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {WmThreadLocalUtil.clear();}
}
b) 具体实现
接口定义
| 说明 | |
|---|---|
| 接口路径 | /api/v1/material/upload_picture |
| 请求方式 | POST |
| 参数 | MultipartFile |
| 响应结果 | ResponseResult |
自媒体微服务集成heima-file-starter
①:导入heima-file-starter
<dependencies><dependency><groupId>com.heima</groupId><artifactId>heima-file-starter</artifactId><version>1.0-SNAPSHOT</version></dependency>
</dependencies>
②:在自媒体微服务的配置中心添加以下配置:
minio:accessKey: miniosecretKey: minio123bucket: leadnewsendpoint: http://192.168.200.130:9000readPath: http://192.168.200.130:9000
实现代码
创建WmMaterialController
@RestController
@RequestMapping("/api/v1/material")
public class WmMaterialController {@Autowiredprivate WmMaterialService wmMaterialService;@PostMapping("/upload_picture")public ResponseResult uploadPicture(MultipartFile multipartFile){return wmMaterialService.uploadPicture(multipartFile);}
}
创建WmMaterialMapper
@Mapper
public interface WmMaterialMapper extends BaseMapper<WmMaterial> {
}
创建WmMaterialServiceImpl,及其父类接口
@Slf4j
@Service
@Transactional
public class WmMaterialServiceImpl extends ServiceImpl<WmMaterialMapper, WmMaterial> implements WmMaterialService {@Autowiredprivate FileStorageService fileStorageService;/*** 图片上传* @param multipartFile* @return*/@Overridepublic ResponseResult uploadPicture(MultipartFile multipartFile) {try {// 1.检测参数if (multipartFile == null && multipartFile.getSize() == 0) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 2.上传图片到minIO中String fileName = UUID.randomUUID().toString().replace("-", "");// 获取图片的后缀名String originalFilename = multipartFile.getOriginalFilename();String postfix = originalFilename.substring(originalFilename.lastIndexOf("."));String fileId = fileStorageService.uploadImgFile("", fileName + postfix, multipartFile.getInputStream());log.info("上传图片到MinIO中,field:{}", fileId);// 3.把图片保存到数据库中WmMaterial wmMaterial = new WmMaterial();wmMaterial.setUserId(WmThreadLocalUtil.getUser().getId());wmMaterial.setUrl(fileId);wmMaterial.setIsCollection((short) 0);wmMaterial.setType((short) 0);wmMaterial.setCreatedTime(new Date());save(wmMaterial);// 4.返回结果return ResponseResult.okResult(wmMaterial);} catch (IOException e) {e.printStackTrace();log.error("WmMaterialServiceImpl-上传文件失败");}return ResponseResult.errorResult(AppHttpCodeEnum.SERVER_ERROR);}
}
2) 素材管理-图片列表
a) 接口定义
| 说明 | |
|---|---|
| 接口路径 | /api/v1/material/list |
| 请求方式 | POST |
| 参数 | WmMaterialDto |
| 响应结果 | ResponseResult |
b) 具体实现
在WmMaterialController中,定义相关接口与方法
@PostMapping("/list")
public ResponseResult findList(@RequestBody WmMaterialDto dto){return wmMaterialService.findList(dto);
}
在WmMaterialServiceImpl中,实现方法,及其父类接口
/*** 素材列表查询* @param dto* @return*/
@Override
public ResponseResult findList(WmMaterialDto dto) {// 1.检测参数dto.checkParam();// 2.分页查询IPage page = new Page(dto.getPage(), dto.getSize());LambdaQueryWrapper<WmMaterial> lqw = new LambdaQueryWrapper<>();// 2.1.设置查询条件// 2.1.1.是否收藏if (dto.getIsCollection() != null && dto.getIsCollection() == 1){lqw.eq(WmMaterial::getIsCollection, dto.getIsCollection());}// 2.1.2按照用户查询lqw.eq(WmMaterial::getUserId, WmThreadLocalUtil.getUser().getId());// 2.1.3按照时间倒序查询lqw.orderByDesc(WmMaterial::getCreatedTime);page(page, lqw);// 3.结果返回ResponseResult responseResult = new PageResponseResult(dto.getPage(), dto.getSize(), (int) page.getTotal());responseResult.setData(page.getRecords());return responseResult;
}
3) 素材管理-照片删除/收藏
a) 图片删除
a1) 接口定义
| 说明 | |
|---|---|
| 接口路径 | /api/v1/material/del_picture/{id} |
| 请求方式 | GET |
| 参数 | Integer id |
| 响应结果 | ResponseResult |
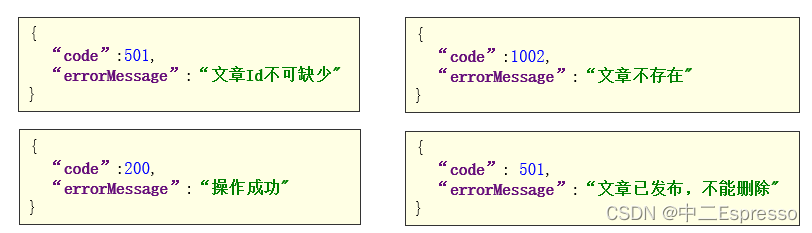
返回结果实例:

a2) 代码实现
1.在WmMaterialController,实现相关接口方法
@GetMapping("/del_picture/{id}")
public ResponseResult deletePictureById(@PathVariable Integer id){return wmMaterialService.deletePictureById(id);
}
2.定义WmMaterialServiceImpl,实现相关业务逻辑方法,及其父类接口
@Autowired
private WmNewsMaterialMapper wmNewsMaterialMapper;
/*** 删除图片* @param id* @return*/
@Override
public ResponseResult deletePictureById(Integer id) {// 1.检查参数if (id == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 2.检查是否有文章在引用该图片LambdaQueryWrapper<WmNewsMaterial> lqw = new LambdaQueryWrapper<>();lqw.eq(WmNewsMaterial::getMaterialId, id);List<WmNewsMaterial> wmNewsMaterials = wmNewsMaterialMapper.selectList(lqw);if (wmNewsMaterials.size() > 0){// 照片正在被引用,无法删除return ResponseResult.errorResult(AppHttpCodeEnum.MATERIAL_IS_REFERENCE);}// 3.没有引用,可以删除// 3.1.删除minIO中的照片数据WmMaterial wmMaterial = getById(id);fileStorageService.delete(wmMaterial.getUrl());// 3.2.删除数据库中的照片数据removeById(id);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}
b) 收藏与取消
b1) 接口定义
取消收藏
| 说明 | |
|---|---|
| 接口路径 | /api/v1/material/cancel_collect/{id} |
| 请求方式 | GET |
| 参数 | Integer id |
| 响应结果 | ResponseResult |
收藏
| 说明 | |
|---|---|
| 接口路径 | /api/v1/material/collect/{id} |
| 请求方式 | GET |
| 参数 | Integer id |
| 响应结果 | ResponseResult |
返回结果实例:

b2) 代码实现
1.在WmMaterialController,实现相关接口方法
@GetMapping("/cancel_collect/{id}")
public ResponseResult cancelCollectPicture(@PathVariable Integer id){return wmMaterialService.cancelCollectPicture(id);
}@GetMapping("/collect/{id}")
public ResponseResult collectPicture(@PathVariable Integer id){return wmMaterialService.collectPicture(id);
}
2.定义WmMaterialServiceImpl,实现相关业务逻辑方法,及其父类接口
/*** 取消收藏照片* @param id* @return*/
@Override
public ResponseResult cancelCollectPicture(Integer id) {// 1.检查参数if (id == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 2.建立参数模型WmMaterial wmMaterial = new WmMaterial();wmMaterial.setId(id);wmMaterial.setIsCollection(WemediaConstants.CANCEL_COLLECT_MATERIAL);super.updateById(wmMaterial);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}/*** 收藏照片* @param id* @return*/
@Override
public ResponseResult collectPicture(Integer id) {// 1.检查参数if (id == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 2.建立参数模型WmMaterial wmMaterial = new WmMaterial();wmMaterial.setId(id);wmMaterial.setIsCollection(WemediaConstants.COLLECT_MATERIAL);super.updateById(wmMaterial);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}
4) 文章管理-频道列表查询
a) 需求分析

表结构
wm_channel 频道信息表

对应实体类:
/*** @author Kyle* @date 2023/8/10 13:16* 频道信息表*/
@Data
@TableName("wm_channel")
public class WmChannel implements Serializable {private static final long serialVersionUID = 1L;@TableId(value = "id", type = IdType.AUTO)private Integer id;/*** 频道名称*/@TableField("name")private String name;/*** 频道描述*/@TableField("description")private String description;/*** 是否默认频道* 1:默认 true* 0:非默认 false*/@TableField("is_default")private Boolean isDefault;/*** 是否启用* 1:启用 true* 0:禁用 false*/@TableField("status")private Boolean status;/*** 默认排序*/@TableField("ord")private Integer ord;/*** 创建时间*/@TableField("created_time")private Date createdTime;
}
b) 接口定义
| 说明 | |
|---|---|
| 接口路径 | /api/v1/channel/channels |
| 请求方式 | GET |
| 参数 | 无 |
| 响应结果 | ResponseResult |
c) 代码实现
1.定义controller,实现相关接口方法
@RestController
@RequestMapping("/api/v1/channel")
public class WmChannelController {@Autowiredprivate WmChannelService wmChannelService;@GetMapping("/channels")public ResponseResult findAll(){return wmChannelService.findAll();}
}
2.定义WmChannelMapper
@Mapper
public interface WmChannelMapper extends BaseMapper<WmChannel> {
}
3.定义WmChannelServiceImpl,实现相关业务逻辑方法,及其父类接口
@Service
@Slf4j
@Transactional
public class WmChannelServiceImpl extends ServiceImpl<WmChannelMapper, WmChannel> implements WmChannelService {/*** 查询所有频道* @return*/@Overridepublic ResponseResult findAll() {return ResponseResult.okResult(list());}
}
5) 文章管理-文章列表查询
a) 需求分析

表结构分析
wm_news 自媒体文章表

对应实体类:
@Data
@TableName("wm_news")
public class WmNews implements Serializable {private static final long serialVersionUID = 1L;/*** 主键*/@TableId(value = "id", type = IdType.AUTO)private Integer id;/*** 自媒体用户ID*/@TableField("user_id")private Integer userId;/*** 标题*/@TableField("title")private String title;/*** 图文内容*/@TableField("content")private String content;/*** 文章布局0 无图文章1 单图文章3 多图文章*/@TableField("type")private Short type;/*** 图文频道ID*/@TableField("channel_id")private Integer channelId;@TableField("labels")private String labels;/*** 创建时间*/@TableField("created_time")private Date createdTime;/*** 提交时间*/@TableField("submited_time")private Date submitedTime;/*** 当前状态0 草稿1 提交(待审核)2 审核失败3 人工审核4 人工审核通过8 审核通过(待发布)9 已发布*/@TableField("status")private Short status;/*** 定时发布时间,不定时则为空*/@TableField("publish_time")private Date publishTime;/*** 拒绝理由*/@TableField("reason")private String reason;/*** 发布库文章ID*/@TableField("article_id")private Long articleId;/*** //图片用逗号分隔*/@TableField("images")private String images;@TableField("enable")private Short enable;//状态枚举类@Alias("WmNewsStatus")public enum Status{NORMAL((short)0),SUBMIT((short)1),FAIL((short)2),ADMIN_AUTH((short)3),ADMIN_SUCCESS((short)4),SUCCESS((short)8),PUBLISHED((short)9);short code;Status(short code){this.code = code;}public short getCode(){return this.code;}}}
b) 接口定义
| ** ** | 说明 |
|---|---|
| 接口路径 | /api/v1/news/list |
| 请求方式 | POST |
| 参数 | WmNewsPageReqDto |
| 响应结果 | ResponseResult |
WmNewsPageReqDto :
@Data
public class WmNewsPageReqDto extends PageRequestDto {/*** 状态*/private Short status;/*** 开始时间*/private Date beginPubDate;/*** 结束时间*/private Date endPubDate;/*** 所属频道ID*/private Integer channelId;/*** 关键字*/private String keyword;
}
c) 代码实现
1.定义controller,实现相关接口方法
@RestController
@RequestMapping("/api/v1/news")
public class WmNewsController {@Autowiredprivate WmNewsService wmNewsService;@PostMapping("/list")public ResponseResult findList(@RequestBody WmNewsPageReqDto dto){return wmNewsService.findList(dto);}
}
2.定义WmNewsMapper
@Mapper
public interface WmNewsMapper extends BaseMapper<WmNews> {
}
3.定义WmNewsServiceImpl,实现相关业务逻辑方法,及其父类接口
@Service
@Slf4j
@Transactional
public class WmNewsServiceImpl extends ServiceImpl<WmNewsMapper, WmNews> implements WmNewsService {/*** 条件查询文章列表* @param dto* @return*/@Overridepublic ResponseResult findList(WmNewsPageReqDto dto) {// 1.检查参数// 分页检查dto.checkParam();// 2.分页的条件查询IPage page = new Page(dto.getPage(), dto.getSize());LambdaQueryWrapper<WmNews> lqw = new LambdaQueryWrapper<>();// 查询当前登录人的文章lqw.eq(WmNews::getUserId, WmThreadLocalUtil.getUser().getId());// 状态精确查询lqw.eq(dto.getStatus() != null, WmNews::getStatus, dto.getStatus());// 频道精确查询lqw.eq(dto.getChannelId() != null, WmNews::getChannelId, dto.getChannelId());// 时间范围查询if (dto.getBeginPubDate() != null && dto.getEndPubDate() != null){lqw.between(WmNews::getPublishTime, dto.getBeginPubDate(), dto.getEndPubDate());}// 关键字模糊查询lqw.like(StringUtils.isNotBlank(dto.getKeyword()), WmNews::getTitle, dto.getKeyword());// 按照发布时间倒序查询lqw.orderByDesc(WmNews::getPublishTime);page = page(page, lqw);// 3.结果返回ResponseResult responseResult = new PageResponseResult(dto.getPage(), dto.getSize(), (int) page.getTotal());responseResult.setData(page.getRecords());return responseResult;}
}
6) 文章管理-发布文章
a) 需求分析

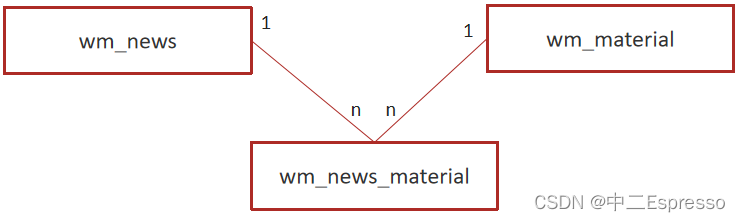
表结构分析
wm_material 素材表

wm_news_material 文章素材关系表


wm_news_material表对应的实体类:
@Data
@TableName("wm_news_material")
public class WmNewsMaterial implements Serializable {private static final long serialVersionUID = 1L;/*** 主键*/@TableId(value = "id", type = IdType.AUTO)private Integer id;/*** 素材ID*/@TableField("material_id")private Integer materialId;/*** 图文ID*/@TableField("news_id")private Integer newsId;/*** 引用类型0 内容引用1 主图引用*/@TableField("type")private Short type;/*** 引用排序*/@TableField("ord")private Short ord;}
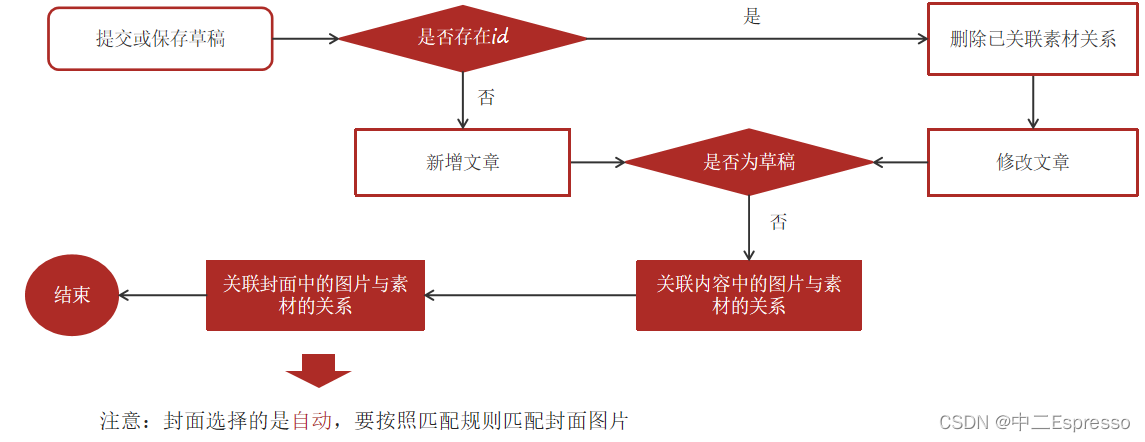
b) 实现思路
该功能为保存、修改(是否有id)、保存草稿的共有方法

1.前端提交发布或保存为草稿
2.后台判断请求中是否包含了文章id
3.如果不包含id,则为新增
3.1 执行新增文章的操作
3.2 关联文章内容图片与素材的关系
3.3 关联文章封面图片与素材的关系
4.如果包含了id,则为修改请求
4.1 删除该文章与素材的所有关系
4.2 执行修改操作
4.3 关联文章内容图片与素材的关系
4.4 关联文章封面图片与素材的关系
c) 接口定义
| 说明 | |
|---|---|
| 接口路径 | /api/v1/news/submit |
| 请求方式 | POST |
| 参数 | WmNewsDto |
| 响应结果 | ResponseResult |

WmNewsDto 实体类
@Data
public class WmNewsDto {private Integer id;/*** 标题*/private String title;/*** 频道id*/private Integer channelId;/*** 标签*/private String labels;/*** 发布时间*/private Date publishTime;/*** 文章内容*/private String content;/*** 文章封面类型 0 无图 1 单图 3 多图 -1 自动*/private Short type;/*** 提交时间*/private Date submitedTime; /*** 状态 提交为1 草稿为0*/private Short status;/*** 封面图片列表 多张图以逗号隔开*/private List<String> images;
}
d) 代码实现
1.定义WmNewsController,实现相关接口方法
@PostMapping("/submit")
public ResponseResult submitNews(@RequestBody WmNewsDto dto){return wmNewsService.submitNews(dto);
}
2.定义WmNewsMaterialMapper,批量保存文章信息关系
@Mapper
public interface WmNewsMaterialMapper extends BaseMapper<WmNewsMaterial> {/*** 批量保存文章信息关系* @param materialIds* @param newsId* @param type*/void saveRelations(@Param("materialIds") List<Integer> materialIds,@Param("newsId") Integer newsId, @Param("type")Short type);
}
3.创建WmNewsMaterialMapper.xml文件,动态SQL实现 批量保存文章信息关系
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.heima.wemedia.mapper.WmNewsMaterialMapper"><insert id="saveRelations">insert into wm_news_material (material_id,news_id,type,ord)values<foreach collection="materialIds" index="ord" item="mid" separator=",">(#{mid},#{newsId},#{type},#{ord})</foreach></insert></mapper>
4.定义 Wemedia常量类
package com.heima.common.constants;public class WemediaConstants {public static final Short COLLECT_MATERIAL = 1;//收藏public static final Short CANCEL_COLLECT_MATERIAL = 0;//取消收藏public static final String WM_NEWS_TYPE_IMAGE = "image";public static final Short WM_NEWS_NONE_IMAGE = 0;public static final Short WM_NEWS_SINGLE_IMAGE = 1;public static final Short WM_NEWS_MANY_IMAGE = 3;public static final Short WM_NEWS_TYPE_AUTO = -1;public static final Short WM_CONTENT_REFERENCE = 0;public static final Short WM_COVER_REFERENCE = 1;
}
5.在WmNewsServiceImpl,实现相关业务逻辑方法,及其父类接口
@Autowired
private WmNewsMaterialMapper wmNewsMaterialMapper;@Autowired
private WmMaterialMapper wmMaterialMapper;/*** 发布修改文章或保存为草稿** @param dto* @return*/
@Override
public ResponseResult submitNews(WmNewsDto dto) {// 0.条件判断if (dto == null && dto.getContent() == null){return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 1.保存或修改文章WmNews wmNews = new WmNews();BeanUtils.copyProperties(dto, wmNews);// 封面图片 list --> Stringif (dto.getImages() != null && dto.getImages().size() > 0){String imageStr = StringUtils.join(dto.getImages(), ",");wmNews.setImages(imageStr);}// 如果当前封面类型为自动,传值为-1if (dto.getType().equals(WemediaConstants.WM_NEWS_TYPE_AUTO)){wmNews.setType(null);}saveOrUpdateWmNews(wmNews);// 2.判断是否为草稿,如果为草稿,结束当前方法if (dto.getStatus().equals(WmNews.Status.NORMAL.getCode())){return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);}// 3.不是草稿,保存文章内容图片与素材的关系// 提取到文章内容中所有图片的信息List<String> materials = extractUrlInfo(dto.getContent());saveRelativeInfoForContent(materials, wmNews.getId());// 4.不是草稿,保存文章封面图片与素材的关系:如果当前布局是自动的,需要匹配封面图片saveRelativeInfoForCover(dto, wmNews, materials);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}/*** 第一个功能:如果当前封面类型为自动,则设置封面类型的数据* 匹配规则:* 1. 如果内容图片大于等于1,小于3 单图 type 1* 2. 如果内容图片大于等于3 多图 type 3* 2. 如果内容没有图片 无图 type 0* 第二个功能:保存封面图片与素材的关系* @param dto* @param wmNews* @param materials*/
private void saveRelativeInfoForCover(WmNewsDto dto, WmNews wmNews, List<String> materials) {List<String> images = dto.getImages();// 1.如果当前封面类型为自动,则设置封面类型的数据if (dto.getType().equals(WemediaConstants.WM_NEWS_TYPE_AUTO)){// 多图if (materials.size() >= 3){wmNews.setType(WemediaConstants.WM_NEWS_MANY_IMAGE);images = materials.stream().limit(3).collect(Collectors.toList());}else if (materials.size() >= 1 && materials.size() < 3){// 单图wmNews.setType(WemediaConstants.WM_NEWS_SINGLE_IMAGE);images = materials.stream().limit(1).collect(Collectors.toList());}else {// 无图wmNews.setType(WemediaConstants.WM_NEWS_NONE_IMAGE);}// 修改文章if (images != null && images.size() > 0){wmNews.setImages(StringUtils.join(images, ","));}updateById(wmNews);}// 2.保存封面图片与素材的关系if (images != null && images.size() > 0){saveRelativeInfo(images, wmNews.getId(), WemediaConstants.WM_COVER_REFERENCE);}
}/*** 处理文章内容图片与素材的关系* @param materials* @param newsId*/
private void saveRelativeInfoForContent(List<String> materials, Integer newsId) {saveRelativeInfo(materials, newsId, WemediaConstants.WM_CONTENT_REFERENCE);
}/*** 保存文章图片与素材的关系到数据库中* @param materials* @param newsId* @param type*/
private void saveRelativeInfo(List<String> materials, Integer newsId, Short type) {if (materials == null && materials.isEmpty()){throw new CustomException(AppHttpCodeEnum.PARAM_INVALID);}// 通过图片的url查询素材的idLambdaQueryWrapper<WmMaterial> lqw = new LambdaQueryWrapper<>();lqw.in(WmMaterial::getUrl, materials);List<WmMaterial> dbMaterials = wmMaterialMapper.selectList(lqw);// 判断素材是否有效if (dbMaterials == null || dbMaterials.size() == 0){// 手动抛出异常throw new CustomException(AppHttpCodeEnum.MATERIAL_REFERENCE_FAIL);}// 传递参数的数量 与 数据库查询的数量 不匹配if (materials.size() != dbMaterials.size()){// 手动抛出异常throw new CustomException(AppHttpCodeEnum.MATERIAL_REFERENCE_FAIL);}List<Integer> idList = dbMaterials.stream().map(WmMaterial::getId).collect(Collectors.toList());// 批量保存wmNewsMaterialMapper.saveRelations(idList, newsId, type);
}/*** 提前文章内容中的图片信息* @param content* @return*/
private List<String> extractUrlInfo(String content) {List<String > materials = new ArrayList<>();List<Map> maps = JSON.parseArray(content, Map.class);for (Map map : maps) {if (map.get("type").equals("image")){String imgUrl = (String) map.get("value");materials.add(imgUrl);}}return materials;
}/*** 保存或修改文章* @param wmNews*/
private void saveOrUpdateWmNews(WmNews wmNews) {// 补全属性wmNews.setUserId(WmThreadLocalUtil.getUser().getId());wmNews.setCreatedTime(new Date());wmNews.setSubmitedTime(new Date());wmNews.setEnable((short) 1); // 默认文章上架if (wmNews.getId() == null){// 保存文章save(wmNews);}else {// 修改文章// 删除文章图片与素材的关系LambdaQueryWrapper<WmNewsMaterial> lqw = new LambdaQueryWrapper<>();lqw.eq(WmNewsMaterial::getNewsId, wmNews.getId());wmNewsMaterialMapper.delete(lqw);updateById(wmNews);}
}
7) 文章管理-查看/删除/上下架
a) 查看详细
a1) 接口定义
接口描述
| 说明 | |
|---|---|
| 接口路径 | /api/v1/news/one/{id} |
| 请求方式 | GET |
| 参数 | 文章id |
| 响应结果 | ResponseResult |
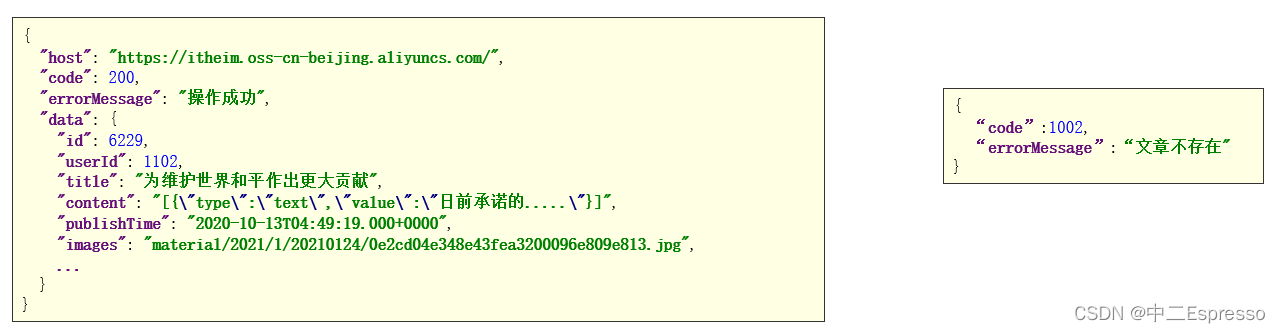
返回结果实例:

a2) 代码实现
1.定义WmNewsController,实现相关接口方法
@GetMapping("/one/{id}")
public ResponseResult selectNewsById(@PathVariable Integer id){return wmNewsService.selectNewsById(id);
}
2.在WmNewsServiceImpl,实现相关业务逻辑方法,及其父类接口
/*** 查看文章详细* @param id* @return*/
@Override
public ResponseResult selectNewsById(Integer id) {// 检查参数if (id == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}WmNews wmNews = getById(id);return ResponseResult.okResult(wmNews);
}
b) 删除文章
b1) 接口定义
接口描述
| 说明 | |
|---|---|
| 接口路径 | /api/v1/news/del_news/{id} |
| 请求方式 | GET |
| 参数 | 文章id |
| 响应结果 | ResponseResult |

b2) 代码实现
1.定义WmNewsController,实现相关接口方法
@GetMapping("/del_news/{id}}")
public ResponseResult deleteNewsById(@PathVariable Integer id){return wmNewsService.deleteNewsById(id);
}
2.在WmNewsServiceImpl,实现相关业务逻辑方法,及其父类接口
/*** 根据id删除文章* @param id* @return*/
@Override
public ResponseResult deleteNewsById(Integer id) {// 1.检查参数if (id == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}WmNews wmNews = getById(id);// 2.判断文章是否存在if (wmNews == null) {return ResponseResult.errorResult(AppHttpCodeEnum.DATA_NOT_EXIST);}// 3.判断文章是否已发布if (wmNews.getStatus().equals(WmNews.Status.PUBLISHED)){// 已发布文章,不能删除return ResponseResult.errorResult(AppHttpCodeEnum.MATERIAL_IS_PUBLISHED);}// 4.可以删除文章// 4.1.删除wm_news数据库removeById(id);// 4.2.删除wm_news_material数据库LambdaQueryWrapper<WmNewsMaterial> lqw = new LambdaQueryWrapper<>();lqw.eq(WmNewsMaterial::getNewsId, id);wmNewsMaterialMapper.delete(lqw);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}
c) 上下架文章
c1) 接口定义
接口描述
| 说明 | |
|---|---|
| 接口路径 | /api/v1/news/down_or_up |
| 请求方式 | POST |
| 参数 | WmNewsDto |
| 响应结果 | ResponseResult |
WmNewsDto

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DyDxyDFZ-1691677688774)(C:\Users\captaindeng\AppData\Roaming\Typora\typora-user-images\image-20230810172336769.png)]
c2) 代码实现
1.定义WmNewsController,实现相关接口方法
@PostMapping("/down_or_up")
public ResponseResult newsDownOrUp(@RequestBody WmNewsDto dto){return wmNewsService.newsDownOrUp(dto);
}
2.在WmNewsServiceImpl,实现相关业务逻辑方法,及其父类接口
/*** 上下架文章* @param dto* @return*/
@Override
public ResponseResult newsDownOrUp(WmNewsDto dto) {// 1.检查参数if (dto == null) {return ResponseResult.errorResult(AppHttpCodeEnum.PARAM_INVALID);}// 2.判断文章是否存在WmNews wmNews = getById(dto.getId());if (wmNews == null) {return ResponseResult.errorResult(AppHttpCodeEnum.DATA_NOT_EXIST);}// 3.文章存在,判断是否是发布状态:正在发布状态,不能操作上下架if (wmNews.getStatus().equals(WmNews.Status.PUBLISHED)){return ResponseResult.errorResult(AppHttpCodeEnum.MATERIAL_IS_PUBLISHED);}// 4.可以操作上下架wmNews.setEnable(dto.getEnable());updateById(wmNews);return ResponseResult.okResult(AppHttpCodeEnum.SUCCESS);
}