🚀作者:CAccept
🎂专栏:Qt Quick
文章目录
- 概念
- 相关知识点
- 代码示例
- 总结
概念
在Qt Quick中,组件(Component)是一种可重用的元素,可以包含其他子组件或属性。它们可以用来创建自定义的用户界面元素,例如按钮、标签、列表等等。组件通常由一个QML文件定义(.qml文件),该文件包含了组件的结构、样式和行为。
组件可以通过id属性来引用。这允许您在QML文件中使用一个组件的实例,而不必在每个地方都重新定义组件。您可以使用Qt Quick中的Component元素来动态地创建和销毁组件实例,这对于创建动态用户界面非常有用。
组件可以继承自其他组件,这意味着它们可以重用其他组件的属性、行为和样式。组件也可以在其他组件内部定义,这种嵌套组件的方式可以帮助您组织和管理代码。总之,组件是Qt Quick中非常重要的概念,它们允许您创建可重用的、动态的和易于维护的用户界面元素。
相关知识点
- 我们要引用组件如果不是在同级目录下要记得import,而想要引用相对应的component的时候,是根据
文件名进行引用,比如我的组件定义在Button.qml文件中那么,我在main.qml中想要使用Button.qml中的组件的话是使用Button{} - 我们可以公布哪些属性是可以被外部所更改(只有放在root下的变量可以在“外部”调用)
代码示例
我现在要想创建一个组件名为Button,这个组件包含着一个矩形框并且可以拿来点击(点击矩形框内部就会触发点击信号),并且这个矩形框还有文字,可以通过外部对矩形框的文字进行修改。
步骤:
1、创建文件Button.qml
2、在Button.qml中的Item下创建一个核心元素Rectangle,在里面进行一些属性的设置
3、在root中新建一些属性来和Rectangle的属性进行绑定,事后我们就可以通过外部对root下的属性进行改变就可以变相的对Rectangle的属性进行改变
4、在Rectangle中创建核心元素MouseArea来实现点击信号的捕捉
Button.qml
import QtQuick 2.0Item {id:root//新建一个属性和label的text进行绑定property alias text: label.text//点击区域就会对信号进行发射signal clickedRectangle{id:button1x:12y:12width: 116height: 26color:"lightsteelblue"border.color: "slategrey"Text{id:labelanchors.centerIn: parenttext:"Start"}MouseArea{anchors.fill:parentonClicked:{root.clicked()}}}
}main.qml
import QtQuick 2.9
import QtQuick.Window 2.0
Window {visible: truewidth: 640height: 480title: qsTr("component")Button{id:button0//可以修改矩形框的文本内容text:"开始"//设置信号响应的函数onClicked:{//改变text1的文本text1.text = "点击了按钮"}}Text{id:text1x:12y:50width: 116height: 26text:"waiting"horizontalAlignment: Text.AlignHCenter}Button{id:button1x:200y:12text:"开始"onClicked:{text2.text = "点击了按钮"}}Text{id:text2x:200y:50width: 116height: 26text:"waiting"horizontalAlignment: Text.AlignHCenter}
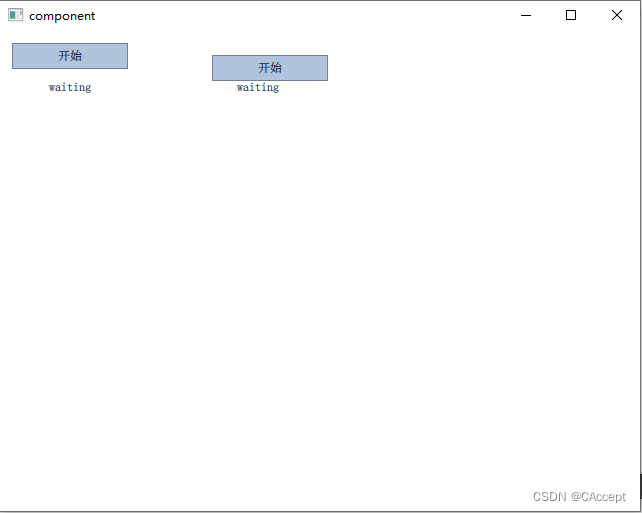
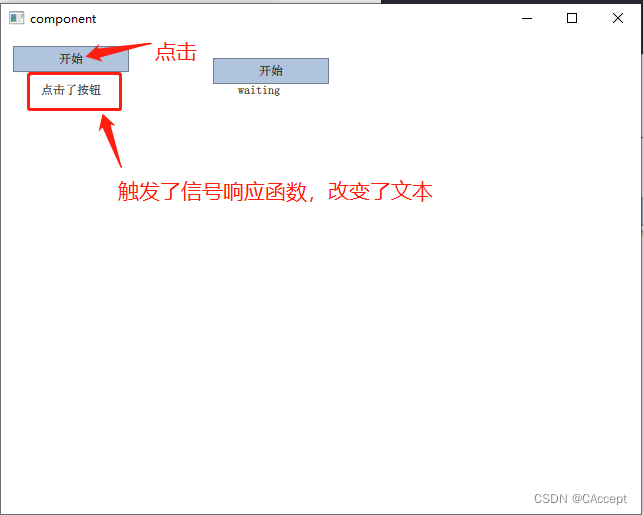
}运行结果:


总结
组件的内容和例子还有很多,文章也会一直持续更新,感谢您看到这里,如果文章哪里有错误也请一定要和我说,一起进步,谢谢啦(*^_^*),希望本篇文章对您能够有所帮助!!