1.HTML简介
HTML指的是超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言
HTML页面基本结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My bolg</title>
</head>
<body><h1>This is my first title.</h1><p>This is my first paragraph.</p>
</body>
</html>1.<!DOCTYPE html>声明为HTML5文档
2.<html>元素是HTML页面的根元素
3.<head>元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为utf-8
4.<title>元素描述了文档的标题
5.<body>元素包含可见的页面内容,只有<body>区域才会在浏览器中显示
6.<h1>元素定义一个大标题
7.<p>元素定义一个段落
运行结果如下图所示

HTML文档的后缀名.html
HTML文档包含了HTML标签及文本内容
HTML标签
①HTML标签是由尖括号包围的关键词,比如 <html>
②HTML标签通常是成对出现的,比如 <p> 和 </p>
③标签对中的第一个标签是开始标签,第二个标签是结束标签
<开始标签>内容</结束标签>
④开始标签也被称为起始标签(opening tag),结束标签也被称为闭合标签(closing tag)
⑤HTML标签需使用小写标签
2.HTML元素
一个 HTML元素包含了开始标签与结束标签,举个例子
<p>This is a paragraph</p>提示Tips:HTML元素以开始标签为起始,以结束标签为终止,元素的内容是开始标签与结束标签之间的内容
HTML元素可以进行嵌套,可理解为HTML元素可以包含其他HTML元素,HTML文档由相互嵌套的HTML元素构成,例如以下实例包含了三个HTML元素
<!DOCTYPE html>
<html>
<body><p>This is a paragraph.</p>
</body>
</html>HTML空元素
没有内容的HTML元素被称为空元素
空元素是在开始标签中关闭的,比如 <br />、<hr>
3.HTML属性
HTML元素可以设置属性,属性是HTML元素提供的附加信息
属性一般描述于开始标签,总是以名称/值对的形式出现,例如: attr="value"
attr表示属性名,value表示属性值,属性值使用双引号" "括起来
例如: HTML链接由<a>标签定义,链接的地址在href属性中指定
<!DOCTYPE html>
<html>
<body><a href="https://blog.csdn.net/Hudas">This is my blog.</a>
</body>
</html>HTML常用的通用属性
| 属性 | 描述 |
| id | 赋予某个html标签唯一的名称(标识符) |
| class | 为html标签定义一个或多个类名(classname) |
| title | 用来对标签内容进行描述说明,当鼠标移动到该标签上方时会显示出 title属性的值 |
| style | 规定html标签的行内样式(inline style) |
<!DOCTYPE html>
<html>
<style>#username{color: red;}.content1{color: cornflowerblue;}.content2{text-decoration: underline;}
</style>
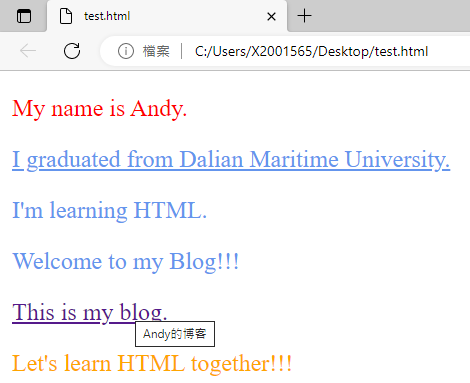
<body><!-- id属性 --><p id="username">My name is Andy.</p><!-- class属性 --><p class="content1 content2">I graduated from Dalian Maritime University.</p><p class="content1">I'm learning HTML.</p><p class="content1">Welcome to my Blog!!!</p><!-- title属性 --><a href="https://blog.csdn.net/Hudas" title="Andy的博客">This is my blog.</a><!-- style属性 --><p style="color:orange;">Let's learn HTML together!!!</p>
</body>
</html>运行结果如下图所示

4.HTML标题标签
标题(Heading)是通过 <h1>...<h6> 标签进行定义的
<!DOCTYPE html>
<html>
<body><h1>这是第一个标题</h1><h2>这是第二个标题</h2><h3>这是第三个标题</h3><h4>这是第四个标题</h4><h5>这是第五个标题</h5><h6>这是第六个标题</h6>
</body>
</html>运行结果如下图所示

提示Tips: HTML标题标签只能用来定义标题,不可以使用标题标签来对文本进行加粗设计
5.HTML段落
HTML中可以使用段落标签<p>来将文档中的内容分割为若干个段落
段落标签由开始标签<p>和结束标签</p>组成,开始和结束标签之间的内容会被视为一个段落
<!DOCTYPE html>
<html>
<body><p>这是段落1</p><p>这是段落2</p><p>这是 段 落3</p><p>这是段落4</p>
</body>
</html>运行结果如下图所示

提示Tips
默认情况下,段落标签会对文本中的空白符进行合并,将多个连续的空白符显示为一个空格的效果,具体表现如下:
①如果段落中出现多个连续的空格,浏览器会忽略这些空格只保留一个
②如果段落中出现多个连续的换行,浏览器会将这些换行转换成一个空格
6.HTML换行
如果想要在段落中进行换行,需要使用专门的换行标签<br />
<!DOCTYPE html>
<html>
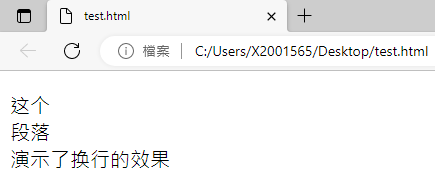
<body><p>这个<br>段落<br>演示了换行的效果</p>
</body>
</html>运行结果如下图所示

7.HTML水平线
<hr>标签在HTML页面中创建水平线,可用于分隔内容
<!DOCTYPE html>
<html>
<body><p>这是段落1</p><hr><p>这是段落2</p><hr><p>这是段落3</p>
</body>
</html>运行结果如下图所示

8.HTML文本格式化
HTML常用的文本格式化标签
| 标签 | 描述 |
| b | 加粗标签中的字体 |
| i | 定义标签中的字体为斜体 |
| sub | 定义下标文本 |
| sup | 定义上标文本 |
| del | 在文本内容上添加删除线 |
| ins | 定义文档的其余部分之外的插入文本 |
| em | 强调标签中的内容,并使标签中的字体倾斜 |
| strong | 强调标签中的内容,并将字体加粗 |
| small | 定义标签中的字体为小号字体 |
| big | 定义标签中的字体为大号字体 |
| pre | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
<!DOCTYPE html>
<html>
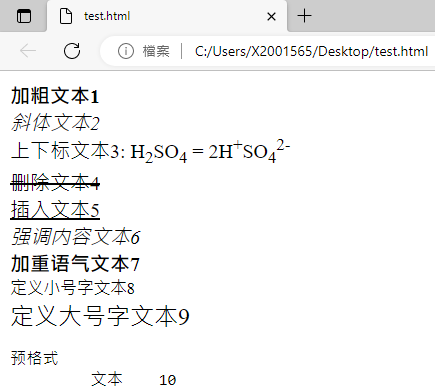
<body><b>加粗文本1</b><br /><i>斜体文本2</i><br /><span>上下标文本3: H<sub>2</sub>SO<sub>4</sub> = 2H<sup>+</sup>SO<sub>4</sub><sup>2-</sup></span><br /><del>删除文本4</del><br /><ins>插入文本5</ins><br /><em>强调内容文本6</em><br /><strong>加重语气文本7</strong><br /><small>定义小号字文本8</small><br /><big>定义大号字文本9</big><br /><pre>预格式 文本 10</pre>
</body>
</html>运行结果如下图所示

9.HTML注释
HTML注释主要用来对文档中的代码进行解释说明,注释也是代码的一部分,但浏览器会自动忽略注释的内容,所以用户在网页中是看不到注释的内容
通过注释我们可以帮助自身或者他人更好的阅读代码,提高代码的可读性
我们也可以注释程序中的代码,例如当不希望某段代码执行时,就可以先将它们注释掉,这样浏览器就不会执行这段代码
在HTML中可以使用<!-- -->在代码中添加注释,<!--和 -->之间的所有内容都会被视为注释
<!DOCTYPE html>
<html>
<body><!--这是一个注释的字段--><p>这是一个未注释的字段</p>
</body>
</html>运行结果如下图所示

提示Tips: 注释可以出现在HTML文档的任意位置,包括文档开头、文档末尾、文档中间、标签外部、标签内容中等
10.HTML超链接
点击超链接可以从一张页面跳转到另一张页面
HTML使用标签 <a>来设置超文本链接,常用的语法格式如下所示
<a href="url" target="opentype">链接文本</a>href 属性用来指明要跳转到的 url地址,target 属性用来指明新页面的打开方式,链接文本需要写在 <a> 和 </a> 之间
示范1
<!DOCTYPE html>
<html>
<body><a href="https://blog.csdn.net/Hudas/">访问我的博客</a>
</body>
</html>运行结果如下图所示

点击文本链接即可跳转到我的博客主页

示范2
<!DOCTYPE html>
<html>
<body><a href="https://blog.csdn.net/Hudas/" target="_blank">访问我的博客</a>
</body>
</html>提示Tips: 使用 target 属性,可以定义被链接的文档在何处显示,绝大部分情况下,target 属性要么不写,保持默认值 _self,在现有窗口中打开新页面;要么将它的值设置为 _blank,在新窗口中打开页面
11.HTML表格
在HTML 中,使用 <table> 标签来定义表格,利用表格来展示数据
示例1
<!DOCTYPE html>
<html>
<style>.content{color: aliceblue;}
</style>
<body><!-- border-collapse: collapse;使表格的双边框变为单边框 --><table width="600" style="border-collapse: collapse;" border="1"><caption>人员基本信息表</caption><!-- 单元格对齐方式使用align属性 --><!-- 单元格添加背景色使用bgcolor属性 --><tr align="left" bgcolor='#555555'><th class="content">First Name</th><th class="content">Last Name</th><th class="content">City</th></tr><tr><td>John</td><td>Smith</td><td>深圳</td></tr><tr><td>Andy</td><td>Hu</td><td>广州</td></tr><tr><td>Even</td><td>Jackson</td><td>上海</td></tr><tr><td>Adam</td><td>Bob</td><td>北京</td></tr></table>
</body>
</html>运行结果如下图所示

<table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间,如果不定义边框属性border,表格将不显示边框
<caption>标签定义表格标题,当表格需要标题时,使用<caption>表格标题</caption>
<tr>表示表格的行(table row),表格中有多少个 <tr> 标签就表示有多少行数据
<th>表示表格的表头(table heading)
<td>表示表格的单元格(table datacell),单元格可以包含文本、图片、列表、段落、表单、水平线、表格等
示例2:跨行跨列合并单元格
跨行合并:rowspan="合并单元格的个数"
跨列合并:clospan="合并单元格的个数"
具体格式如下
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
<!DOCTYPE html>
<html>
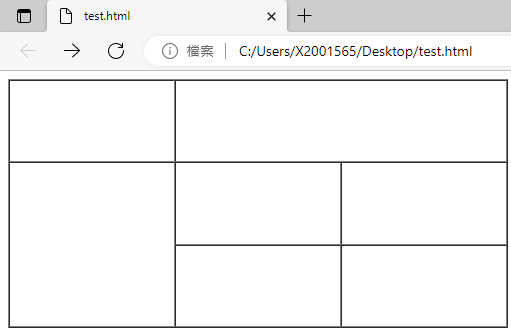
<body><table border="1" cellspacing="0" width="500" height="249"><!-- 跨列合并第一行的第二列和第三列 --><tr><td></td><td colspan="2"></td><!-- <td></td> --></tr><!-- 跨行合并第一列的第二行和第三行 --><tr><td rowspan="2"></td><td></td><td></td></tr><tr><!-- <td></td> --><td></td><td></td></tr></table>
</body>
</html>运行结果如下图所示

12.HTML列表
HTML支持有序、无序和自定义列表
| 标签 | 描述 |
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |
示例1:无序列表
无序列表,使用 <ul> + <li> 标签
<!DOCTYPE html>
<html>
<body><ul><li>Andy</li><li>Jack</li><li>Rita</li></ul>
</body>
</html>运行结果如下所示

示例2:有序列表
有序列表,使用 <ol> + <li> 标签
<!DOCTYPE html>
<html>
<body><ol><li>Andy</li><li>Jack</li><li>Rita</li></ol>
</body>
</html>运行结果如下所示

示例3:自定义序列
自定义列表,使用 <dl> + <dt> + <dd> 标签
<!DOCTYPE html>
<html>
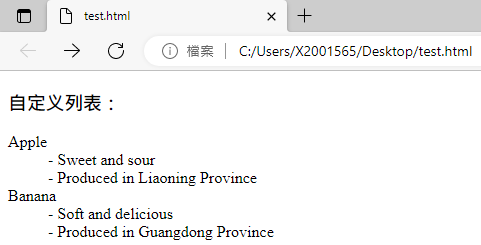
<body><h3>自定义列表:</h3><dl><dt>Apple</dt><dd>- Sweet and sour</dd><dd>- Produced in Liaoning Province</dd><dt>Banana</dt><dd>- Soft and delicious</dd><dd>- Produced in Guangdong Province</dd></dl>
</body>
</html>运行结果如下所示

<!DOCTYPE html>
<html>
<body><dl><dl style="margin-bottom:0px;"><dt><b>HTML</b></dt><dd style="margin:auto auto 10px 0px;">HTML是一种专门用来开发网页的标记语言</dd><dt><b>CSS</b></dt><dd style="margin:auto auto 10px 0px;">CSS层叠样式表可以控制HTML文档的显示样式,用来美化网页</dd><dt><b>Javascript</b></dt><dd style="margin:auto auto 10px 0px;">Javascript简称JS,是一种用来开发网站的脚本编程语言</dd></dl></dl>
</body>
</html>运行结果如下所示

13.HTML图像
HTML使用<img> 标签插入图片,语法如下所示
<img src="url" alt="some_text">src属性用来指明图片的地址或者路径,alt属性用来定义图片的文字描述信息,当图片无法加载时,就会显示alt属性中的信息
示例
文件存储路径如下图所示

<!DOCTYPE html>
<html>
<body><img src="C:\Users\X2001565\Desktop\图片\风景图片.jpeg" alt="Scenery">
</body>
</html>运行结果如下所示

在 <img> 标签中也可以使用 width 和 height 属性来设置图片的宽度和高度
我们也可以通过在<a>标签中嵌套 <img> 标签,通过点击图像即可跳转到指定的超文本链接
14.HTML表单
HTML表单用于收集用户的输入信息
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如: 文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等
在 HTML 中创建表单需要用到<from>标签,具体语法如下所示:
<form action="URL" method="GET|POST">表单中的其它标签
</form>action 属性用来指明将表单提交到哪个页面,method 属性表示使用哪个方式提交数据,包括GET 和POST两种方式
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML表单演示</title>
</head>
<body><form action="./userinfo.php" method="POST"><!-- 文本输入框控件 --><label>用户名: </label><input name="username" type="text"><br><!-- 密码框控件 --><label>密 码: </label><input name="password" type="password"><br><!-- 下拉菜单控件 --><label>性 别:</label><select name="sex"><option value="1">男</option><option value="2">女</option></select><br><!-- 复选框控件 --><label>爱 好:</label><input type="checkbox" name="hobby" value="1">听音乐<input type="checkbox" name="hobby" value="2">看电影<input type="checkbox" name="hobby" value="3">打游戏<br><!-- 单选按钮控件 --><label>学 历:</label><input type="radio" name="education" value="1">小学<input type="radio" name="education" value="2">中学<input type="radio" name="education" value="3">本科<input type="radio" name="education" value="4">硕士<input type="radio" name="education" value="5">博士<br><!-- 按钮 --><input type="submit" value="提 交">  <input type="reset" value="重 置"></form>
</body>
</html>运行结果如下所示

填写好用户数据,点击“提交”按钮,即可使用POST方式将数据提交到当前目录下的userinfo.php 页面,在服务器端通过 PHP 代码可以接收提交的数据
<label>标签用于为表单中的各个控件定义标题
<input>标签用于定义输入框,
<select>标签用于定义下拉列表,<option>标签用于定义下拉列表中的选项
15.HTML块级/行内元素
HTML元素分为块级元素和行内元素,两者的区别如下
①块级元素在浏览器显示时,通常会另起新行,行内元素在显示时通常不会以新行开始
②块级元素中可以包含其它的内联元素和块级元素,内联元素中包含文本或者其他内联元素
③块级元素设置高度height、宽度width、外边距margin及内边距padding都是可控有效的,行内元素设置height高度和width宽度无效,可以设置padding内边距,也可以设置margin外边距,但只对左右外边距有效,上下外边距无效
常见的HTML块级元素有<p>、<h1> ~ <h6>、<div>、<hr>、<ul>、<ol>等
常见的HTML行内元素有<span>、<b>、<i>、<li>、<sup>、<sub>、<a>等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><div>div标签(块级标签)</div><p>p标签(块级标签)</p><span>span标签(行内标签)</span><a href="#">a标签(行内标签)</a>
</body>
</html>运行结果如下所示

<div>标签和<span>标签介绍
<div>标签是块级元素,用于组合其他 HTML元素的容器,没有特定的含义,当与CSS一同使用,可用于对所包含的内容块设置样式属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><div style="padding:0px 20px;border:1px solid #ccc; background-color:#eee;"><h4>Web前端开发技术栈</h4><ul><li>HTML</li><li>CSS</li><li>JavaScript</li><li>Vue</li></ul></div>
</body>
</html>运行结果如下图所示

<span>标签是行内元素,用作文本的容器,也没有特定的含义,当与CSS一同使用时,可用于为文本设置样式属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title><style>#profile span{display: inline-block;padding: 2px 4px;border: 1px solid #ddd;background-color: #f6f6f6;border-radius: 3px;}</style>
</head>
<body><span style="font-size:18px; color:#666;">About My Blog</span><p>Welcome to my Blog.Currently I have published almost <b>240</b> articles.</p><p id="profile">Including <span>Python</span>,<span>Pandas</span>,<span>HTML</span>,<span>JavaScript</span></p>
</body>
</html>运行结果如下所示

16.HTML嵌入CSS样式
CSS(Cascading Style Sheets))是用于渲染HTML元素标签的样式
CSS可以通过以下方式添加到HTML中
1.内联样式导入CSS
在HTML元素中使用style属性,适用于当特殊的样式需要应用到个别元素时,就可以使用内联样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><a href="https://baidu.com">有下划线的链接</a><br><a href="https://baidu.com" style="text-decoration:none;">无下划线的链接</a>
</body>
</html>运行结果如下所示

从上述代码可以看出内联样式导入CSS没有实现样式和结构相分离
2.内部样式表导入CSS
在HTML文档头部 <head>区域使用<style>元素来使用CSS
<!DOCTYPE html>
<html lang="en">
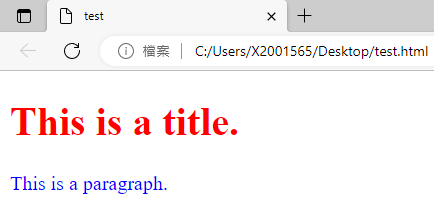
<head><meta charset="UTF-8"><title>test</title><style type="text/css">h1 {color:red;}p {color:blue;}</style>
</head>
<body><h1>This is a title.</h1><p>This is a paragraph.</p>
</body>
</html>运行结果如下所示

3.外部样式表导入CSS
将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
<head><link href="CSS文件的路径" rel="stylesheet" />
</head>当样式需要被应用到很多页面的时候,外部样式表将是最理想的选择,使用外部样式表,就可以通过更改一个文件来改变整个站点的外观
/* styles.css */
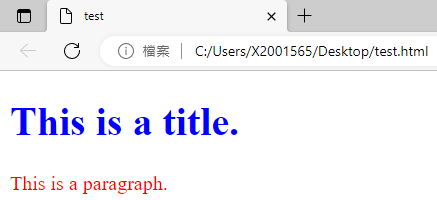
h1{color: blue;
}p{color: red;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><h1>This is a title.</h1><p>This is a paragraph.</p>
</body>
</html>运行结果如下所示

从上述代码可以看出通过外部样式表导入CSS完全实现了结构和样式相分离
17.HTML头部标签
HTML中的<head>标签是所有头部标签的容器,这些头部标签用来定义有关HTML文档的元数据(描述数据的数据)以及所需资源的引用,例如CSS样式文件和JavaScript 脚本文件,对文档能够在浏览器中正确显示起到了非常重要的作用
在<head> 标签中可以使用的头部标签有 <title>、<link>、<style>、<meta>、<script> 等
<title>标签用来定义HTML文档的标题,一个HTML文档只允许存在一个<title>标签,并且<title>标签必须放置在<head>标签中,标签内部仅允许包含纯文本内容,不能包含其他 HTML 标签
<link>标签经常用于引用外部CSS样式表,<link>标签中包含两个主要的属性,分别是rel和href,其中rel属性用来指示引用文件的类型,href属性用来设置外部文件的路径,<head>标签中可以包含任意数量的<link>标签
<style>标签可以在HTML文档中嵌入CSS样式,需要注意在<style>标签中定义的样式仅对当前 HTML文档有效,对于文档中的唯一样式可以使用<style>标签,但对于在多个文档中通用的样式,使用外部样式表更为合适
<meta>标签用于提供有关HTML文档的元数据(描述数据的数据),<meta>标签定义的数据并不会显示在页面上,但却会被浏览器解析
1.定义字符集
<meta charset="UTF-8">2.定义页面描述
定义页面的描述信息有利于搜索引擎的搜索
<meta name="description" content="HTML是超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言">3.定义页面作者
<meta name="author" content="Andy">4.定义关键字
<meta name="keywords" content="HTML,CSS,JavaScript"><script>标签用于定义JavaScript脚本