目录
- 1、计算机是怎么“存储”人类的高级语言的?
- 2、 UTF-8和UTF-32的区别
- 3、UTF-8是如何区分字节的长度呢?(即如何识别这一串二进制是多少个字节的?)
- 4、计算机是如何识别人类的高级语言的?
1、计算机是怎么“存储”人类的高级语言的?
计算机只能存储0和1,并不能存储人类的高级语言。那计算机是怎么存储人类的高级语言的呢?答案是把高级语言对应一个编码,比如1代表“帅”,2代表“丑”,那么计算机只需要存储1和2存储了人类的高级语言“帅”和“丑”。
这时候就出现了编码规则ASCII。后面由于这个国家搞一套编码规则,另一个国家搞一个编码规则,因此出现了ISO组织统一全世界,按照UNICODE编码规则,UTF-8就是按照UNICODE编码规则诞生的。其主要功能就是把所有人类语言,每一个和每一个符号都对应一个编码。
然后,只需要把十进制的编码,转换成二进制,计算机就能存储了。
2、 UTF-8和UTF-32的区别
UTF-8是变长的,UTF-32是定长的。首先解释也就是不管存储什么,哪怕1个字节,UTF-32也是用32位bit(即4个字节4个byte)来存储。而UTF-8是变长的,也就是存储1个字节,他就用1个字节,存储4个字节,他就用4个字节。
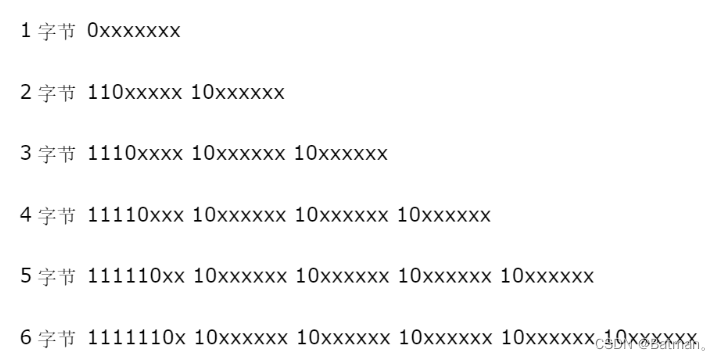
3、UTF-8是如何区分字节的长度呢?(即如何识别这一串二进制是多少个字节的?)

即开头有多少个连续的1即代表多少字节。
4、计算机是如何识别人类的高级语言的?
比如
c = a + b;//高级语言
add $s1 $t1 $t2 ; //汇编语言
再由汇编程序转换成二进制代码,如:
000000 10001 10010 01000 00000 100000
注:每条汇编语言都有唯一的机器语言与之对应
在翻译成机器代码后就要把机器代码与原文件 链接 加载 于是就运行了