背景:本文是对上一个文章的补充,在源码编译之前,项目是有完整的ffmpeg编译脚本的,只不过新增了断点调试ffmpeg,所以产生的上面的文章,也就是说,我在用make编译成功后,再去做的源码编译。后来我修改了脚本,然后源码编译成功,但是引用的时候报错了。报错位置在各种xxx_list.c(后面简写为list.c)里面的变量找不到,undefined symbol :_ff_aac_parser 之类的。
针对上面的报错,其实就是你没编译相关的.c文件,导致.a中缺少对应的代码,引用的时候就报错了,有三种解决方式,
一、直接在list.c里面找到对应的变量,例如undefined symbol :_ff_aac_parser报错,就将&ff_aac_parser注释掉。需要注意的是,你的工程中(引用静态库的工程)也没用这个类才行。
二、将定义ff_aac_parser的.c文件找到,然后添加到编译列表里。如果你没用到这个.c文件,添加之后就只会增加工程大小。不建议这么操作
三、重新make,然后生成新的符合配置的list.c文件。强烈建议该方法。下面细说
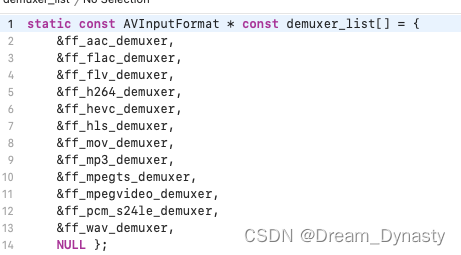
针对第三种解决方案,首先说明list.c是哪来的。该文件实际上是你在执行编译脚本或者执行configure成功之后生成的配置文件。都知道configure会根据你提供的参数,生成专属于你的config.h文件, 但实际上,除了config.h以外,还会在你的源码目录里生成其他配置文件,例如avformat,会生成allformat.c和好几个xxx_list.c文件(见下图)。你如果看过makefile就能知道,这些生成的.c文件是会编译进去的。当你的configure参数发生改变时,这些生成的.c也会发生变化。因此也需要修改。
通常情况下,你如果不新增参数prefix(修改输出目录的)情况下,是默认输出在源码路径的,会自动替换掉这些.c文件。不需要操心。但是我们需要源码编译的情况下,修改了输出目录,会导致ffmpeg源码的这些.c文件没有被替换掉。还是旧的,这就导致了上面的报错。因此需要手动替换掉,就是将生成的所有list.c文件更新到你ffmpeg源码工程里一下,allformat.c这个可以不更新,每次都是一样的。
如果你在编译源码的时候,并没有执行过configure,那么你需要执行一次,编译成功后才会有这些.c文件,ffmpeg的git库中是没有追踪这些文件的,也就是你无法从git库里下载到。对于configure的执行,网上很多,我就不做介绍了。有问题直接百度吧。

文件内容根据工程配置的不同而不同,此图仅做样例展示





![Vue [Day5]](https://img-blog.csdnimg.cn/200c639c8d80428085a5562a7091c309.png)