什么是Postman
在程序开发中用于调试网络程序或者跟踪网页请求。可以对网页进行简单的基本信息调试。Postman最早是作用chrome浏览器插件存在的,但是2018年初Chrome停止对Chrome应用程序的支持。所以现在Postman提供了独立的安装包,不再依赖于Chrome浏览器了。Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。并且官方号称使用最广泛的REST API测试工具。
适用的操作环境
最初只是Chrome浏览器中的一个插件。现在已经作为一个独立的产品在使用。在Windows X32、Windows X64、、macOS、Linux系统中都有对应的产品。
使用文档
官方文档教程:https://learning.getpostman.com/docs/postman/launching_postman/installation_and_updates/
官方文档翻译文档:http://chromecj.com/web-development/2017-12/870.html
插件网提供的教程:http://www.cnplugins.com/tool/postman-specificate-lession.html
安装
Chrome浏览器插件安装
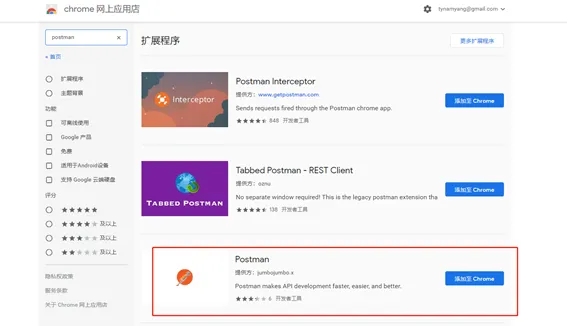
打开chrome网上应用商店,搜索Postman ,如下图,添加至chrome 即可适用
不能访问的请移至插件网下载:http://www.cnplugins.com/advsearch.php?q=postman
下载后添加到chrome 浏览器中即可。
客户端安装
下载地址:https://www.getpostman.com/downloads/
选择适合自己系统的版本下载,win32、win64、macOS、Linux
下载后直接安装即可
基本功能介绍
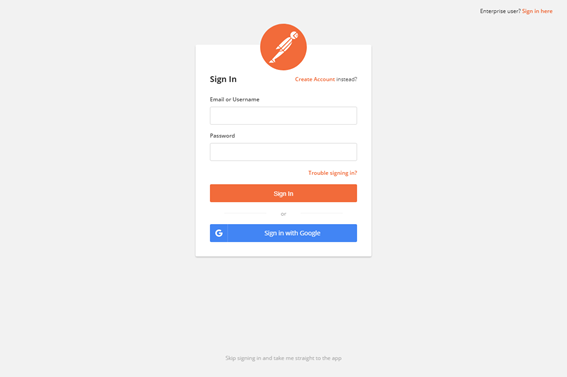
登录
登录后可以使所有的配置同步到云上,下次登录后会自动将配置更新,避免受到地区、时间、外部环境的影响。当然不用登录也可以使用。点击最下方Skip signing in and take me straight to the app,跳过登录使用。如果是简单的使用学习可以不使用登录,但是如果是项目中使用还是建议登录使用。
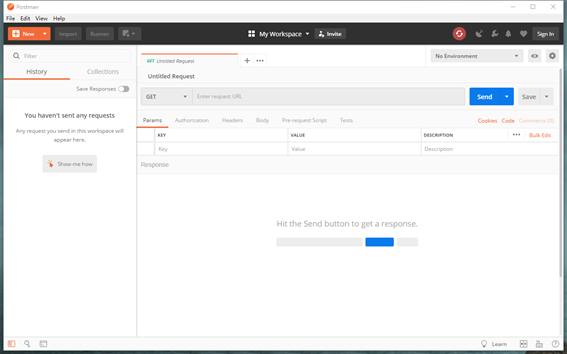
打开后页面如下图
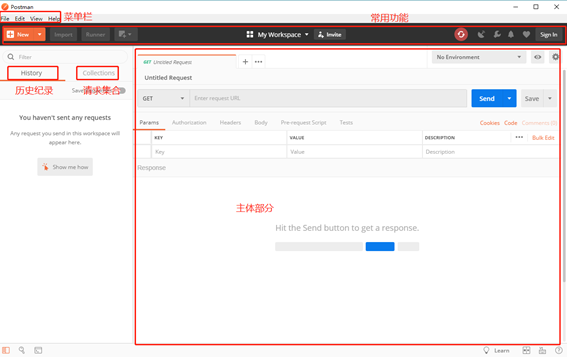
页面介绍如下图
菜单栏:postman的一些操作菜单
常用功能:postman列出来的经常使用的一些功能
历史记录:请求过的一些记录历史
请求集合:也叫接口集,主要是根据不同的分类进行保存接口的集合
主体部分:用来发送请求和接受服务器响应
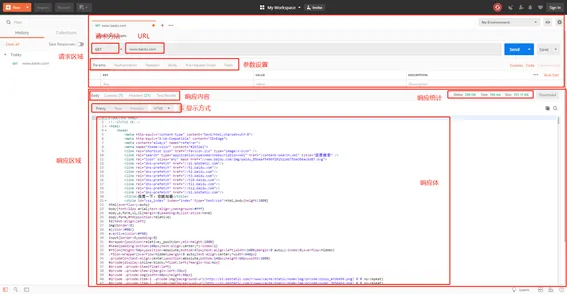
请求主体部分介绍
请求区域:发送接口请求设置的区域
请求方法:get、post、put、delete等
URL:请求的接口URL
参数设置:包括请求时需要传的参数,header,body等
响应区域:服务器响应返回的结果
响应内容:返回的数据部分,body、cookies、headers等
响应统计:返回的状态码、耗时、文件大小
显示方式:对显示的内容的展示方式,Auto、html等方式呈现
以上页面区域划分为自己理解,可能不是很书面体。
请求流程
简单的环境配置
例如:更换IP测试,本地测试和线上测试
本地地址:http://localhost:8080/
线上环境地址:https://www.baidu.com
可以将IP设置为动态,根据需要调用。
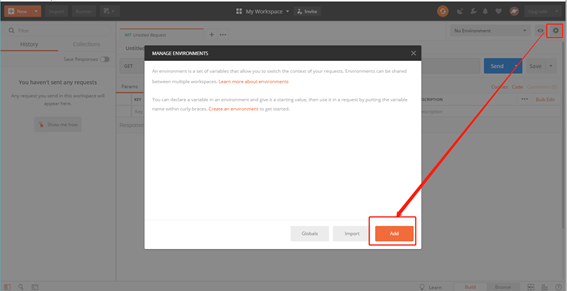
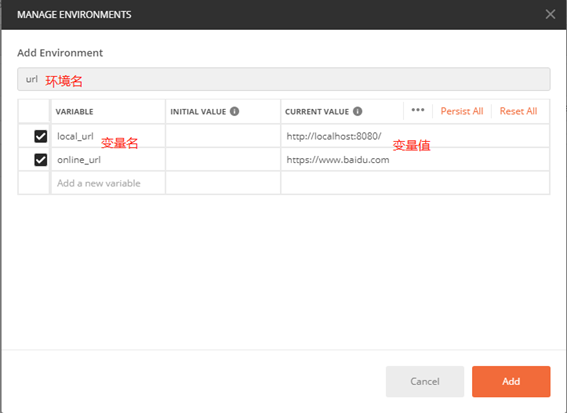
新建环境变量
在环境中设置两个变量,local_url和 online_url 用于存放各自的IP
可以在一个环境中设置多个变量
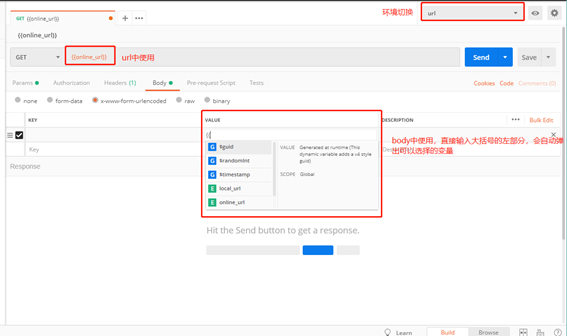
环境变量的使用
选择使用的环境,在url中或body中使用{{变量名}},两个大括号中间传入变量名的方式传入值

环境管理中还可以设置全局变量,即在任何环境中都生效的变量
get请求
get请求分两种发送方法:输入url 后直接请求和传入参数请求。
如果没有特别声明,就无需添加请求头和参数。
如上图,是一个传入参数的的请求画面。
传参时在Params中添加参数,需要设置key和 value,参数可以设置多个。发送请求时会自动将参数decode到url中,如果没有则需要选中参数右键点击,选择EncodeURIComponent。
从响应结果中可以看到:状态码200、耗时110ms、返回的文件150.36kb
返回的body、cookies、headers
post请求
发送post请求时可以传入四种类型数据,如下图,form-data、x-www-form-urlencoded、raw和binary。
Form-data:将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
x-www-form-urlencoded:表单提交,将数据转换成键值对提交。
选择x-www-form-urlencoded后postman会自动在headers 添加并设置Content-Type =application/x-www-form-urlencoded
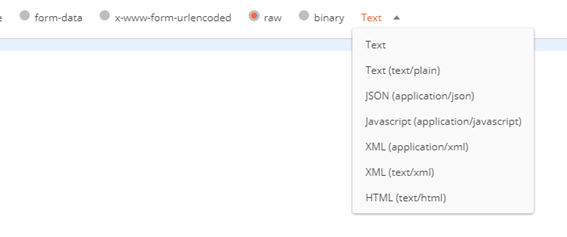
raw:可以提交指定的文本格式文件,text、json、xml等。
选择提交的文件后postman会自动根据选择在headers 添加Content-Type

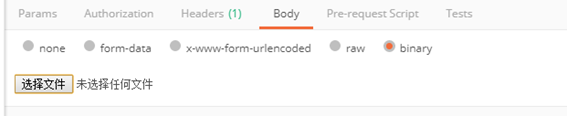
binary:上传二进制数据,一般用来上传文件,包括视频、音频、文本等
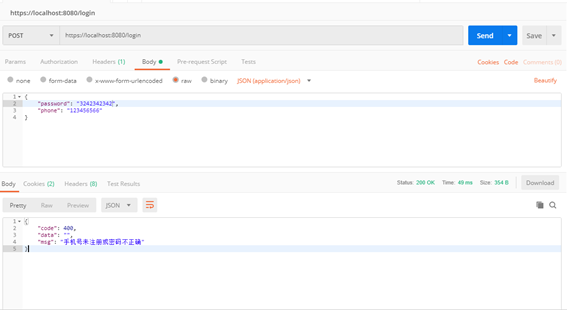
以发送json格式请求为例

身份验证Authentication
在安全性考虑上,某些请求发生时需要对身份进行认证
其中的一些认证方式
No Auth:不需要认证。
Bearer Auth:填写token进行认证,JWT中有使用。
Basic Auth:用户名和密码,需要验证用户名和密码才能访问,当previewrequest执行时会自动在header中添加authorizationheader。
Digest Auth:使用当前填写的值生成authorizationheader。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
OAuth 1.0:1.0基于身份验证的请求。OAuth不用获取accesstoken,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
OAuth 2.0:postman支持获得OAuth 2.0token并添加到requests中。
AWS Signature:AWS的使用者可以使用自定义的HTTP方案基于HMAC的加密算法去认证。
断言
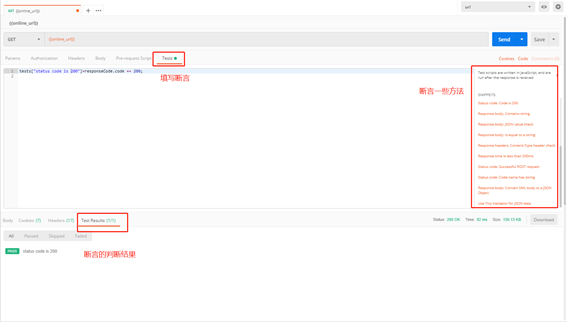
断言是在Tests中进行设置的,断言结果在Test Results中查看。还有一些常用的方法。如下图
Collection管理
Collection是对项目的组织和管理,将多个API分配管理在一个组里。这样看起来结构清晰,也方便以后工作的维护。
作为接口测试的管理,该功能还是特别实用的。
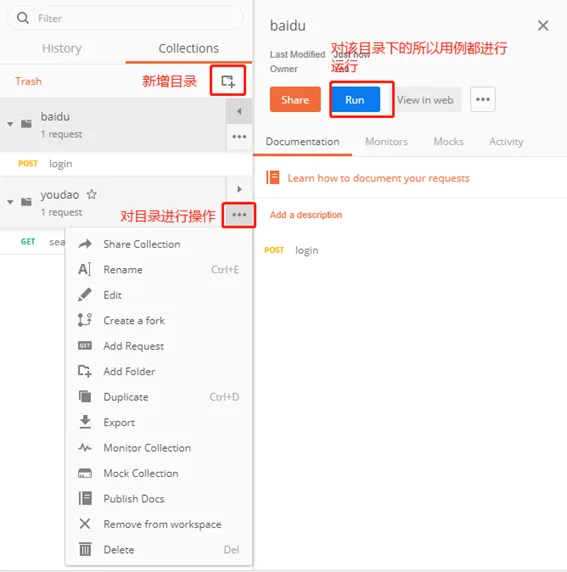
如下图
主要功能:
可以对整个目录下所有的用例进行运行
分组管理
随时修改
导入导出功能
分享
等等
以上只是对postman做简单的介绍,详细的用法请参考官方文档。
写在最后
网上有好多汉化版的软件,有部分人不太喜欢使用英文版的。一点小小建议,如果做为练手或者短期使用的可以使用汉化版,毕竟汉语对中国人来说好理解。但是若果长期使用或者想对postman做申入的研究,建议使用英文版。因为英文版掌握好汉语版的很容易能看懂。还有很多好处。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:【文末领取】
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通

二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!