去官网学习-》条件渲染 | Vue.js

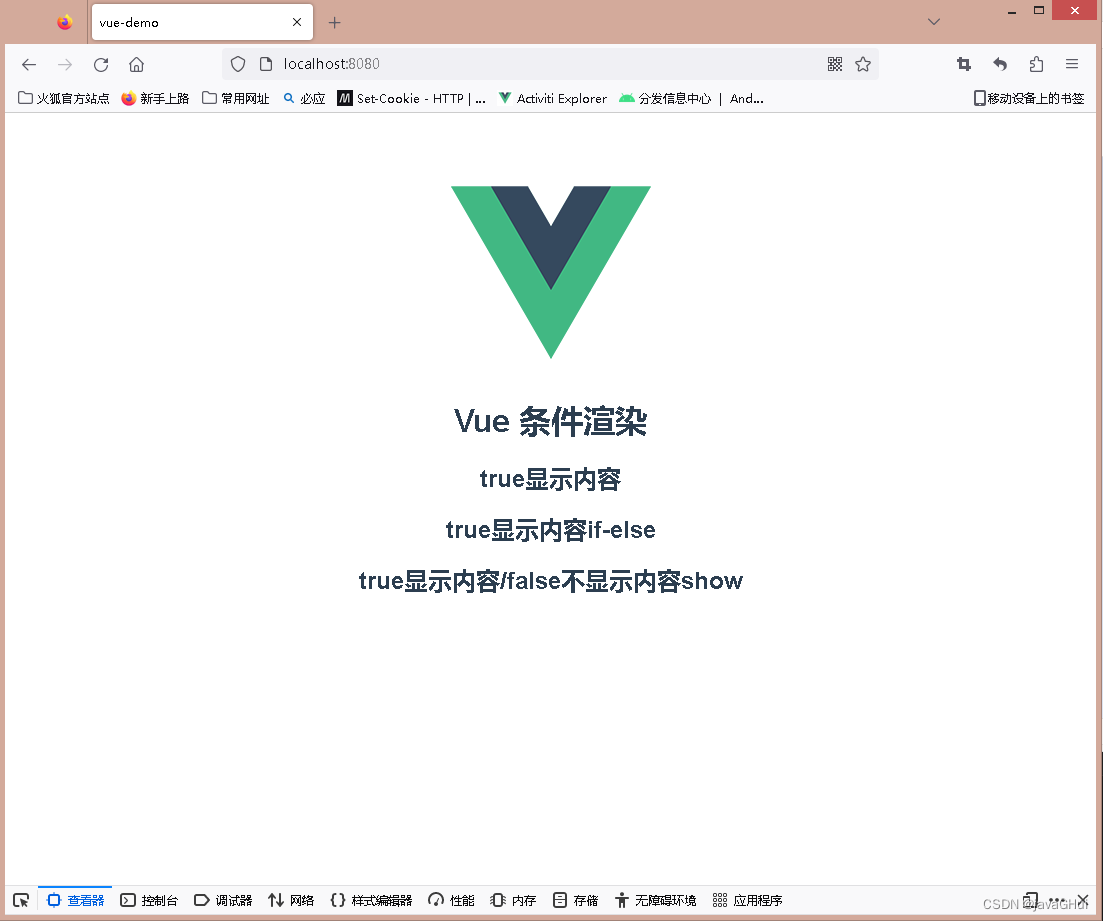
运行示例:

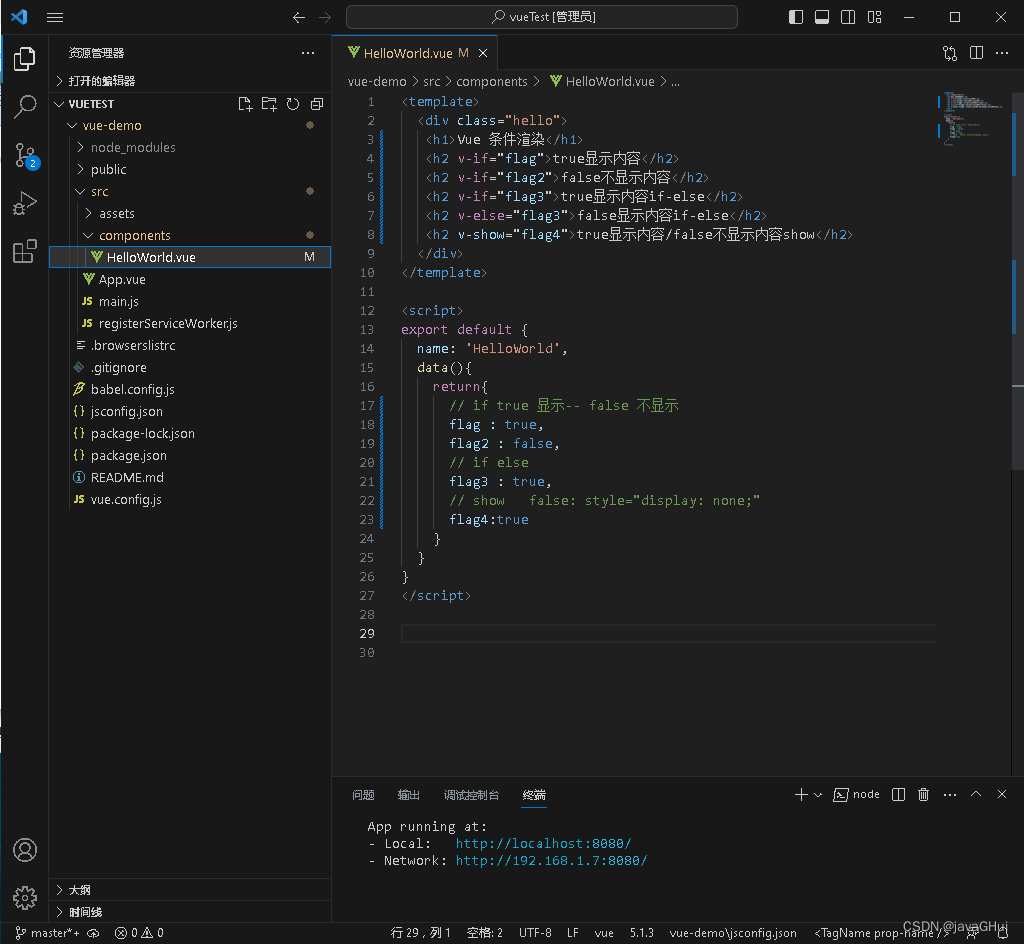
代码:HelloWorld.vue
<template><div class="hello"><h1>Vue 条件渲染</h1><h2 v-if="flag">true显示内容</h2><h2 v-if="flag2">false不显示内容</h2><h2 v-if="flag3">true显示内容if-else</h2><h2 v-else="flag3">false显示内容if-else</h2><h2 v-show="flag4">true显示内容/false不显示内容show</h2></div>
</template><script>
export default {name: 'HelloWorld',data(){return{// if true 显示-- false 不显示flag : true,flag2 : false,// if elseflag3 : true,// show false: style="display: none;" flag4:true}}
}
</script>