SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
- SpringBoot系列文章目录
- 本系列校训
- SpringBoot技术很多很多
- 环境及工具:
- 上效果图
- 目前流行的验证码技术
- 介绍在springBoot项目里如果手撕验证码
- 然后private void createCaptch(String randomstr, OutputStream stream)
- 项目里如何使用
- maven的pom.xml
- 页面里使用
- 还要注意的是
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
Spring的外围技术就更多了。其实,验证码就是其中之一。

环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
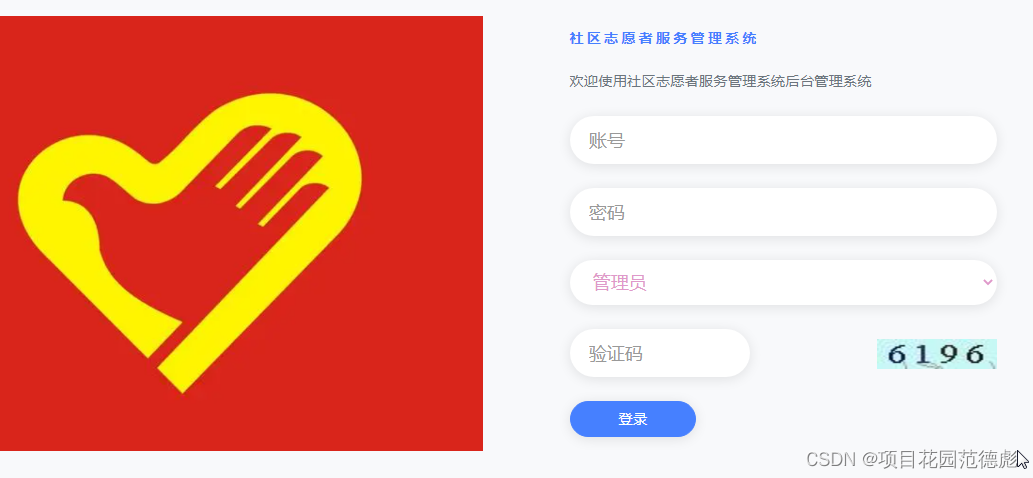
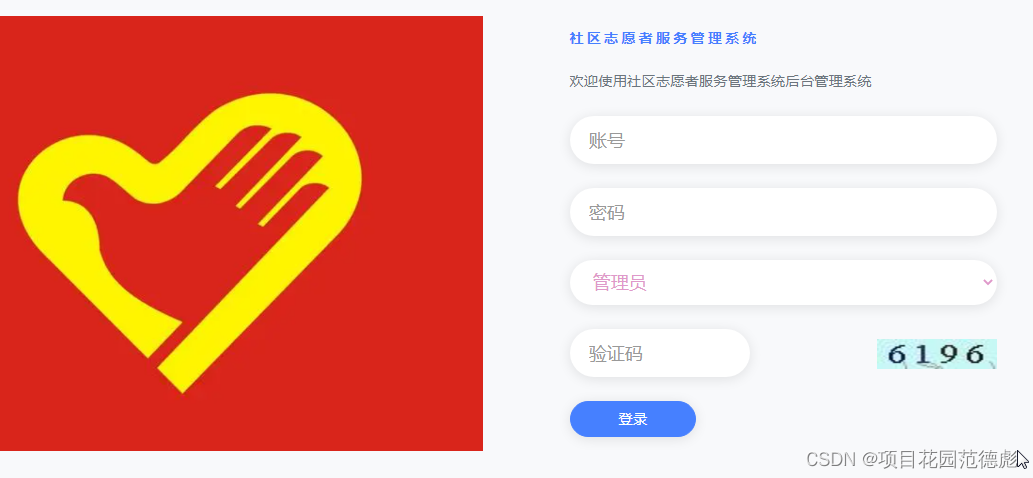
上效果图
不管是啥系统,除了windows 上的小游戏之外,哪个不得注册,登陆,而登陆的页面大部分都会有一个验证码?

验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机还是人的公共全自动程序。可以防止:恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上用验证码是现在很多网站通行的方式,我们利用比较简易的方式实现了这个功能。这个问题可以由计算机生成并评判,但是必须只有人类才能解答。由于计算机无法解答CAPTCHA的问题,所以回答出问题的用户就可以被认为是人类。
目前流行的验证码技术
这个东西,正如百度知道里介绍的。随着恶意破解密码的人越来越多,所以验证码技术也在越累越高。最初的时候,就是很简单的放一个算术表达式

还有这种

那基本上就直接画就行了。
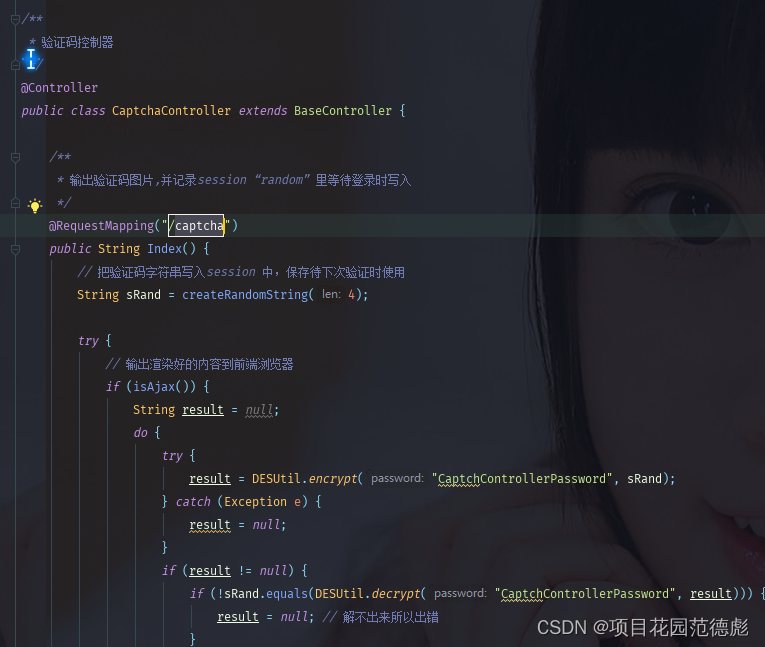
介绍在springBoot项目里如果手撕验证码
首先肯定要一个验证码地址的controller

如果有中文字符还要

这是主流程

/*** 使用上面的加密字符串生成验证码* @return*/@RequestMapping("/randtocaptch")public String getCaptch() throws IOException {String captchToken = request.getParameter("captchToken");String sRand = DESUtil.decrypt("CaptchControllerPassword", captchToken);HttpSession session = request.getSession();{//byte[] img = xxx;response.setContentType("image/jpeg"); // 定义输出类型为 图片response.setHeader("Pragma", "No-cache"); // 设置为无缓存response.setHeader("Cache-Control", "no-cache"); // 设置为无缓存response.setDateHeader("Expires", 0); // 设置缓存时间为0秒后过期ServletOutputStream stream = response.getOutputStream();createCaptch(sRand, stream);stream.flush();stream.close();}return "success";}
然后private void createCaptch(String randomstr, OutputStream stream)
这段代码的作用就是把字符串,写成一张图
private void createCaptch(String randomstr, OutputStream stream) {int width = 60, height = 20; // 定义图片宽为 60 高度为 20// 创建图片缓冲区BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);// 获取渲染画板Graphics g = image.getGraphics();// 生成随机数类Random random = new Random();// 设置颜色g.setColor(getRandColor(200, 250));// 绘制矩形g.fillRect(0, 0, width, height);// 设置字体信息g.setFont(new Font("Times New Roman", Font.PLAIN, 18));// 设置颜色信息g.setColor(getRandColor(160, 200));// 写入干扰线for (int i = 0; i < 5; i++) {int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(12);int yl = random.nextInt(12);g.drawLine(x, y, x + xl, y + yl);}// 写入验证码字符串for (int i = 0; i < randomstr.length(); i++) {String rand = randomstr.substring(i, i + 1); //String.valueOf(random.nextInt(10));g.setColor(new Color(0 + random.nextInt(60), 20 + random.nextInt(60), 20 + random.nextInt(110)));g.drawString(rand, 13 * i + 6, 16);}g.dispose(); // 释放画板try {// 输出渲染好的内容到前端浏览器ImageIO.write(image, "JPEG", stream);stream.flush();stream.close();} catch (Exception e) {e.printStackTrace();}}其它的辅导方法也不少还有颜色等等,
全部的代码如下:
package com.spring.controller;import com.spring.util.DESUtil;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** 验证码控制器*/
@Controller
public class CaptchaController extends BaseController {/*** 输出验证码图片,并记录session “random” 里等待登录时写入*/@RequestMapping("/captcha")public String Index() {// 把验证码字符串写入session 中,保存待下次验证时使用String sRand = createRandomString(4);try {// 输出渲染好的内容到前端浏览器if (isAjax()) {String result = null;do {try {result = DESUtil.encrypt("CaptchControllerPassword", sRand);} catch (Exception e) {result = null;}if (result != null) {if (!sRand.equals(DESUtil.decrypt("CaptchControllerPassword", result))) {result = null; // 解不出来所以出错}}} while (result == null);assign("url", "/randtocaptch?captchToken=" + urlencode(result));assign("token", result);return json();} else {//byte[] img = xxx;response.setContentType("image/jpeg"); // 定义输出类型为 图片response.setHeader("Pragma", "No-cache"); // 设置为无缓存response.setHeader("Cache-Control", "no-cache"); // 设置为无缓存response.setDateHeader("Expires", 0); // 设置缓存时间为0秒后过期request.getSession().setAttribute("random", sRand);ServletOutputStream stream = response.getOutputStream();createCaptch(sRand, stream);stream.flush();stream.close();}} catch (Exception e) {e.printStackTrace();}return "success";}/*** url 编码,中文要进行编码输出* @param str* @return*/public static String urlencode(Object str) {try {return java.net.URLEncoder.encode(String.valueOf(str), "UTF-8");} catch (Exception e) {e.printStackTrace();}return str.toString();}/*** 使用上面的加密字符串生成验证码* @return*/@RequestMapping("/randtocaptch")public String getCaptch() throws IOException {String captchToken = request.getParameter("captchToken");String sRand = DESUtil.decrypt("CaptchControllerPassword", captchToken);HttpSession session = request.getSession();{//byte[] img = xxx;response.setContentType("image/jpeg"); // 定义输出类型为 图片response.setHeader("Pragma", "No-cache"); // 设置为无缓存response.setHeader("Cache-Control", "no-cache"); // 设置为无缓存response.setDateHeader("Expires", 0); // 设置缓存时间为0秒后过期ServletOutputStream stream = response.getOutputStream();createCaptch(sRand, stream);stream.flush();stream.close();}return "success";}private String createRandomString(int len) {// 生成随机数类Random random = new Random();String result = "";for (int i = 0; i < len; i++) {String rand = String.valueOf(random.nextInt(10));result += rand;}return result;}private void createCaptch(String randomstr, OutputStream stream) {int width = 60, height = 20; // 定义图片宽为 60 高度为 20// 创建图片缓冲区BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);// 获取渲染画板Graphics g = image.getGraphics();// 生成随机数类Random random = new Random();// 设置颜色g.setColor(getRandColor(200, 250));// 绘制矩形g.fillRect(0, 0, width, height);// 设置字体信息g.setFont(new Font("Times New Roman", Font.PLAIN, 18));// 设置颜色信息g.setColor(getRandColor(160, 200));// 写入干扰线for (int i = 0; i < 5; i++) {int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(12);int yl = random.nextInt(12);g.drawLine(x, y, x + xl, y + yl);}// 写入验证码字符串for (int i = 0; i < randomstr.length(); i++) {String rand = randomstr.substring(i, i + 1); //String.valueOf(random.nextInt(10));g.setColor(new Color(0 + random.nextInt(60), 20 + random.nextInt(60), 20 + random.nextInt(110)));g.drawString(rand, 13 * i + 6, 16);}g.dispose(); // 释放画板try {// 输出渲染好的内容到前端浏览器ImageIO.write(image, "JPEG", stream);stream.flush();stream.close();} catch (Exception e) {e.printStackTrace();}}/*** 获取随机颜色* @param fc* @param bc* @return*/protected Color getRandColor(int fc, int bc) {Random random = new Random();if (fc > 255) fc = 255;if (bc > 255) bc = 255;int r = fc + random.nextInt(bc - fc);int g = fc + random.nextInt(bc - fc);int b = fc + random.nextInt(bc - fc);return new Color(r, g, b);}
}项目里如何使用
maven的pom.xml
无。手撕验证码的好处就是不再需要引入类
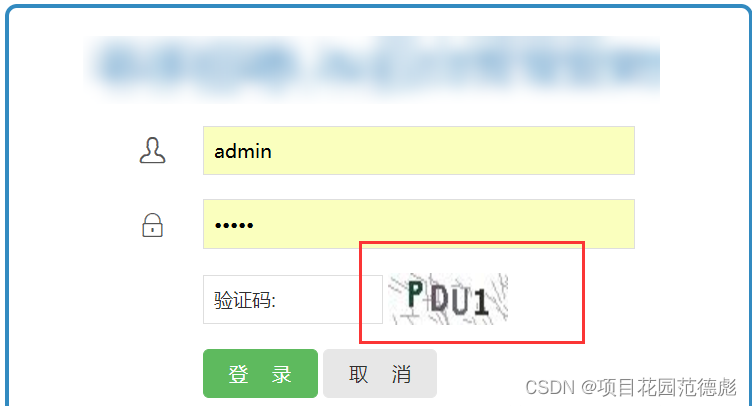
不过,带来的代价当然就是,丑!!
跟别人的开源的验证码的图真的是没法比呀
就说,easy-captcha吧
easy-captcha的功能还是挺强大,基本上主流的,英文+数字,中文,算术表达式都有。还有一个英文+数字GIF动画的,不过,在博客里也一样要用GIF才能看到效果。其实,博主最喜欢的就是他的英文+数字。跟别人的英文+数字真的是好看太多,而且也不易被软件识别。

页面里使用
因为整体的代码还是比较长。只放form的这一段了。
<%@ page language="java" pageEncoding="UTF-8" %><%@ page language="java" import="java.util.*" %><%@page import="com.spring.util.*" %><%@page import="com.jntoo.db.*" %><%@ taglib prefix="ssm" uri="http://ssm" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><title></title><meta name="description" content="" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="robots" content="all,follow" /><!-- Bootstrap CSS--><link rel="stylesheet" href="htstyle/bootstrap/css/bootstrap.min.css" /><!-- Font Awesome CSS--><link rel="stylesheet" href="htstyle/fa/css/all.css" /><link rel="stylesheet" href="htstyle/css/orionicons.css" /><!-- theme stylesheet--><link rel="stylesheet" href="htstyle/css/style.default.css" id="theme-stylesheet" /><!-- Custom stylesheet - for your changes--><link rel="stylesheet" href="htstyle/css/custom.css" /><!-- Tweaks for older IEs--><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--></head><body><div class="page-holder d-flex align-items-center"><div class="container"><div class="row align-items-center py-5"><div class="col-5 col-lg-7 mx-auto mb-5 mb-lg-0"><div class="pr-lg-5"><img src="htstyle/img/illustration.png" alt="" class="img-fluid" /></div></div><div class="col-lg-5 px-lg-4"><h2 class="text-base text-primary text-uppercase mb-4">社区志愿者服务管理系统</h2><p class="text-muted">欢迎使用社区志愿者服务管理系统后台管理系统</p><form id="loginForm" action="authAdminLogin.do?ac=adminlogin&a=a" class="mt-4" method="post"><div class="form-group mb-4"><input type="text" name="username" placeholder="账号" class="form-control border-0 shadow form-control-lg" /></div><div class="form-group mb-4"><input type="password" name="pwd" placeholder="密码" class="form-control border-0 shadow form-control-lg text-violet" /></div><div class="form-group mb-4"><select name="cx" class="form-control border-0 shadow form-control-lg text-violet"><option value="管理员">管理员</option></select></div><div class="form-group mb-4"><inputtype="text"name="pagerandom"placeholder="验证码"class="form-control border-0 shadow form-control-lg text-violet"style="width: 180px; display: inline-block"/><imgalt="刷新验证码"title="点击刷新验证码"onClick="this.src='captcha.do?time='+new Date().getTime();"src="captcha.do"style="cursor: pointer; padding-top: 10px; width: 120px; height: 40px; float: right"/></div><button type="submit" class="btn btn-primary shadow px-5">登录</button></form></div></div><p class="mt-5 mb-0 text-gray-400 text-center">Copyright © 社区志愿者服务管理系统</p></div></div><!-- JavaScript files--><script src="htstyle/vendor/jquery/jquery.min.js"></script><script src="htstyle/vendor/popper.js/umd/popper.min.js"></script><script src="htstyle/bootstrap/js/bootstrap.min.js"></script><script src="htstyle/vendor/jquery.cookie/jquery.cookie.js"></script><script src="htstyle/js/js.cookie.min.js"></script><script src="htstyle/js/front.js"></script></body>
</html>验证码的功能一般都在后台的登陆系统中使用。毕竟一个网站的管理者权限才是最危险的。
还要注意的是
如果项目里使用了shiro 的话,一定要把 验证码的URL放出来,不然的话,你的验证码的路径被你自己的shiro 敌我不分的胡乱杀掉了。
这里就不详细说了,这个知识点涉及的问题,比验证码还多。
/*** 配置shiro的过滤器*/@Bean(SHIRO_FILTER)public ShiroFilterFactoryBean shiroFilterFactoryBean(SecurityManager securityManager) {ShiroFilterFactoryBean factoryBean = new ShiroFilterFactoryBean();// 设置安全管理器factoryBean.setSecurityManager(securityManager);// 设置未登陆的时要跳转的页面factoryBean.setLoginUrl(loginUrl);Map<String, String> filterChainDefinitionMap = new HashMap<>();// 设置放行的路径if (anonUrls != null && anonUrls.length > 0) {for (String anon : anonUrls) {filterChainDefinitionMap.put(anon, "anon");}}filterChainDefinitionMap.put("/static/**", "anon"); // 先把页面全放行了,不然调 试起来太麻烦了 ,by项目花园范德彪filterChainDefinitionMap.put("/code/**", "anon"); //这里要注意的是把验证码的URL放出来,不然不会显示到登陆上。by项目花园范德彪// 设置登出的路径if (null != logOutUrl) {filterChainDefinitionMap.put(logOutUrl, "logout");}// 设置拦截的路径if (authcUlrs != null && authcUlrs.length > 0) {for (String authc : authcUlrs) {filterChainDefinitionMap.put(authc, "authc");}}Map<String, Filter> filters=new HashMap<>();
// filters.put("authc", new ShiroLoginFilter());//配置过滤器factoryBean.setFilters(filters);factoryBean.setFilterChainDefinitionMap(filterChainDefinitionMap);return factoryBean;}
成功之后就可以展示出效果图的样子了。

配套资源
SpringBoot登陆+6套主页-【JSB项目实战】1
https://download.csdn.net/download/dearmite/88090566
作业:
无,看懂即是神