目录
- 一、Vue中事件使用
- 二、事件修饰符
- 2.1 prevent
- 2.2 stop
- 2.3 once
- 2.4 capture
- 2.5 self
- 2.6 passive
- 2.7 修饰符连续写
- 2.8 整合案例
- 三、键盘事件
- 3.1 Vue 中常用的按键别名
- 3.2 key值绑定
- 3.3 系统修饰符键
- 3.4 keyCode绑定
- 3.5 自定义别名
- 3.6 组合键
- 3.7 案例整合
一、Vue中事件使用
事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名 - 事件的回调需要配置在
methods对象中,最终会在vm实例上,不会做数据代理。不要放在data中,否则也会为所增加的方法进行数据代理,设置setter和getter。 methods中配置的函数,不要用箭头函数,否则this就是不是vm了。methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或 组件实例对象@click="demo"和@click="demo($event)"效果一致,但后者可以传参。
注意点
event.target:得到事件发生的目标event.target.innerText:得到目标的文本内容
案例
<div id="root"><button v-on:click="show1">点击我(无参)</button><button @click="show2($event,66)">点击我2(有参)</button>
</div>
<script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show1(event) {// 得到事件发生的目标console.log(event.target);// 点击我console.log(event.target.innerText);// trueconsole.log(vm === this);alert("show1") },show2(e,id) {console.log(e);alert("show2:"+id) }}})</script>
二、事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。Vue.js 通过由点 . 表示的指令后缀来调用修饰符。
Vue中的事件修饰符:
prevent:阻止默认事件(常用)stop:阻止事件冒泡(常用)once:事件只触发一次(常用)capture:使用事件的捕获模式。事件的处理机制是先捕获,再冒泡。从冒泡阶段开始触发事件,如果想要在捕获阶段就开始处理事件,用此修饰符self:只有event.target是当前操作的元素时才触发事件passive:事件的默认行为立即执行,无需等待事件回调执行完毕.
2.1 prevent
阻止默认事件:event.preventDefault(),使用方式:@click.prevent
<!-- 阻止默认事件 -->
<a @click.prevent="show($event,66)" href="https://blog.csdn.net/DUQGQG">阻止默认事件(prevent)</a><script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show(e,id) {// 阻止事件的默认行为// e.preventDefault();// 阻止事件冒泡// e.stopPropagation();console.log(e.target)alert("show2:"+id) }}})
</script>
2.2 stop
停止事件冒泡 :event.stopPropagation()
下面案例中,点击按钮会事件冒泡到div上,加上stop修饰符之后就会阻止。
<!-- 阻止事件冒泡:点击按钮会冒泡到div上,加上stop修饰符 -->
<div class="div" @click="show($event,66)"><button @click.stop="show($event,66)">2. 阻止事件冒泡(stop)</button>
</div>
<script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show(e,id) {alert("show2:"+id) }}})
</script>
2.3 once
下边按钮,点击事件只会触发一次。
<!-- 事件只触发一次 -->
<button @click.once="show($event,66)">3. 事件只触发一次(once)</button>
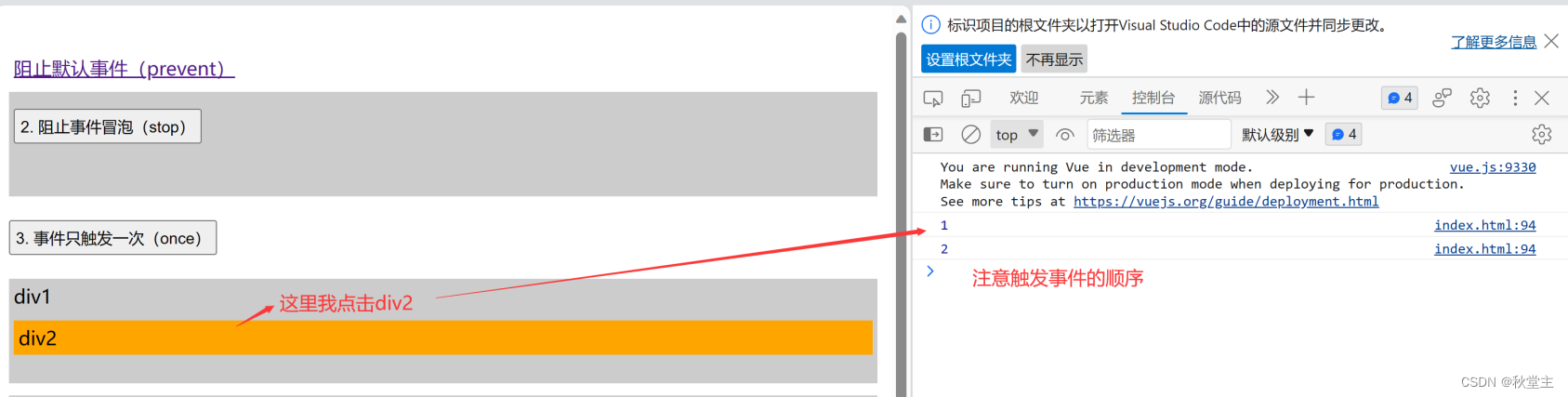
2.4 capture
使用事件的捕获模式。事件的处理机制是先捕获,再冒泡,然后从冒泡阶段开始触发事件。如果想要在捕获阶段就开始处理事件,用此修饰符。
<!-- 使用事件的捕获模式 -->
<div class="div" @click.capture="show2(1)">div1<div class="div2" @click="show2(2)">div2</div>
</div><script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show2(msg) {console.log(msg);}}})
</script>

2.5 self
只有event.target是当前操作的元素时才触发事件。
下面案例中,点击按钮时候,只会触发按钮的事件,到div上时,由于增加了self修饰符,不会触发div的点击事件。
<!-- 只有event.target是当前操作的元素时才触发事件 -->
<div class="div" @click.self="show($event,66)"><button @click="show($event,66)">5. 当前操作的元素时触发事件(self)</button>
</div>
<script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show(e,id) {// 阻止事件的默认行为// e.preventDefault();// 阻止事件冒泡// e.stopPropagation();console.log(e.target)alert("show2:"+id) }}})
</script>
2.6 passive
事件的默认行为立即执行,无需等待事件回调执行完毕。
-
scroll滚动事件:鼠标滚轮滚动、及键盘上下键滚动都会触发该事件。滚动到滚动条最底部,继续滚动不会触发该事件。 -
wheel鼠标滚轮滚动事件:滚动一次触发一次。即使到滚动条最底部,继续滚动依然会触发。
● 触发顺序:首先触发滚轮事件函数,然后再执行浏览器行为将滚动条往下走。
● 该事件如果不加passive修饰符,会发现浏览器很卡顿,加上之后就好多了,底下例子说明了这一点。
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 -->
<ul @scroll="show3"><li>1</li><li>2</li><li>3</li><li>4</li>
</ul><ul @wheel.passive="show3"><li>1</li><li>2</li><li>3</li><li>4</li>
</ul><script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show3(e) {// scroll滚动事件:鼠标滚轮滚动,键盘上下键滚动.到滚动条最底部,继续滚动不会触发// wheel鼠标滚轮滚动事件,滚动一次触发一次,即使到滚动条最底部,继续滚动依然会触发// 首先触发滚轮事件函数,然后再将滚动条往下走// console.log("s");for (let index = 0; index < 10000; index++) {console.log("s");}console.log("任务结束!");}}})
</script>
2.7 修饰符连续写
修饰符可以连续写,例如:阻止事件冒泡和默认行为
<!-- 修饰符可以连续写:阻止事件冒泡和默认行为 -->
<div class="div" @click="show($event,66)"><a href="https://blog.csdn.net/DUQGQG" @click.stop.prevent="show($event,66)">2. 阻止事件冒泡和默认行为(@click.stop.prevent)</a>
</div>
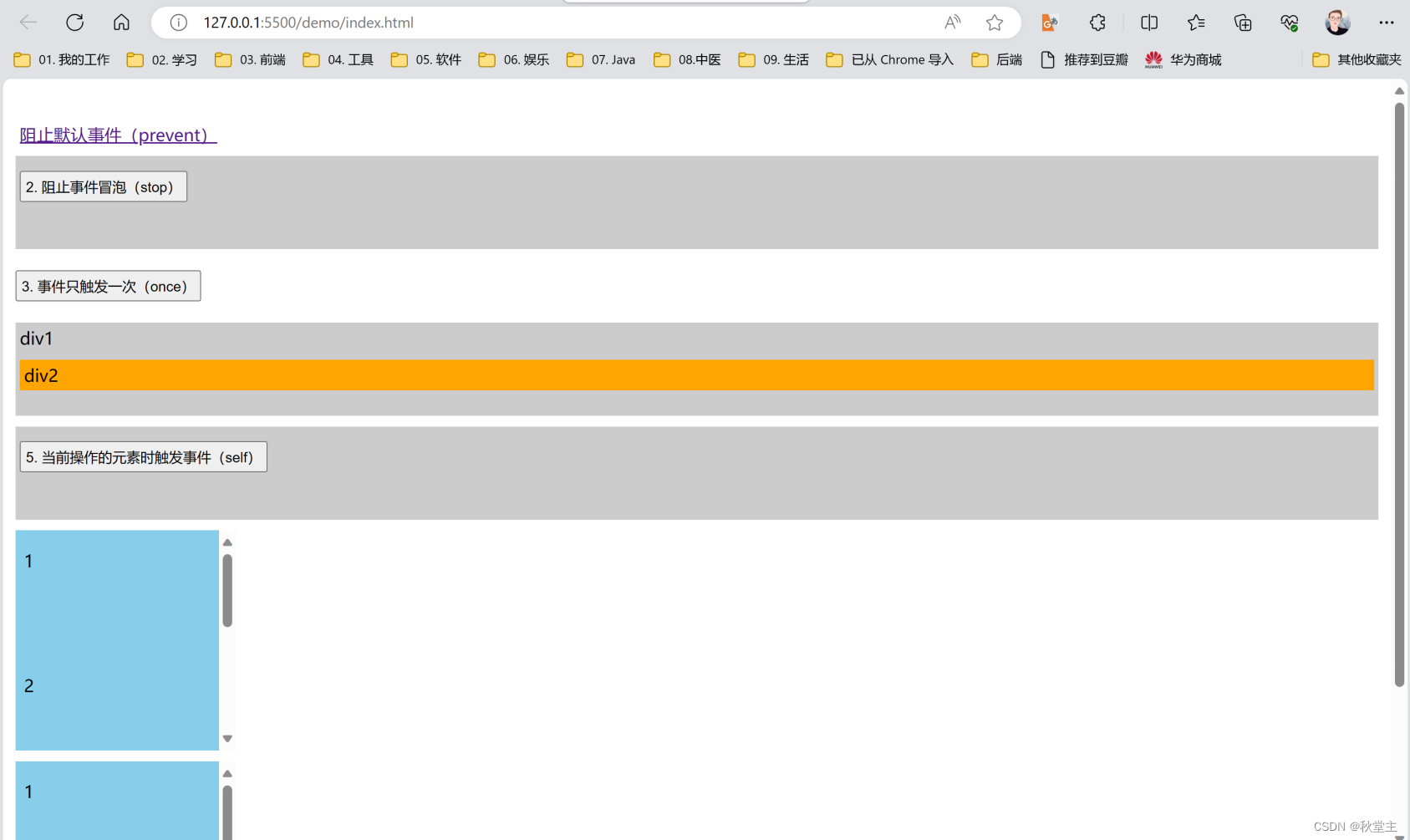
2.8 整合案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../lib/vue.js"></script><style>*{margin: 10px 0px;padding: 4px;}.div {height: 80px;background-color: #ccc; }.div2 {background-color: orange;}ul{width: 200px;height: 200px;background-color: skyblue;overflow: auto;}li {height: 100px;}</style>
</head>
<body><div id="root"><!-- 阻止默认事件 --><a @click.prevent="show($event,66)" href="https://blog.csdn.net/DUQGQG">阻止默认事件(prevent)</a><!-- 阻止事件冒泡:点击按钮会冒泡到div上,加上stop修饰符 --><div class="div" @click="show($event,66)"><button @click.stop="show($event,66)">2. 阻止事件冒泡(stop)</button></div><!-- 事件只触发一次 --><button @click.once="show($event,66)">3. 事件只触发一次(once)</button><!-- 使用事件的捕获模式 --><div class="div" @click.capture="show2(1)">div1<div class="div2" @click="show2(2)">div2</div></div><!-- 只有event.target是当前操作的元素时才触发事件 --><div class="div" @click.self="show($event,66)"><button @click="show($event,66)">5. 当前操作的元素时触发事件(self)</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 --><ul @scroll="show3"><li>1</li><li>2</li><li>3</li><li>4</li></ul><ul @wheel.passive="show3"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script>const vm = new Vue({el:'#root',data() {return {name: 'Vue',};},methods:{show(e,id) {// 阻止事件的默认行为// e.preventDefault();// 阻止事件冒泡// e.stopPropagation();console.log(e.target)alert("show2:"+id) },show2(msg) {console.log(msg);},show3(e) {// scroll滚动事件:鼠标滚轮滚动,键盘上下键滚动.到滚动条最底部,继续滚动不会触发// wheel鼠标滚轮滚动事件,滚动一次触发一次,即使到滚动条最底部,继续滚动依然会触发// 首先触发滚轮事件函数,然后再将滚动条往下走// console.log("s");for (let index = 0; index < 10000; index++) {console.log("s");}console.log("任务结束!");}}})</script>
</body>
</html>

三、键盘事件
键盘事件有:keydown、keyup,一般使用keyup事件。
键盘上每一个键都有自己的名字和键值,即:key和keyCode。例如回车键的key="Enter" , keyCode=13
3.1 Vue 中常用的按键别名
- 回车:
enter - 删除:
delete(捕获删除和退格键) - 退出:
esc - 空格:
space - 换行:
tab(特殊,必须配合keydown去使用,因为tab默认将光标从当前元素焦点切走) - 上:
up - 下:
down - 左:
left - 右:
right
使用方式:@keyup.enter
<div id="root"><input type="text" placeholder="按下回车提示输入" @keyup.enter="show"></div><script>const vm = new Vue({el:"#root",data() {return {name: 'Vue',};},methods:{show(e){// if (e.keyCode!=13) return; // console.log(e.target.value);console.log(e.key, e.keyCode);}}})</script>
3.2 key值绑定
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名),例如:CapsLock--> caps-lock
<input type="text" placeholder="CapsLock" @keyup.caps-lock="show">
3.3 系统修饰符键
系统修饰符键用法特殊:ctrl、alt、shift、meta(指的是win键)
● 1)配合keyup使用:按下修饰符键的同时,再按下其他键,随后释放其他键,事件才被触发。例如:按下ctrl+y,再释放y才能触发事件
● 2)配合keydown使用:正常触发事件。
<!-- 正常触发 -->
<input type="text" placeholder="keydown.ctrl" @keydown.ctrl="show">
<!-- 修饰符键的同时,再按下其他键,随后释放其他键,事件才被触发 -->
<input type="text" placeholder="keyup.ctrl" @keyup.ctrl="show">
3.4 keyCode绑定
也可以使用keyCode去指定具体的按键(不推荐),例如:@keyup.13="show"
keyCode参考文档
<input type="text" placeholder="@keyup.13" @keyup.13="show"><br>
3.5 自定义别名
Vue.config.keyCodes.自定义建名 = 建码,可以去定制按键别名,例如:Vue.config.keyCodes.huiche = 13
<input type="text" placeholder="@keyup.huiche" @keyup.huiche="show">
<script>// 定义了一个别名按键Vue.config.keyCodes.huiche = 13
</script>
3.6 组合键
如何想按下ctrl+y触发,可以使用@keyup.ctrl.y
<!-- 按下ctrl+y触发 -->
<input type="text" placeholder="keyup.ctrl.y" @keyup.ctrl.y="show">
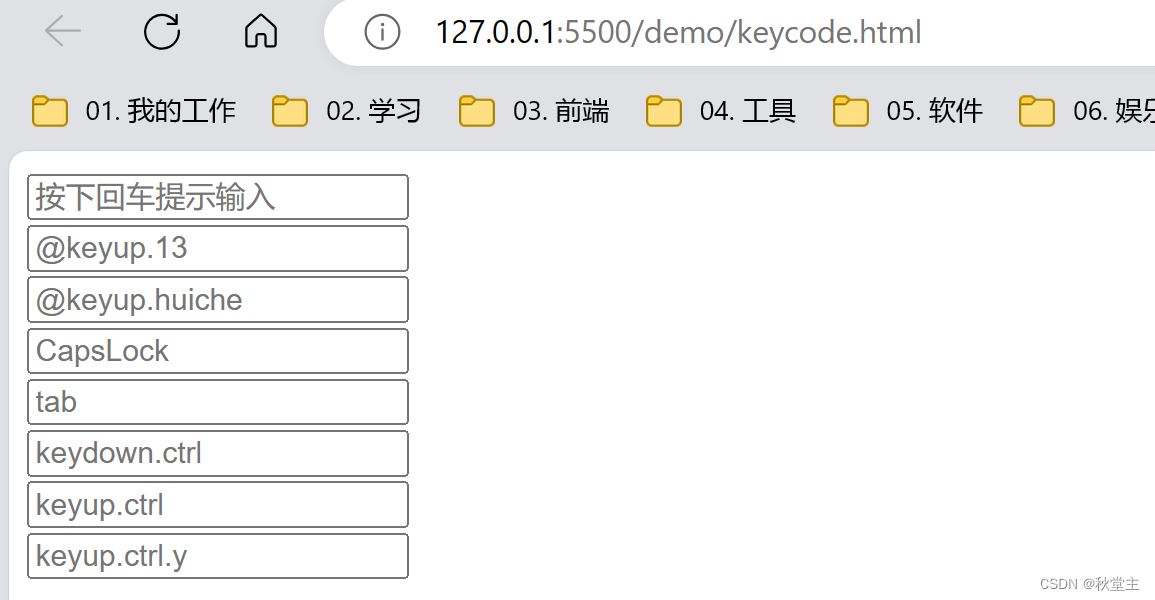
3.7 案例整合
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../lib/vue.js"></script>
</head>
<body><div id="root"><input type="text" placeholder="按下回车提示输入" @keyup.enter="show"><br><input type="text" placeholder="@keyup.13" @keyup.13="show"><br><input type="text" placeholder="@keyup.huiche" @keyup.huiche="show"><br><input type="text" placeholder="CapsLock" @keyup.caps-lock="show"><br><input type="text" placeholder="tab" @keydown.tab="show"><br><!-- 正常触发 --><input type="text" placeholder="keydown.ctrl" @keydown.ctrl="show"><br><!-- 修饰符键的同时,再按下其他键,随后释放其他键,事件才被触发 --><input type="text" placeholder="keyup.ctrl" @keyup.ctrl="show"><br><!-- 按下ctrl+y触发 --><input type="text" placeholder="keyup.ctrl.y" @keyup.ctrl.y="show"><br></div><script>// 定义了一个别名按键Vue.config.keyCodes.huiche = 13 const vm = new Vue({el:"#root",data() {return {name: 'Vue',};},methods:{show(e){// if (e.keyCode!=13) return; // console.log(e.target.value);console.log(e.key, e.keyCode);}}})</script>
</body>
</html>