由于最新的CKA考试改版,不允许存储书签,本博客致力怎么一步步从官网把答案找到,如何修改把题做对,下面开始我们的 CKA之旅
题目为:
Task
创建一个名字为pv-volume的pvc,指定storageClass为csi-hostpath-sc,大小为10Mi
然后创建一个Pod,名字为web-server,镜像为nginx,并且挂载该PVC至/usr/share/nginx/html,挂载的权限为ReadWriteOnce。之后通过kubectl edit或者kubectl path将pvc改成70Mi,并且记录修改记录。
注意,如果题目要求先切换K8S环境,需执行K8S切换环境
分析做题步骤
1、打开官网(真实考试需要在官网的搜索界面搜索关键词pvc即可 )
配置 Pod 以使用 PersistentVolume 作为存储 | Kubernetes

2、找到官网如下内容,并把官网内容按如下箭头复制

下面的pod也是同一个pvc查询的网页

3、 新创建一个yaml文件,命名为pvc.yaml
vim pvc.yaml
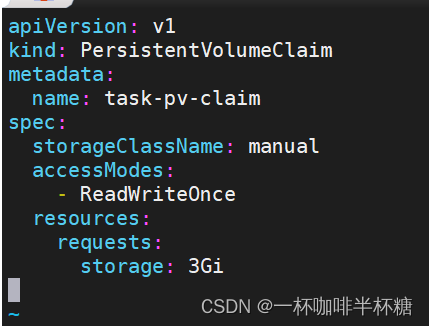
4、把官网的内容复制到yaml文件中如下图

5、根据题意修改yaml文件内容如下:

变化的部分如下,修改完后保存退出
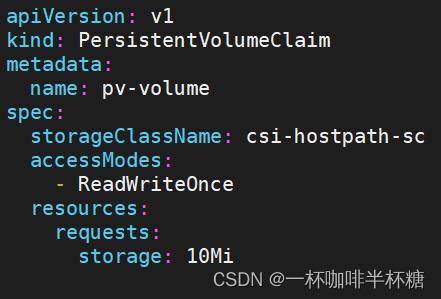
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: task-pv-claim =>改为题目中的pv-volume
spec:
storageClassName: manual =>改为题目中的csi-hostpath-sc
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 3Gi =>改为题目中的10Mi
6、 新创建一个yaml文件,命名为pvc-pod.yaml
vim pvc-pod.yaml
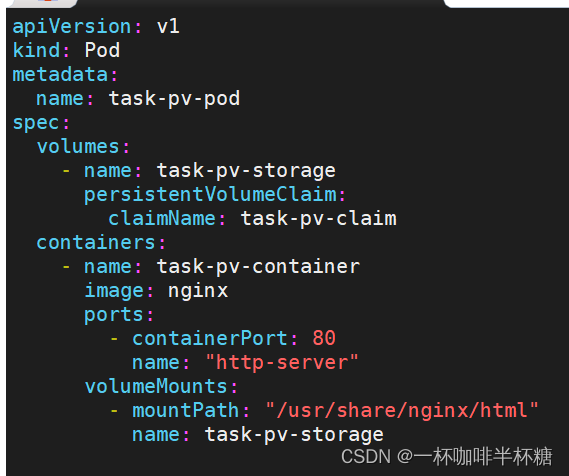
7、把官网的内容复制到yaml文件中如下图

8、根据题意修改yaml文件内容如下:

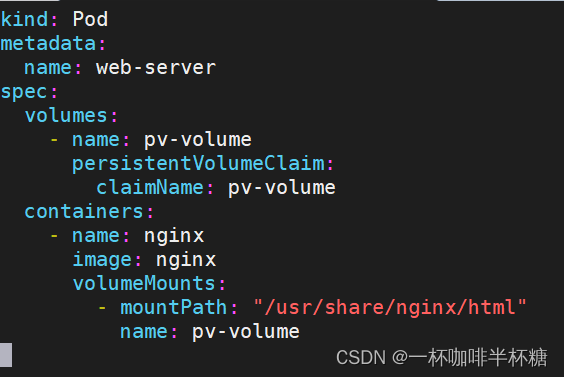
变化的部分如下,修改完后保存退出
apiVersion: v1
kind: Pod
metadata:
name: task-pv-pod =>改为题目中的web-server
spec:
volumes:
- name: task-pv-storage =>改为题目中的pv-volume
persistentVolumeClaim:
claimName: task-pv-claim =>改为题目中的pv-volume
containers:
- name: task-pv-container =>改为题目中的nginx
image: nginx
ports: =>去掉
- containerPort: 80 =>去掉
name: "http-server" =>去掉
volumeMounts:
- mountPath: "/usr/share/nginx/html"
name: task-pv-storage =>改为题目中的pv-volume
9、执行yaml文件,结果如下
kubectl apply -f pvc.yaml
kubectl apply -f pvc-pod.yaml

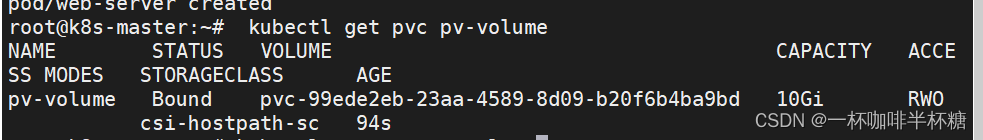
10、验证,输入如下命令,得到如下结果则正确
kubectl get pvc pv-volume

kubectl get pods web-server

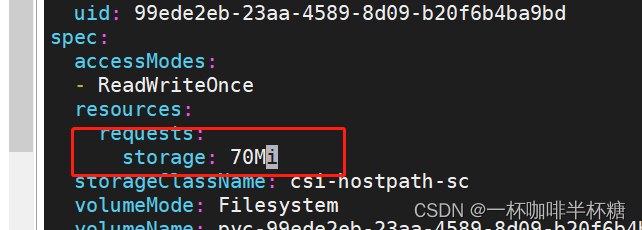
11、通过kubectl edit将pvc改成70Mi,并且记录修改记录。
kubectl edit pvc pv-volume --record