引言
JavaScript最早诞生的原因是希望表单验证可以在客户端得到解决。频繁通过服务端的请求来验证表单缓慢的网速让页面每次刷新都考验着人们的耐心。
如今的js不再局限简单的表单验证,能够实现复杂的计算与交互,包括闭包、匿名(lambda)函数,甚至元编程等特性。不仅是桌面浏览器,手机浏览器和屏幕阅读器也支持JavaScript,其重要性可见一斑。
简短的历史回顾
1995年 网景与Sun公司结为开发联盟,共同完成LiveScript的开发随后又改名为JavaScript。
1996年 由于JavaScript 1.0的成功,微软发布了IE3,其中包含自己名为JScript。微软的JavaScript实现意味着出现了两个版本,网景/Sun中的JavaScript,以及IE中的JScript。
1997年 TC39打造的ECMAScript成为这个新的脚本语言标准。
1998年自此以后,各家浏览器均以ECMAScript作为自己JavaScript实现的依据
JavaScript实现
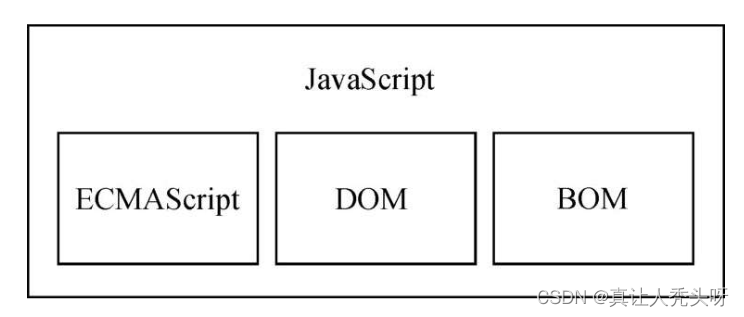
完整的JavaScript实现包含以下几个部分

ECMAScript(核心)
ECMAScript,即ECMA-262定义的语言,并不局限于Web浏览器
Web浏览器只是ECMAScript实现可能存在的一种宿主环境。宿主环境提供了ECMAScript的基准实现和与环境自身交互必需的扩展比如DOM
其他宿主环境还有服务器端JavaScript平台Node.js
如果不涉及浏览器的话,ECMA-262到底定义了什么?在基本的层面,它描述这门语言的如下部分:
❑ 语法
❑ 类型
❑ 语句
❑ 关键字
❑ 保留字
❑ 操作符
❑ 全局对象
1. ECMAScript版本
ES1本质上跟网景的JavaScript 1.1相同,只不过删除了所有浏览器特定的代码,外加少量细微的修改
ES2主要是为了更新之后严格符合ISO/IEC-16262的要求
ES3第一次真正对这个标准进行更新,更新了字符串处理、错误定义和数值输出。此外还增加了对正则表达式、新的控制语句、try/catch异常处理的支持,以及为了更好地让标准国际化所做的少量修改
ES4新增了包括强类型变量、新语句和数据结构、真正的类和经典的继承,以及操作数据的新手段。
ES5新功能包括原生的解析和序列化JSON数据的JSON对象、方便继承和高级属性定义的方法,以及新的增强ECMAScript引擎解释和执行代码能力的严格模式
ES6这一版包含了大概这个规范有史以来最重要的一批增强特性。ES6正式支持了类、模块、迭代器、生成器、箭头函数、期约、反射、代理和众多新的数据类型。
ES7这次修订只包含少量语法层面的增强,如Array.prototype.includes和指数操作符。
ES8这一版主要增加了异步函数(async/await)、SharedArrayBuffer及Atomics API,以及Object.values()/Object.entries()/Object. getOwnPropertyDescriptors()和字符串填充方法,另外明确支持对象字面量最后的逗号。
ES9这次修订包括异步迭代、剩余和扩展属性、一组新的正则表达式特性、Promise finally(),以及模板字面量修订。
ES10这次修订增加了Array.prototype. flat()/flatMap()、String.prototype.trimStart()/trimEnd()、Object.fromEntries()方法,以及Symbol.prototype.description属性,明确定义了Function.prototype.toString()的返回值并固定了Array.prototype.sort()的顺序。另外,这次修订解决了与JSON字符串兼容的问题,并定义了catch子句的可选绑定。
2. ECMAScript符合性是什么意思
ECMAScript符合性是指JavaScript引擎是否遵循了ECMAScript规范,确保代码在不同环境中行为一致。规范定义了语法、类型、功能等细节,符合性保证了代码可移植性和一致性。
3. 浏览器对ECMAScript的支持
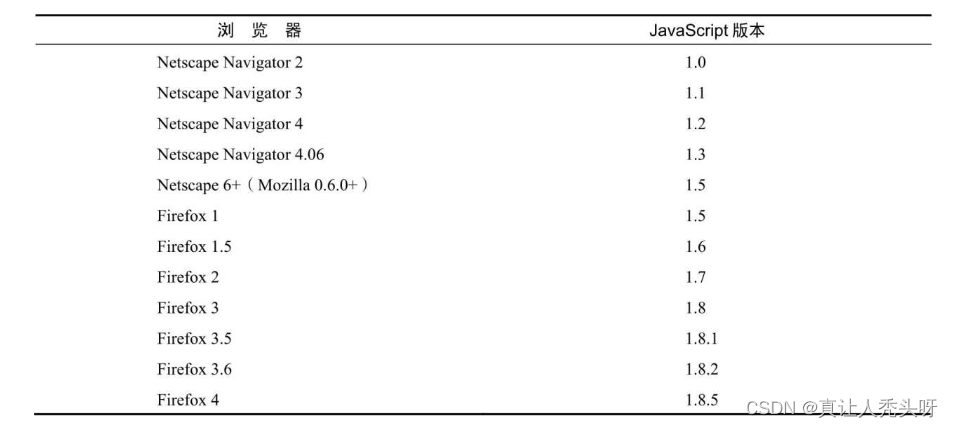
如今各大游览器基本都支持ECMAScript
DOM
DOM就是使用ECMAScript实现的
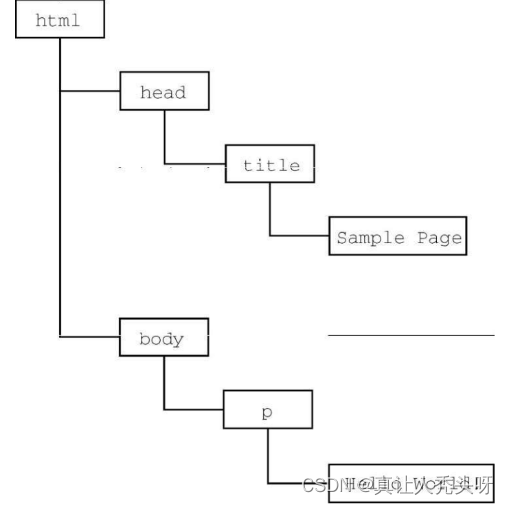
文档对象模型(DOM, Document Object Model)是一个应用编程接口(API)。DOM将整个页面抽象为一组分层节点。下文代码通过DOM表现如下结构
<html><head><title>Sample Page</title></head><body><p> Hello World! </p></body>
</html>

DOM通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。使用DOM API,可以轻松地删除、添加、替换、修改节点。
1. 为什么DOM是必需的
- 交互性和用户体验
- 操作网页元素
- 实时更新
- 与服务器交互
- 动态创建元素
2. DOM级别
DOM Level 1的目标是映射文档结构
DOM Level 2新增了DOM视图,DOM事件,DOM样式,DOM遍历和范围
DOM Level 3进一步扩展了DOM,增加了以统一的方式加载和保存文档的方法,还有验证文档的方法
BOM
浏览器对象模型(BOM)API,用于支持访问和操作浏览器的窗口。使用BOM,开发者可以操控浏览器显示页面之外的部分。
JavaScript版本

小结
JavaScript是一门用来与网页交互的脚本语言,包含以下三个组成部分。
❑ ECMAScript:由ECMA-262定义并提供核心功能。
❑ 文档对象模型(DOM):提供与网页内容交互的方法和接口。
❑ 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。