-
setup配置项
-
理解: Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API (组合API) “ 表演的舞台”。
-
组件中所用到的:数据、方法等等,均要配置在setup中。
-
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
-
若返回一个渲染函数:则可以自定义渲染内容。(了解)
-
-
注意点:
-
尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、 methos、 computed...) 。
-
如果有重名,setup优先。
-
-
setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。
-
-
-
ref函数
-
作用:定义一个响应式的数据
-
语法: const xxx = ref(initValue)
-
创建一个包含响应式数据的引用对象(reference对象)。
-
JS中操作数据: xxx.value
-
模板中读取数据: 不需要.value,直接: <div>{{xxx}}</div>
-
-
备注:接收的数据可以是:基本类型、也可以是对象类型。基本类型的数据:响应式依然是靠Object.defineProperty()get 与 set 完成的。。对象类型的数据:内部“求助”了Vue3.0中的一个新函数reactive 函数。
-
-
reactive函数
-
作用:定义一个对象类型的响应式数据(基本类型别用它,用ref函数)
-
语法: const代理对象= reactive(被代理对象)接收一个对象(或数组) ,返回一个代理器对象(proxy对象)
-
reactive定义的响应式数据是“深层次的”。内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象
-
内部数据都是响应式的
-
-
Vue3.0中的响应式原理
-
vue2.x的响应式
-
实现原理:
-
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持) 。
-
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹) 。
-
-
存在问题:
-
新增属性、删除属性,界面不会更新。
-
直接通过下标修改数组,界面不会自动更新。
-
-
代码实现响应式示例
let person = {name: 'zhangsan',age: 18 } let p = {} Object.defineProperty(p, 'name' , { configurable:true, // 可配置----可删除,不可响应式get(){ //读取name时调用return person.name},set(value){ // 修改name时调用console.log('修改了name属性')person.name = value} }) Object.defineProperty(p, 'age',{get(){ //读取age时调用return person.age},set(value){ //修改age时调用console.log('修改了age属性')person.age = value} })
-
-
vue3.x的响应式
-
实现原理:
-
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射):对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy: Proxy - JavaScript | MDN
-
Reflect: Reflect - JavaScript | MDN
-
-
-
代码实现响应式示例 (Proxy--代理对象,Reflect--反射对象)
let person = {name: 'zhangsan',age: 18 }const p = new Proxy(person,{//读取p的某个属性时调用get (target, propName){console.log(`读取了p身上的${propName}属性`)return Reflect.get(target,propName)},//修改p的某个属性、或给p追加某个属性时 调用set(target, propName, value){console.log(`修改了p身上的${propName}属性`)Reflect.set(target,propName,value)},//删除p的某个属性时调用deleteProperty(target, propName){console.log(`删除了p身上的${propName}属性`)return Reflect.deleteProperty(target,propName)} })对比使用windows上Reflect的defineProperty,和Object上的defineProperty
let obj = {a:1,b:2} //使用Object上的defineProperty-------------- try {Object.defineProperty(obj, 'c',{ get(){return 3}})Object.defineProperty(obj, 'c',{ get (){return 4}}) } catch (error) { console.log(error) }//使用Reflect上的defineProperty------------- const x1 = Reflect.defineProperty(obj,'c',{ get (){return 3} }) console.log(x1) const x2 = Reflect.defineProperty(obj,'c',{ get (){return 4} }) if(x2){console.log('某某某操作成功了!') }else{console.log('某某某操作失败了!') }
-
-
-
reactive对比ref
-
从定义数据角度对比:
-
ref用来定义:基本类型数据。
-
reactive用来定义:对象(或数组)类型数据。
-
备注: ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
-
-
从原理角度对比:
-
ref通过 object.defineProperty()get 与 set 来实现响应式(数据劫持)。
-
reactive通过使用Proxy来实现响应式(数据劫持) ,并通过Reflect操作源对象内部的数据。
-
-
从使用角度对比:
-
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
-
reactive定义的数据:操作数据与读取数据:均不需要.value。
-
-
-
setup的两个注意点
-
setup执行的时机。
-
在beforeCreate之前执行一次, this是undefined。
-
-
setup的参数。
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
context: 上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于 this.$attrs。
-
slots: 收到的插槽内容,相当于 this.$slots。
-
emit:分发自定义事件的函数,相当于 this.$emit。
-
-
-
-
计算属性与监视
-
计算属性computed
-
与Vue2.x中computed配置功能一致
-
写法
import {computed} from 'vue' setup(){//计算属性—简写 --- 只读let fullName = computed(()=>{ return person.firstName + '-' + person.lastName })//计算属性—完整 ---可读可写let fullName = computed({get (){return person.firstName + '-' + person.lastName},set (value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}}) }
-
-
watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
-
监视reactive定义的响应式数据时: oldValue无法正确获取、强制开启了深度监视(deep配置失效) 。
-
监视reactive定义的响应式数据中某个属性时: deep配置有效。
-
-
写法
//数据 let sum = ref(0) let msg = ref('你好啊') let person = reactive({name:'张三',age:18,job:{j1:{salary:20}} } //情况一:监视ref所定义的一个响应式数据 watch(sum, (newValue,oldValue)=>{console.log('sum变了',newValue,oldValue) },{immediate:true}) //情况二:监视ref所定义的多个响应式数据 watch([sum,msg], (newValue,oldValue)=>{console.log('sum或msg变了',newValue,oldValue) },{immediate:true}) //情况三:监视reactive所定义的一个响应式数据的全部属性 //1.注意:此处无法正确的获取oldValue //2.注意:强制开启了深度监视(deep配置无效) oldValuewatch(person.value, (newValue,oldValue)=>{console.log('person变化了',newValue,oldValue) },{deep: false}) // 此处的deep配置不生效 //情况四:监视reactive所定义的一个响应式数据中的某个属性 watch(()=>person.name, (newValue,oldValue)=>{console.log('person的name变化了',newValue,oldValue) }) //情况五:监视reactive所定义的一个响应式数据中的某些属性 watch([()=>person.name, ()=>person.age], (newValue,oldValue)=>{console.log('person的name或age变化了',newValue,oldValue) }) //特殊情况 watch(()=>person. job, (newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
-
-
ref定义的值的监听注意事项
-
ref定义的简单数据类型不能加value
-
ref定义的对象需要加value
-
-
watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
-
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
而watchEffect更注重的是过程(回调函数的函数体) ,所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了') }) -
-
-
-
生命周期
-
自定义hook函数
-
toRefs
Vue3 常用的Composition API
news/2025/2/6 21:55:40/
相关文章
Nginx域名重定向
nginx域名重定向包括,Location匹配与Rewrite重写
一、Location
下次有空再补充
二、rewrite
rewrite功能就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向。 rewrite只能放在server{},locatio…
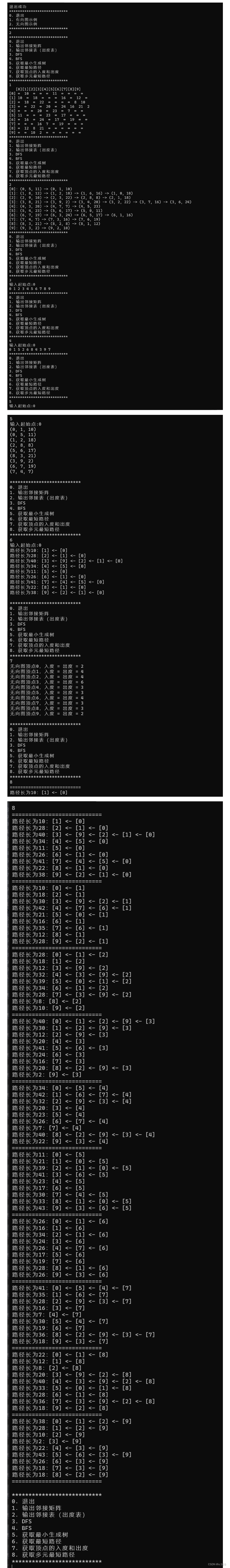
实验 3:图形数据结构的实现与应用
东莞理工学院的同学可以借鉴,请勿抄袭
1.实验目的
通过实验达到: 理解和掌握图的基本概念、基本逻辑结构; 理解和掌握图的邻接矩阵存储结构、邻接链表存储结构; 理解和掌握图的 DFS、BFS 遍历操作的思想及其实现; …
哈希表(模拟散列表 字符串哈希)
目录 一、哈希表的概念二、模拟散列表题目代码实现①拉链法②开放寻址法 三、字符串哈希题目思路注意点代码实现 一、哈希表的概念 哈希表(又称为散列表),将一个比较大的值域映射到一个小的范围。
例如有哈希函数 h(x),将区间 [ …
【Linux】Pinctrl子系统学习笔记
简介
Linux Pinctrl(Pin control) 是一个子系统,控制芯片的引脚复用、电气属性和其他和硬件相关的设置。本文将介绍 Linux Pinctrl 子系统的基本概念,架构和使用方法。 基本概念 学习内容【Linux】Pinctrl子系统简介 作者希希雾里…
【Linux】搭建SFTP文件服务器
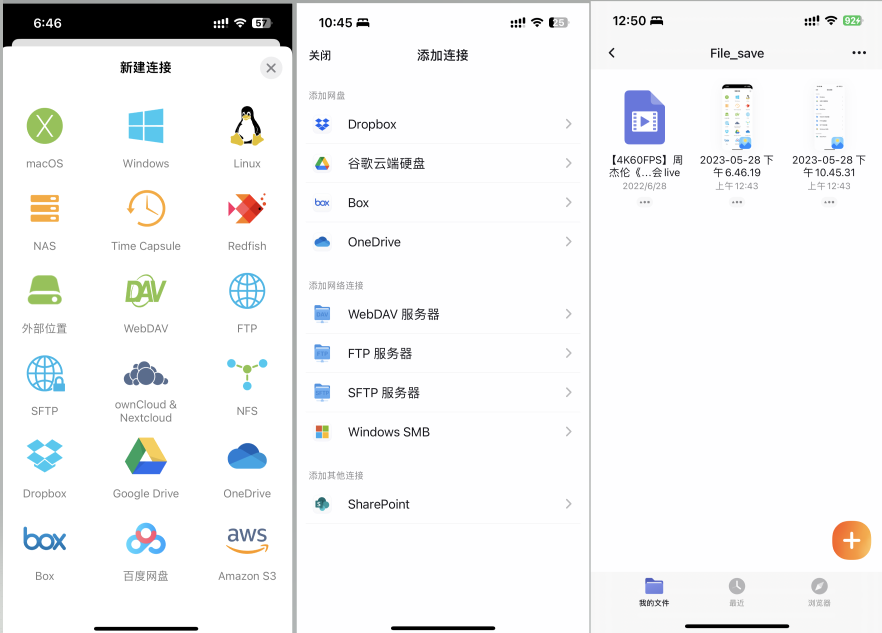
一、协议介绍1.1 FTP 协议1.11 特点1.12 基本工作原理 1.2 SFTP协议1.21 特点1.22 基本工作原理 1.3 ssh协议1.31 特点1.32 基本工作原理 1.4 其他常见文件传输协议 二、搭建Linux的SFTP文件服务器三、连接测试3.1 电脑连接3.2 手机连接 一、协议介绍
1.1 FTP 协议
1.11 特点…
14、JavaEE--Mybatis注解与Ajax技术
目录
单表注解
Param注解
基于注解的一对一关联查询(one)
一对多查询(many)
Ajax的概念
Ajax 开发
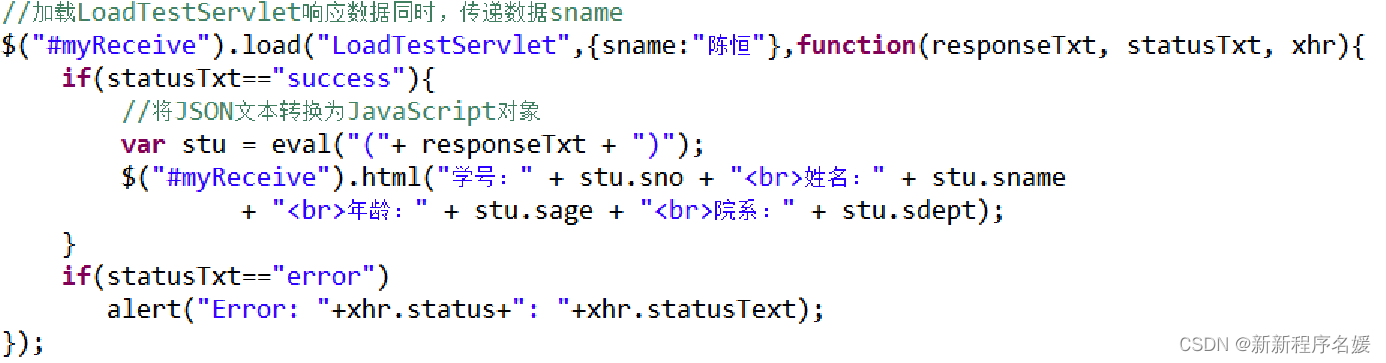
Ajax的核心代码:
Ajax五步使用法
步骤1 创建 XMLHttpRequest 对象
步骤2 指定异步提交的目标和提交方式
步骤3 指定 X…
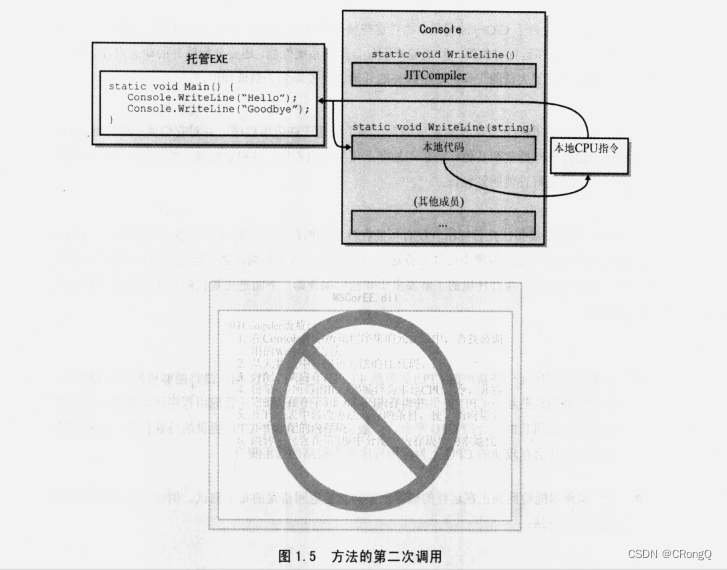
NET框架程序设计-第1章.NET框架开发平台体系架构
1.1 .NET 框架基本组成
.NET 框架的核心便是通用语言运行时(Commomn Language Runtime,简称 CLR),CLR 是一个可被各种不同的编程语言所使用的运行时。 托管模块(mangaed module): 一个需要 CLR 才能执行的标准 Window…