概览:使用vediojs第三方视频播放插件,视频加载有两种方式,第一种是html方式,类似于img标签的src,写在video标签内的<source src=''>;第二种方式是js方式,实例化一个videojs对象并且赋值src。
一、定义
videojs官网
videojs中文文档
videojs英文文档
gitlab源码
videojs的option的所有的配置参数
二、操作步骤
1.1 安装
pnpm i video.js
pnpm i @types/video.js -D
或者
yarn add ...
或者
npm install --save-dev video.js
1.2 引入挂载
1.全局引入main.js
import VideoPlayer from '@videojs-player/vue'
import 'video.js/dist/video-js.css'
const app = createApp(App)
app.use(VideoPlayer)
2.局部引入
import videojs from 'video.js'
import type { VideoJsPlayerOptions } from 'video.js' //ts写法需要
import 'video.js/dist/video-js.min.css'
1.3 核心代码
// options简单的一些参数
const options: VideoJsPlayerOptions = {
language: 'zh-CN', // 设置语言
controls: true, // 是否显示控制条
preload: 'auto', // 预加载
autoplay: true, // 是否自动播放
fluid: true, // 自适应宽高
src: props.src // 要嵌入的视频源的源 URL
}
// 1. id video元素或video的id
// 2. options 参数配置
// 3. onReady 回调函数,可选
const videoPlayer = videojs(id, options, onReady)
1.4 整体代码
1.封装成一个带ts的页面组件
<script setup lang="ts">
import { computed, CSSProperties, onMounted, ref, watch } from 'vue'
import videojs from 'video.js'
import type { VideoJsPlayerOptions } from 'video.js'
import 'video.js/dist/video-js.min.css'
type MyVideoProps = {/** 视频地址 */src: stringwidth?: stringheight?: string
}
const props = withDefaults(defineProps<MyVideoProps>(), {})
// video标签
const videoRef = ref<HTMLElement | null>(null)
// video实例对象
let videoPlayer: videojs.Player | null = null
const videoWrapStyles = computed<CSSProperties>(() => {return {width: props.width || '100%',height: props.height || '100%'}
})
// 初始化videojs
const initVideo = () => {// https://gitcode.gitcode.host/docs-cn/video.js-docs-cn/docs/guides/options.htmlconst options: VideoJsPlayerOptions = {language: 'zh-CN', // 设置语言controls: true, // 是否显示控制条preload: 'auto', // 预加载autoplay: true, // 是否自动播放fluid: false, // 自适应宽高src: props.src, // 要嵌入的视频源的源 URLobjectFit: 'cover', // 同css object-fit,作用于video标签}if (videoRef.value) {// 创建 video 实例videoPlayer = videojs(videoRef.value, options, onPlayerReady)}
}
// video初始化完成的回调函数
const onPlayerReady = () => {}
onMounted(() => {initVideo()
})
watch(() => props.src, (now) => {if (now) {videoPlayer.reset()setTimeout(() => {videoPlayer.src([{src: props.src,type: "application/x-mpegURL"}])videoPlayer.load()videoPlayer.play()}, 10)}
})
</script>
<template><div :style="videoWrapStyles"><video id="my-player" ref="videoRef" class="video-js w-full h-full"><source :src="src" /></video></div>
</template>
<style lang="scss" scoped>
.w-full {width: 100%;
}
.h-full {height: 100%;
}
</style>2.不封装,直接使用,分为<template><script><style> 三部分
<video-player :src="options.src" :poster="options.poster" class="video-player "crossorigin="anonymous" :preload="options.preload" playsinline controls :loop="true" :volume="0.6":options="options" @mounted="handleMounted" @ended="ended($event)" @play="play($event)"@pause="pause($event)">
</video-player>/* videoplayer */
const player = shallowRef(null)
const options = reactive({width: '100vw', // 播放器宽度,默认100vwheight: '200px', // 播放器高度,默认100vhsrc: '', // 视频地址poster: '', // 视频海报type: 'm3u8', // 视频类型muted: false, // 视频静音autoplay: true, // 自动播放loop: false, // 循环播放volume: 1, // 音量大小 0-1preload: 'auto', // 预加载objectFit: 'cover', // 同css object-fit,作用于video标签currentTime: 0, // 当前播放时间showCurrentTime: false, // 是否在拖动进度条时toast当前时间文字errorText: '播放出错', // 视频error时,toast提示control: true,preferFullWindow: true, //将此设置为true将更改不支持 HTML5 全屏 API 但支持视频元素全屏的设备(即 iPhone)上的全屏行为。播放器将被拉伸以填充浏览器窗口,而不是全屏播放视频
})// 当我们需要给视频增加流体模式时,也可以在mounted阶段
const handleMounted = (payload) => {player.value = payload.playerplayer.value.fluid(true)player.value.aspectRatio('16:9')
}
// 我们还可在播放、暂停、结束进行一些操作,或者当这些操作发生时我们需要做什么
const play = (log) => {// 播放之前做验证,需要验证的则暂停播放if (nowPlayUrlIndex.value !== 0 && !nowVideoIdCheck.value[nowgood_id].code) {player.value.pause()show.value = true} else {show.value = false}
}
const pause = (log) => {// 暂停的时候我们可以跳出广告弹窗}
// 视频播放完 =》 跳转下一个
const ended = (log) => {player.value.src(nextPlayUrl.value)player.value.poster(videoList.value[index].resCover)player.value.load(nextPlayUrl.value)player.value.play(nextPlayUrl.value)
}
.video-js {width: 100%;/*不给高度是因为开启了流体模式自适应*/
}:deep(.vjs-poster img) {object-fit: fill ; /*让封面图片也铺开*/}
/*对原生的播放按钮进行样式修改*/
:deep(.video-js .vjs-big-play-button) {display: none;height: 3em;line-height: 3em;border: none;border-radius: 50%;margin-top: -1.31666em;margin-left: -1.5em;
}
三、代码实现
1.页面组件使用 封装的组件
<script setup lang="ts">
import MyVideo from './components/MyVideo/index.vue'
</script><template><div><div class="video-container"><MyVideo src="https://media.w3.org/2010/05/sintel/trailer.mp4" /></div></div>
</template><style scoped>
.video-container {width: 800px;height: 600px;
}
</style>
vediojs中文文档的 案例
四、效果展示
五、其它
1.常用配置

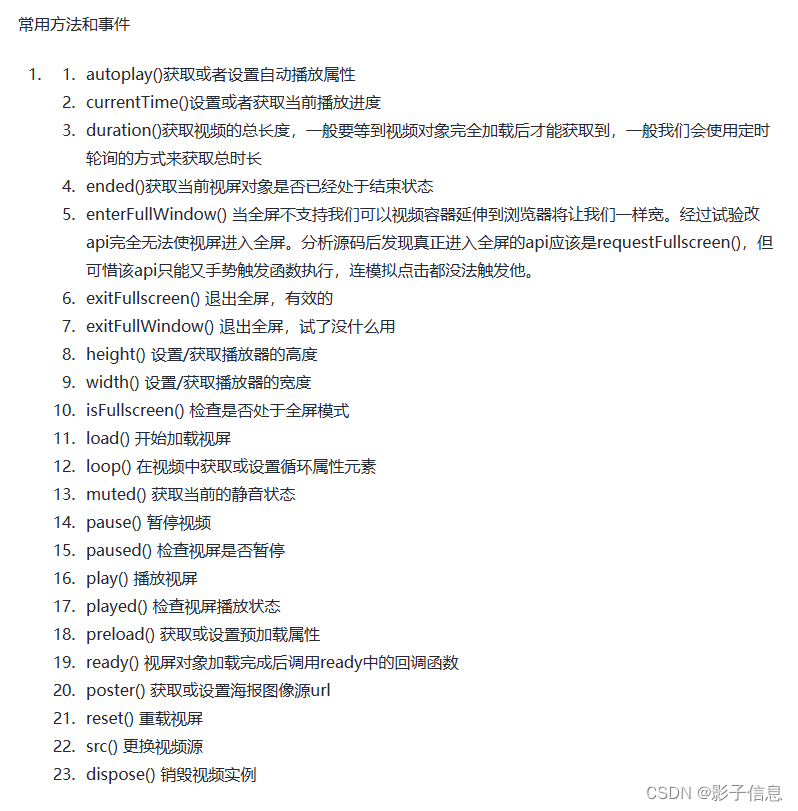
2.常用方法和事件

六、动态跟换数据
概览:在vue前端框架里面,跟换数据对应的页面会重新渲染。那么,如果我更改了视频播放的video标签绑定的数据,更改了数据页面会播放其它的资源吗?
1.实现思路:
通过监听,数据发生变化,video组件重新渲染。
我们知道视频加载有两种方式,一是html的标签,二是js赋值。

2.核心代码:
封装的页面组件里面添加监听。把声明的实例重置,并且重新赋值src。
视频资源跟换:
watch(() => props.src, (now) => {if (now) {videoPlayer.reset()setTimeout(() => {videoPlayer.src([{src: props.src,type: "application/x-mpegURL"}])videoPlayer.load()videoPlayer.play()}, 10)}
})video组件销毁:核心方法:dispose()
dispose()从播放器中删除所有事件侦听器。删除播放器的DOM元素,所以再次初始化的时候需要我们重新创建标签
source标签src属性赋值成功,但浏览器未去获得相应的视频。
动态插入source标签,触发浏览器进行重排
v-html 指令 可以输出HTMLload() 方法重新加载音频/视频元素。
load() 方法用于在更改来源或其他设置后对音频/视频元素进行更新。
var myVideoDiv = document.getElementById("myVideoDiv")
myVideoDiv.innerHTML = "<video id='myvideo' class='video-js vjs-default-skin vjs-big-play-centered' controls preload='auto' style='width: 100%;height: 100%' controlBar='true'><source src="+ this.firstSrc +" style='width: 100%;height: 100%' type='application/x-mpegURL'></video>"