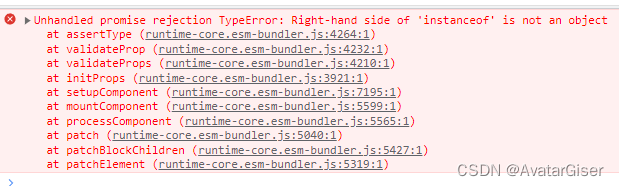
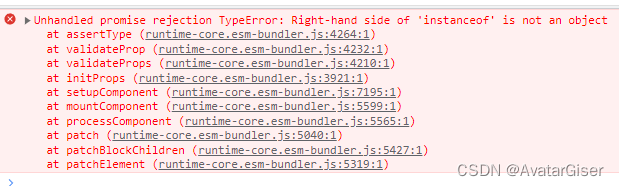
属性prop设置多类型报错:

Vue2 写法:支持用竖线隔开。Vue2 Prop
expandLevel: {type: Number | String,default: 1,
},Vue3 写法:改为数组,不支持竖线隔开。Vue3 Prop
expandLevel: {type: [Number, String],default: 1,
}属性prop设置多类型报错:

Vue2 写法:支持用竖线隔开。Vue2 Prop
expandLevel: {type: Number | String,default: 1,
},Vue3 写法:改为数组,不支持竖线隔开。Vue3 Prop
expandLevel: {type: [Number, String],default: 1,
}