参考:
https://my.oschina.net/ayyao/blog/898041
后端 springboot 使用:
com.github.pagehelper.PageInfo,作为分页对象
<!--引入分页插件-->
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.2.12</version>
</dependency>controller里代码:import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;String orderBy = "id desc";
PageHelper.startPage(pageNum, 10, orderBy);
List<User> users = userService.list();
if (users != null) {PageInfo<Type> pageInfo = new PageInfo<>(types);model.addAttribute("pageInfo", pageInfo);
}前端分页代码:
<tfoot><tr><th colspan="6" ><!--分页条 begin--><div class="ui left floated pagination mini menu"><!-- 首页 --><a th:href="@{/sss/userapi(pageNum=1)}" class="icon item" >首页</a><!-- 上一页previous --><a th:if="${pageInfo.hasPreviousPage}" class="icon item" th:classappend="${pageInfo.pageNum}==0 ? 'disabled' : ''"th:href="@{/sss/userapi(pageNum=${pageInfo.prePage})}"><i class="angle left icon">上一页</i></a><!-- 中间页面1-10页面--><div th:each="p : ${pageInfo.navigatepageNums}"><a class="icon item" th:classappend="${pageInfo.pageNum}==${p} ? 'disabled' : ''"th:href="@{/sss/userapi(pageNum=${p})}"><i th:text="${p}"></i></a></div><!-- 下一页next --><a th:if="${pageInfo.hasNextPage}" class="icon item"th:href="@{/sss/userapi(pageNum=${pageInfo.nextPage})}">下一页<i class="angle right icon"></i></a><!-- 尾页 --><a th:href="@{/sss/userapi(pageNum=${pageInfo.pages})}" class="icon item" >尾页</a></div><!--分页条 end--></th></tr>
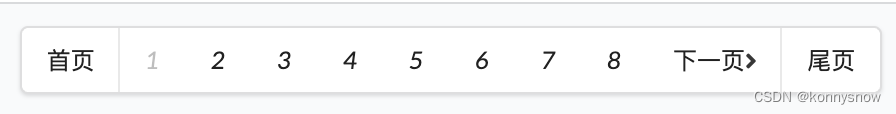
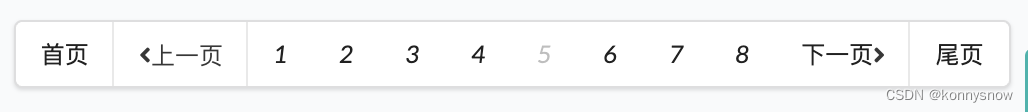
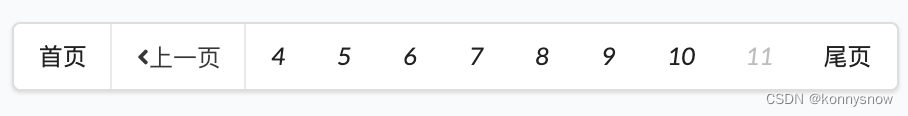
</tfoot>首页、中间页、尾页样式:



其他:
Thymeleaf循环语句_thymeleaf 循环_苦海无边,不能上岸的博客-CSDN博客
Table | Semantic UI 官网

![[Linux]手把手教你制作进度条小程序](https://img-blog.csdnimg.cn/img_convert/fb932cfe1c8ce27e3823bd64f008f54a.gif)