黑马程序员JavaWeb开发教程
文章目录
- 一、什么是Vue
- 1、Vue概念
- 2、Vue快速入门
- (1)快速入门
- (2)插值表达式
- 三、Vue常用指令
- 1、常用指令
- 2、指令使用详解
- (1)v-bind
- (2)v-model
- (3)v-on
- (4)v-if、v-show
- (5)v-for
- 四、Vue生命周期
- 1、生命周期概念
- 2、Vue生命周期的方法
一、什么是Vue
1、Vue概念
- Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写
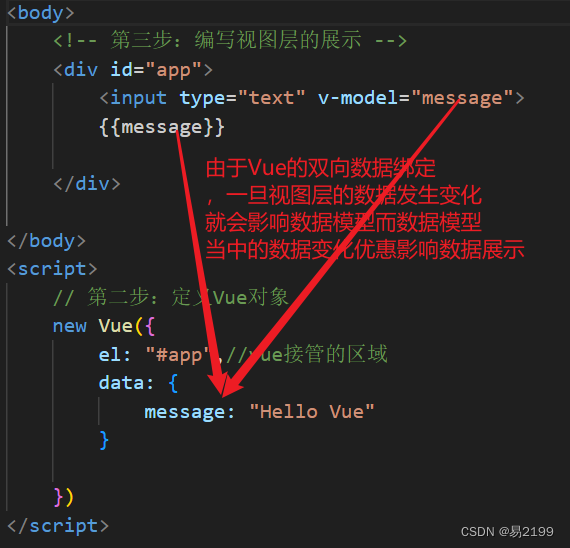
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 官网:https://v2.cn.vuejs.org/
- 框架是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效
2、Vue快速入门
(1)快速入门
- 新建 HTML 页面,引入 Vue.js 文件
- 新建 js 文件夹,将 vue.js 复制到文件夹下


-
在 JS 代码区域,创建 Vue 核心对象,定义数据模型
-
编写视图

(2)插值表达式
- 形式:{{表达式}}
- 内容可以是
- 变量
- 三元运算符
- 函数调用
- 算术运算
三、Vue常用指令
1、常用指令
- 指令:HTML 标签上带有v- 前缀的特殊属性,不同指令具有不同含义
- 常用指令
- v-bind:为HTML 标签绑定属性值,如设置href,css样式等
- v-model:在表单元素上创建双向数据绑定
- v-on:为HTML标签绑定时间
- v-if:条件性的渲染某元素,判定为true时渲染,否则不渲染
- v-else-if:条件性的渲染某元素,判定为true时渲染,否则不渲染
- v-else:条件性的渲染某元素,判定为true时渲染,否则不渲染
- v-show:根据条件展示某元素,区别在于切换的是display的值
- v-for:列表渲染,遍历容器的元素或者对象的属性
2、指令使用详解
(1)v-bind
- 为HTML 标签绑定属性值,如设置href,css样式等
注意:通过v-bind 或者v-model 绑定的变量,必须在数据模型中声明
- 为 a 标签动态的绑定href
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-常用指令</title><script src="../js/vue.js"></script>
</head><body><div id="app"><a v-bind:href="url">传智教育</a><a :href="url">传智教育</a></div><script>// 定义vue对象new Vue({el: "#app", // vue接管区域data: {url: "https://itcast.cn"}})</script></body></html>
(2)v-model
- 作用在表单元素上创建双向数据绑定
注意:通过v-bind 或者v-model 绑定的变量,必须在数据模型中声明
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-常用指令</title><script src="../js/vue.js"></script>
</head><body><div id="app"><a v-bind:href="url">传智教育</a><!-- 修改表单文本框中的数据,将鼠标放在超链接文本上会发现浏览器左下角显示的连接地址和修改后的地址一致 --><input type="text" v-model="url"></div><script>// 定义vue对象new Vue({el: "#app", // vue接管区域data: {url: "https://itcast.cn"}})</script></body></html>
(3)v-on
- 为HTML 标签绑定事件
- 为按钮绑定单击事件
<!-- 为按钮绑定单击事件 --><div id="app"><input type="button" value="按钮1" v-on:click="handle()"><input type="button" value="按钮2" @click="handle()"><!--简化写法--></div><script>new Vue({el: "#app",data: {},methods: {//在Vue中定义函数需要在methods中定义handle: function () {alert("我被点击了");}}})</script>
(4)v-if、v-show
- v-if、v-else-if、v-else:条件性的渲染某元素,判定为true时渲染,否则不渲染
- v-show:根据条件展示某元素,区别在于切换的是display属性的值,也就是,如果不满足条件那么display:none
<div id="app"><label>年龄:</label><input type="text" v-model="age">经判定为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age>35 && age<60">中年人(35-60)</span><span v-else="age>=60">老年人(60及以上)</span><br><br><label>年龄:</label><input type="text" v-model="age">经判定为:<span v-show="age<=35">年轻人(35及以下)</span><span v-show="age>35 && age<60">中年人(35-60)</span><span v-show="age>=60">老年人(60及以上)</span></div><script>new Vue({el: "#app",data: {age: 20},methods: {}})</script>
(5)v-for
<!-- v-for指令 --><div id="app">有索引的遍历<div v-for="(addr, index) in addrs">{{index+1}}:{{addr}}</div><hr>没有索引的遍历<div v-for="addr in addrs">{{addr}}</div></div><script>new Vue({el: "#app",data: {addrs: ["北京", "上海", "广州", "深圳", "成都", "杭州"]}})</script>
四、Vue生命周期
1、生命周期概念
- 生命周期:值一个对象从创建到销毁的整个过程
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
- beforeCreate:创建前
- created:创建后
- beforeMount:挂载前
- mounted:挂载完成
- beforeUpdate:更新前
- updated:更新后
- beforeDestory:销毁前
- destoryed:销毁后
2、Vue生命周期的方法
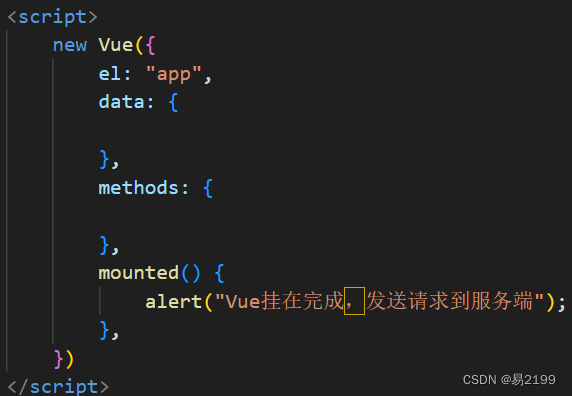
- 与methods平级,写一个方法即可
- 对于 Java 程序来说掌握 mounted 方法即可,代表的是Vue挂载完成,后期会在mounted 的钩子方法当中来发送异步请求到服务端,来获取数据。