目录
一、引入依赖
二、JQuery语法
三、JQuery选择器
四、JQuery事件
五、操作元素
1、获取 / 设置元素内容
1)获取元素
2)设置元素内容
2、获取 / 设置元素属性
1)获取元素属性
2)设置元素属性
3、获取 / 返回css属性
1)获取元素属性
2)设置元素属性
4、添加元素
5、删除元素
1)remove代码示例
2)empty代码示例
W3C 标准给我们提供了一系列的函数,让我们可以操作:网页内容、网页结构、网页样式。
但是原生的JavaScript提供的API操作DOM元素时,代码比较繁琐,所有我们学习使用JQuery来操作页面对象。
JQuery 是一个快速、简洁且功能丰富的JavaScript框架,于2006年发布。它封装JavaScript常用的功能代码,提供了简洁而强大的选择器和DOM操作。
使用JQuery可以轻松地选择和操作HTML元素,从而减少了开发人员编写的代码量,提高了开发效率,它提供的API易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和Ajax操作更加简单。
JQuery 对于事件的处理也进行了简化,提供了一个简单的API来绑定、触发和处理事件,使开发人员能够更方便地处理各种交互行为。
一、引入依赖
使用 JQuery 需要先引入对应的库,在使用JQuery CDN时,只需要在HTML文档中加入如下代码:
javascript"><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>其中,src 属性指明了JQuery库所在的URL,这个URL是CDN(内容分发网络)服务器提供商为JQuery库提供的一个统一资源定位符。
也可以去官网:jQuery CDN
把官网上的JQuery库下载下来,保存到本地,以后每次要使用的时候,就会很快,因为访问本地的JQuery库,比去访问官网上的JQuery库要快很多。在写JavaScript代码时,src后面放JQuery在你电脑上的目录。
一般公司上都是使用公司提供的CDN地址,原因也很简单,直接访问自己服务器,比较稳定,是可靠的,如果访问外网的,别人的服务器挂了,那自己这边也动不了了,还有访问自己的服务器,肯定要比访问别人的服务器快,还有访问外部地址也有风险;一般开发是把JQuery库下载下来使用或者使用公司提供的CDN。
下面我们去上面网站下载一个JQuery库,这个网站页面如下:

这里可以选择不同的版本,这里我们介绍3.7.1的版本,JQuery官方提供了4种类型的JQuery库:
uncompressed:非压缩版本(易读,但是文件较大,传输速度慢)。
minified:压缩包(不易读,文件小,性能高,开发中推荐)。
slim:精简瘦身版,没有Ajax和一些特效。
slim minified:slim 的压缩包。
开发时,建议把JQuery库下载到本地,放在当前项目中。引入外部地址,会有外部地址不能访问的风险。
下载方式:通过浏览器访问上述连接,选择号版本,右键 -> 在新的标签页打开链接 -> 在当前页面再右键 -> 点击另存为,保存到你电脑目录上。也可以在其他网站上下载。
使用JQuery库前,记得要在JavaScript代码中导入这个库。
二、JQuery语法
JQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。
基础语法:
javascript">$(selector).action()$() 是一个函数,它是JQuery提供的一个全局函数,用于选择和操作HTML元素。
selector 选择器,用来 “查询” 和 “查找” HTML元素。
action 操作,执行对元素的操作。
JQuery 的代码通常都写在 document ready 函数中。
document:整个文档对象,一个页面就是一个文档对象,使用document表示。
这是为了防止文档在完全加载(就绪)之前运行 JQuery 代码,即在 文档加载完成后才可以对页面进行操作。如果文档没有完全加载之前就运行函数,操作可能会失败。
下面示例代码是简单的JQuery语句,
javascript"> <button id = "test">点我看看</button><script src="jquery-3.7.1.slim.min.js" ></script><script>$(document).ready(function() {$("#test").click(function() {$(this).hide();});});</script>先导入JQuery库,然后在script标签里写JQuery语句,上面语句的意思是点击上面的按钮后,消失。
下面是简写的代码,两种都可以
javascript"> <script>// $(document).ready(function() {// $("#test").click(function() {// $(this).hide();// });// });//简写后的$(function() {$("#test").click(function() {$(this).hide();});});//简写后的,这里是不写function方法$("#test").click(function() {$(this).hide();});</script>最下面那个写法是不规范写法,如果是在企业中,还是推荐写中间那个。因为有些内容没有加前两个多出来的代码,页面是加载不出来的。
三、JQuery选择器
我们通过JQuery选择器来选择一些HTML元素,然后对元素进行操作;JQuery选择器基于已经存在的CSS选择器,除此之外,还有一些自定义的选择器。
JQuery中所有选择器都以 $ 开头:$() 如下表:
四、JQuery事件
JS要构建动态页面,就需要感知到用户的行为,用户对于页面的一些操作(点击、选择、修改等)操作,都会在浏览器中产生一个个的事件,被 JS 获取到,从而进行更复杂的交互操作。
浏览器就是一个哨兵,在侦查敌情(用户行为)。一旦用户有反应(触发具体动作),哨兵就会点燃烽火台的狼烟(事件),后方就可以狼烟来决定下一步的对敌策略。
事件由三部分组成:
1、事件源:哪个元素触发的。
2、事件类型:是点击,选中,还是修改?
3、事件处理程序:进一步如何处理。往往是一个回调函数。
4、动作(点击、选中.....)发生后执行的代码。
例如:某个元素的点击事件:
javascript">$("p").click(function(){//动作发⽣后执⾏的代码 });
常见的事件有:
| 事件 | 代码 |
|---|---|
| 文档就绪事件(完成加载) | $(document).ready(function) |
| 点击事件 | $(selector).click(function) |
| 双击事件 | $(selector).dblclick(function) |
| 元素的值发生改变 | $(selector).change(function) |
| 鼠标悬停事件 | $(selector).mouseover(function) |
五、操作元素
1、获取 / 设置元素内容
三个简单的获取元素内容的JQuery方法,如下表:
| JQuery方法 | 说明 |
|---|---|
| text() | 设置或返回所选元素的文本内容 |
| html() | 设置或返回所选元素的内容(包括 htm l标签) |
| val() | 设置或返回表单字段的值 |
这三个方法既可以获取元素的内容,又可以设置元素的内容。有参数时,就进行元素的值设置;没有参数时,就进行元素内容的获取。
1)获取元素
代码示例如下:
javascript"> <div id="test"><span>你好</span></div><input type="text" value="hello"><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function (){var text = $("#test").text();console.log("文本内容为:"+text);var html = $("#test").html();console.log("html内容为:"+html);var inputVal = $("input").val();console.log(inputVal);}); </script>结果如下:

2)设置元素内容
代码如下:
javascript"> <div id="test1"></div><div id="test2"></div><input type="text" value=""><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("#test1").html("hello");$("#test2").text("world");$("input").val("hahaha");})</script>原本页面上是这样的:

现在是这样的:

2、获取 / 设置元素属性
JQuery 中的 attr() 方法用于获取属性值。
1)获取元素属性
代码如下:
javascript"> <p><a href="https://www.baidu.com" id="baidu">百度</a></p><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {var href = $("p a").attr("href");console.log(href);})</script>执行结果:

2)设置元素属性
代码如下:
javascript"> <p><a href="https://www.baidu.com" id="baidu">百度</a></p><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("p a").attr("href", "https://www.bilibili.com");console.log($("p a").attr("href"));}) </script>执行结果,这是把百度的网址换成B站的网站了,点击链接也会去到B站上。

点击:

来到B站上了

3、获取 / 返回css属性
css() 方法设置返回被选元素的一个或多个样式属性。
1)获取元素属性
代码示例:
javascript"> <div style="font-size: 36px;">我是一个文本</div><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {var fontSize = $("div").css("font-size");console.log(fontSize);});</script> 结果如下:


2)设置元素属性
代码示例:
javascript"> <div style="font-size: 36px;">我是一个文本</div><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("div").css("font-size", "24px");});</script>结果如下:字体变小了

4、添加元素
1、append():在被选元素的结尾插入内容。
2、prepend():在被选元素的开头插入内容。
3、after():在被选元素之后插入内容。
4、before():在被选元素之前插入内容。
html代码:
<ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol>在不插入元素之前,页面是这样的:

append和prepend插入后:
代码:
javascript"> <ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("ol").append("<li>append</li>");$("ol").prepend("<li>prepend</li>");});</script>结果如下:

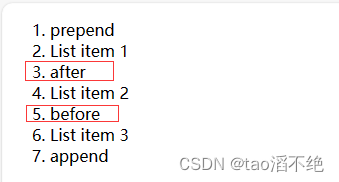
after和before插入后:
代码:
javascript"> <ol><li class="item1">List item 1</li><li>List item 2</li><li class="item3">List item 3</li></ol><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("ol").append("<li>append</li>");$("ol").prepend("<li>prepend</li>");$(".item1").after("<li>after</li>");$(".item3").before("<li>before</li>");});</script>执行结果:

5、删除元素
删除元素和内容,一般使用以下两个JQuery方法:
(1)remove():删除被选元素(及其子元素)。
(2)empty():删除被选元素的子元素。
1)remove代码示例
javascript"> <div id="div1">我是一个div</div><button>删除 div 元素</button><script src="jquery-3.7.1.min.js"></script></body><script>$(document).ready(function() {$("button").click(function() {$("#div1").remove();});});</script>执行结果:点击后div标签的内容就会消失


html代码中的div标签这一行,也会被删除,如图:


2)empty代码示例
empty是删除被选元素的子元素
javascript"> <ol><li>List item 1</li><li>List item 2</li><li>List item 3</li></ol><button>删除列表元素</button><script src="jquery-3.7.1.min.js"></script></body><script>$(document).ready(function() {$("button").click(function() {$("ol").empty();});});</script>结果如下:


点击按钮后:
![]()