
HTML容器
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="delete"><i class="layui-icon layui-icon-delete"></i>批量删除</button>
删除封装函数
javascript"> function delAll(school_id, school_name) {var lock = false;layer.confirm('确认要删除吗?', function (index) {if (!lock) {lock = true;$.ajax({type: "post",url: "?m=School&a=schoolDeal&act=del",async: true,data: {school_id: school_id,school_name: school_name},dataType: "text",success: function (data) {layer.msg(data + '删除成功', {icon: 1, time: 1000}, function () {location.replace(location.href);});}});}});}
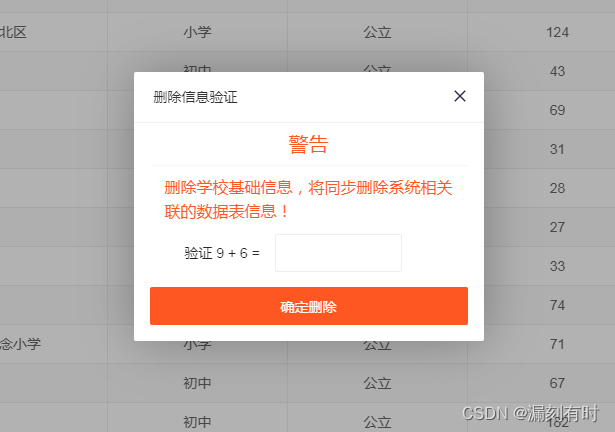
二次验证
javascript"> //二次验证function Validation (school_id, school_name) {if(school_id.length == 0){layer.msg('请选择要删除的数据!');return false;}//验证逻辑var num1 = Math.floor(Math.random() * 10) + 1;var num2 = Math.floor(Math.random() * 10) + 1;var correctAnswer = num1 + num2;layer.open({type: 1,area: '350px',resize: false,//shadeClose: true,title: '删除信息验证',content: `<div class="layui-form" lay-filter="filter-test-layer" style="margin: 16px;"><div class="demo-login-container"><div class="layui-card-header layui-font-red layui-font-20" style="margin-top: -16px;text-align: center;">警告</div><div class="layui-card-body layui-font-red layui-font-16">删除学校基础信息,将同步删除系统相关联的数据表信息!</div><div class="layui-form-item"><label class="layui-form-label" style="width: 30%;">验证 ${num1} + ${num2} = </label><div class="layui-input-inline" style="width: 40%;"><input type="number" name="userAnswer" lay-verify="required" autocomplete="off" class="layui-input" lay-affix="clear"></div></div><div class="layui-form-item"><button class="layui-btn layui-btn-fluid layui-bg-red" lay-submit lay-filter="demo-login">确定删除</button></div></div></div> `,success: function () {form.render();// 对弹层中的表单进行初始化渲染// 表单提交事件form.on('submit(demo-login)', function (data) {var field = data.field;//console.log(field.userAnswer);if (field.userAnswer == correctAnswer) {delAll(school_id, school_name);//执行删除操作} else {layer.alert('结果不正确,请重新验证!', {icon: 2, time: 1000});}return false;});}});}
触发事件
javascript"> //触发事件table.on('toolbar(lockTable)', function (obj) {var checkStatus = table.checkStatus(obj.config.id);switch (obj.event) {case 'delete':var data = checkStatus.data;var school_id = [], school_name = [];for (var i = 0; i < data.length; i++) {school_id.push(data[i].school_id)school_name.push(data[i].school_name)}//二次验证Validation (school_id, school_name);//delAll(school_id, school_name);break;case 'add':getPopUrl('添加数据', '?m=School&a=schoolAdd', '', '','');break;}});
@漏刻有时