ControlTemplate
定义
控件模板用于来定义控件的外观、样式,还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。
-
对与WPF当中,每个控件都是无外观的,这意味着我们可以完全自定义其可视元素的外观,但是不能修改其内部的行为,因为控件的行为已经被固定在控件的具体类中。
-
在Winform当中,你会发现,控件的外观与行为都被固定在控件的具体类中,当我们想要修改按钮的的边框弧度、或者修改控件本身一些细节的时候,我们需要修改外观的同时,把原来具备的所有行为重写一遍,我们大多数称之为自定义控件。
Sytle只能操控已有的属性,控件模板可以修改元素的构成。比如Button可以设定里面有多个TextBox
示例
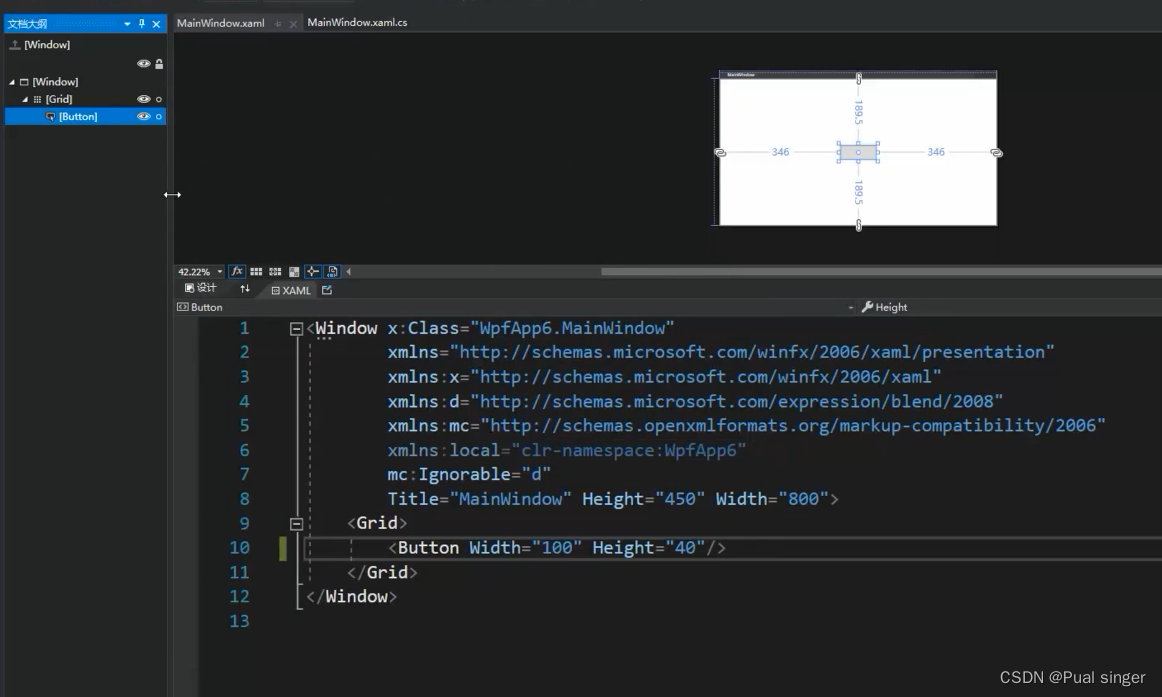
首先创建一个button 按钮
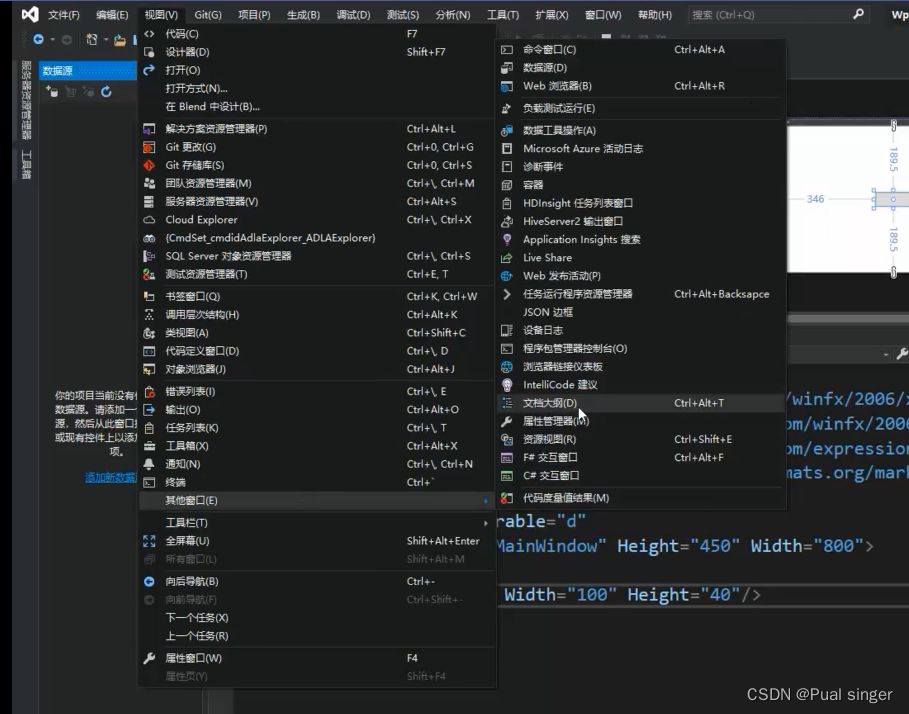
打开文本大纲


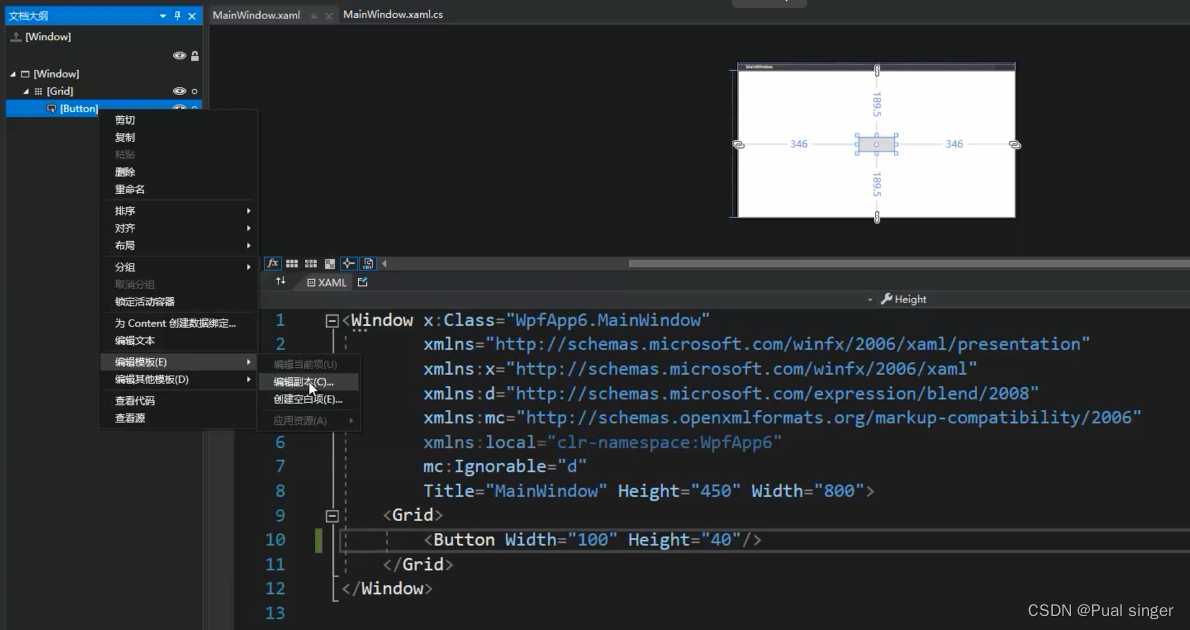
编辑副本
点击右键为button 按钮编辑副本


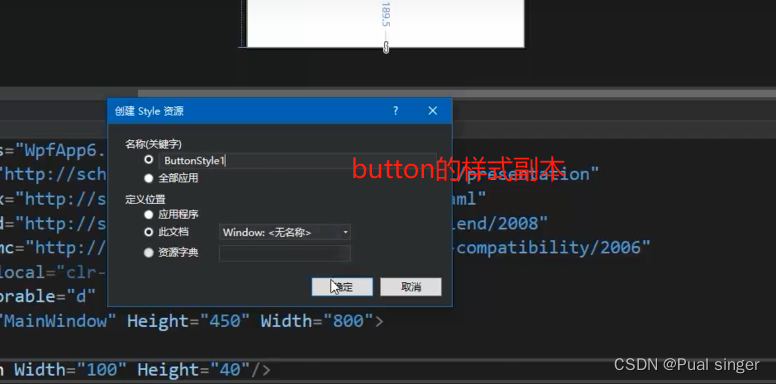
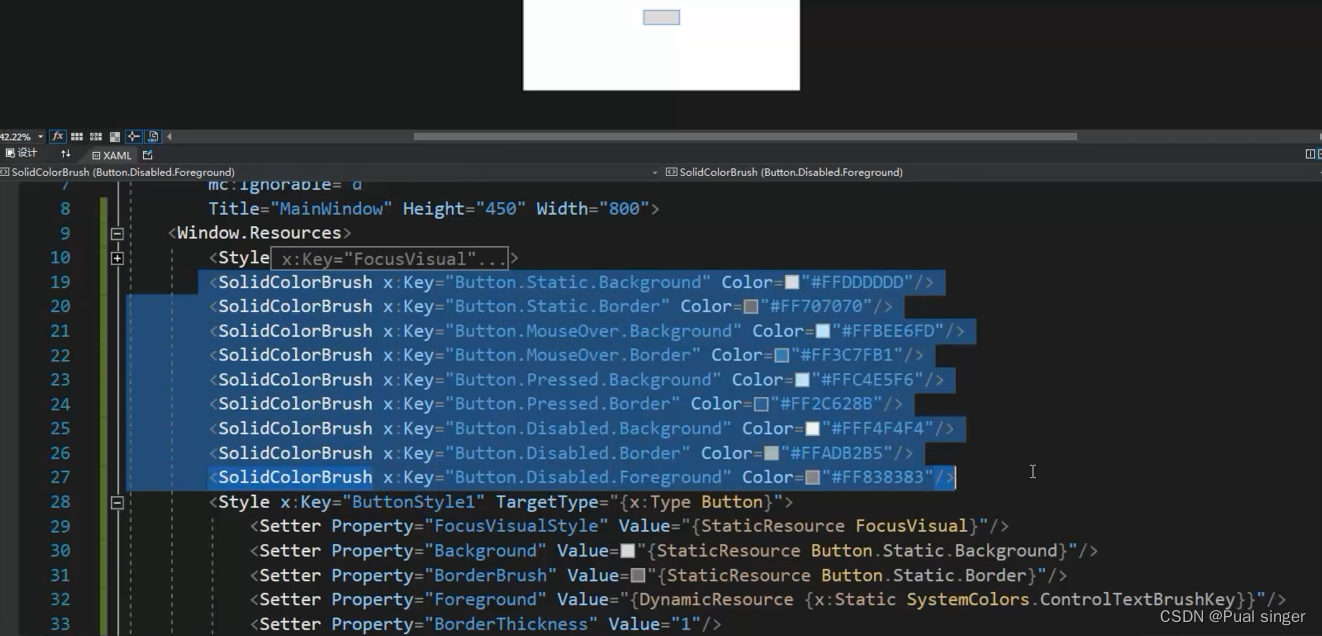
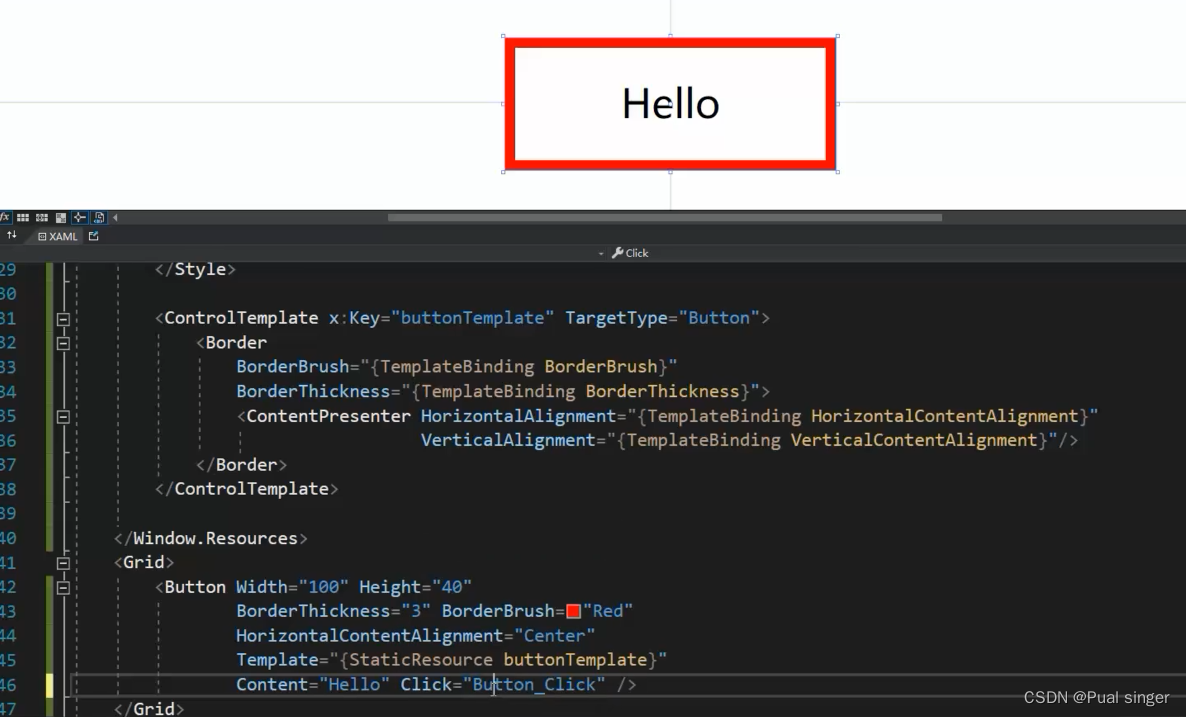
此时代码中生成了 一些 样式代码

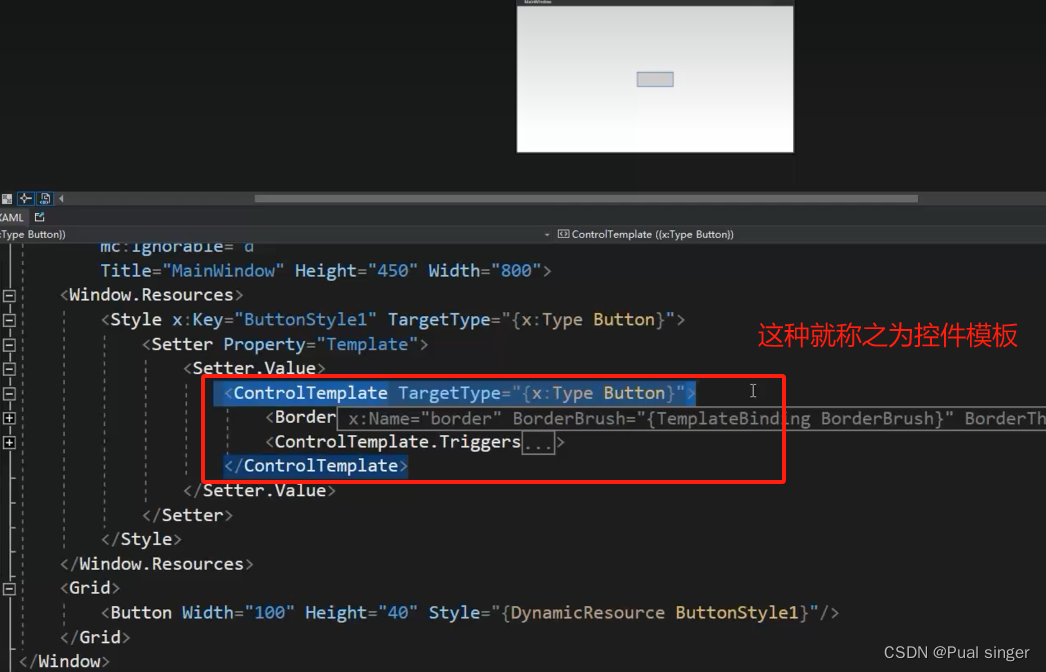
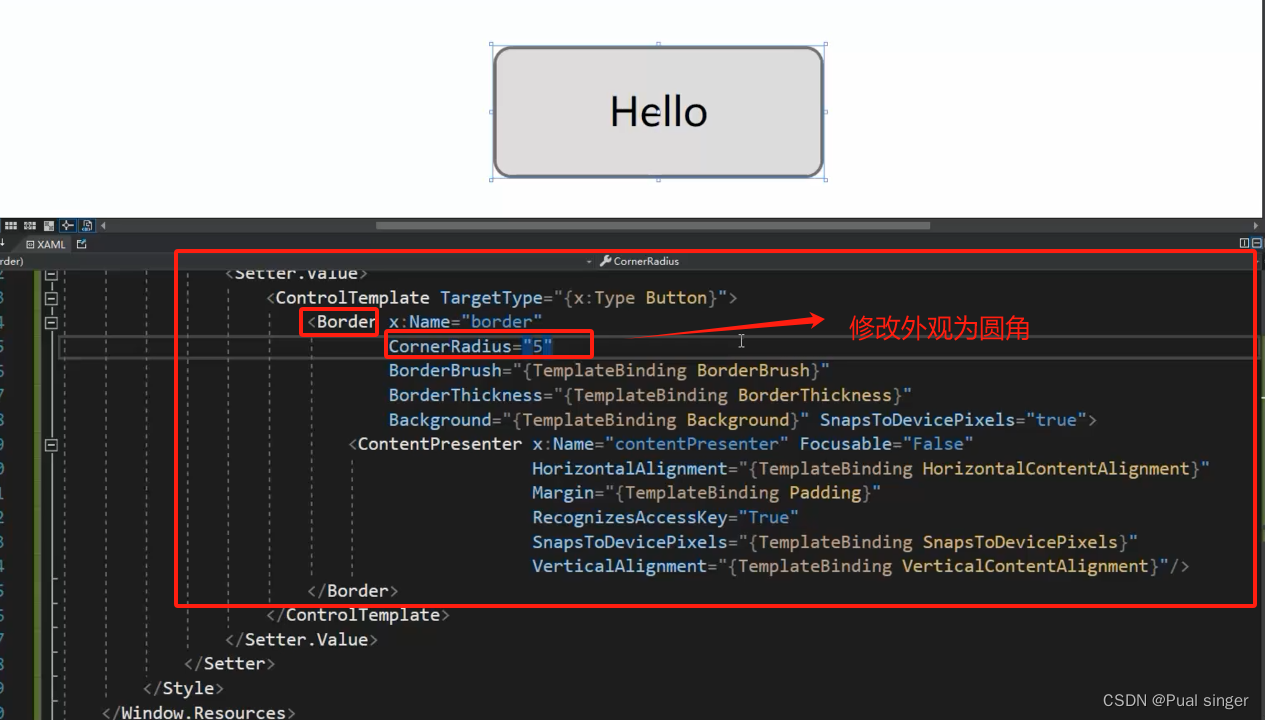
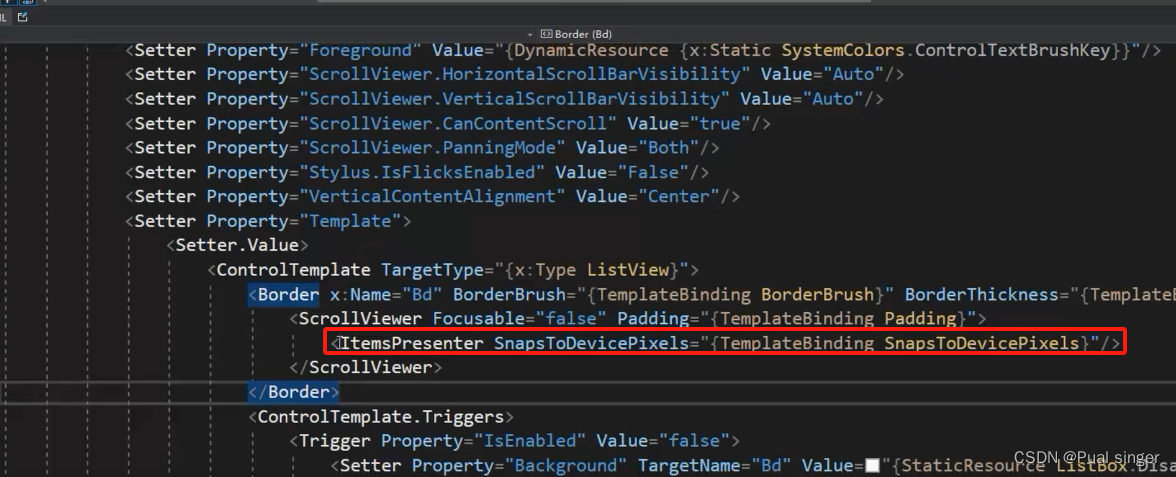
controlTemplate 控件模板

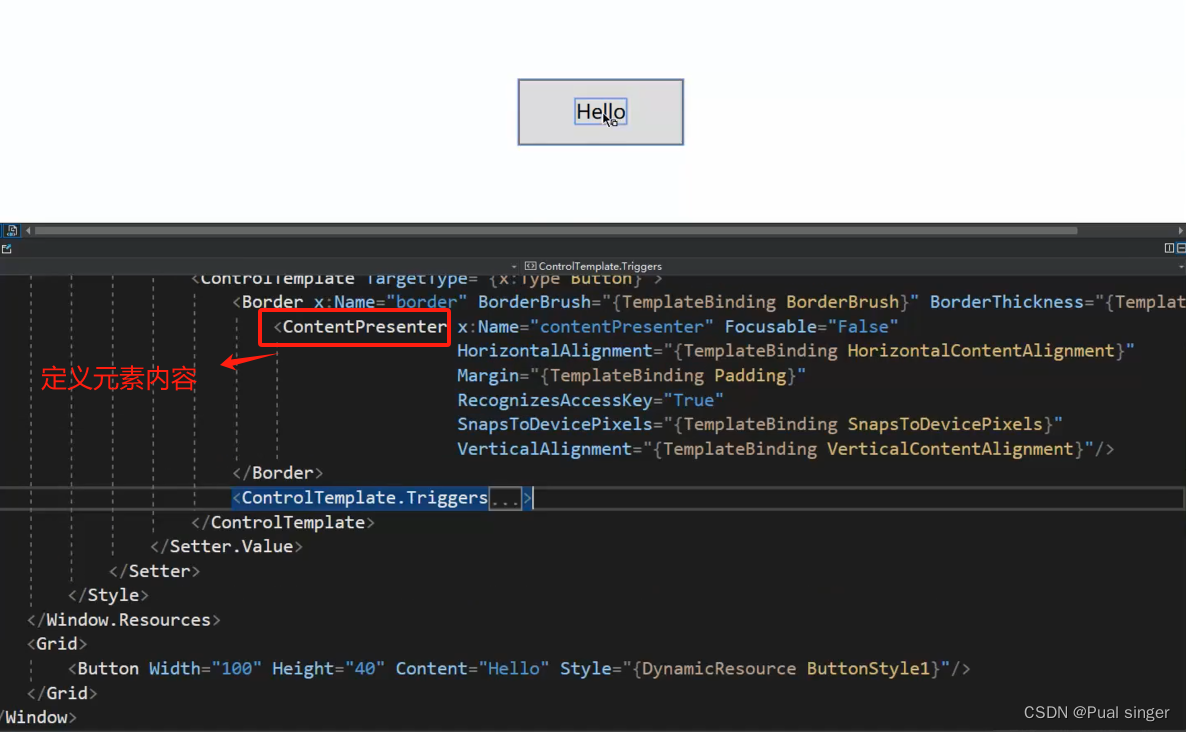
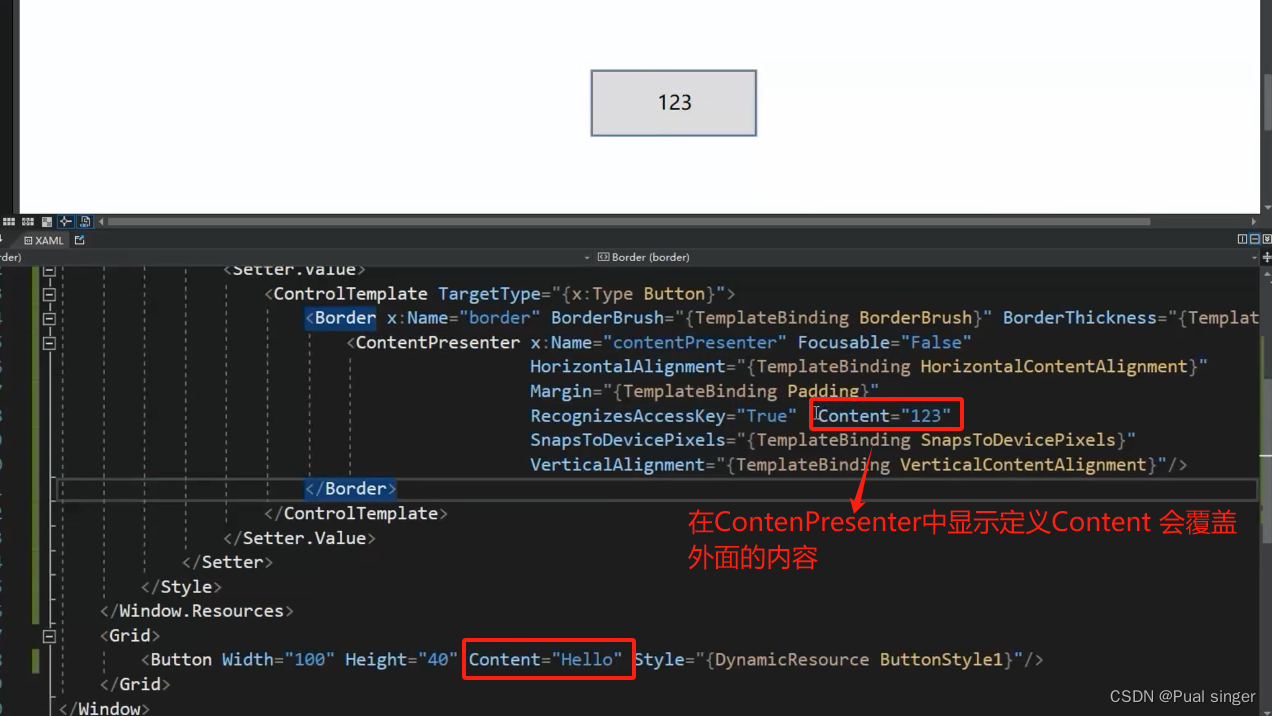
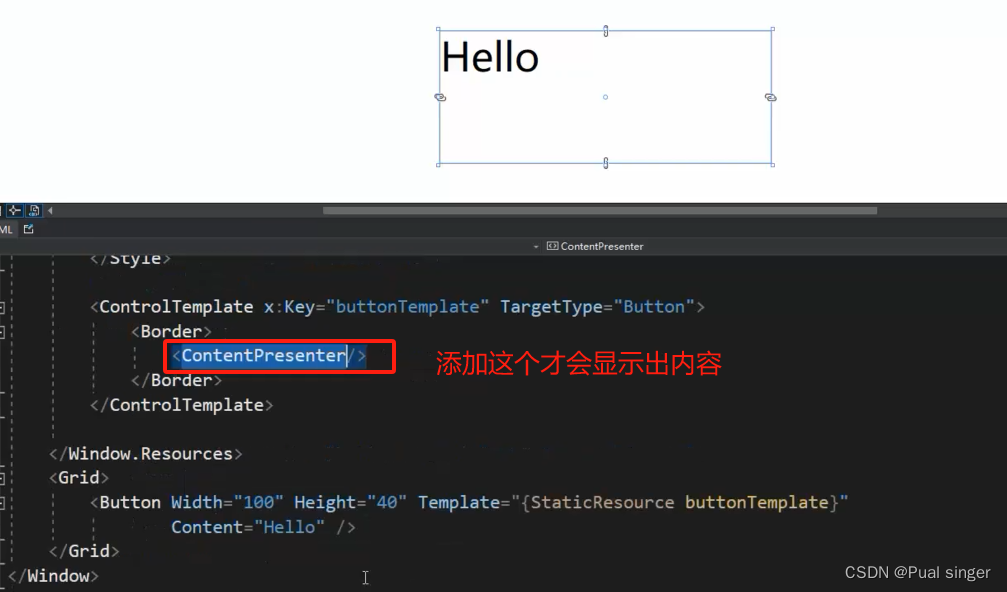
contenPresenter 定义元素内容


border 修改外观

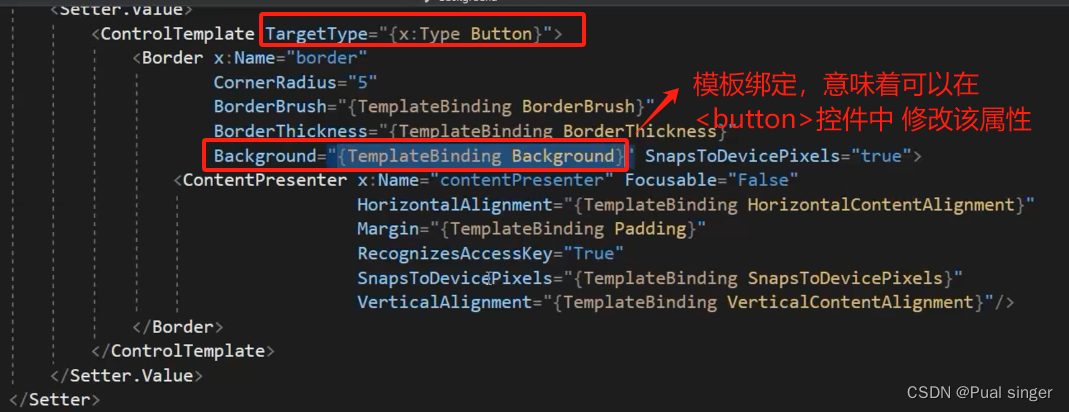
TemplateBinding 模板绑定


定义在style属性外

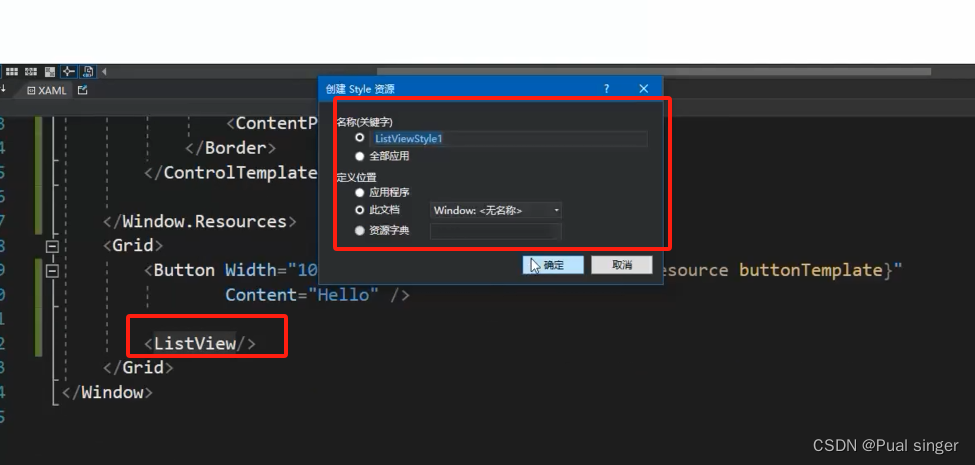
其他属性的样式副本 listview


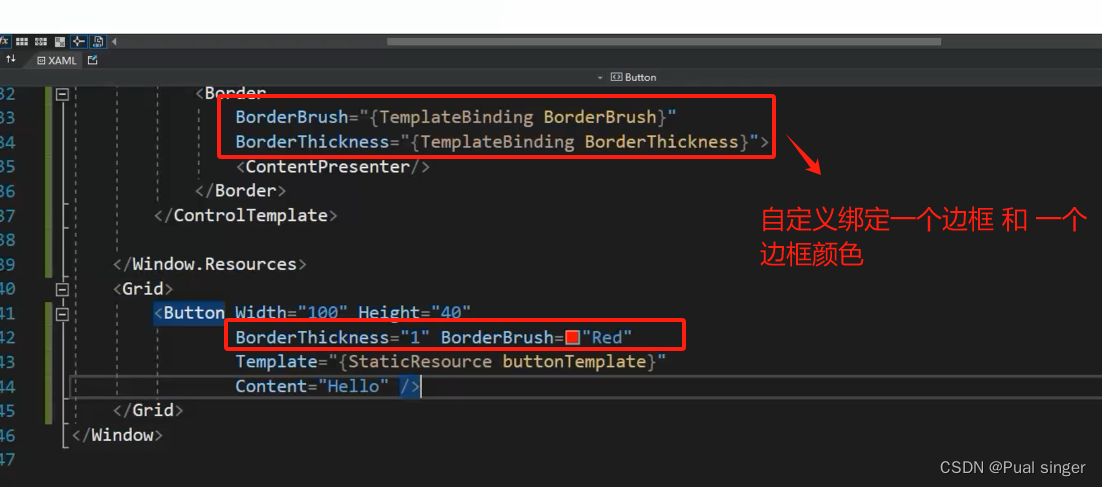
自定义 绑定

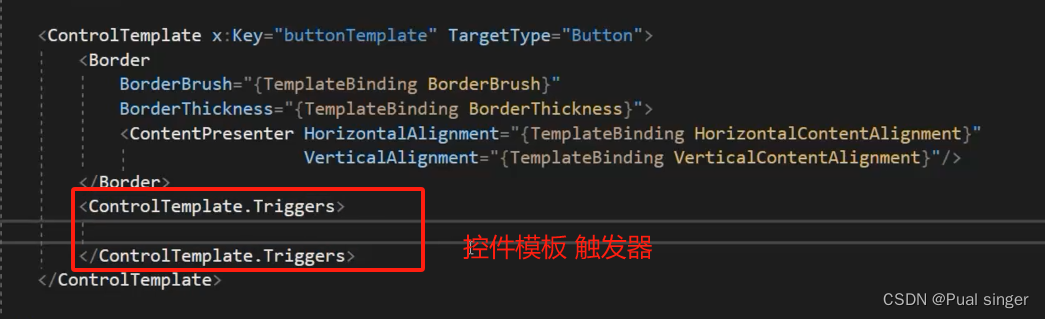
ControlTemplate.Triggers

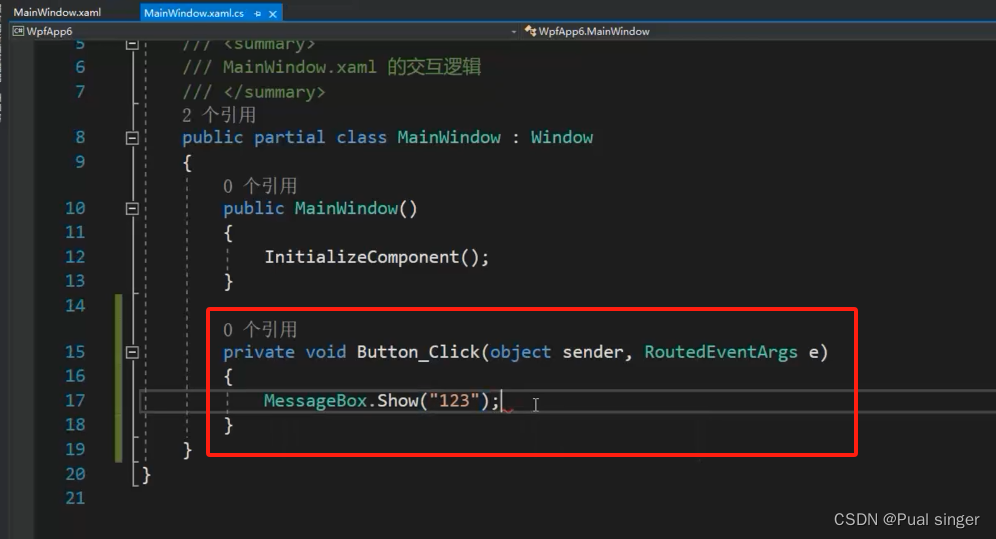
不会影响 事件


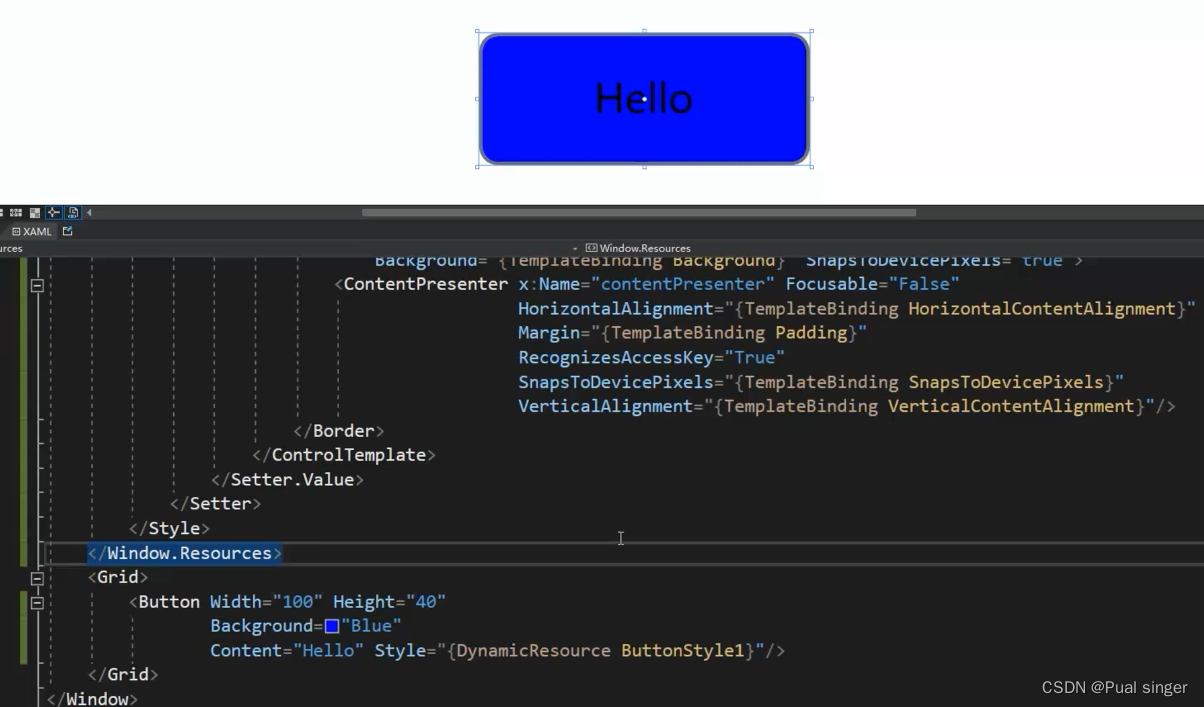
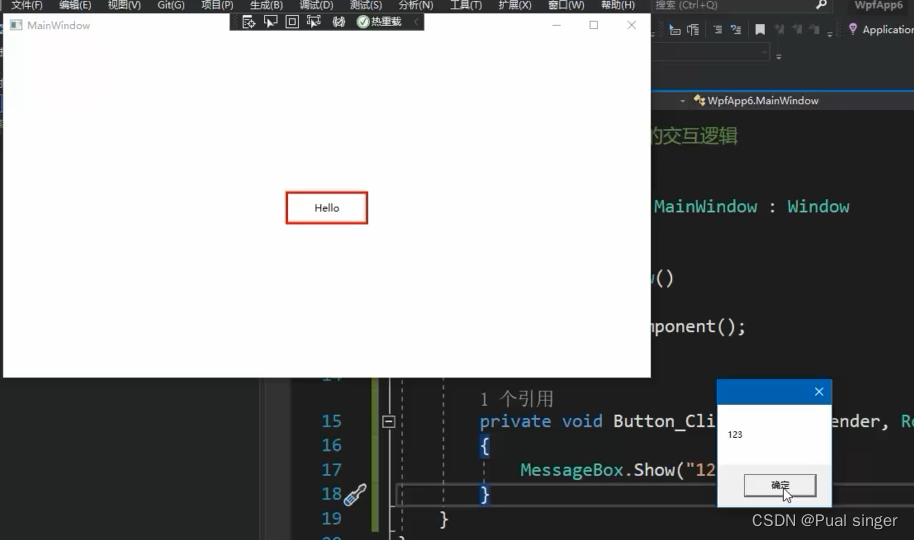
运行结果




![[C++][设计模式][原型模式]详细讲解](https://img-blog.csdnimg.cn/direct/a191065555254531afd38a5f0ca349e6.png)
