注释很详细,直接上代码
上一篇
新增内容
- axios.js文件的下载与导入
- axios请求的使用与解析赋值
官网不科学上网太慢,csdn资源审核太慢,so我传自己主机了(访问不了@我)
axios.js文件
自己下载一下吧

源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 挂载点 --><div id="root"><img v-for="(item,index) in lists" :key="index" :src="item" style="height: 300px; width: auto;border-radius: 10px;margin: 5px;"/></div><!-- 导入vue的js代码:不会下载的看专栏第一篇 --><script src="./lib/vue2.js"></script><!-- 导入axios的js代码 --><script src="./lib/axios.js"></script><script>javascript">const app = new Vue({// Vue实例el: "#root", // 挂载点data: {// 数据lists:null},async created() {// 创建完成//发网络请求const res = await axios.get("https://api.unmz.net/free/api/images/girl/getRandomGirlUrl");this.lists = res.data.data;},methods: {// 方法},computed: {// 计算属性},watch: {// 侦听器},});</script></body>
</html>
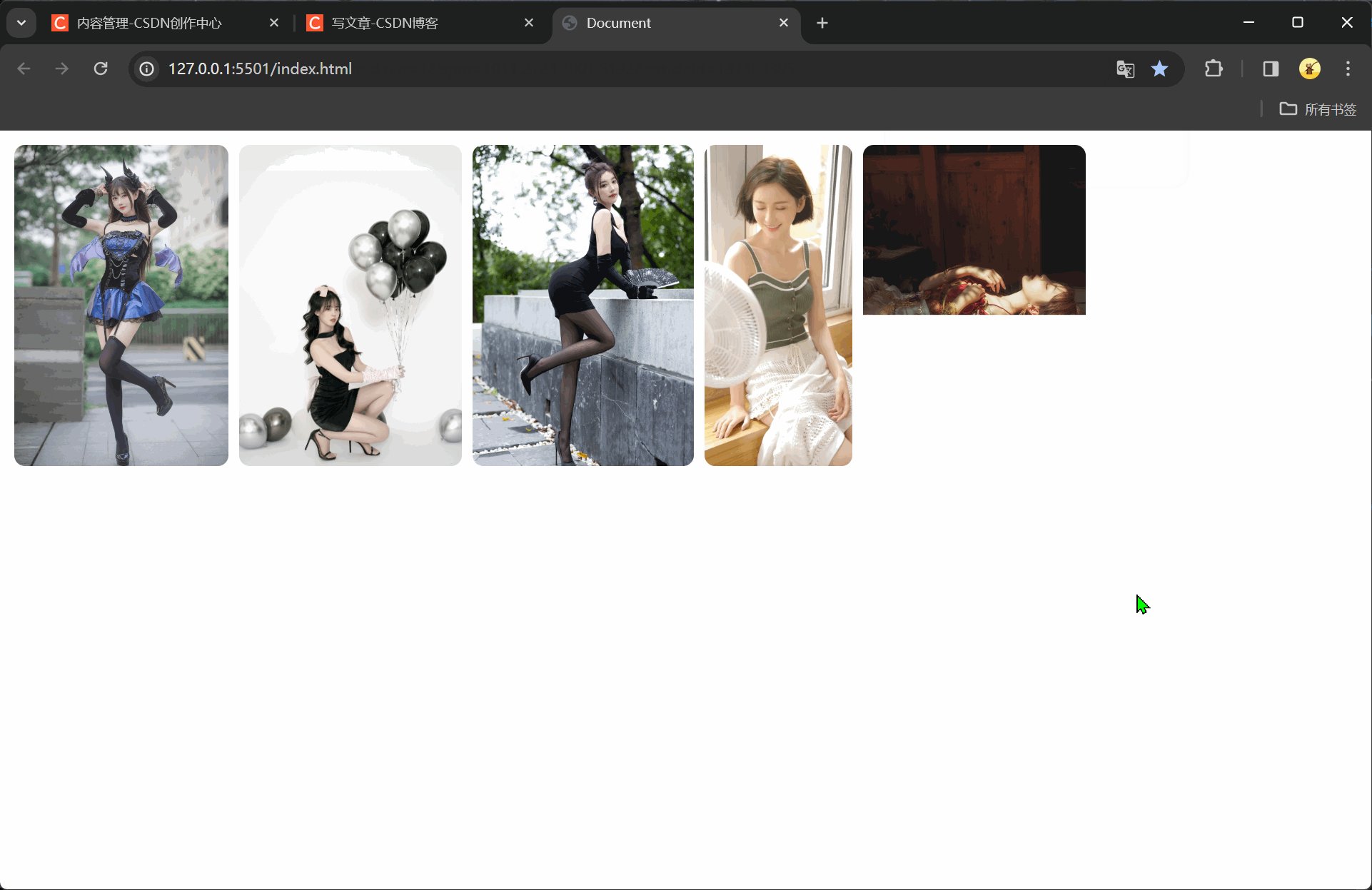
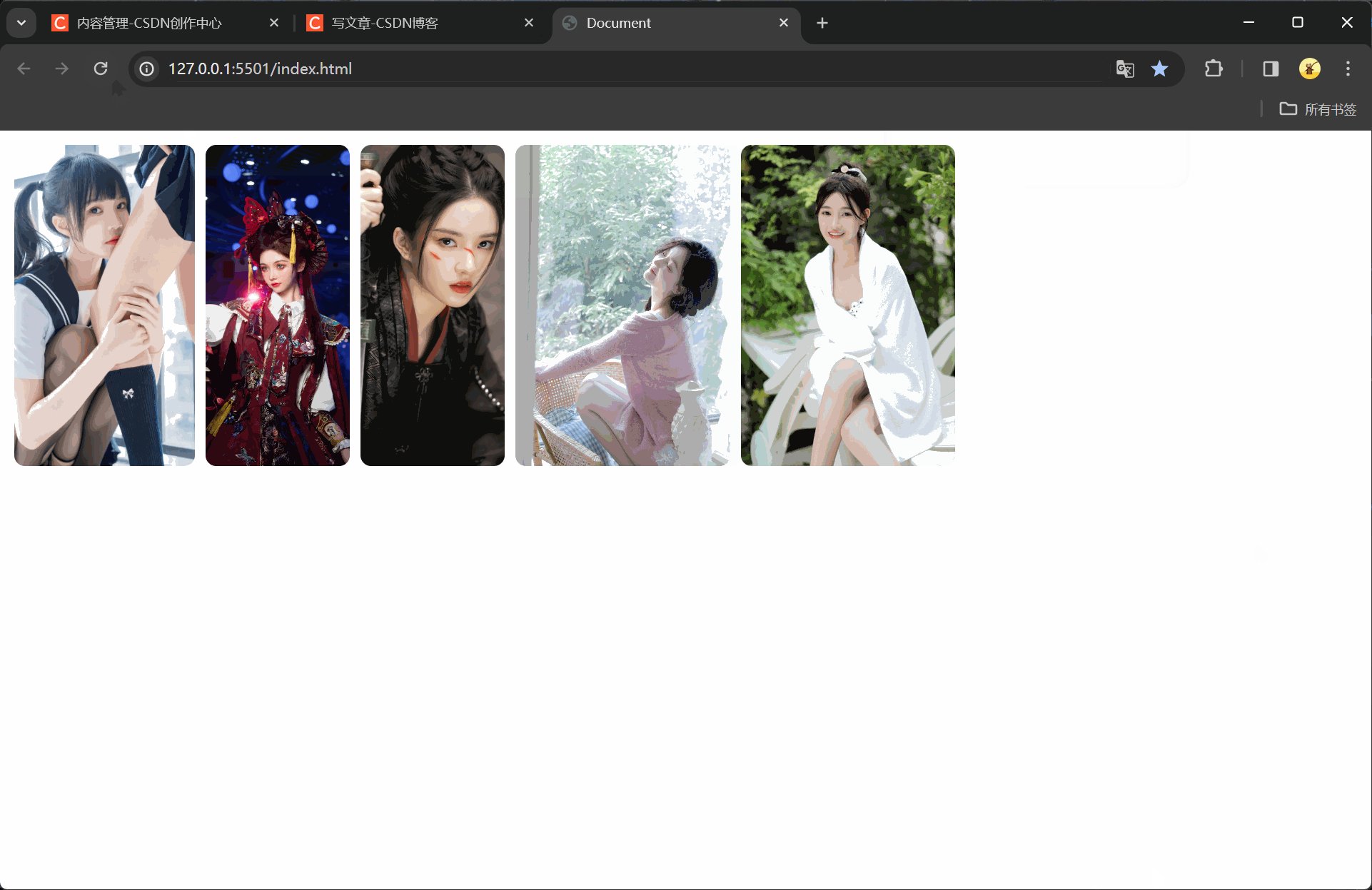
效果演示(用了个大家爱看的接口)