目录
概述
1 计数模式介绍
2 加计数模式
2.1 加计数模式介绍
2.2 计数序列案例
3 减计数模式
3.1 减计数模式介绍
3.2 应用实例
4 居中对齐模式(向上/向下计数)
4.1 功能介绍
4.2 应用实例
概述
本文主要介绍STM32F10X定时器计数功能的相关知识,其包括各个计数功能的特点,应用实例以及波形图。
1 计数模式介绍
定时器计数模式是指定时器按照预设的时间间隔进行计数,当计数值达到设定的计数值时,定时器会触发一个中断信号或执行一定的操作。这种模式常用于生成精确的时间延迟或周期性的定时任务。
在定时器计数模式下,需要设置以下参数:
- 计数值:指定定时器计数的值,当计数值达到设定值时触发中断或操作。
- 时钟源:定时器的计数依赖于时钟信号,需要选择合适的时钟源。
- 时钟分频系数:时钟源可以通过分频器进行分频,得到合适的计数频率,以满足定时需求。
2 加计数模式
2.1 加计数模式介绍
在递增计数模式中,计数器从0计数到自动重新加载值(的内容TIMx_ARR寄存器),然后从0重新启动并生成计数器溢出事件。
如果使用重复计数器,则在递增计数之后生成更新事件(UEV)重复在重复计数器寄存器中编程的次数加一(TIMx_RCR+1)。否则,在每个计数器溢出时都会生成更新事件。
设置TIMx_EGR寄存器中的UG位(通过软件或使用从属模式控制器)也生成更新事件。
通过设置TIMx_CR1中的UDIS位,软件可以禁用UEV事件登记这是为了避免在中写入新值时更新影子寄存器预加载寄存器。然后,在UDIS位被写入0之前,不会发生更新事件。但是,计数器从0重新启动,以及预分频器的计数器(但预缩放速率不变)。此外,如果中的URS位(更新请求选择)TIMx_CR1寄存器被设置,设置UG位生成更新事件UEV,但没有设置UIF标志(因此不发送中断或DMA请求)。这是为了避免生成清除捕获事件的计数器时,更新和捕获都会中断。
当更新事件发生时,所有寄存器都会被更新,并且更新标志(UIF位TIMx_SR寄存器)被设置(取决于URS位):
1)重复计数器重新加载TIMx_RCR寄存器的内容
2)自动重新加载阴影寄存器用预加载值(TIMx_ARR)更新
3)预分频器的缓冲器重新加载预加载值(TIMx_PSC的内容登记)
2.2 计数序列案例
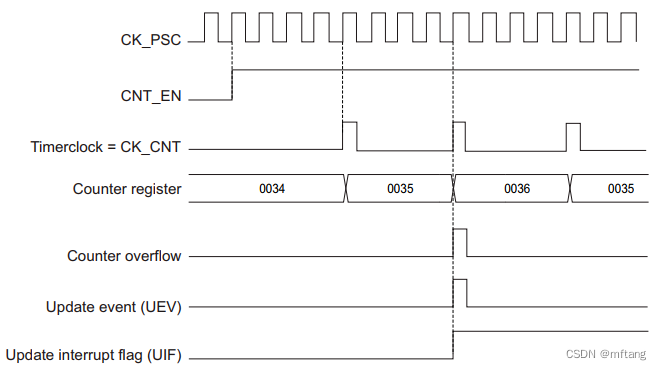
下图显示了不同时钟的计数器行为的一些示例当TIMx_ ARR=0x36时的频率。
1)计数器时序图,内部时钟除以1

2)计数器时序图,内部时钟除以2

3)计数器时序图,内部时钟除以4

3 减计数模式
3.1 减计数模式介绍
在向下计数模式中,计数器从自动重新加载值开始计数(的内容TIMx_ARR寄存器)降到0,然后从自动重新加载值重新启动并生成计数器下溢事件。
如果使用重复计数器,则更新事件(UEV)是在下计数后生成的重复在重复计数器寄存器中编程的次数加一(TIMx_RCR+1)。否则,更新事件将在每个计数器下溢时生成。
设置TIMx_EGR寄存器中的UG位(通过软件或使用从属模式控制器)也生成更新事件。
通过在TIMx_CR1中设置UDIS位,软件可以禁用UEV更新事件登记这是为了避免在中写入新值时更新影子寄存器预加载寄存器。然后,在UDIS位被写入0之前,不会发生更新事件。但是,计数器从当前的自动重新加载值重新启动,而的计数器预分频器从0重新启动(但预分频率不变)。
此外,如果TIMx_CR1寄存器中的URS位(更新请求选择)已设置,则设置UG位生成更新事件UEV,但不设置UIF标志(因此没有中断或DMA请求被发送)。这是为了避免在以下情况下同时生成更新和捕获中断清除捕获事件的计数器。
当更新事件发生时,所有寄存器都会被更新,并且更新标志(UIF位TIMx_SR寄存器)被设置(取决于URS位):
1)重复计数器重新加载TIMx_RCR寄存器的内容
2)预分频器的缓冲器重新加载预加载值(TIMx_PSC的内容登记)
3)自动重新加载活动寄存器使用预加载值(的内容TIMx_ARR寄存器)。请注意,自动重新加载在计数器被更新之前被更新重新加载,以便下一个周期为预期周期。
3.2 应用实例
下图显示了不同时钟的计数器行为的一些示例,当TIMx_ ARR=0x36时的频率。
1)计数器时序图,内部时钟除以1

2)计数器时序图,内部时钟除以2

3)计数器时序图,内部时钟除以4

4)计数器时序图,不使用重复计数器时更新事件

4 居中对齐模式(向上/向下计数)
4.1 功能介绍
在居中对齐模式下,计数器从0计数到自动重新加载值(的内容TIMx_ARR寄存器)–1,生成计数器溢出事件,然后从自动溢出值向下计数到1,并生成计数器下溢事件。然后重新开始计数来自0。
当TIMx_CR1寄存器中的CMS位不等于'00'. 在以下情况下设置输出中配置的通道的输出比较中断标志:计数器向下计数(居中对齐模式1,CMS=“01”),计数器向上计数(居中对齐模式2,CMS=“10”)计数器上下计数(居中对齐模式3,CMS=“11”)。
在此模式下,TIMx_CR1寄存器中的DIR方向位无法写入。它已更新并给出计数器的电流方向。
更新事件可以在每个计数器上溢和下溢时生成或通过设置TIMx_EGR寄存器中的UG位(通过软件或使用从属模式控制器)也生成更新事件。在这种情况下,计数器从开始重新开始计数0以及预分频器的计数器。
通过设置TIMx_CR1中的UDIS位,软件可以禁用UEV更新事件登记这是为了避免在中写入新值时更新影子寄存器预加载寄存器。然后,在UDIS位被写入0之前,不会发生更新事件。但是,计数器会根据当前的自动重新加载继续上下计数价值。
此外,如果TIMx_CR1寄存器中的URS位(更新请求选择)已设置,则设置UG位生成UEV更新事件,但不设置UIF标志(因此没有中断或DMA请求被发送)。这是为了避免在以下情况下同时生成更新和捕获中断清除捕获事件的计数器。
当更新事件发生时,所有寄存器都会被更新,并且更新标志(UIF位TIMx_SR寄存器)被设置(取决于URS位):
1)重复计数器重新加载TIMx_RCR寄存器的内容
2)预分频器的缓冲器重新加载预加载值(TIMx_PSC的内容登记)
3)自动重新加载活动寄存器使用预加载值(的内容TIMx_ARR寄存器)。请注意,如果更新源是计数器溢出,则会在重新加载计数器之前更新autoreload,因此下一个周期是预期的一(计数器加载了新值)。
4.2 应用实例
下图显示了不同时钟的计数器行为的一些示例频率。
1)计数器时序图,内部时钟除以1,TIMx_ARR=0x6

2)计数器时序图,内部时钟除以2

3)计数器时序图,内部时钟除以4,TIMx_ARR=0x36