一、目的:应用DataGridTemplateColumn列模板,去拆分列头和单元格布局的方式设置列头合并样式
二、实现
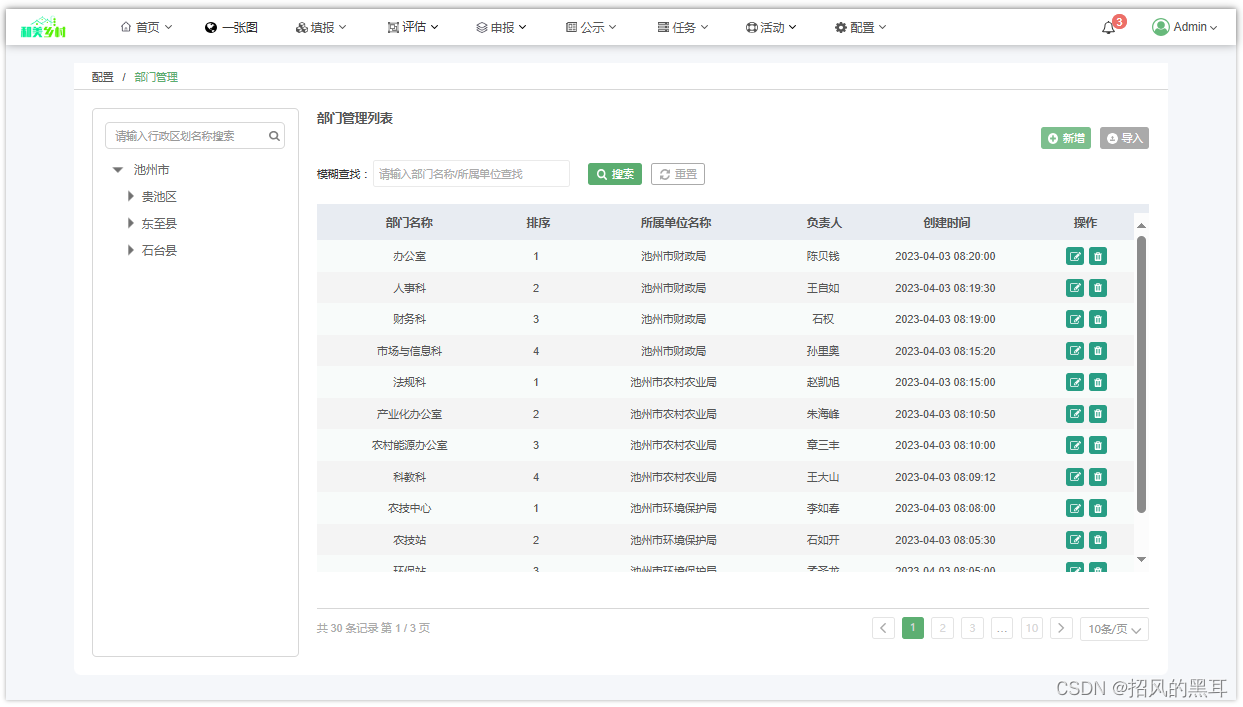
效果如下

三、环境
VS2022
四、示例
应用DataGridTemplateColumn自定义列头信息和单元格信息
<DataGrid AutoGenerateColumns="False" ItemsSource="{h:GetStudents Count=50}"><DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalAlignment" Value="Stretch"/><Setter Property="HorizontalContentAlignment" Value="Stretch"/></Style></DataGrid.ColumnHeaderStyle><DataGrid.Columns><DataGridTextColumn Width="Auto" Header="姓名" Binding="{Binding Name}"/><DataGridTextColumn Width="Auto" Header="邮箱" Binding="{Binding Emall}"/><DataGridTemplateColumn Width="Auto" ><DataGridTemplateColumn.HeaderTemplate><DataTemplate><Grid HorizontalAlignment="Stretch"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Border Grid.ColumnSpan="2" BorderBrush="LightGray" BorderThickness="0 0 0 1"><TextBlock Text="基本信息" HorizontalAlignment="Center"/></Border><Border Grid.Row="1" Grid.Column="0" BorderBrush="LightGray" BorderThickness="0 0 1 0"><TextBlock Text="班级" HorizontalAlignment="Center"/></Border><TextBlock Text="地址" HorizontalAlignment="Center" Grid.Row="1" Grid.Column="1"/></Grid></DataTemplate></DataGridTemplateColumn.HeaderTemplate><DataGridTemplateColumn.CellTemplate><DataTemplate><UniformGrid Rows="1"><Border Grid.Row="1" Grid.Column="0" BorderBrush="Black" BorderThickness="0 0 1 0"><TextBlock Text="{Binding Class}"/></Border><TextBlock Text="{Binding Address}"/></UniformGrid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTextColumn Header="年龄" Binding="{Binding Age}"/><DataGridTemplateColumn Width="300" ><DataGridTemplateColumn.HeaderTemplate><DataTemplate><Grid HorizontalAlignment="Stretch"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Border Grid.ColumnSpan="2" BorderBrush="LightGray" BorderThickness="0 0 0 1"><TextBlock Text="调查问卷" HorizontalAlignment="Center"/></Border><Border Grid.Row="1" Grid.Column="0" BorderBrush="LightGray" BorderThickness="0 0 1 0"><TextBlock Text="评分" HorizontalAlignment="Center"/></Border><TextBlock Text="电话" HorizontalAlignment="Center" Grid.Row="1" Grid.Column="1"/></Grid></DataTemplate></DataGridTemplateColumn.HeaderTemplate><DataGridTemplateColumn.CellTemplate><DataTemplate><UniformGrid Rows="1"><Border Grid.Row="1" Grid.Column="0" BorderBrush="Black" BorderThickness="0 0 1 0"><TextBlock Text="{Binding Score}"/></Border><TextBlock Text="{Binding Tel}"/></UniformGrid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>五、需要了解的知识点
DataGridColumnHeader 类 (System.Windows.Controls.Primitives) | Microsoft Learn
DataGrid.ColumnHeaderStyleProperty Field (System.Windows.Controls) | Microsoft Learn
DataGridTemplateColumn 类 (System.Windows.Controls) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
七、了解更多
System.Windows.Controls 命名空间 | Microsoft Learn
https://github.com/HeBianGu
HeBianGu的个人空间-HeBianGu个人主页-哔哩哔哩视频