网页的界面设计主要是指视觉设计和风格设计。高质量的界面更容易吸引用户的注意力,从而更准确地向用户传达信息。对于设计师来说,他们需要从高质量的作品中获得稳定的灵感,以帮助他们更高效地实现设计目标。在本文中,梳理了7个高质量的网页界面设计作品,让您的设计灵感爆发!
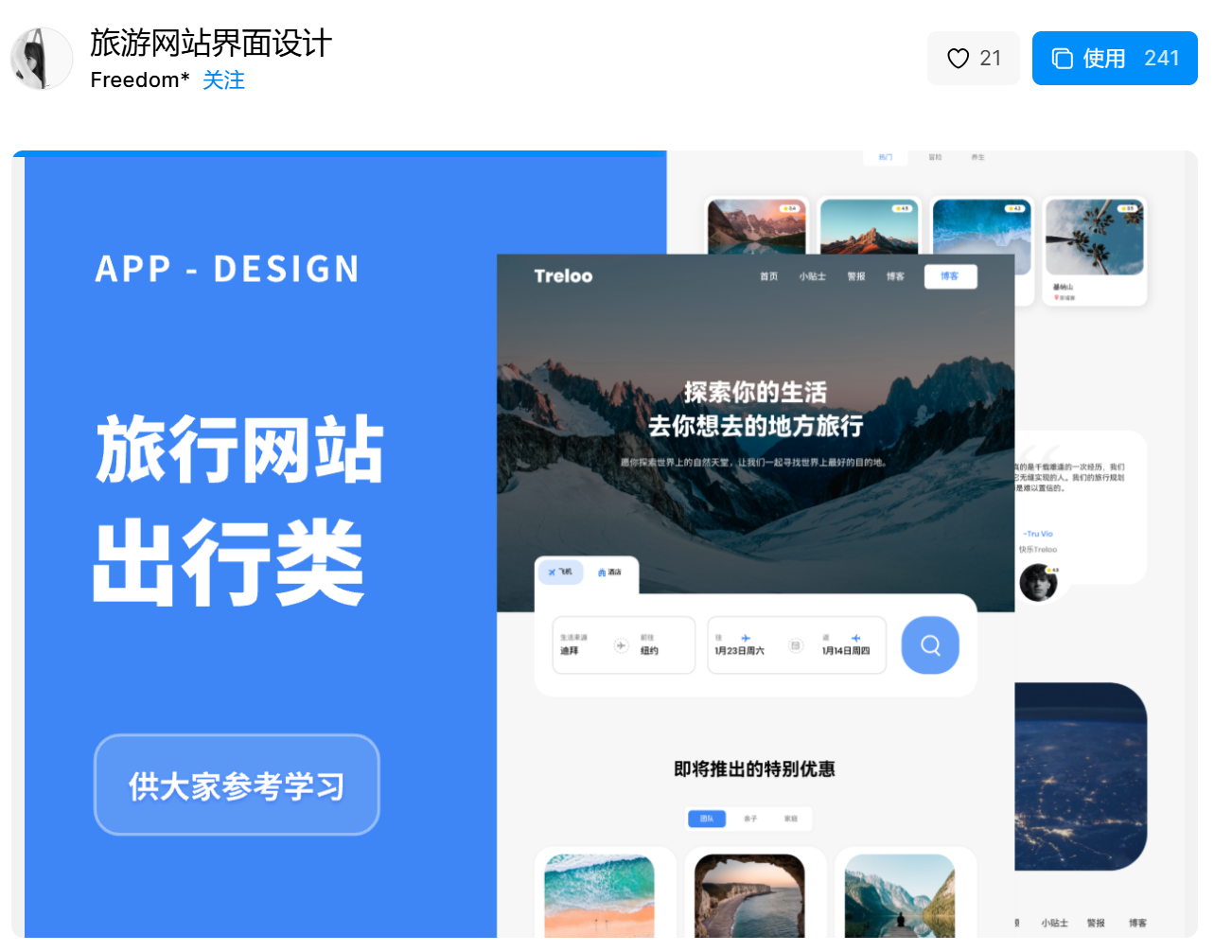
1、旅游网页界面设计作品
即时设计-可实时协作的专业UI设计工具![]() https://js.design/community?category=detail&type=resource&id=64feb058ecf49e896bc032ac&source=csdn&plan=smt0617
https://js.design/community?category=detail&type=resource&id=64feb058ecf49e896bc032ac&source=csdn&plan=smt0617
这套旅游网页界面设计作品具有突出的特点,整体色彩清新自然,色彩极具表现力,与旅游主题风格相辅相成。高清美观的图片材料在整个网页的界面设计中起到了画龙点睛的作用。而且它的功能页面完善具体,交互逻辑清晰,是网页界面设计的好参考。 不仅如此,丰富的组件资源可以帮助设计师快速创建优秀的网页界面设计,点击注册即时设计账号,免费使用组件资源,快速创建漂亮的网页设计作品!
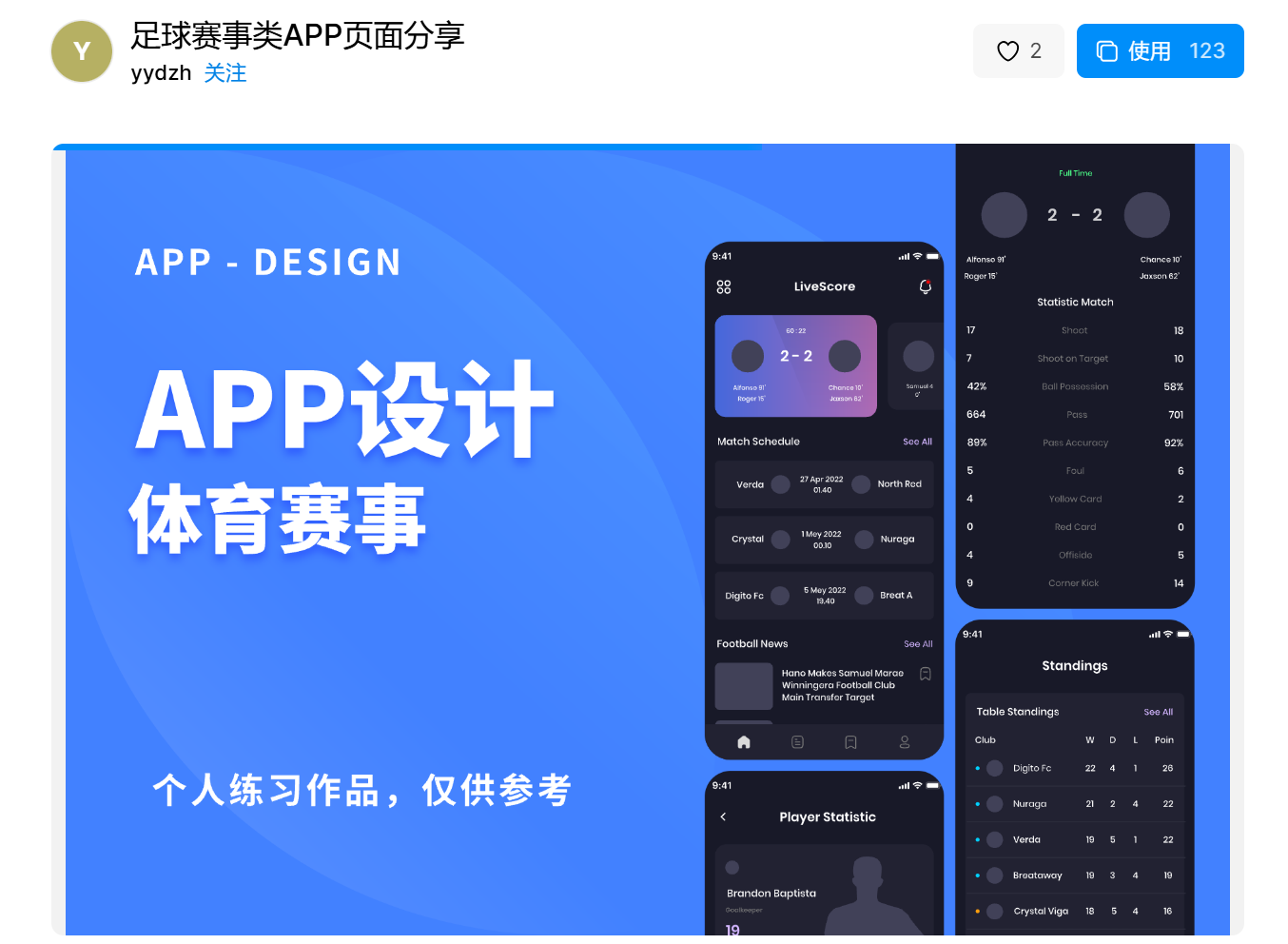
2、足球比赛仪表板界面设计
在这套足球仪表盘的网页界面设计作品中,层次分明的排版布局为整个设计作品增添了不少分数。关键内容区域明显,用户可以快速捕捉到网页传达的信息。每个模块功能清晰、逻辑,降低了用户的学习成本。整个网页界面设计风格简洁大方,大大减轻了用户浏览网页时的视觉负担。这种材料可以直接拖动使用,免费重用。快来在线编辑足球比赛仪表盘设计材料。
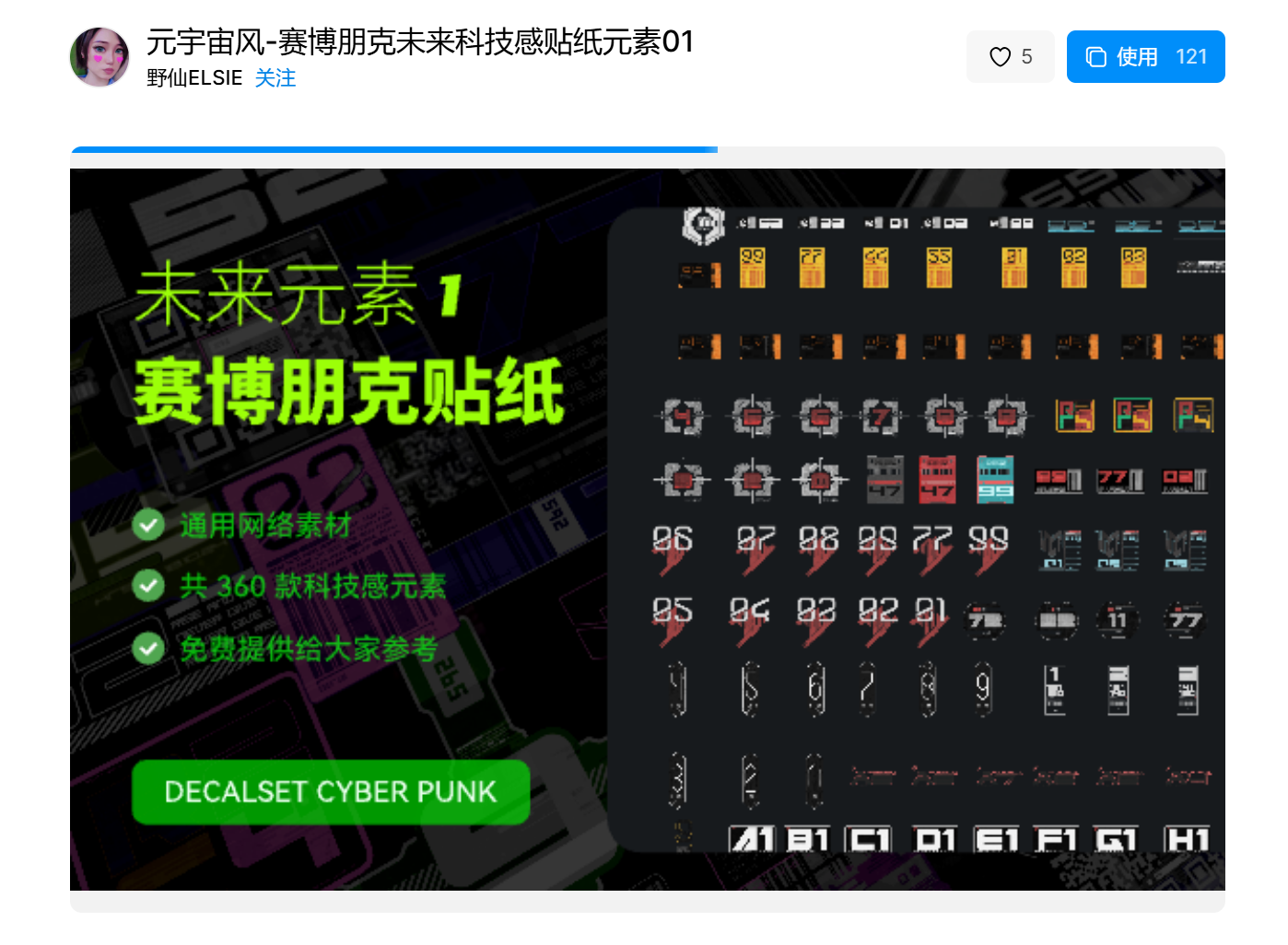
3、赛博朋克界面设计
赛博朋克风格界面设计最明显的特点是视觉效果极具影响力,充满未来感,现代感强,技术感强,界面整体设计非常酷。 这款赛博朋克网页界面设计作品以赛博朋克风格为视觉基调。通过人物霓虹灯的色彩搭配深色背景,页面设计更加抢眼,场景与人物的搭配和谐。使用粗糙明显的字体,即使在大胆的配色和新颖的元素风格中,界面中的文字标题依然清晰明了,完全不影响信息的传递。
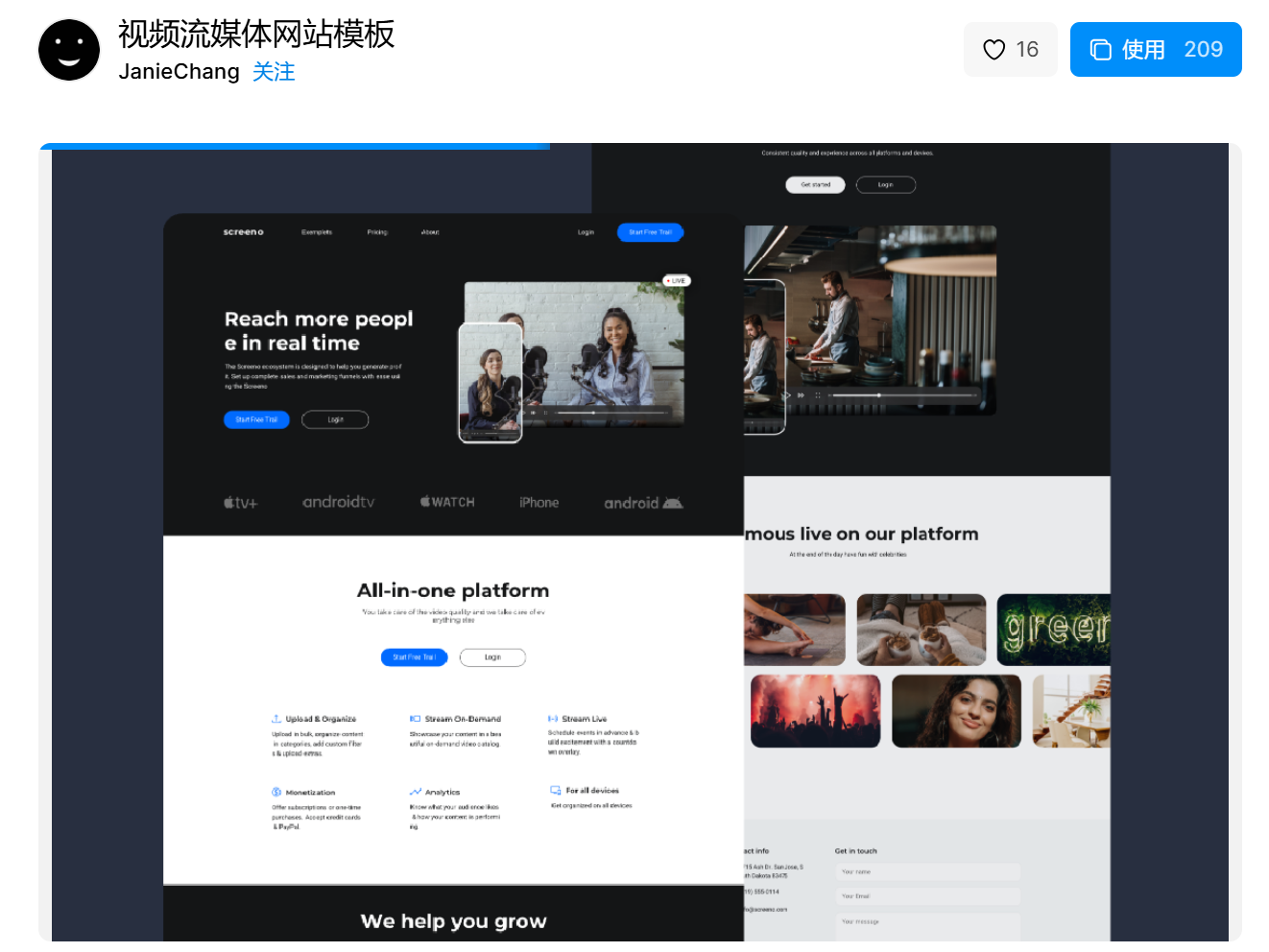
4、流媒体TV网页界面设计
这部流媒体电视网页界面设计作品也采用了深色背景,结合对比度强的人物材料,创造了一个充满先进感的网页设计。使用层次分明的人物材料也使整个界面设计更加醒目,使用高质量的图片材料将使整个设计更加独特。 此外,正确使用字体和颜色也是本网页界面设计作品的一个主要特点。紫色按钮和白色字体使其即使在深色背景下也不会感到隐藏,方便用户浏览页面并获取信息。
5、图书网页界面设计

在图书网页界面设计作品中,色彩搭配先进优雅,蓝、黄、白三种颜色搭配使用,营造出充分的氛围感。浅色背景给整个页面一种良好的空间感,使其更具呼吸感,整个页面界面设计丰富而不复杂。少数插图元素的使用并不突然,而是为界面设计增添了更多的活泼感。 图片材料和插图元素与图书网页中的大量文本相匹配,为用户浏览页面增添了很多乐趣,大大提高了用户体验。
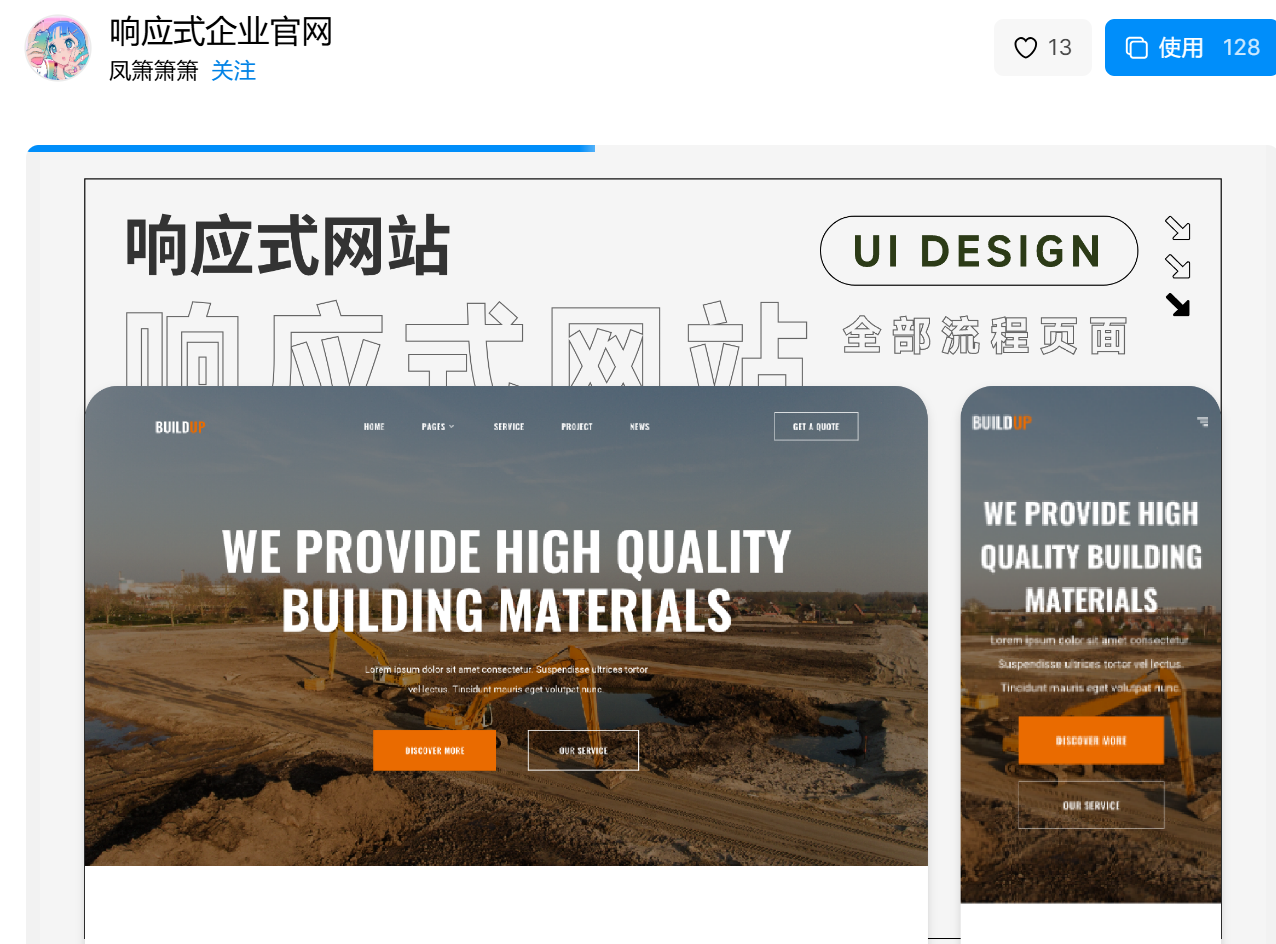
6、企业网页界面设计
 企业网页界面设计最需要突出的内容是企业的相关介绍,这也是网页设计的目的。 企业网页界面设计工作包含多个页面,采用多样化的页面布局,对设计师具有重要的参考意义。主色调采用企业标志色,使企业代表色调使其文化特色更加突出。此外,主色调搭配对比色调突出了关键按钮和信息,不仅使信息内容更加清晰,而且更有利于引导用户进入特定的功能和页面。
企业网页界面设计最需要突出的内容是企业的相关介绍,这也是网页设计的目的。 企业网页界面设计工作包含多个页面,采用多样化的页面布局,对设计师具有重要的参考意义。主色调采用企业标志色,使企业代表色调使其文化特色更加突出。此外,主色调搭配对比色调突出了关键按钮和信息,不仅使信息内容更加清晰,而且更有利于引导用户进入特定的功能和页面。
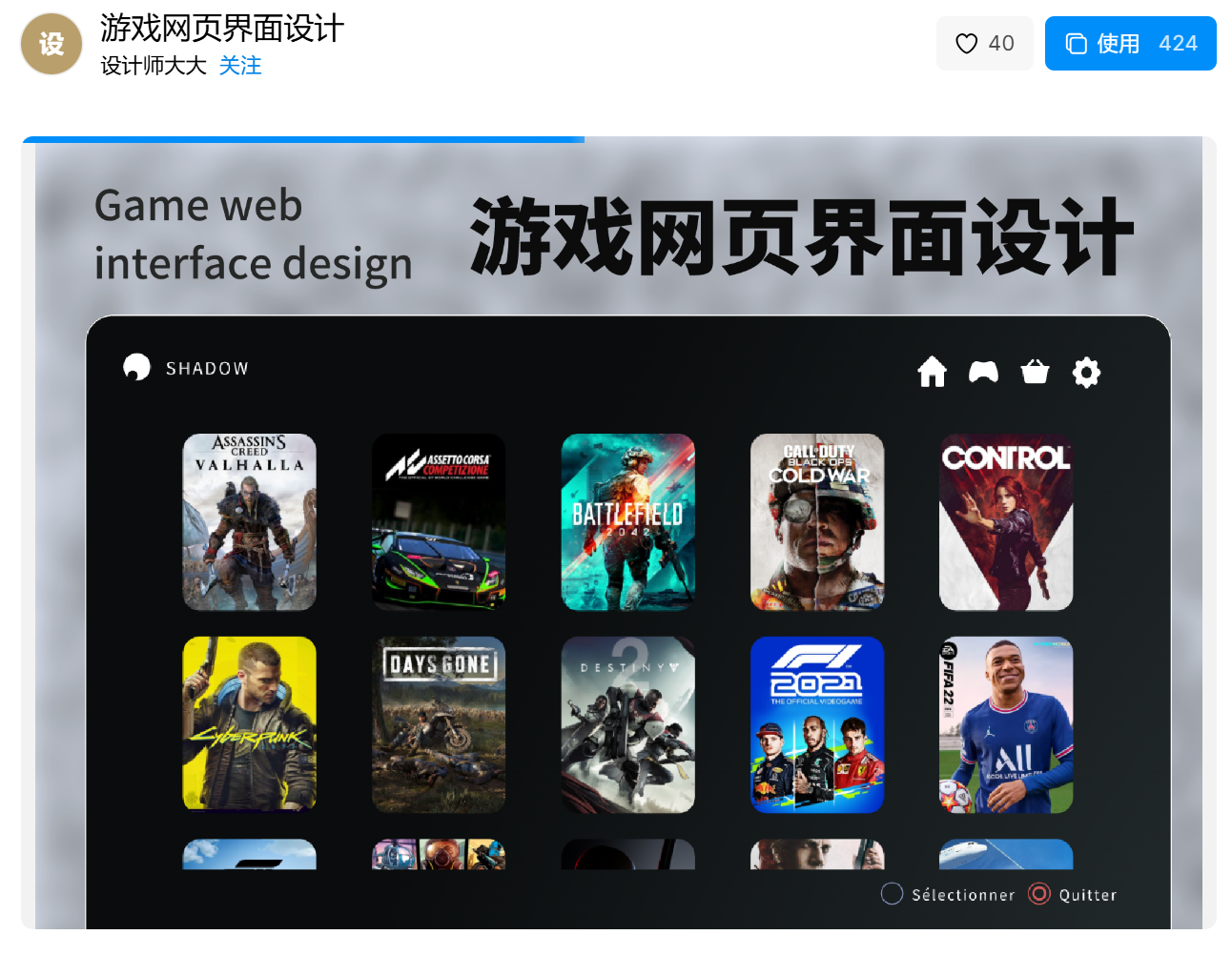
7、游戏网页界面设计
游戏网页界面设计自然离不开酷炫抢眼的元素,而这款游戏网页界面设计作品就是一个很好的证明。其中,3D元素的使用不仅充满了科技感,而且使整个页面更加丰富多彩。在色彩搭配上,采用深色背景搭配,弥漫渐变色彩,色彩搭配先进优雅,使整个页面视觉化。 对于设计师来说,找到正确的参考,设计就成功了一半。由此可见,高质量的网页界面设计作品离不开优秀的设计参考。以上7件高质量的网页界面设计作品均选自 即时设计资源广场拥有多种类型的设计资源。这些优秀的设计资源不仅能给设计师带来丰富的灵感,还能直接拖动资源组件使用,操作简单,有助于设计师高效完成设计作品。