在components下新建 src\components\iFrame\index.vue
javascript"><template><div v-loading="loading" :style="'height:' + height"><iframe :src="src" frameborder="no" style="width: 100%; height: 100%" scrolling="auto" /></div>
</template>
<script>
export default {props: {src: {type: String,required: true},},data() {return {height: document.documentElement.clientHeight - 94.5 + "px;",loading: true,url: this.src};},mounted: function () {setTimeout(() => {this.loading = false;}, 300);const that = this;window.onresize = function temp() {that.height = document.documentElement.clientHeight - 94.5 + "px;";};}
};
</script>
在components下新建 src/components/FilePreview/index.vue
javascript"><template><el-dialog :title="title" :visible.sync="visible" @close="visible = false" :width="width" append-to-body v-dialogDrag :close-on-click-modal="false"><div :style="[{height:`${height}px`}]" class="styleObj"><template><i-frame :src="url" /></template></div></el-dialog>
</template><script>
import iFrame from "@/components/iFrame/index";
export default {props: {//宽width: {type: String,default: '60%',},//高height: {type: Number,default: 500,},//标题title: {type: String,default: '文件预览',}},name: "FilePreview",components: { iFrame },data() {return {visible: false,url: ''};},methods: {preview(fileUrl) {if (fileUrl) {this.url = fileUrl;this.visible = true} else {this.$modal.msgError("文件不存在!");}},}
};
</script><style scoped>
.styleObj {overflow: auto;
}
</style>在组件中引用
javascript"><template><div><!-- 其余代码省略 --><FileViewer ref="FileViewer" :width="`80%`" :height="700"/></div>
</template><script>
import FileViewer from "@/components/FilePreview"
export default {components: { FileViewer },data() {return {},},mounted(){let url = "文件路径";this.$refs.FileViewer.preview(url);}
}
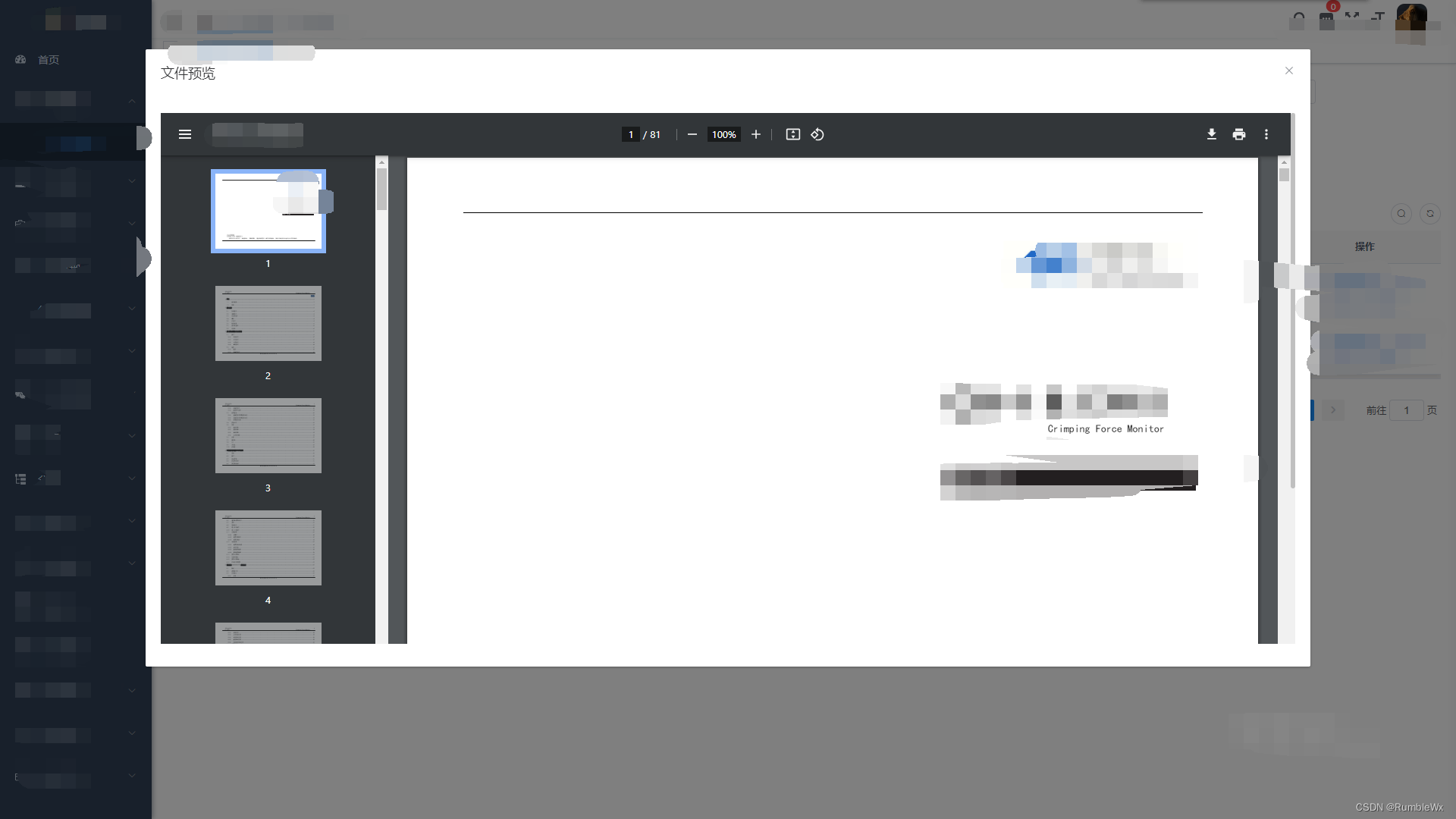
</script>效果如下