学习路线

Web
- 全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站
初识Web前端
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium,万维网联盟)负责制定。
- 三个组成部分:
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为(交互效果)。
HTML(HyperText Markup Language)
超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析
CSS
- 层叠样式表,用于控制页面的样式(表现)
1.HTML结构标签
<html>
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
2.特点
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
1.标题标签
- 标签:<h1>..</h1>(h1→h6 重要程度依次降低)
- 注意:HTML标签都是预定义好的,不能自己随意定义
2.水平线标签 <hr>
3.图片标签 <img src="." width="..." height="...">
- 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)
- 相对路径:从当前文件开始查找。(./ : 当前目录,../ : 上级目录)
1.CSS引入方式
- 行内样式:写在标签的style属性中(不推荐)
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过 link标签在网页中引入)

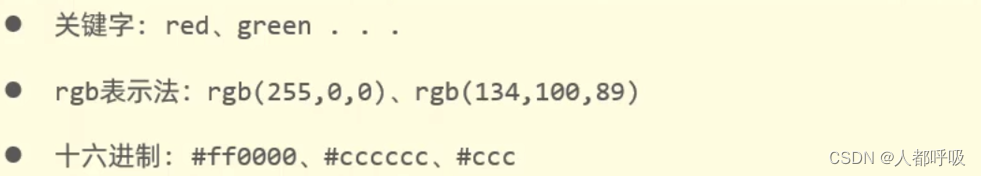
2.颜色表示
3.颜色属性

CSS选择器
- 元素选择器

- id选择器

- 类选择器

1.<span>标签
- <span>是一个在开发网页时大量会用到的没有语义的布局标签
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
2.CSS选择器
- 元素选择器:标签名{… }
- id选择器:#id属性值{… }
- 类选择器:.class属性值 {… }
- 优先级:id选择器 >类选择器 >元素选择器
3.CSS属性
- color:设置文本的颜色
- font-size:字体大小(注意:记得加px)
1.超链接
标签:<a>
属性:
href:指定资源访问的url
target:指定在何处打开资源链接
self:默认值,在当前页面打开
blank:在空白页面打开
2.CSS属性
text-decoration:规定添加到文本的修饰,none表示定义标准的文本,
color:定义文本的颜色
视频标签: <video>
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
音频标签: <audio>
- src:规定音频的url
- controls:显示播放控件
段落标签: <p>
文本加粗标签: <b> <strong>