Sketch是专门为Macos开发的矢量图形绘制软件,帮助很多设计师创作了很多优秀的作品,其强大的功能受到很多设计师的喜爱。但是Sketch受到Macos系统的限制,这也让很多设计师非常苦恼。有时候他们不能在Mac打开Sketch文件,那么他们能在没有Mac的情况下打开Sketch文件吗?答案是肯定的!本文将介绍如何在没有Mac的情况下打开Sketch文件!
快速打开Sketch文件,无需MAC
没有Mac,打开Sketch文件,只需要一共免费的在线工具即时设计。Sketch文件只能在Macos平台客户端工作,而即时设计不受平台限制,可以在线打开Sketch文件。即时设计是一款新一代的设计协作设计软件,可以兼容Sketch文件格式,不受平台限制,支持全平台(Windows, macOS、桌面端)操作支持浏览器在线操作,无需下载安装软件,对计算机硬件性能要求较低。
在浏览器中打开sketch文件,打开软件即时设计,点击工作台中的【导入文件】,选择Sketch,一键导入文件,即可在即时设计中打开Sketch文件,文字样式和图形图层样式保持原样,仍是矢量可编辑状态,保证您的设计稿不失真,无缝衔接后续工作。不仅如此,即时设计还支持Sketch组件库迁移,同时兼容Figma,XD,Axure等格式
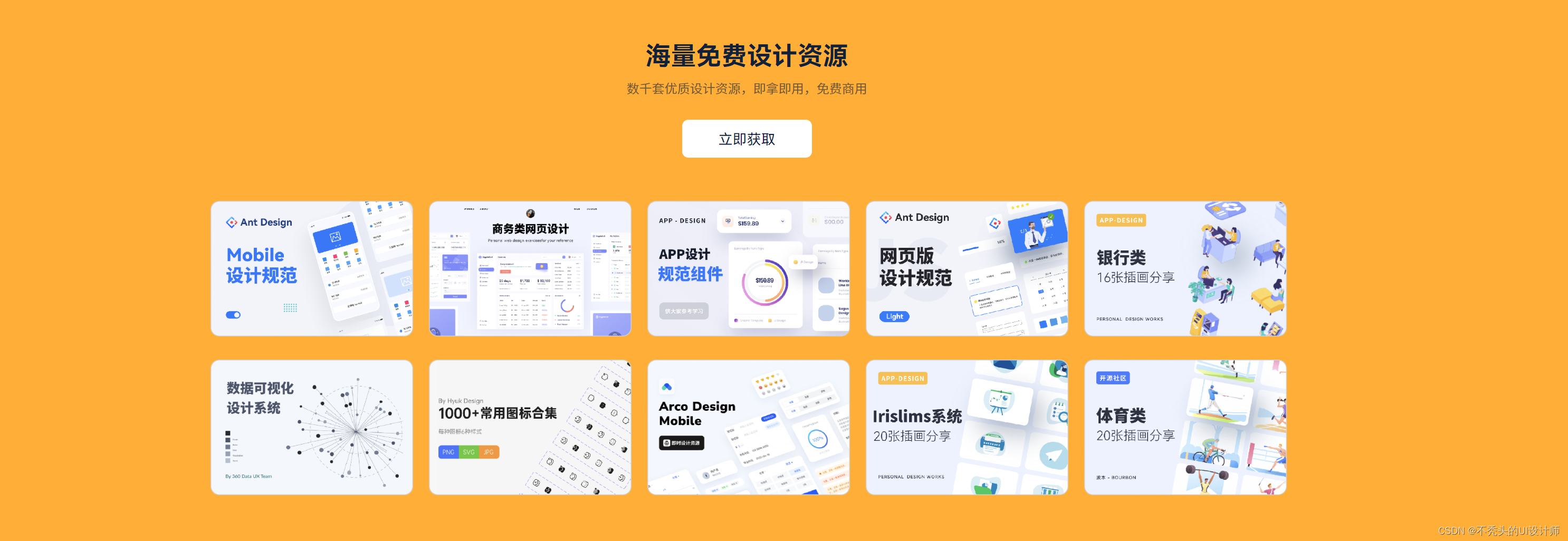
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/import?source=csdn&plan=btt515
https://js.design/import?source=csdn&plan=btt515

免费打开Sketch文件,一个软件就够了
即时设计完成Sketch文件导入后,打开文件时会发现Sketch文件中的所有页面、图层、文本和形状都完全迁移,这与Sketch应用程序中的原始应用程序没有什么不同。不仅如此,即时设计还支持和转换Sketch的页数和组件(symbol)功能,即时设计 还支持导入 Figma、Axure、XD 同时支持导出文件,支持导出 XD、Sketch、SVG 和 PDF 文件。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=btt515
https://ad.js.design/special/sketch/?source=csdn&plan=btt515

免费在线开启:
即时设计的Sketch文件开启功能可免费使用,无需下载沉重的安装包,浏览器可在线操作,与Sketch文件完美兼容,一键导入即可完成转换,成本低,效率高!
多平台适用:
Sketch只支持Mac平台的安装和使用,这是很多设计师的痛点,但是使用即时设计打开Sketch文件不用担心这个问题,即时设计支持Windows、macOS、Linux系统,多平台操作!
强大的实时合作和远程合作能力:
虽然Sketch也支持多人合作,但前提是使用苹果电脑的用户可以安装电脑软件,依靠插件辅助;即时设计支持多人在线合作,是生产、设计、研究的一站式设计软件,不受平台限制,无需下载,云同步更新修改内容,资源库也可以同步更新重用,打破团队信息岛;评论还可以加入合作,轻松反馈和修改所有项目,更及时、高效地进行团队合作和资源管理。

丰富的设计模板:
即时设计不仅提供了设计师需要使用的各种软件,还内置了拥有大量免费设计材料和模板的网站即时设计资源社区。团队使用Sketch的成本至少是Sketch在线软件取代即时设计的两倍。即时设计不仅大大节省了客户的运营成本,还提供了更多的本地化资源,如字体、本地设计系统、中文模板等。当然,本土设计师优先考虑功能更多、性价比更高、资源更丰富的即时设计!
组件功能更强:
当将Sketch文件导入即时设计时,Sketch文件中包含的所有“symbol所有这些都将转换为即时设计组件。组件是UI设计耗时的一个巨大环节,Sketch 编辑组件在「控件」页面进行,组件列表长,修改层次深,一旦编辑错误的层顺序,很容易混淆。即时设计设置父级组件变体,直接定义父级组件样式,子组件同步变化。而且,父组件是独立的,互不干扰,快捷有效地避免了“意外伤害”,充分释放了设计的想象力。
云更新交付更快:
即时设计的版本管理非常简单,云存储,不需要本地存储,释放更多的计算机内存,云可以追溯到任何版本,只需要共享链接,就可以实现方案交付。在开发和交付时,它还有自己的开发所需的代码片段。它解决了Sketch需要存储多个文件版本,这既占用了内存,又难以管理。一旦计算机卡住,所有的痛点都会及时归零。