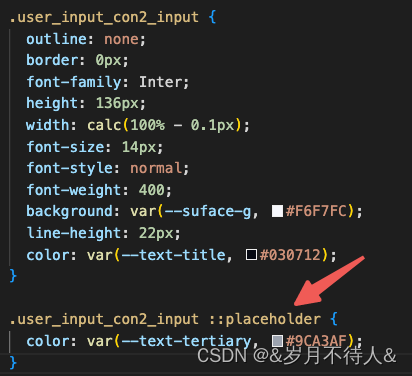
1.input不支持自动换行解决办法
input不支持换行;
textarea:支持换行;
设置提示文案的css 用::placeHolder

2.textarea禁止拖拽、去掉右下角三角(css下)
textarea{resize:none;
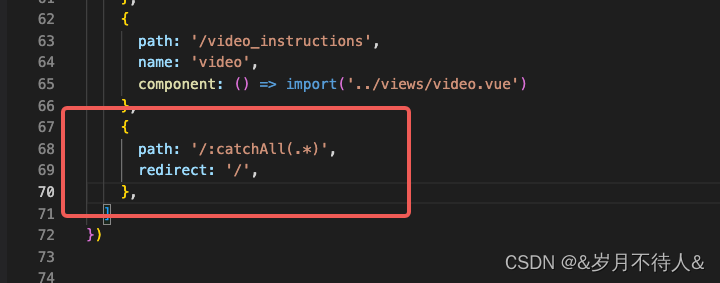
}3.用户对访问路径乱输入的处理
在路由管理器index.js里进行处理

之前的path写'*'号就行了,现在做了限制,得用正则 /:catchAll(.*),我这儿时回到首页,如果想跳转特有的404页面,只需要把redirect写成想跳转的路由就行了
4.div实现 a标签的跳转功能
<div class="repeat_top_content" @click="redirectToLink">
实现方法
function redirectToLink() {// window.location.href = '/h5/help?index=0';//就在本页面跳转window.open('/h5/help', '_blank');//打开一个新标签页
}5.el-dialog实现自定义弹窗
<el-dialog v-model="dialogVisible" :show-close="false" :close-on-click-modal="false"style="width: 296px; height: 314px;background-color:white ;border-radius: 16px; padding: 0;"modal="true" top='243px'><divstyle=" padding-top: 16px;display: flex;flex-direction: column;justify-content: space-between;align-items: center;height: 314px;"><div style="display: flex; flex-direction: column;margin-left: 16px;margin-right: 16px;"><span class="dialog_title">¡CREO se actualiza!</span><span class="dialog_text">Con el fin de brindarle una mejor experiencia, hemos lanzado una nuevaversiónque requiere una actualización inmediata por su parte.</span></div><div class="dialog_button" @click="toDownload">Actualice ahora</div></div></el-dialog>效果

组件地址:
Dialog 对话框 | Element Plus
常用属性:
:show-close="false" 是否展示关闭按钮
:close-on-click-modal="false" 点击遮罩是否关闭
tips:dialog有自带的margin和padding,如果发现你设置或者未设置这两个属性但是它展示出来和UI不一样,可以把这两个属性设置为0;
| 属性名 | 说明 | 类型 | 默认 |
|---|---|---|---|
| model-value / v-model | 是否显示 Dialog | boolean | — |
| title | Dialog 对话框 Dialog 的标题, 也可通过具名 slot (见下表)传入 | string | '' |
| width | 对话框的宽度,默认值为 50% | string / number | '' |
| fullscreen | 是否为全屏 Dialog | boolean | false |
| top | dialog CSS 中的 margin-top 值,默认为 15vh | string | '' |
| modal | 是否需要遮罩层 | boolean | true |
6.关于Flex布局justify-content属性
justify-content 属性用于定义 Flexbox 容器中子元素在主轴上的对齐方式。除了 space-between,还有其他常用的取值:
flex-start:子元素沿主轴起点对齐。(例如文本)flex-end:子元素沿主轴终点对齐。center:子元素在主轴上居中对齐。(这个很常用)space-around:子元素沿主轴均匀分布,每个子元素前后都有相等的空白间距。space-evenly:子元素沿主轴均匀分布,每个子元素前后和两个子元素之间都有相等的空白间距。stretch:子元素拉伸以填充整个容器的长度(默认值)。space-between,子元素就会在水平方向上均匀分布,并且具有相等的间距。
我需求里的截图
space-around space-evenly

space-between

7.div设置overflow:auto时隐藏滑动条
div的css:
.ccccc {
width: 100%;
height: 100%;
position: relative;
overflow: auto;//设置这个属性的时候,表示如果内容展示不完可以通过滑动来展示,会自带一个滚动条
}
在下面补充一个:
.ccccc ::-webkit-scrollbar {
width: 0;
height: 0;
}
就可以了。
8.textarea文本居中
有时候需要设置一个输入框,但是textarea的文本默认左上角,这时候,设置 rows="1"就行了