vant H5 地址编辑框
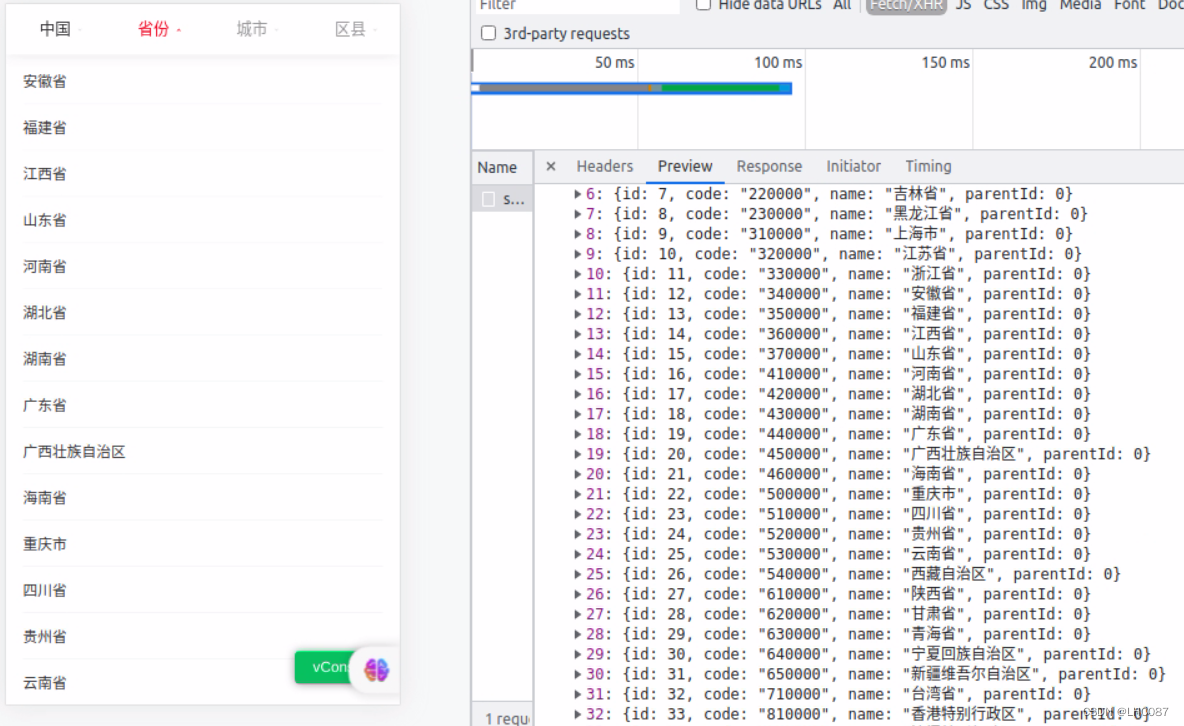
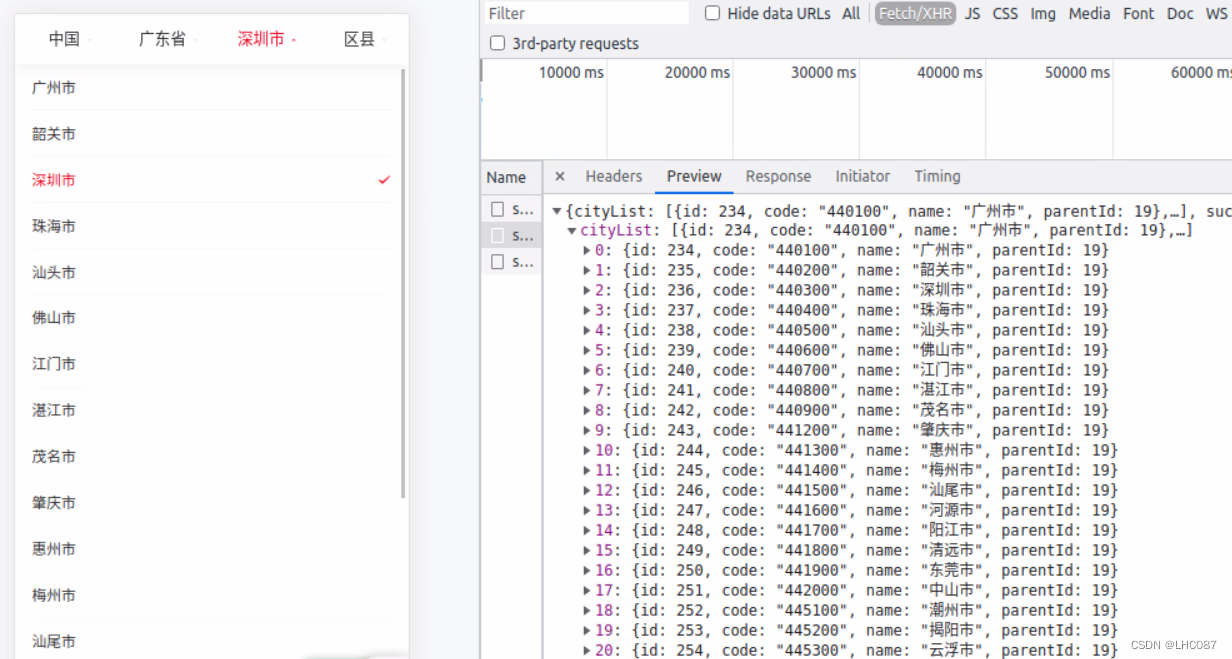
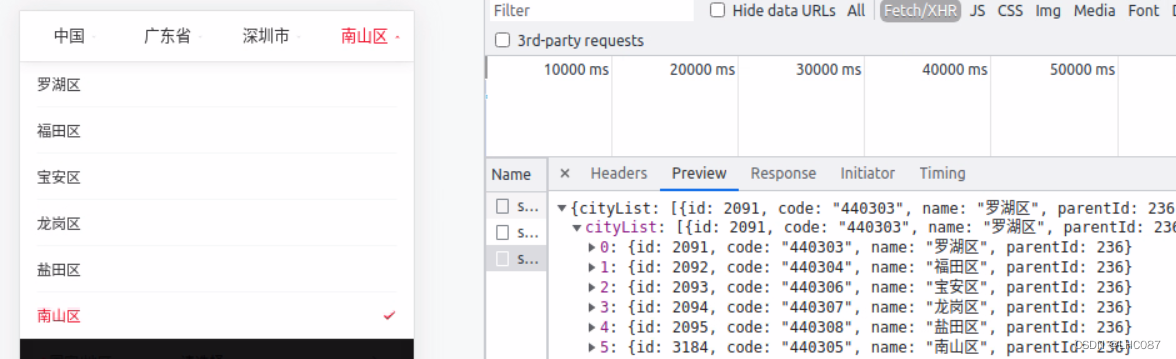
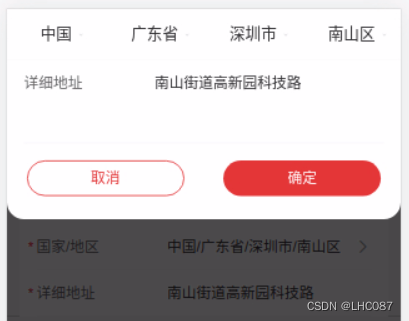
效果图:




上代码:
<!-- 地区选择 -->
<template><div class="page-content"><van-fieldv-model="formNationaAll"is-linkreadonlyrequiredname="国家/地区"label="国家/地区"placeholder="请选择":rules="[{ required: true, message: '请选择' }]"@click="opendistrictPopup({nation: formNation,province: formProvince,city: formCity,area: formArea,detailedAddress: formDetailedAddress,})"><template #input><span>{{ formNationaAll }}</span><span class="color-warn" v-show="showPlaceholderFun(formNationaAll)">请选择</span></template></van-field><van-fieldv-model="formDetailedAddress"requiredreadonlyname="详细地址"label="详细地址"placeholder="请输入":rules="[{ required: true, message: '请输入详细地址到门牌号' }]"@click="opendistrictPopup({nation: formNation,province: formProvince,city: formCity,area: formArea,detailedAddress: formDetailedAddress,})"></van-field><van-popupv-model="districtPopup"roundposition="top":close-on-click-overlay="false":style="{ height: '30%' }"><van-dropdown-menu><van-dropdown-itemv-model="nation":options="nationList"@change="changenation"><template #title><span v-if="showPlaceholderFun(nation)">国家</span><span v-else>{{ nationName }}</span></template></van-dropdown-item><van-dropdown-itemv-model="province":options="provinceList"@change="changeprovince":disabled="showPlaceholderFun(nation)"><template #title><span v-if="showPlaceholderFun(province)">省份</span><span v-else>{{ provinceName }}</span></template></van-dropdown-item><van-dropdown-itemv-model="city":options="cityList"@change="changecity":disabled="showPlaceholderFun(province)"><template #title><span v-if="showPlaceholderFun(city)">城市</span><span v-else>{{ cityName }}</span></template></van-dropdown-item><van-dropdown-itemv-model="area":options="areaList"@change="changearea":disabled="showPlaceholderFun(city)"><template #title><span v-if="showPlaceholderFun(area)">区县</span><span v-else>{{ areaName }}</span></template></van-dropdown-item></van-dropdown-menu><van-fieldv-model.trim="detailedAddress"reareairedname="详细地址"label="详细地址"placeholder="请输入详细地址到门牌号"rows="2"type="textarea"></van-field><div class="btns"><van-button class="infobtn" round @click="closePopup" v-preventReClick>取消</van-button><van-button type="primary" round @click="confirmPopup" v-preventReClick>确定</van-button></div></van-popup></div>
</template>
<script>
import { ProvincesAndMunicipalities } from "@/apis/insus/insusHome";
import { Notify } from "vant";
export default {name: "DistrictSelect",data() {return {// 表单字段formNationaAll: "",formNation: "",formProvince: "",formCity: "",formArea: "",formDetailedAddress: "",// 组件字段districtPopup: false,nation: "",nationName: "",nationList: [{ text: "中国", value: "CHN", code: "CHN" }],province: "",provinceName: "",provinceList: [],city: "",cityName: "",cityList: [],area: "",areaName: "",areaList: [],detailedAddress: "",};},methods: {//打开地区async opendistrictPopup(obj) {if (obj && obj.nation) {this.nation = obj.nation;await this.changenation();}this.provinceList = await this.getProvincesAndMunicipalitiesFun(0);if (obj && obj.province) {this.province = obj.province;await this.changeprovince();}if (obj && obj.city) {this.city = obj.city;await this.changecity();}if (obj && obj.area) {this.area = obj.area;await this.changearea();}if (obj && obj.detailedAddress) {this.detailedAddress = obj.detailedAddress;}this.districtPopup = true;},// 获取省市区async getProvincesAndMunicipalitiesFun(ins) {let res = await ProvincesAndMunicipalities({ parentId: ins });if (res && res.cityList && res.cityList.length > 0) {return res.cityList.map((item) => {return { text: item.name, value: item.code, ...item };});} else {return [];}},showPlaceholderFun(val) {if (!!val) {return false;} else {if (val === 0) {return false;} else {return true;}}},// 选择国家async changenation() {let obj = await this.findByCode(this.nationList, this.nation);this.nationName = obj.text;},// 选择省份async changeprovince() {let obj = await this.findByCode(this.provinceList, this.province);this.provinceName = obj.text;if (obj.code === this.province) {this.cityList = await this.getProvincesAndMunicipalitiesFun(obj.id);this.city = "";this.area = "";}},// 选择市async changecity() {let obj = await this.findByCode(this.cityList, this.city);this.cityName = obj.text;if (obj.code === this.city) {this.areaList = await this.getProvincesAndMunicipalitiesFun(obj.id);this.area = "";}},// 选择区async changearea() {let obj = await this.findByCode(this.areaList, this.area);this.areaName = obj.text;},findByCode(tree, code) {for (let i = 0; i < tree.length; i++) {if (tree[i].code === code) {return tree[i];}}return null;},confirmPopup() {if (this.showPlaceholderFun(this.nation) ||this.showPlaceholderFun(this.province) ||this.showPlaceholderFun(this.city) ||this.showPlaceholderFun(this.area) ||this.showPlaceholderFun(this.detailedAddress)) {Notify({message: "请填写完所有信息!",duration: 2000,background: "#ed3e48",});} else {this.formNationaAll = `${this.nationName}/${this.provinceName}/${this.cityName}/${this.areaName}`; //国家地区this.formNation = this.nation;this.formProvince = this.province;this.formCity = this.city;this.formArea = this.area;this.formDetailedAddress = this.detailedAddress;this.$emit("confirmDistrict", {formNationaAll: this.formNationaAll,nation: this.nation,nationName: this.nationName,province: this.province,provinceName: this.provinceName,city: this.city,cityName: this.cityName,area: this.area,areaName: this.areaName,detailedAddress: this.detailedAddress,});this.closePopup();}},closePopup() {this.nation = "";this.nationName = "";this.province = "";this.provinceName = "";this.city = "";this.cityName = "";this.area = "";this.areaName = "";this.detailedAddress = "";this.districtPopup = false;},},mounted() {},created() {},
};
</script><style scoped lang="less">
.page-content {.van-popup {.btns {display: flex;align-items: center;justify-content: space-around;margin-top: @margin-32;:deep(.van-button) {width: 40%;}.van-button--normal {height: 68px;}.infobtn {background-color: @-color-fff;border: 1px solid @-color-primary;color: @-color-primary;}}}:deep(.van-dropdown-item__content) {max-height: 100%;}
}
</style>