1.前置说明
请点这里
2.img元素
格式:
html"><img src="图片地址" alt="占位文字" width="图片宽度" height="图片高度">
其中alt是当图片加载失败时显示的文字 而且不同内核的浏览器显示出来的占位文字的效果也是不尽相同的
而如果同时设置了图片宽度和图片高度的话 可能会导致图片比例失调 为了保持原图片的比例 我们可以只设置width/height 浏览器会自动根据比例来计算出另外一个属性
还有就是alt是html5中img元素的必要属性
接下来是一个小小的演示
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="图片路径失败">
</body>
</html>

img元素的src属性值可以通过绝对路径或者相对路径进行表示
绝对路径:完整的图片路径表现形式
相对路径:不完整的图片路径表现形式(其中 .表示当前文件所在的路径 可以省略 而…则表示当前文件的上一级路径)
接下来分别通过绝对路径和相对路径来演示一下两种的区别
绝对路径
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="图片路径失败">
</body>
</html>

相对路径
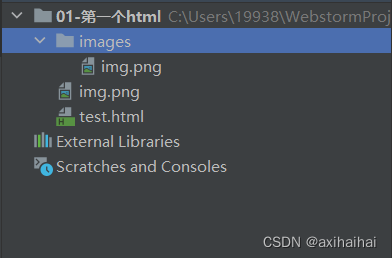
先展示一下文件结构

html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="./img.png" alt="图片路径失败">
</body>
</html>
当然以上写法也可以省略./
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="img.png" alt="图片路径失败">
</body>
</html>
当然我也可以获取当前路径下的images文件夹下的image图片 同样可以有两种方式表达图片的获取路径
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="images/img.png" alt="图片路径失败">
</body>
</html>
假设我们的文件结构如下图所示 依然是想要获取image图片的话 那么可以通过…的方式进行图片的获取
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img src="../img.png" alt="图片路径失败">
</body>
</html>
然后我们html文件中的路径分隔符都是以/表示 不管针对的是什么操作系统 都是如此(要和Windows操作系统中的路径分隔符\以示区别)
1.常用的图片格式
.png:静态图片 支持透明(不代表一定要透明效果)
.jpg:静态图片 不支持透明
.gif:静态图片、动态图片 支持透明
所谓透明效果其实指的就是图片的某些部分可以让背景透过显示
图片后缀名的修改并不会影响图片的本质(.jpg改成.gif 仍然保持不支持透明的特点)
2.像素
计算机所显示的图片其实就是由一堆像素(小正方块)组成的
而像素是图片显示的最小单位(图片是由一个个小正方块组合而成的 这些小正方块就是像素)
每个像素都只能显示一种颜色
组成图片的像素越多 那么图片就越清晰
我们平时所说的屏幕分辨率 其实都是以像素作为单位的