目录
背景:
发展历程:
盒子模型:
总结:
背景:
当我们打开网页时,看到的不仅仅是文字和图片,还有各种各样的排版、布局和设计。这些都离不开 CSS(层叠样式表)的功劳。
层叠样式表(英文全称:Cascading style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标记通用标记语言的一个子集)等文件样式的计算机语言,Css不仅可以可以静态的修饰网页,还可以配合脚本语言动态地对网页各个元素进行格式化。
发展历程:
一、CSS的发展历程 CSS 可谓经历了漫长的发展历程,从早期简单的样式标签到如今强大的 CSS3,它的进步让网页设计变得更加多姿多彩。
-
CSS的发明者:Håkon Wium Lie:
- CSS的概念最早由Håkon Wium Lie提出。他在1994年提出了"样式表"的想法,以解决早期网页设计中样式与内容耦合的问题。Lie的想法是通过定义样式表,让内容和样式分离,从而使网页设计更加灵活和易于维护。
-
关键合作伙伴:Bert Bos:
- Bert Bos是另一位对CSS早期发展贡献卓著的人物。Lie和Bos在1995年加入W3C(万维网联盟),共同推动CSS的规范化和标准化。Bert Bos的贡献在于进一步扩展和完善CSS的概念,帮助将CSS变成可行的标准。
-
CSS1的发布(1996年):
- 在W3C的推动下,CSS1规范于1996年12月发布。Håkon Wium Lie和Bert Bos是CSS1规范的主要作者。CSS1规范奠定了现代网页设计的基础,引入了样式表的概念,实现了样式与内容的分离。
-
CSS2和CSS2.1的进展:
- CSS2规范于1998年发布,增加了许多新特性,如定位、浮动、绝对定位等。这进一步增强了CSS的能力。CSS2.1在2004年发布,旨在修正CSS2中的错误并提高浏览器的兼容性。
-
CSS3的发展(2005年至今):
- CSS3是一个模块化的规范,涵盖了众多新特性,如圆角、阴影、渐变、动画、媒体查询等。这些特性使网页设计变得更加丰富和灵活。CSS3的开发涉及了许多开发者、设计师和浏览器厂商的共同努力
盒子模型:
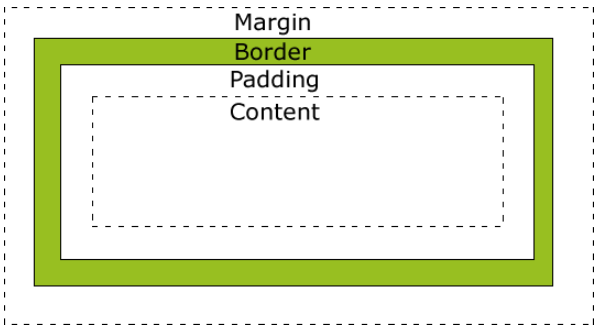
所有的HTML元素可以看做盒子,在CSS中,"box model"这一术语是用来设计布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素

-
内容框(Content Box):这是盒子模型的内部区域,用于显示元素的实际内容,如文本、图片等。
-
内边距(Padding):内边距是内容框与边框之间的空间,用于控制内容与边框之间的距离。
-
边框(Border):边框是内边距与外边距之间的边界,用于围绕内容框绘制线条或样式。
-
外边距(Margin):外边距是盒子与相邻元素之间的空间,用于控制元素与周围元素之间的距离。
通过设置这些属性,我们可以控制元素的大小、间距和样式,从而实现各种不同的页面布局和设计效果。
三、实战应用 让我们通过一个简单的例子来加深对CSS盒子模型的理解。假设我们有一个 div 元素,希望设置它的大小为300像素、内边距为20像素、边框为1像素实线、外边距为10像素。
div {width: 300px;height: 200px;padding: 20px;border: 1px solid green;margin: 10px;
}在上面的代码中,我们通过设置 width 和 height 属性来定义元素的大小,通过 padding、border 和 margin 属性来设置内边距、边框和外边距的大小和样式。这样,我们就成功地定义了一个带有内边距、边框和外边距的盒子元素。
总结:
CSS 的发展历程让网页设计变得更加丰富多彩,而盒子模型则是布局和设计的基础。通过灵活运用盒子模型的各种属性,我们可以实现各种不同风格的页面布局和设计效果,让网页变得更加生动有趣。希望通过这篇文章,你对 CSS 和盒子模型有了更深入的了解,可以更好地运用它们来设计出精美的网页。