LineEdit
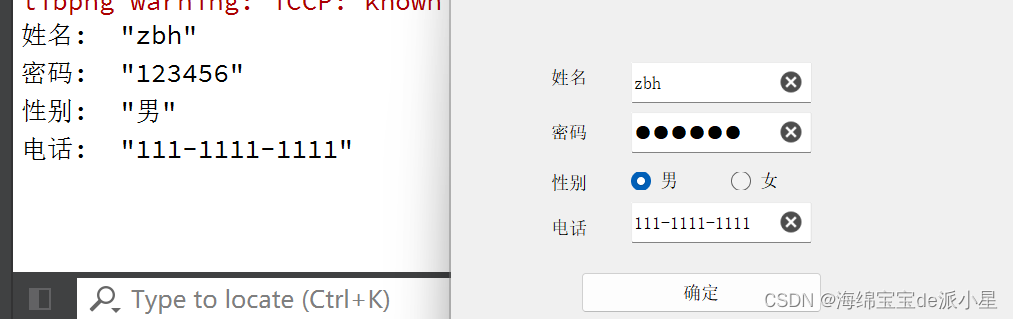
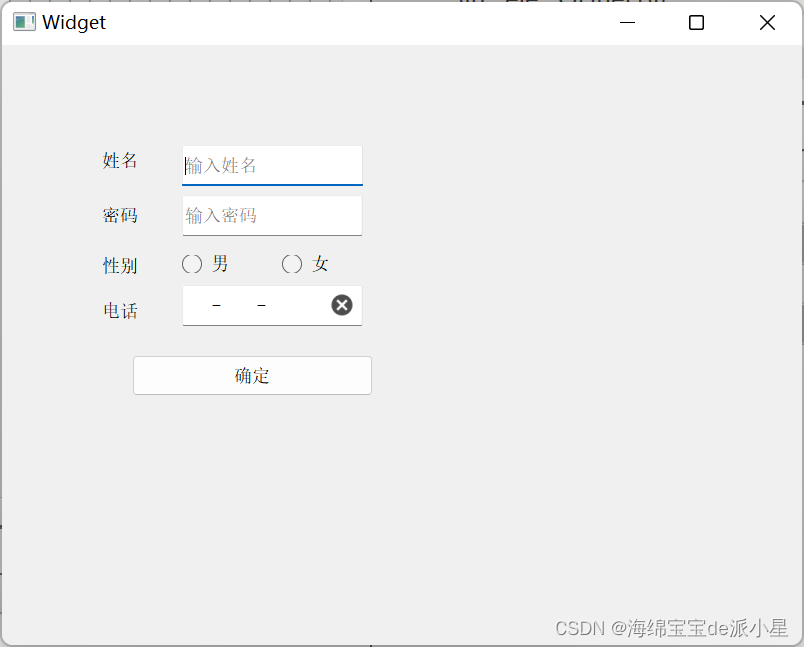
录入个人信息
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QString>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 初始化输入框ui->lineEdit_name->setPlaceholderText("输入姓名");ui->lineEdit_name->setClearButtonEnabled(true);ui->lineEdit_passwd->setPlaceholderText("输入密码");ui->lineEdit_passwd->setClearButtonEnabled(true);ui->lineEdit_passwd->setEchoMode(QLineEdit::Password);ui->lineEdit_tele->setPlaceholderText("输入电话");ui->lineEdit_tele->setClearButtonEnabled(true);ui->lineEdit_tele->setInputMask("000-0000-0000");
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{// 当点击的时候把信息拿出来QString gender = ui->radioButton_male->isChecked() ? "男" : "女";qDebug() << "姓名: " << ui->lineEdit_name->text();qDebug() << "密码: " << ui->lineEdit_passwd->text();qDebug() << "性别: " << gender;qDebug() << "电话: " << ui->lineEdit_tele->text();
}

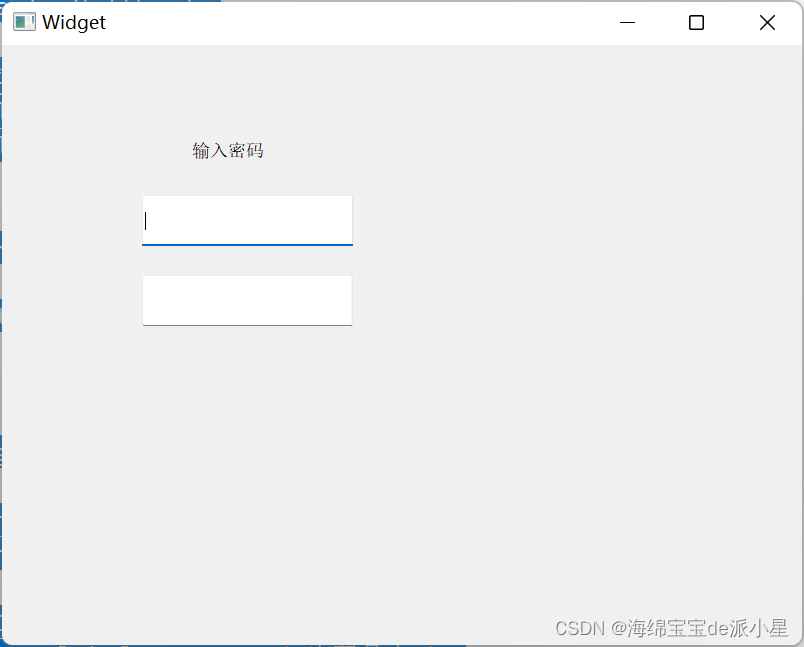
检验两次密码是否相同
#include "widget.h"
#include "ui_widget.h"
#include <QString>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置两个输入框是密码模式ui->lineEdit->setEchoMode(QLineEdit::Password);ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}Widget::~Widget()
{delete ui;
}void Widget::on_lineEdit_textEdited(const QString &arg1)
{QString s1 = ui->lineEdit->text();QString s2 = ui->lineEdit_2->text();if(s1.isEmpty() && s2.isEmpty())ui->label->setText("密码是空");else if(s1 == s2)ui->label->setText("密码一致");elseui->label->setText("密码不相同");
}void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{QString s1 = ui->lineEdit->text();QString s2 = ui->lineEdit_2->text();if(s1.isEmpty() && s2.isEmpty())ui->label->setText("密码是空");else if(s1 == s2)ui->label->setText("密码一致");elseui->label->setText("密码不相同");
}


切换显示密码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 初始化模式ui->lineEdit->setEchoMode(QLineEdit::Password);
}Widget::~Widget()
{delete ui;
}void Widget::on_checkBox_toggled(bool checked)
{if(checked)ui->lineEdit->setEchoMode(QLineEdit::Normal);elseui->lineEdit->setEchoMode(QLineEdit::Password);
}


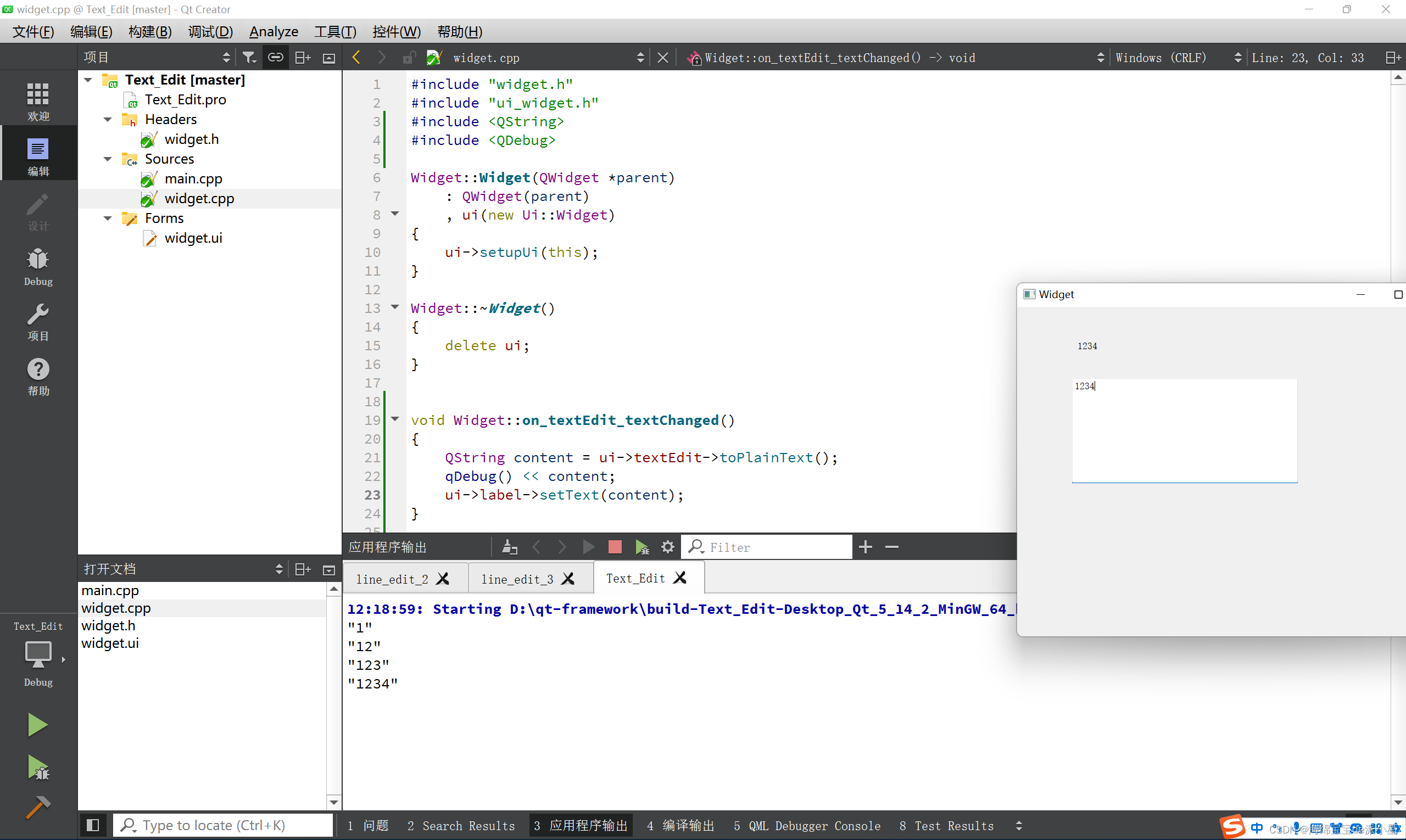
Text Edit
表示的是多行输入框,并且还能提供滚动条
获取多行输入框的内容
当多行输入框内容改变后,把对应的信息传递到label中即可
#include "widget.h"
#include "ui_widget.h"
#include <QString>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_textEdit_textChanged()
{QString content = ui->textEdit->toPlainText();qDebug() << content;ui->label->setText(content);
}
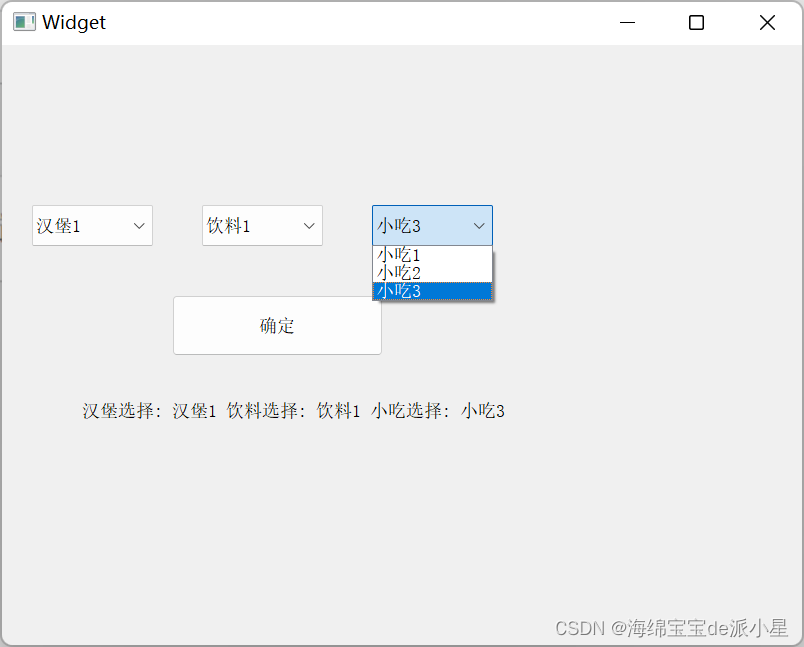
Combo Box
表示的是下拉框
使用下拉框模拟点餐系统
#include "widget.h"
#include "ui_widget.h"
#include <QString>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->comboBox->addItem("汉堡1");ui->comboBox->addItem("汉堡2");ui->comboBox_2->addItem("饮料1");ui->comboBox_2->addItem("饮料2");ui->comboBox_3->addItem("小吃1");ui->comboBox_3->addItem("小吃2");ui->comboBox_3->addItem("小吃3");
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString content = "汉堡选择: " + ui->comboBox->currentText();content += " 饮料选择: " + ui->comboBox_2->currentText();content += " 小吃选择: " + ui->comboBox_3->currentText();ui->label->setText(content);
}

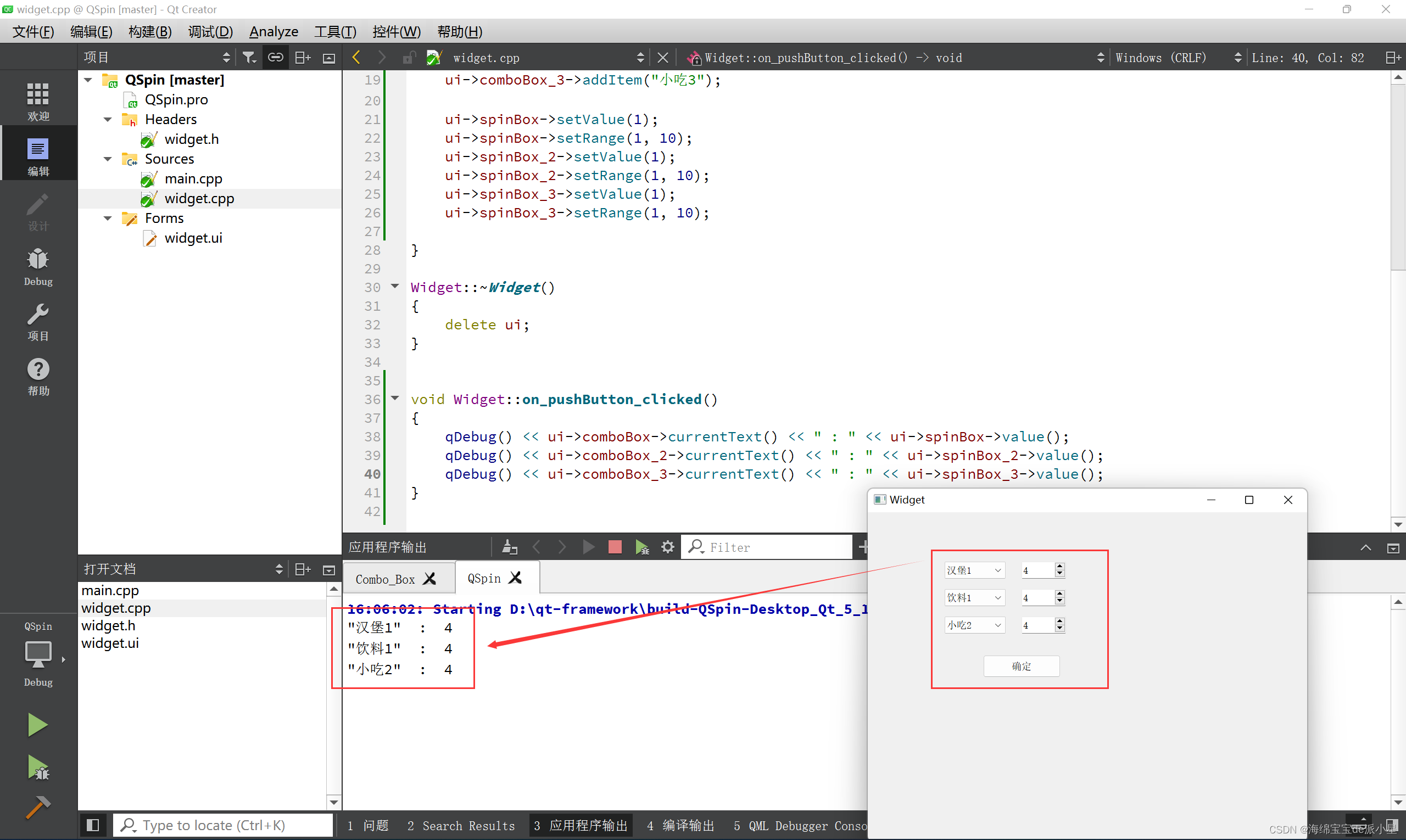
Spin Box
这个表示的是微调框,是带有按钮的输入框,可以用来输入整数或者浮点数,通过按钮来修改数值的大小
调整食物的份数
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->comboBox->addItem("汉堡1");ui->comboBox->addItem("汉堡2");ui->comboBox_2->addItem("饮料1");ui->comboBox_2->addItem("饮料2");ui->comboBox_3->addItem("小吃1");ui->comboBox_3->addItem("小吃2");ui->comboBox_3->addItem("小吃3");ui->spinBox->setValue(1);ui->spinBox->setRange(1, 10);ui->spinBox_2->setValue(1);ui->spinBox_2->setRange(1, 10);ui->spinBox_3->setValue(1);ui->spinBox_3->setRange(1, 10);}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << ui->comboBox->currentText() << " : " << ui->spinBox->value();qDebug() << ui->comboBox_2->currentText() << " : " << ui->spinBox_2->value();qDebug() << ui->comboBox_3->currentText() << " : " << ui->spinBox_3->value();
}
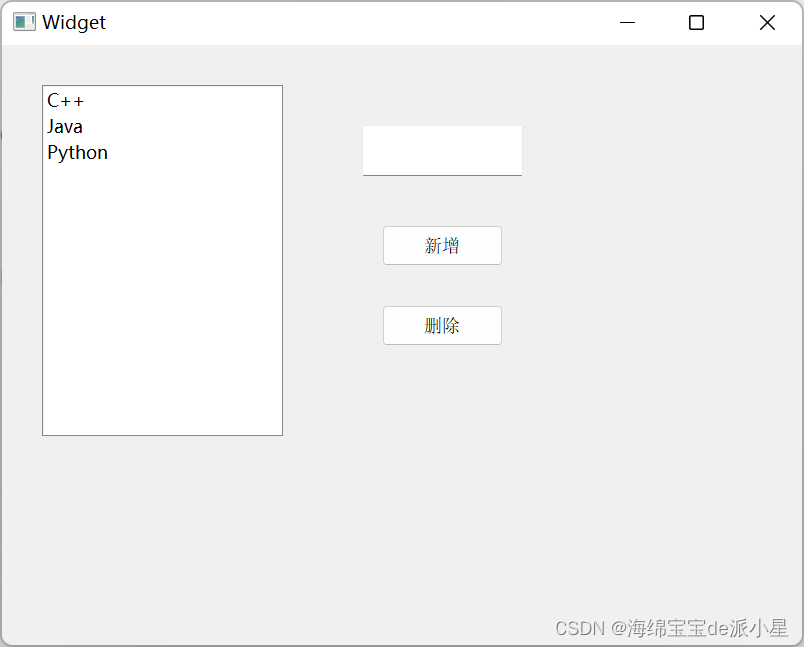
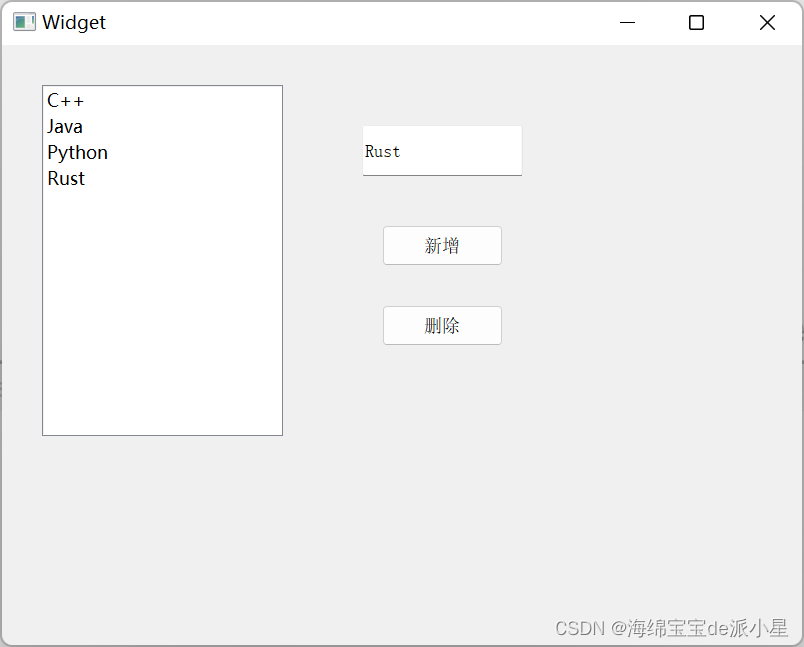
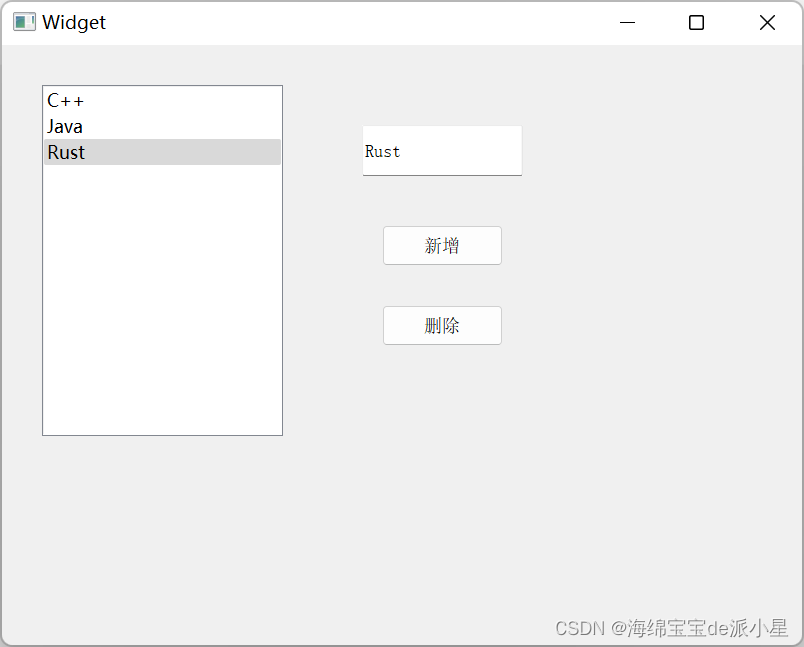
List Widget
使用ListWidget
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QString>
#include <QListWidgetItem>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->listWidget->addItem("C++");ui->listWidget->addItem("Java");ui->listWidget->addItem("Python");
}Widget::~Widget()
{delete ui;
}void Widget::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{if(current && previous)qDebug() << "当前选中: " << current->text() << "之前选中" << previous->text();
}void Widget::on_pushButton_clicked()
{// 获取到输入框内容QString text = ui->lineEdit->text();// 把内容加到列表中ui->listWidget->addItem(text);
}void Widget::on_pushButton_2_clicked()
{// 获取当前选中的一行int row = ui->listWidget->currentRow();ui->listWidget->takeItem(row);
}


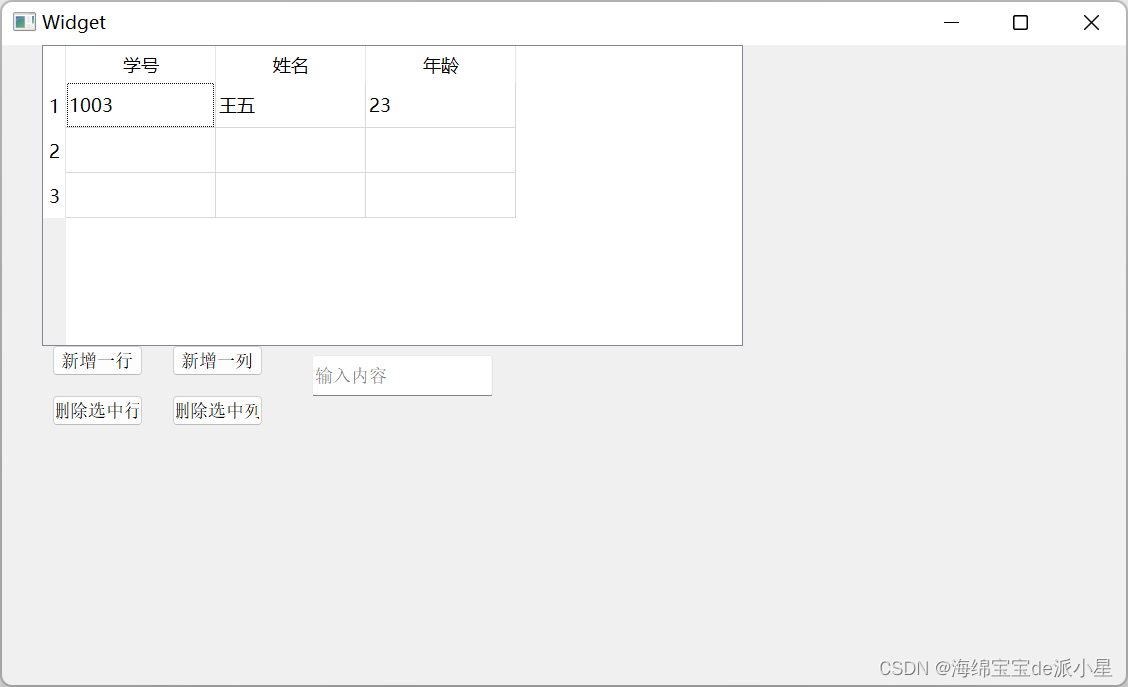
Table Widget
这个控件表示的是一个表格控件:
使用QTableWidget
#include "widget.h"
#include "ui_widget.h"
#include <QString>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建三行ui->tableWidget->insertRow(0);ui->tableWidget->insertRow(1);ui->tableWidget->insertRow(2);// 创建三列ui->tableWidget->insertColumn(0);ui->tableWidget->insertColumn(1);ui->tableWidget->insertColumn(2);// 设置一下列名ui->tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem("学号"));ui->tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem("姓名"));ui->tableWidget->setHorizontalHeaderItem(2, new QTableWidgetItem("年龄"));// 设置初始数据ui->tableWidget->setItem(0, 0, new QTableWidgetItem("1001"));ui->tableWidget->setItem(0, 1, new QTableWidgetItem("张三"));ui->tableWidget->setItem(0, 2, new QTableWidgetItem("20"));ui->tableWidget->setItem(0, 0, new QTableWidgetItem("1002"));ui->tableWidget->setItem(0, 1, new QTableWidgetItem("李四"));ui->tableWidget->setItem(0, 2, new QTableWidgetItem("24"));ui->tableWidget->setItem(0, 0, new QTableWidgetItem("1003"));ui->tableWidget->setItem(0, 1, new QTableWidgetItem("王五"));ui->tableWidget->setItem(0, 2, new QTableWidgetItem("23"));
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_add_row_clicked()
{// 获取行数 + 新增一行int row = ui->tableWidget->rowCount();ui->tableWidget->insertRow(row);
}void Widget::on_pushButton_add_cal_clicked()
{// 获取列数 + 新增一列int col = ui->tableWidget->columnCount();ui->tableWidget->insertColumn(col);// 设置列名QString colname = ui->lineEdit->text();ui->tableWidget->setHorizontalHeaderItem(col, new QTableWidgetItem(colname));
}void Widget::on_pushButton_del_row_clicked()
{// 删除指定行int row = ui->tableWidget->currentRow();ui->tableWidget->removeRow(row);
}void Widget::on_pushButton_del_cal_clicked()
{// 删除指定列int col = ui->tableWidget->currentColumn();ui->tableWidget->removeColumn(col);
}
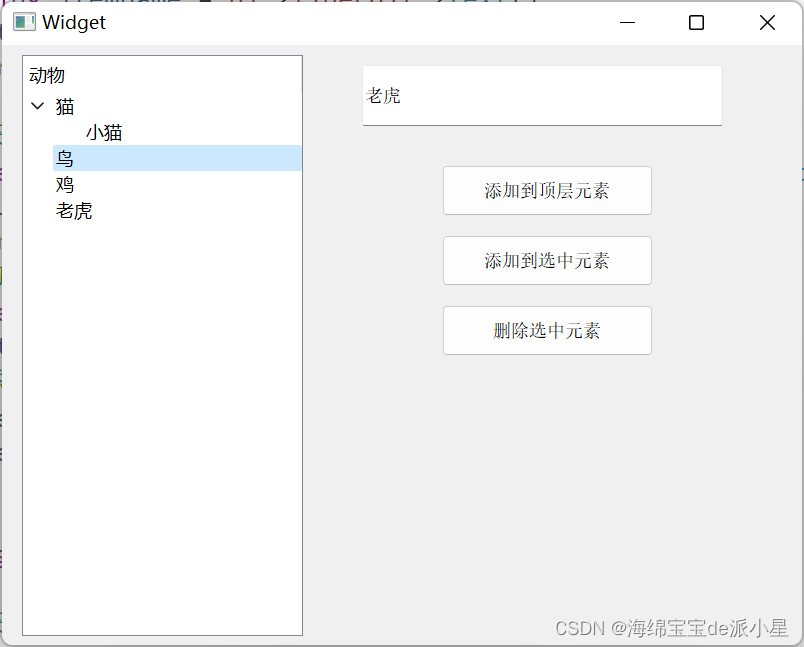
Tree Widget
这个控件中的元素都是一个QTreeWidgetItem,每一个都可以包含多个文本和图标,每个文本和图标是一个列
使用QTreeWidget
#include "widget.h"
#include "ui_widget.h"
#include <QString>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->treeWidget->setHeaderLabel("动物");QTreeWidgetItem* treeitem1 = new QTreeWidgetItem();treeitem1->setText(0, "猫");ui->treeWidget->addTopLevelItem(treeitem1);QTreeWidgetItem* treeitem2 = new QTreeWidgetItem();treeitem2->setText(0, "鸟");ui->treeWidget->addTopLevelItem(treeitem2);QTreeWidgetItem* treeitem3 = new QTreeWidgetItem();treeitem3->setText(0, "鸡");ui->treeWidget->addTopLevelItem(treeitem3);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString itemname = ui->lineEdit->text();if(itemname.isEmpty())return;QTreeWidgetItem* treeitem = new QTreeWidgetItem();treeitem->setText(0, itemname);ui->treeWidget->addTopLevelItem(treeitem);}void Widget::on_pushButton_2_clicked()
{QString itemname = ui->lineEdit->text();if(itemname.isEmpty())return;// 获取一下当前选中的信息QTreeWidgetItem* currentitem = ui->treeWidget->currentItem();if(currentitem == NULL)return;// 构造新的ItemQTreeWidgetItem* newitem = new QTreeWidgetItem();newitem->setText(0, itemname);// 添加到选中节点currentitem->addChild(newitem);currentitem->setExpanded(true);
}void Widget::on_pushButton_3_clicked()
{// 获取一下当前选中的信息QTreeWidgetItem* currentitem = ui->treeWidget->currentItem();if(currentitem == NULL)return;// 获取一下父节点QTreeWidgetItem* parent = currentitem->parent();if(parent == NULL)ui->treeWidget->takeTopLevelItem(ui->treeWidget->indexOfTopLevelItem(currentitem));elseparent->removeChild(currentitem);
}