1.使用百分比设置间距
app:layout_constraintHorizontal_bias="0.4" 水平偏移(0-1)
app:layout_constraintVertical_bias="0.4" 垂直偏移 (0-1)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ..."><TextViewandroid:layout_width="10dp"android:layout_height="10dp"app:layout_constraintHorizontal_bias="0.4"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"/>
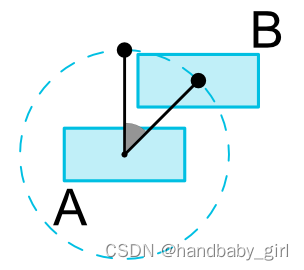
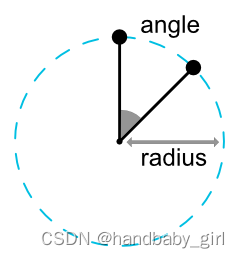
</androidx.constraintlayout.widget.ConstraintLayout>2.使用角度设置控件的位置
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ..."><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:background="@color/red"android:text="A"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.4"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"/><TextViewandroid:id="@+id/tv2"android:layout_width="50dp"android:layout_height="50dp"android:background="@color/blue"android:text="B"app:layout_constraintCircle="@+id/tv1"app:layout_constraintCircleAngle="45"app:layout_constraintCircleRadius="175dp"/></androidx.constraintlayout.widget.ConstraintLayout>

3.设置宽高比例
注意:这个属性需要 宽高至少有一个属性设置成0dp,否则无效。
app:layout_constraintDimensionRatio="2:1" //宽度:高度 2:1
app:layout_constraintDimensionRatio="2.0" //宽度:高度 2:1
//宽度是高度的1.2倍 W表示宽度通过比值计算得来
app:layout_constraintDimensionRatio="W,1.2"//两个效果相同
app:layout_constraintDimensionRatio="W,1.2:1"//两个效果相同
android:layout_width="0dp"
android:layout_height="130dp"
//高度是宽度的1.2倍 H表示宽度通过比值计算得来
app:layout_constraintDimensionRatio="H,1.2"//两个效果相同
app:layout_constraintDimensionRatio="H,1.2:1"//两个效果相同
android:layout_width="130dp"
android:layout_height="0dp"
4.间距在控件隐藏下也起作用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ..><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:text="A"android:visibility="visible"/><TextViewandroid:id="@+id/tv2"android:layout_width="50dp"android:layout_height="50dp"android:layout_marginStart="10dp"android:text="B"app:layout_constraintLeft_toRightOf="@id/tv1"app:layout_goneMarginStart="50dp"/></androidx.constraintlayout.widget.ConstraintLayout>在控件tv1隐藏的情况下,app:layout_goneMarginStart="50dp" 这个50dp也有效果
5.Group 对一组控件同时隐藏或显示
用法:app:constraint_referenced_ids="控件id1,控件id2"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ...><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:text="A"/><TextViewandroid:id="@+id/tv2"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="10dp"android:text="B"app:layout_constraintLeft_toRightOf="@id/tv1"tools:ignore="MissingConstraints"/><androidx.constraintlayout.widget.Groupandroid:id="@+id/group1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="visible"app:constraint_referenced_ids="tv1,tv2"/></androidx.constraintlayout.widget.ConstraintLayout>通过设置group1控件,来控制tv1、tv2的显示与隐藏
6.Flow 流式布局
//水平方向之间的间距
app:flow_horizontalGap="10dp"//垂直方向之间的间距
app:flow_verticalGap="10dp"//流布局属性 : none chain aligned
app:flow_wrapMode="aligned"none: 水平方向 超出屏幕不显示(默认)chain:水平方向 超出屏幕换行 换行后的View平分下一行aligned:水平方向 超出屏幕换行 换行后的View 挨着显示<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ...><TextViewandroid:id="@+id/tv1"android:layout_width="80dp"android:layout_height="80dp"android:text="A"/><TextViewandroid:id="@+id/tv2"android:layout_width="80dp"android:layout_height="80dp"android:text="B"android:layout_marginLeft="10dp"/><TextViewandroid:id="@+id/tv3"android:layout_width="80dp"android:layout_height="80dp"android:text="C"android:layout_marginLeft="10dp"/><TextViewandroid:id="@+id/tv4"android:layout_width="80dp"android:layout_height="80dp"android:text="D"android:layout_marginLeft="10dp"/><TextViewandroid:id="@+id/tv5"android:layout_width="80dp"android:layout_height="80dp"android:text="E"android:layout_marginLeft="10dp"/><androidx.constraintlayout.helper.widget.Flowandroid:layout_width="wrap_content"android:layout_height="wrap_content"app:constraint_referenced_ids="tv1,tv2,tv3,tv4,tv5"app:flow_horizontalGap="10dp"app:flow_verticalGap="10dp"app:flow_wrapMode="aligned"/></androidx.constraintlayout.widget.ConstraintLayout>app:flow_wrapMode="none",效果如下

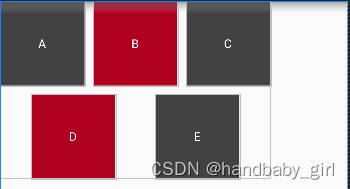
app:flow_wrapMode="aligned",效果如下

app:flow_wrapMode="chain",效果如下

7.Flow 流式布局对齐方式
//对齐方向 :top bottom center baseline
app:flow_verticalAlign="xxx"
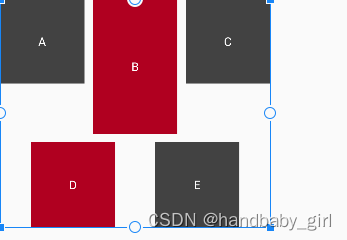
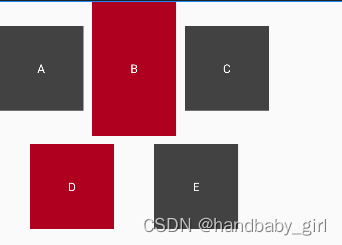
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ConstraintLayoutActivity"><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:background="@color/cardview_dark_background"android:gravity="center"android:text="A"android:textColor="#FFFFFF"/><TextViewandroid:id="@+id/tv2"android:layout_width="100dp"android:layout_height="160dp"android:layout_marginLeft="10dp"android:background="@color/design_default_color_error"android:gravity="center"android:text="B"android:textColor="#FFFFFF"/><TextViewandroid:id="@+id/tv3"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="10dp"android:background="@color/cardview_dark_background"android:gravity="center"android:text="C"android:textColor="#FFFFFF"tools:ignore="MissingConstraints"/><TextViewandroid:id="@+id/tv4"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="10dp"android:background="@color/design_default_color_error"android:gravity="center"android:text="D"android:textColor="#FFFFFF"tools:ignore="MissingConstraints"/><TextViewandroid:id="@+id/tv5"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginLeft="10dp"android:background="@color/cardview_dark_background"android:gravity="center"android:text="E"android:textColor="#FFFFFF"tools:ignore="MissingConstraints"/><androidx.constraintlayout.helper.widget.Flowandroid:layout_width="wrap_content"android:layout_height="wrap_content"app:constraint_referenced_ids="tv1,tv2,tv3,tv4,tv5"app:flow_horizontalGap="10dp"app:flow_verticalGap="10dp"app:flow_wrapMode="chain"app:flow_verticalAlign="top"tools:ignore="MissingConstraints"/></androidx.constraintlayout.widget.ConstraintLayout>app:flow_verticalAlign="top"

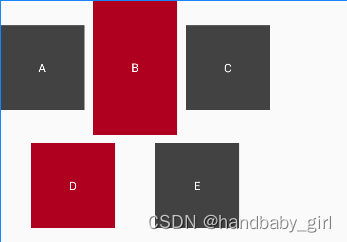
app:flow_verticalAlign="center" or "baseline"

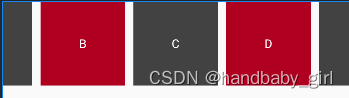
8.Flow 流式布局约束每行数量个数
//flow_wrapMode 为aligned或者chian时 指定每行个数
app:flow_maxElementsWrap="2" ,如图:

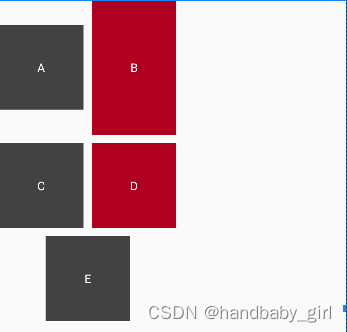
app:flow_maxElementsWrap="3" ,如图:

9.Guideline 参考线,控件以这个作为参考物布局,但是这个线不会显示
//对齐方式 vertical&horizontal
android:orientation="vertical"
//距离父布局宽度或高度的百分比 [0,1]
app:layout_constraintGuide_percent="0.5"
//距离父布局起始位置的距离 xxdp
app:layout_constraintGuide_begin="10dp"
//距离父布局结束位置的距离 xxdp
app:layout_constraintGuide_end="10dp"
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ConstraintLayoutActivity"><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.2" /><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:background="@color/cardview_dark_background"android:gravity="center"android:text="A"android:textColor="#FFFFFF"app:layout_constraintLeft_toRightOf="@id/guideline"/></androidx.constraintlayout.widget.ConstraintLayout>如图:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout ..><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline"...android:orientation="horizontal"app:layout_constraintGuide_percent="0.2" /><TextViewandroid:id="@+id/tv1"...app:layout_constraintTop_toBottomOf="@id/guideline"/>
</..>如图:
10.Barrier 控制Barrier相对于给定的View的位置
用法取值: left right top bottom start end
app:barrierDirection="end"
//取值是要依赖的控件的id
app:constraint_referenced_ids
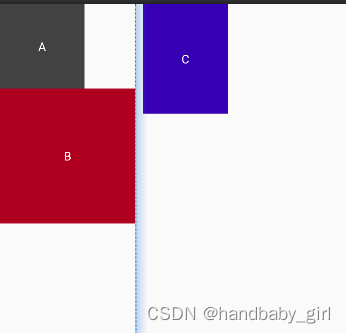
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout ...><TextViewandroid:id="@+id/tv1"android:layout_width="100dp"android:layout_height="100dp"android:background="@color/cardview_dark_background"android:gravity="center"android:text="A"android:textColor="#FFFFFF"app:layout_constraintStart_toStartOf="parent"/><TextViewandroid:id="@+id/tv2"android:layout_width="160dp"android:layout_height="160dp"android:background="@color/design_default_color_error"android:gravity="center"android:text="B"android:textColor="#FFFFFF"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/tv1"/><androidx.constraintlayout.widget.Barrierandroid:id="@+id/barrier"android:layout_width="wrap_content"android:layout_height="wrap_content"app:barrierDirection="end"app:constraint_referenced_ids="tv1,tv2" /><TextViewandroid:id="@+id/tv3"android:layout_width="100dp"android:layout_height="130dp"android:layout_marginLeft="10dp"android:background="@color/design_default_color_primary_dark"android:gravity="center"android:text="C"android:textColor="#FFFFFF"app:layout_constraintLeft_toRightOf="@id/barrier"/>
</...>如图:
11.ImageFilterView 图片滤镜效果、也调整图片为圆角图片
图片叠加效果:
src:背景层的图片;
altSrc:组件上层显示的图片,默认不显示,因为它的透明度为0;
crossfade:调节altSrc中图片的透明度,数值从0-1.默认值为0,表示全透明,1表示不透明
<androidx.constraintlayout.utils.widget.ImageFilterViewandroid:src="@drawable/background"app:altSrc="@drawable/foreground"app:crossfade="0.8"/>图片圆角效果:
-
app:round="100dp" //通过长度来控制圆角的弧度(取值0-size/2之间)
-
app:roundPercent="0.4" //通过百分比来控制圆角的弧度(取值0-1之间,默认0无圆角)
<androidx.constraintlayout.utils.widget.ImageFilterViewandroid:src="@mipmap/ic_launcher"app:altSrc="@mipmap/heart_rate"app:crossfade="0.5"app:roundPercent="0.4"android:layout_height="100dp"android:layout_width="100dp"android:id="@+id/iv1"/> 设置之后---》
设置之后---》
滤镜效果:
app:saturation:饱和度。默认值为1,0为灰阶样式,大于1的数值都是超饱和状态
 设置之后---》
设置之后---》
app:brightness:亮度。默认值为1,值越大亮度越高。
 设置之后---》
设置之后---》
app:warmth:色温。默认值为1,小于1是冷色调,大于1是暖色调。
 设置之后---》
设置之后---》
app:contrast:对比度。默认值为1,为0时图片全黑,大于1的数值都是高对比度状态。
 设置之后---》
设置之后---》
app:overlay:定义alt图像是在原始图像的顶部淡入,还是与其交叉淡入。默认值为true。对于半透明对象设置为false。