常量声明
let用于声明变量,而const用于声明常量。两者的区别是变量在赋值后可以修改,而常量在赋值后便不能修改。
const b:number = 200;类型判断
如果一个变量或常量的声明包含了初始值,TS便可以根据初始值进行类型判断,此时我们就可以不显示指定其类型。
let c = 50;
console.log(typeof c);
常用的数据类型
number
number表示数字、整数和浮点数,例如:100、-33、2.5、-3.9
let a:number = 100;
let b:number = -33;
let c:number = 2.5;
let d:number = -3.9;string
string表示字符串
let a:string = '你好';
let b:string = 'hello';boolean
boolean表示布尔值,可选为:true、false
let isOpen:boolean = true
let isDone:boolean = false数组
let a: number[] = []
let b: string[] = ['你好','hello']对象
在TS中,对象(object)是⼀种⼀系列由属性名称和属性值组成的数据结构,例如 姓名 :' 张三 ', 年
龄 :10, 性别 :' 男 ' 。对象类型的声明需要包含所有属性的名称及类型,例如 {name: string,
age: number, gender: string} ,对象类型的变量可以通过对象字⾯量⸺ {name:' 张
三 ', age:10, gender:' 男 '} 进⾏初始化。
let person: {name:string, age:number, gender:string} = {name:'张三', age:10,
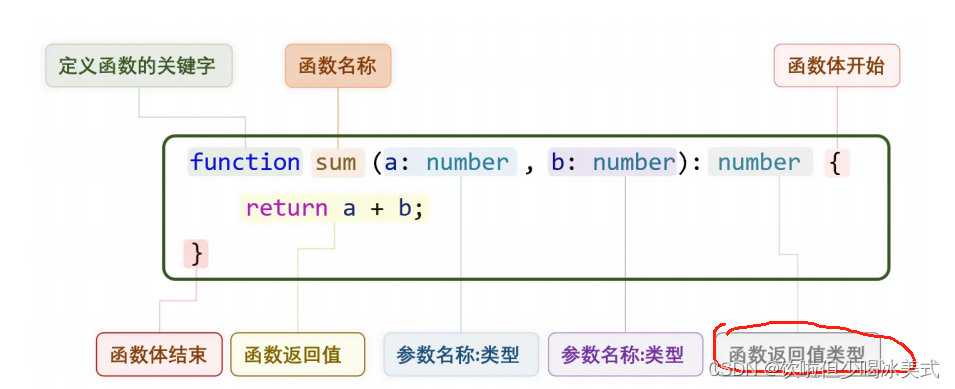
gender: '男'};函数
function sum(a: number, b:number): number {return a + b;
}一定要注意格式

特殊语法
可选参数
可选参数通过参数名后的 ? 进行标识,如以下案例的 gender? 参数
function getPersonInfo(name: string, age:number, gender?: string): string {if (gender === undefined) {gender = '未知'}return `name:${name},age:${age},gender:${gender}`;}let p1 = getPersonInfo('zhangsan',10,'男');
let p2 = getPersonInfo('list', 15);console.log(p1);
console.log(p2); 注:调⽤函数时,未传递可选参数,则该参数的值为 undefined 。
默认参数
可在函数的参数列表为参数指定默认值,如以下案例中的 gender: string=' 未知 ' 参数。
function getPersonInfo(name: string, age: number, gender: string='未知'): string
{return `name:${name},age:${age},gender:${gender}`;}let p1 = getPersonInfo('zhangsan',10,'男');
let p2 = getPersonInfo('lisa',15);console.log(p1);
console.log(p2); 联合类型
⼀个函数可能⽤于处理不同类型的值,这种情况可以使⽤联合类型,例如以下案例中的 message:
number | string
function printNumberOrString(message: number | string) {console.log(message)
}printNumberOrString('a')
printNumberOrString(1)任意类型
若函数需要处理任意类型的值,则可以使⽤ any 类型,例如以下案例中的 message: any
function print(message:any) {console.log(message)
} print('a')
print(1)
print(true)返回值详解
特殊类型
若函数没有返回值,则可以使⽤ void 作为返回值类型,其含义为空。
function test(): void {console.log('hello');
} 类型推断
函数的返回值类型可根据函数内容推断出来,因此可以省略不写
function test() {console.log('hello');
}function sum(a: number, b:number) {return a + b;
} 函数声明特殊语法
匿名函数
匿名函数的语法结构简洁,特别适⽤于简单且仅需⼀次性使⽤的场景。
let numbers: number[] = [1,2,3,4,5]
numbers.forEach(function(number) {console.log(number);
}
) 箭头函数
匿名函数的语法还可以进⼀步的简化,只保留参数列表和函数体两个核⼼部分,两者⽤ => 符号连
接。
let numbers: number[] = [1,2,3,4,5]
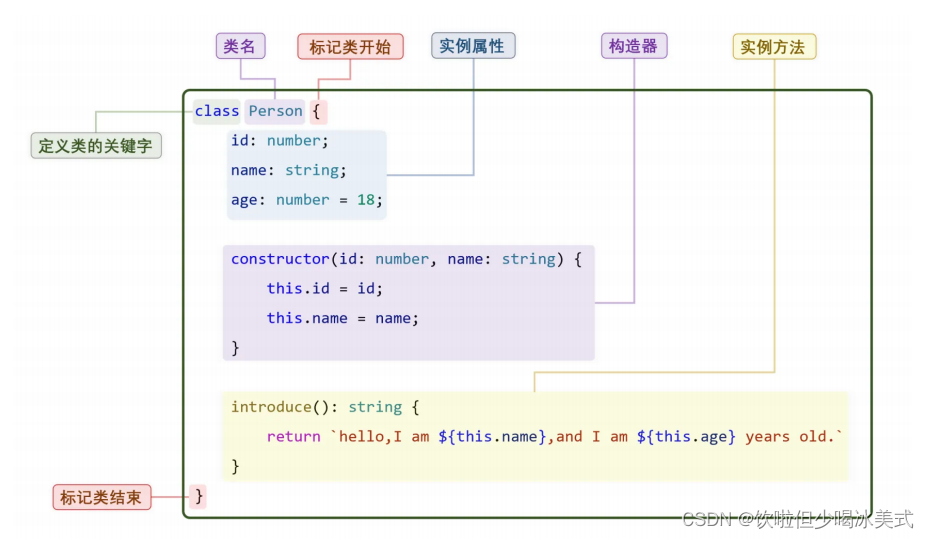
numbers.forEach((num) => { console.log(num) })类(class)
概述
类(class)是⾯向对象编程语⾔中的⼀个重要概念。
⾯向对象编程(Object-Oriented Programming,简称OOP)是⼀种编程范式,其核⼼理念在于将程 序中的数据与操作数据的⽅法有机地组织成对象,从⽽使程序结构更加模块化和易于理解。通过对象之间的协同合作,实现更为复杂的程序功能。类(class)是对象的蓝图或模板,它定义了对象的属性(数据)和⾏为(⽅法)。通过类可以创建多个具有相似结构和⾏为的对象。例如定义⼀个 Person 类,其对象可以有 张三 、 李四 等等

对象创建语法
创建对象的关键字为 new ,具体语法如下
let person = new Person(1, 'zhangsan');对象属性的访问
console.log(person.name); //读person.name = 'lisa' //写console.log(person.name)对象⽅法的调⽤
对象创建后,便可通过对象调⽤类中声明的⽅法,如下
let intro = person.introduce();
console.log(intro); 静态成员
Typescript 中的类中可以包含静态成员(静态属性和静态⽅法),静态成员⾪属于类本⾝,⽽不属于某个对象实例。静态成员通⽤⽤于定义⼀些常量,或者⼯具⽅法。
声明静态成员
class Constants {static count:number = 1;
}class Utils {static toLowerCase(str:string) {return str.toLowerCase();}
}console.log(Constants.count);
console.log(Utils.toLowerCase('Hello World'));//使用静态成员无需通过对象实例访问,直接通过类本身访问即可