单元素/组件过渡
Vue在插入、更新或者移除 DOM 时,提供多种不同方式的过渡效果(一个淡入淡出的效果)
在条件渲染(使用v-if)、条件展示(使用v-show)、动态组件、组件根节点等情形中,可以给任何元素和组件添加进入/离开过渡
Vue提供了内置的过渡封装组件<transition>,该组件用于包裹要实现过渡效果的组件
语法如下:
<transition name = "过渡名称">
<!--要实现过渡效果的组件-->
</transition>
class过渡
过渡效果分为两部分:进入和离开,在进入/离开的过渡中,有6个class切换
1. v-enter-from 定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2. v-enter-active 定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间、延迟和曲线函数。
3. v-enter-to 定义进入过渡的结束状态。在元素被插入之后下一帧生效(与此同时 v-venter-from 被移除),在过渡/动画完成之后移除。
4. v-leave-from 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 5. v-leave-active 定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间、延迟和曲线函数。
6. v-leave-to 定义过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 vleave-from 被删除),在过渡/动画完成之后移除。
css过渡
常用的过渡一般都是CSS过渡
CSS过渡,顾名思义也就是使用过渡class定义CSS实现过渡效果
css动画
CSS动画与CSS过渡用法相同
区别是在动画中v-enter类名在节点插入DOM后不会立即被删除,而是在animationend(动画结束)事件触发时删除
同时使用过渡和动画
在一些应用场景中,需要给一个元素同时设置过渡和动画,比如 animation 很快的被触发并完成,而 transition 效果还没结束。这时,需要使用 type属性并设置 animation 或 transition值来明确声明需要Vue监听的类型。
在<transition> 组件的 duration prop上可显性定义过渡持续时间(以毫秒计)
比如,定制进入和移出的持续时间:
<transition :duration="{ enter:1000, leave: 2000 }">...</transition>
还可以通过appear属性设置DOM节点在初始渲染的过渡(页面加载的初次过渡动画):<transition appear>...</transition>
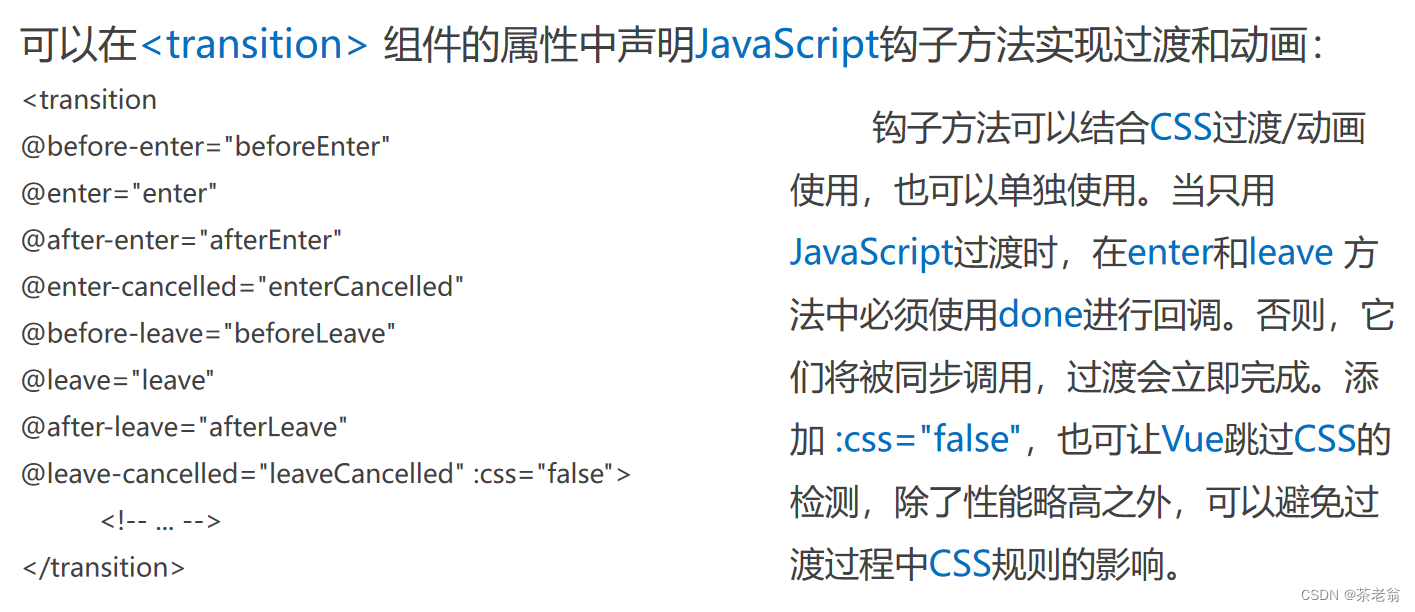
JavaScript 钩子方法
多元素/组件过渡
对于原生元素可以使用v-if/v-else实现多元素过渡。
最常见的多元素过渡是一个列表和描述这个列表为空消息的元素:
<transition>
<table v-if="items.length > 0">
<!-- ... -->
</table>
<p v-else>没有列表内容</p>
</transition>
实际上,通过使用多个v-if或将单个元素绑定到一个动态属性上,可以在任意数量的元素之间进行过渡。
可以使用多组件过渡将多个组件包装成动态组件的效果
列表过渡
对于列表元素,可使用<transition-group>组件进行过渡。
<transition-group>组件具有以下几个特点:
1、不同于 <transition>组件,它默认以<span>元素渲染。
2、过渡模式不可用,因为不再相互切换特有的元素。
3、内部元素需要提供唯一的key属性值。
4、CSS过渡类将会应用在组件内部的元素中,而不是组件本身。
<transition-group> 组件不仅可以进入和离开列表过渡,还可以通过v-move特性改变定位,进行平滑过渡。
v-move特性像之前的类名一样,可以通过name属性来自定义前缀
利用move属性,进行变换过渡,即一个列表中的列表项既不增加也不减少,只是不断地变换其位置
FLIP动画不仅可以实现单列表过渡,多维网格列表的过渡也同样简单
总结
Vue的过渡与动画,主要用到transition组件,该组件一般搭配v-if、v-show、动态组件、组件根节点来使用。
对列表进行过渡渲染时,不能再使用transition,必须使用transition-group组件包裹。如果需要实现列表进入时的动画,可以给transition-group添加appear属性即可。
在Vue中,元素过渡的流程是:
1、将要过渡的元素放入transition组件中。可以写多个transition组件,如果没有定义名称,在写6个class时,那么v-开头的class可以控制所有的过渡,如果给了名称,那么只能控制与名称对应的过渡。
2、通过vue实现对transition中的元素进行插入或删除操作。
3、在对应的6个class中写CSS代码,实现在插入或删除完成前过渡效果。

![[华为OD] C卷 服务器cpu交换 现有两组服务器QA和B,每组有多个算力不同的CPU 100](https://img-blog.csdnimg.cn/direct/1eb87152be58441ba3aec18a40c83f7e.png)