每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行! 订阅:https://rengongzhineng.io/

过去两年里,生成性AI作为开发环境中的一项工具,从根本上改变了开发者的工作场景。2022年,我们推出了GitHub Copilot,这是一种在编辑器中的自动完成配对编程工具,提升了高达55%的开发者生产力。如今,Copilot已成为最广泛使用的AI开发工具。到了2023年,我们又推出了GitHub Copilot Chat——解锁了在编码、调试和测试中使用自然语言的能力——允许开发者实时与代码对话。
在去年GitHub Universe的早期展示后,今天,我们正重新想象开发者体验的本质,推出了GitHub Copilot Workspace的技术预览版:一个原生支持Copilot的开发环境。在Copilot Workspace中,开发者现在可以用自然语言进行头脑风暴、计划、构建、测试和运行代码。这种新的以任务为中心的体验,从头到尾利用不同的Copilot驱动代理,同时让开发者完全控制整个过程。
Copilot Workspace代表了一种全新的、使用自然语言构建软件的方式,它专门设计来提供(而非替代)开发者的创造力,使开发更快、更简单。通过Copilot Workspace,我们将赋予经验丰富的开发者作为系统思考者的能力,并大幅降低进入软件构建领域的门槛。
欢迎来到新开发环境的第一天。以下是它的工作方式:
一切从任务开始……
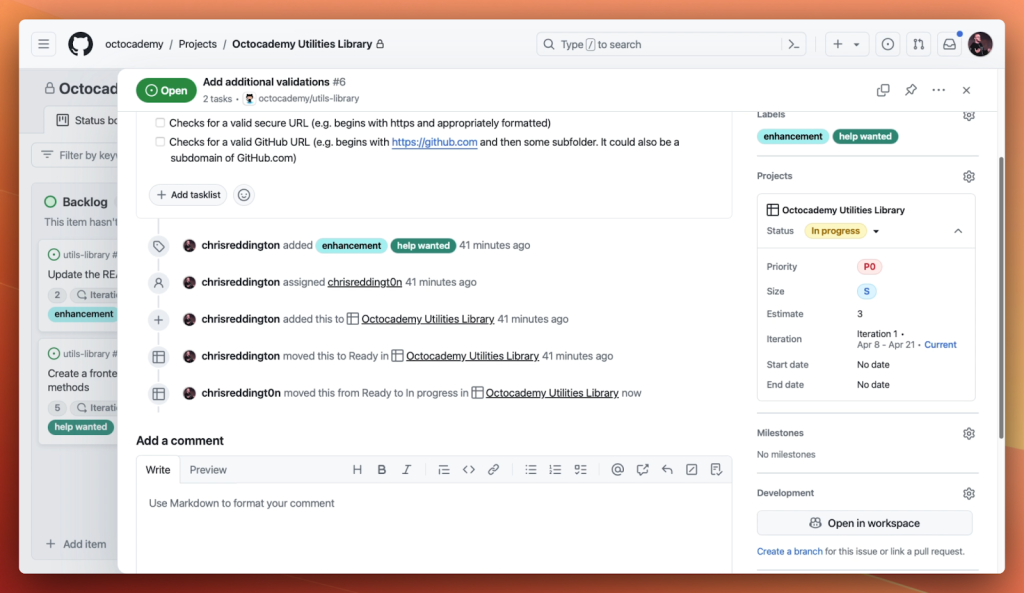
从一个任务开始。从GitHub问题、拉取请求或仓库打开GitHub Copilot Workspace。(octoacademy仓库中的问题截图。)

对开发者来说,进入门槛几乎总是从开始就设置了障碍。想想你在一个大项目、功能请求或甚至是报告错误的第一步时常常遇到的障碍,仅仅因为你不知道如何开始。GitHub Copilot Workspace就在起点处迎接开发者:一个GitHub仓库或GitHub问题。通过利用Copilot代理作为第二大脑,开发者从一开始就有了AI的帮助。
…Workspace构建完整计划
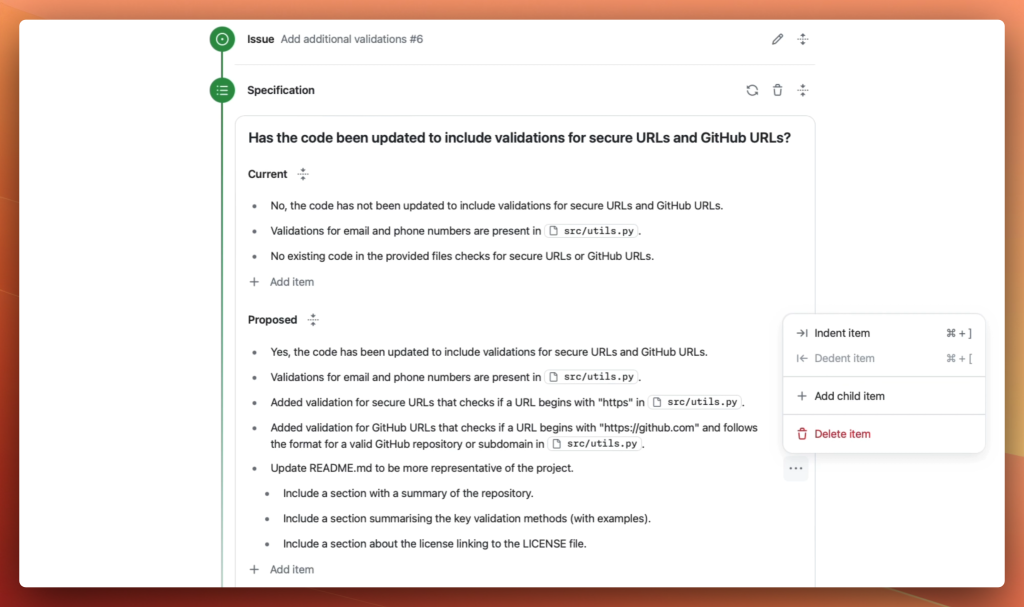
从你的任务进展到一个规范,概述你希望用Copilot Workspace实现的目标。步骤是可编辑的,使你能够对想法进行迭代。

从那里开始,Copilot Workspace提供了一个一步步的计划来解决问题,这些计划基于对代码库、问题回复等的深入理解。它提供了你需要的一切来验证计划,并以自然语言的形式测试代码。

而且完全可以编辑……
然后调整你的行动计划,添加步骤和一般注释。计划实施后,你可以查看PR差异视图并根据需要进行编辑。
GitHub Copilot Workspace提出的所有内容——从计划到代码——都是完全可编辑的,允许你迭代直到对前路充满信心。你保留了所有的自主权,而Copilot Workspace减轻了你的认知负担。一旦你对代码感到满意,你可以使用集成的终端来运行单元测试、构建和适当的检查。一旦你对计划感到满意,你可以直接在Copilot Workspace中运行你的代码,跳入底层的GitHub Codespace,并调整所有代码更改直到你对最终结果感到满意。你还可以通过链接即时与你的团队共享工作区,以便他们可以查看你的工作甚至尝试他们自己的迭代。
然后剩下的就是提交你的拉取请求,运行你的GitHub Actions,进行安全代码扫描,并请求你的团队成员进行人工代码审查。最棒的是,他们可以利用你的Copilot Workspace来看到你是如何从想法到代码的。
另外:GitHub Copilot Workspace也支持移动设备
而且因为灵感随时可能到来,GitHub Copilot Workspace被设计为可以在任何设备上使用——无论是在桌面、笔记本电脑上,还是在外出时,都能实现真正的开发环境。