相关文章
自动化测试——Selenium:开启Web应用测试的新篇章
自动化测试——Selenium:开启Web应用测试的新篇章
摘要: 随着Web技术的迅猛发展,Web应用的质量和性能成为了企业竞争力的重要指标。自动化测试作为软件测试领域的重要技术,对于提高测试效率、保证产品质量具有显著优势。Selenium…
C# winform 漂亮的日期时间控件
源代码下载:
https://download.csdn.net/download/gaoxiang19820514/89242240
效果图 在 HZH-Controls控件 基础上修改的日期控件
因为HZH_Controls控件 中的日期控件太大了,
我的程序中需要多个日期时间的控件放不下,主题是绿色的&#…
Linux——进程控制
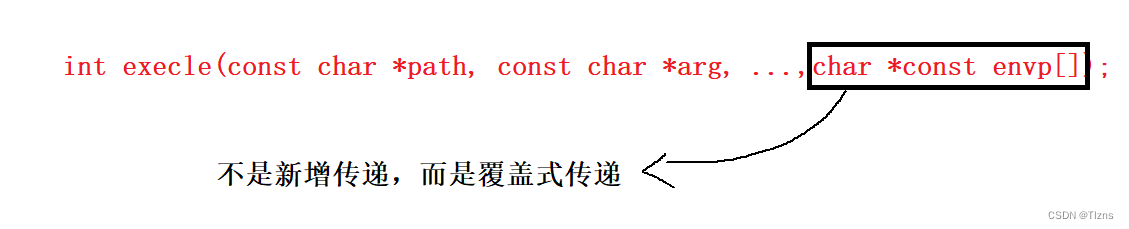
Linux——进程控制 文章目录 Linux——进程控制一、进程创建二、进程终止2.1 退出码2.2 进程退出场景2.3 进程常见退出方法 三、进程等待3.1 进程等待的必要性3.2 进程等待的方法 四、进程替换4.1 替换原理4.2 替换函数4.3 替换细节 五、实现简易版myshell 一、进程创建
上篇文…
css实现dom脱离文档流定位固定位置
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性。通过设置position: absolute;或position: fixed;,可以将元素固定在视口或其最近的相对定位(position: relative;)的祖先元素中…
新手向:HTML进阶
一,列表
列表分为有序列表,无序列表,定义列表三种 1.有序列表 ol 嵌套 li,ol 是有序列表,li 是列表条目 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8">…
数据结构--线性表之顺序表
本篇主要整理介绍数据结构--线性表的使用,持续更新中。
老铁们,整理不易,创作不易,先赞后看养成习惯,你的支持是对我更新最大的鼓励!
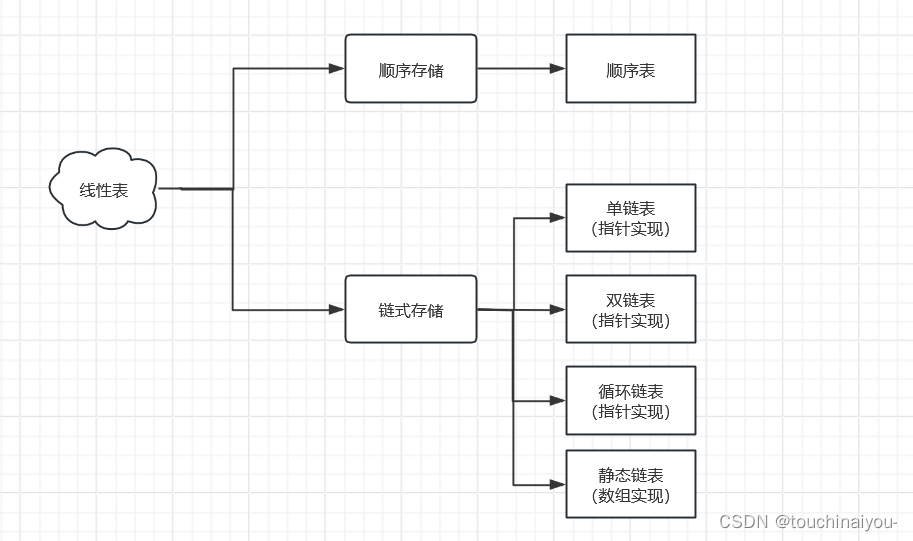
线性表 知识框架 线性表概念:线性表 ( linear…