htmledit_views">
目录
一.列表、表格、表单
1.列表标签
2.表格
4.无语义的布局标签
5.字符实体
6.综合案例--1
7.综合案例--表单
一.列表、表格、表单

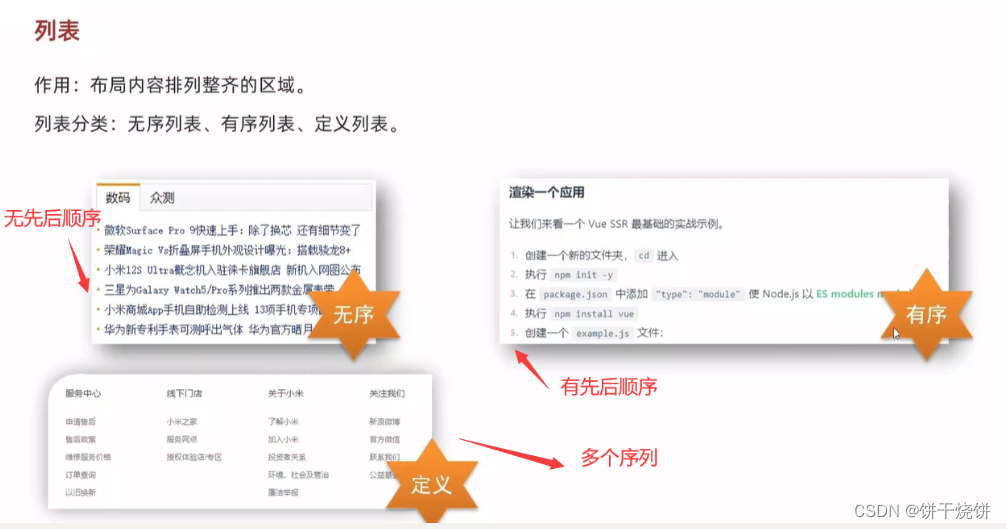
1.列表标签

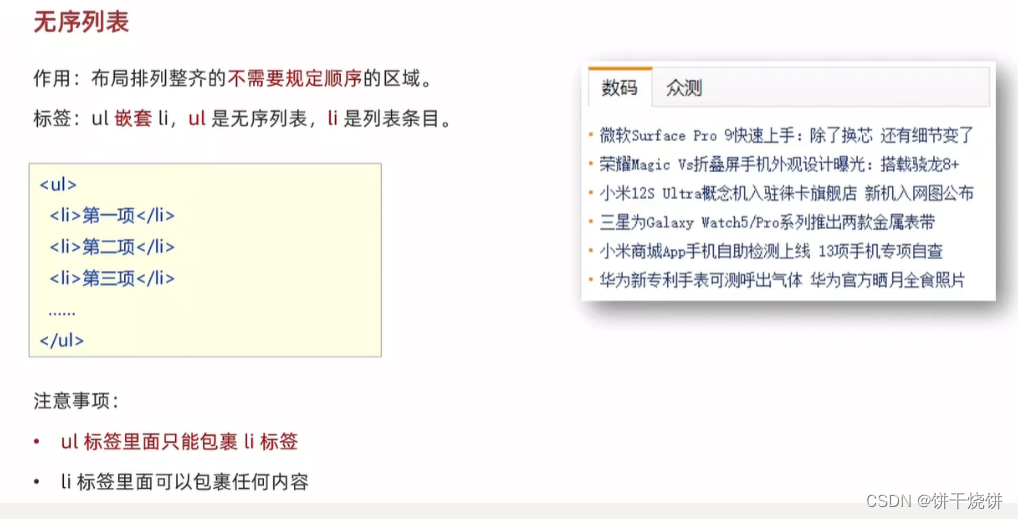
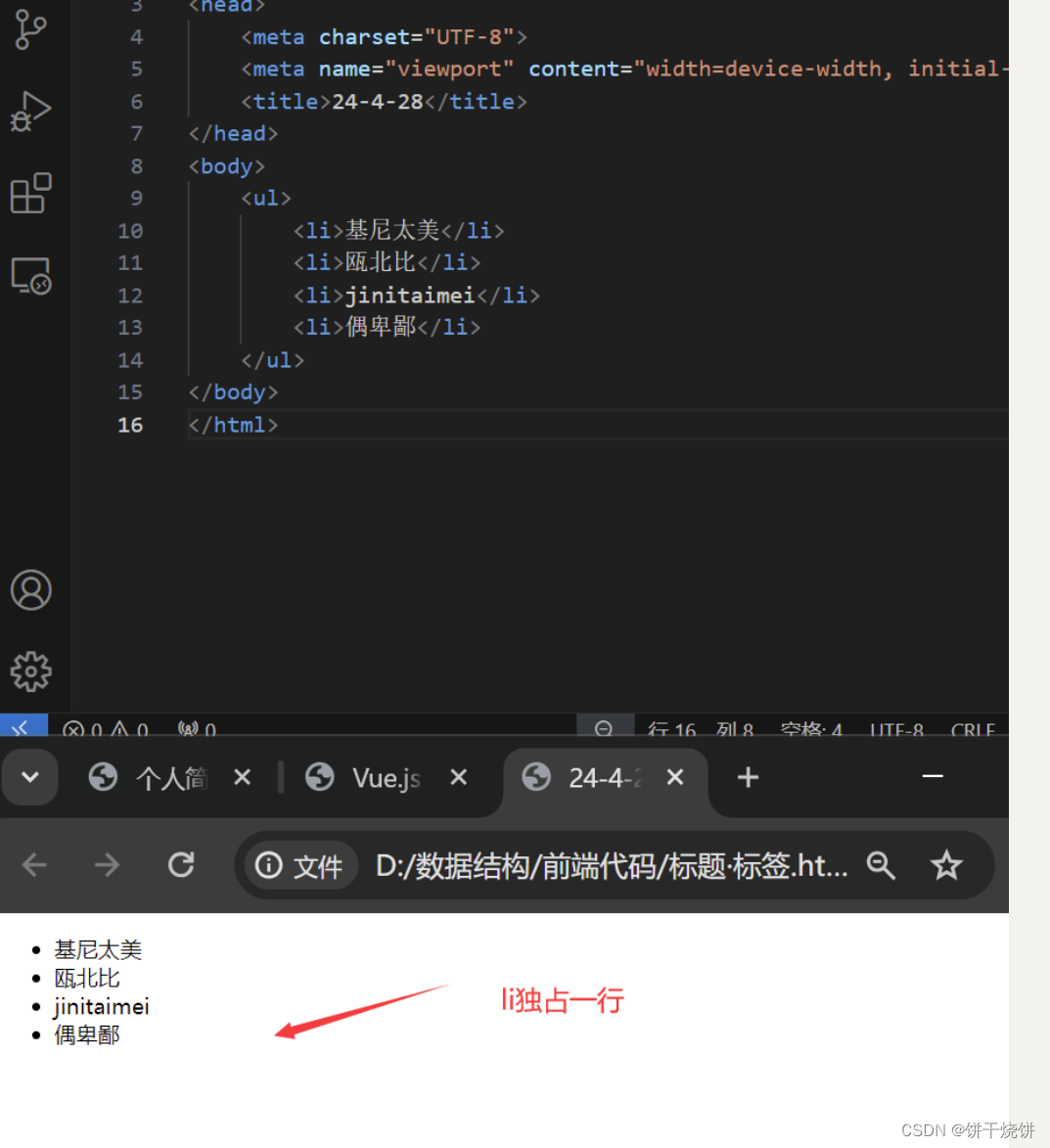
1.1 无序列表


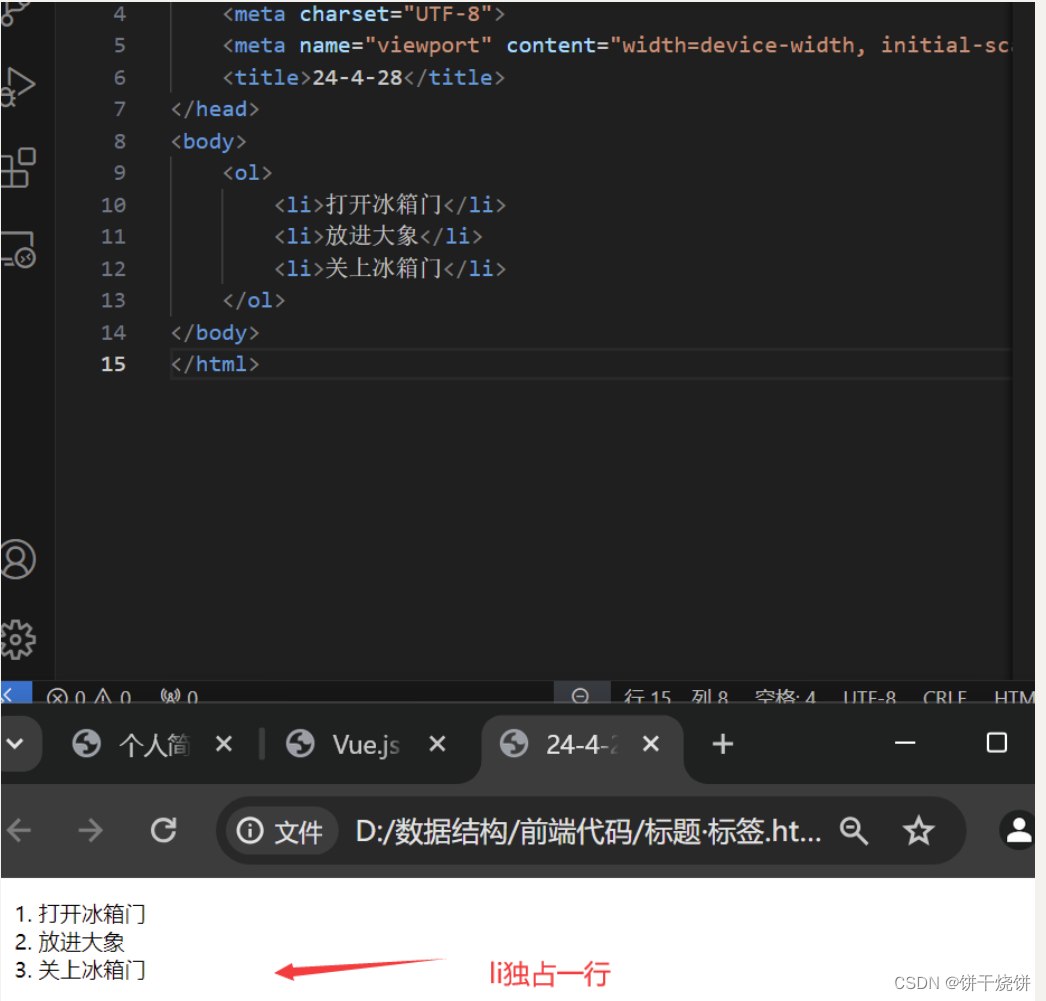
1.2 有序列表


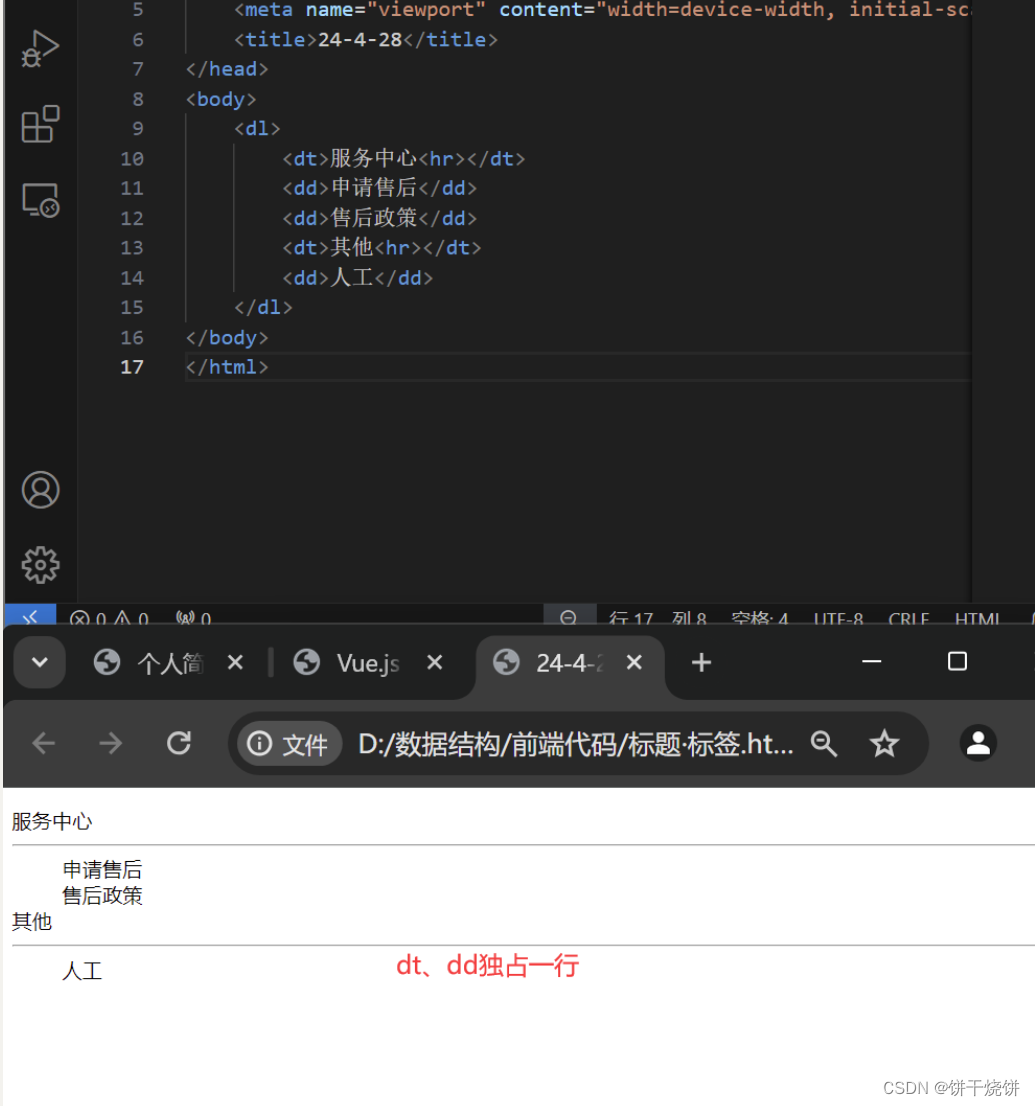
1.3 定义列表
定义列表一般用于网页底部的帮助中心


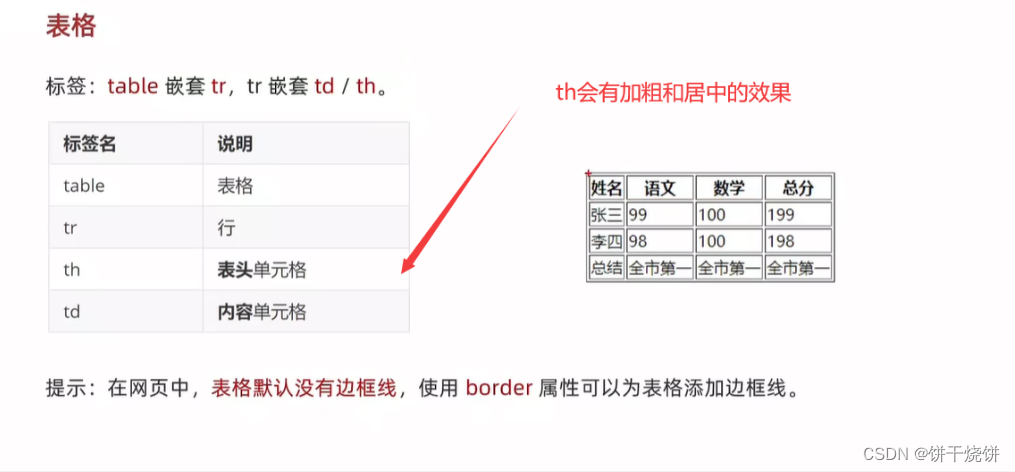
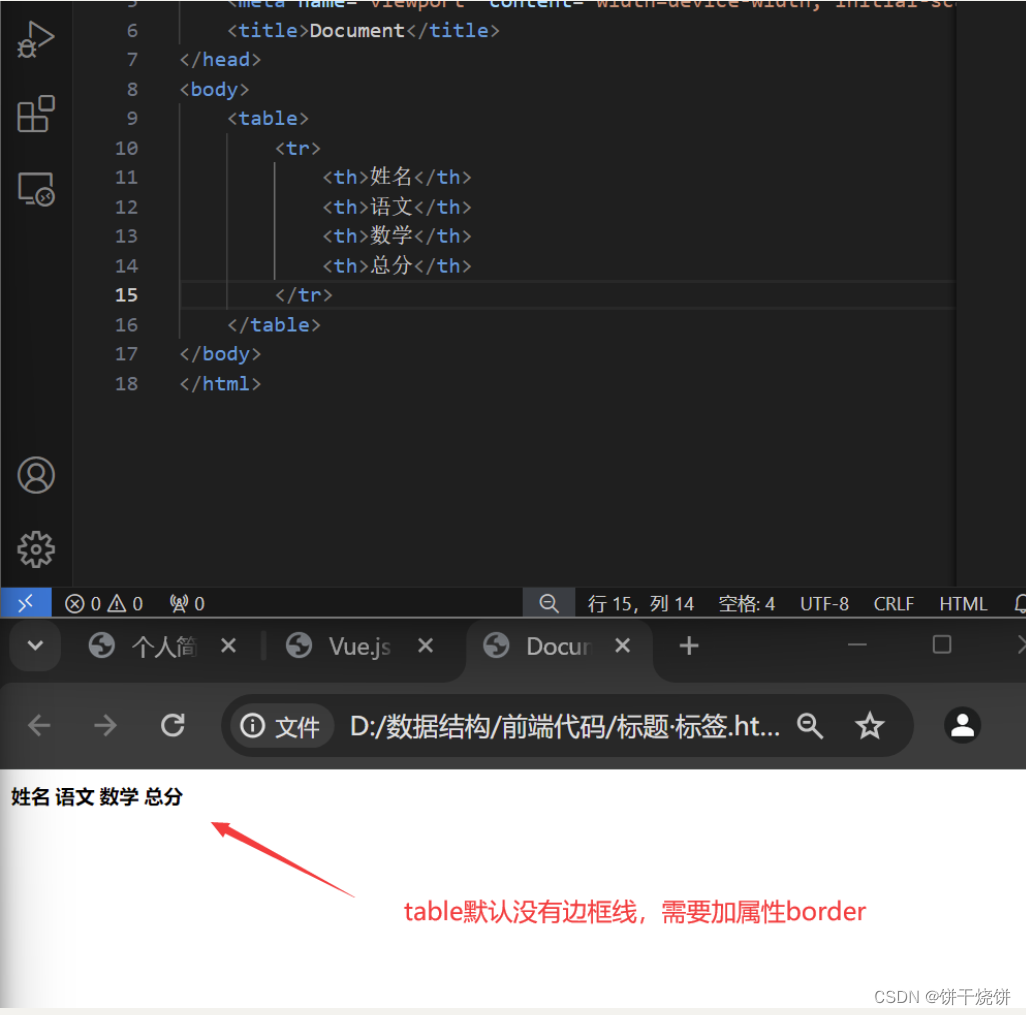
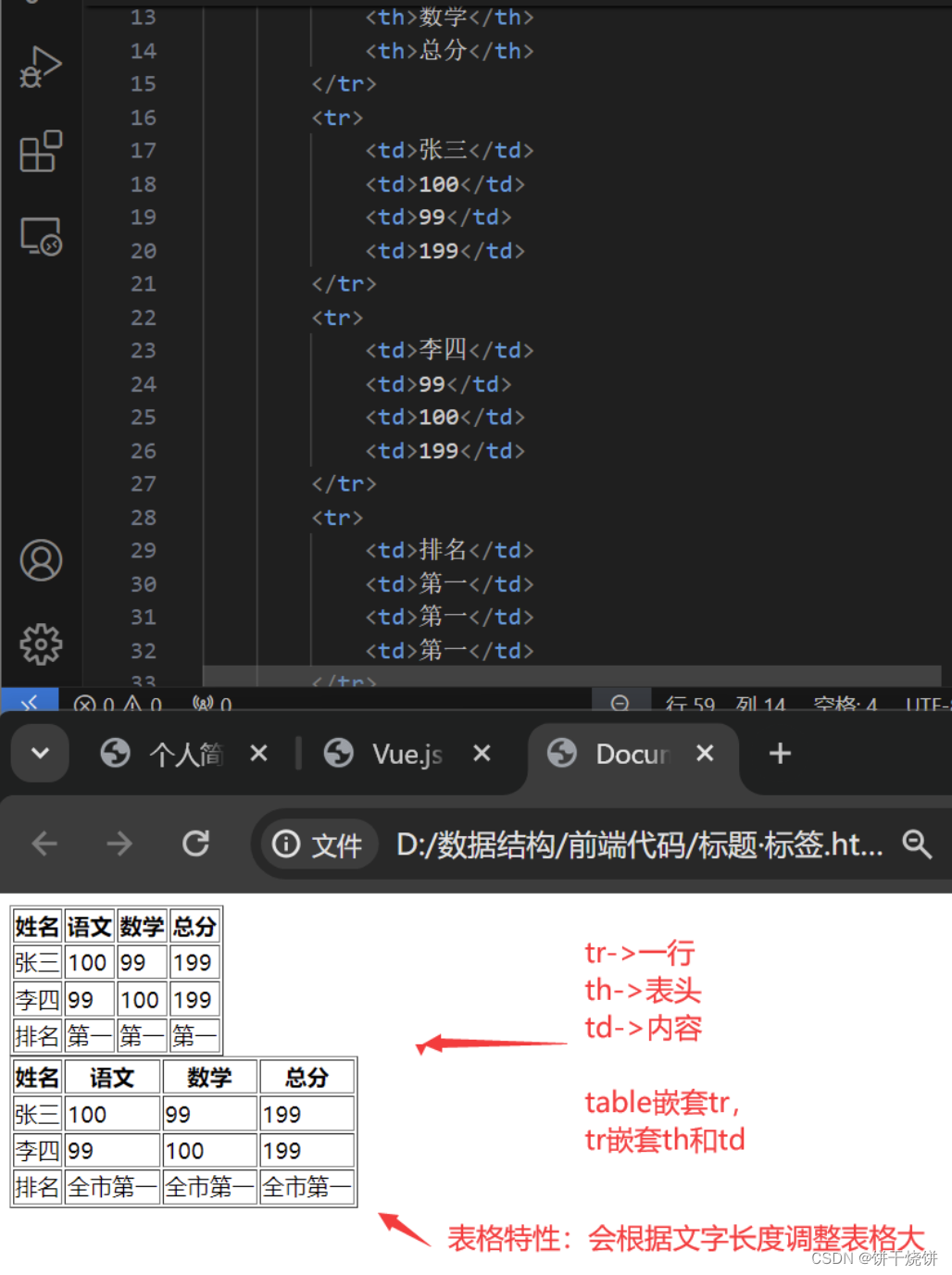
2.表格
2.1




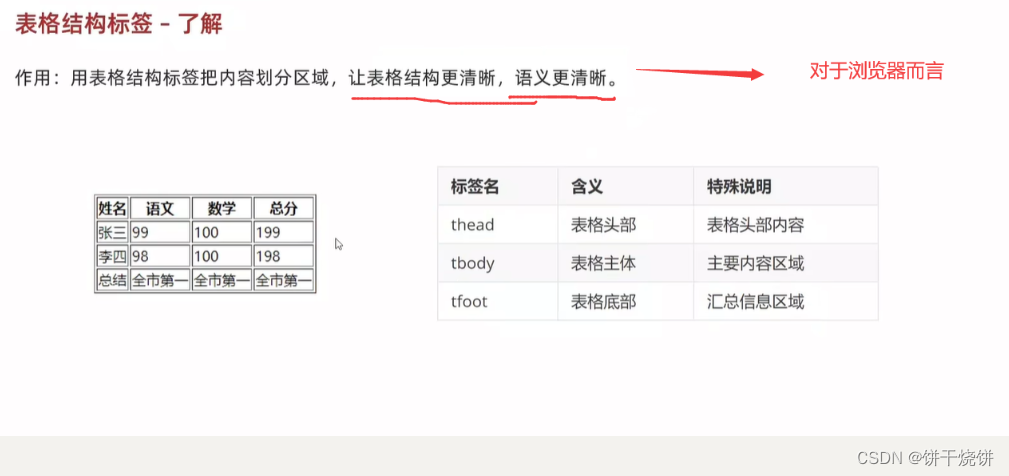
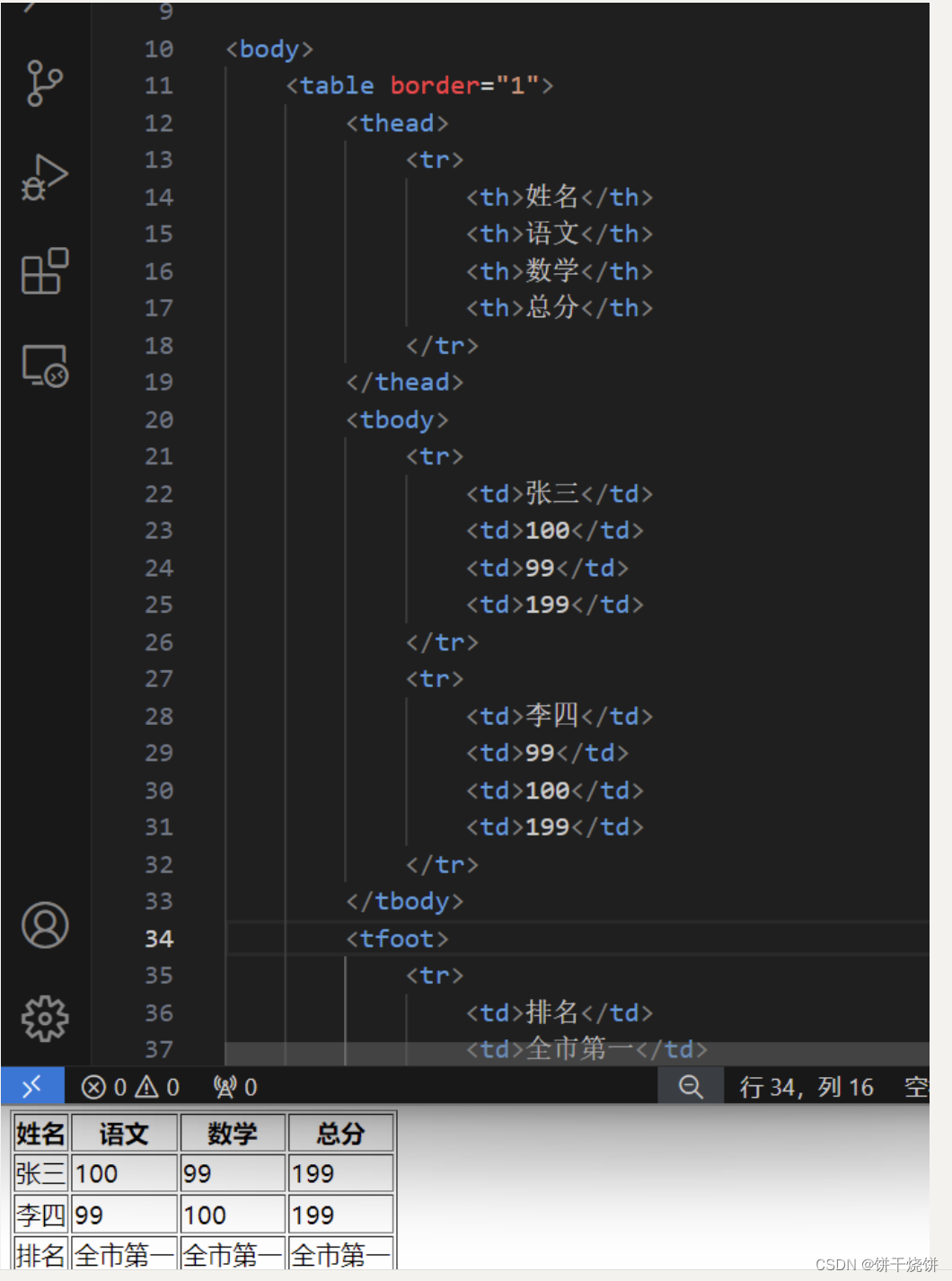
2.2 表格结构标签

shift+alt+f 格式化文档:自动补齐缩进

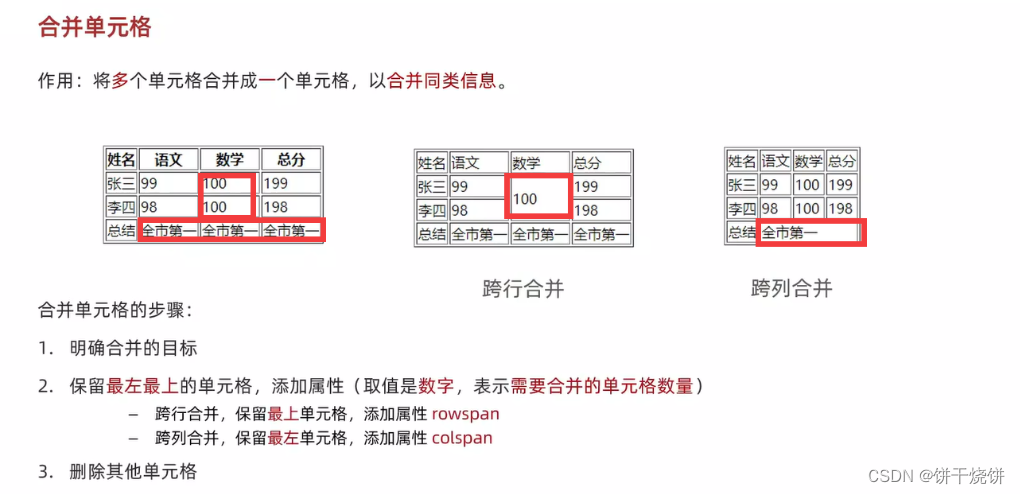
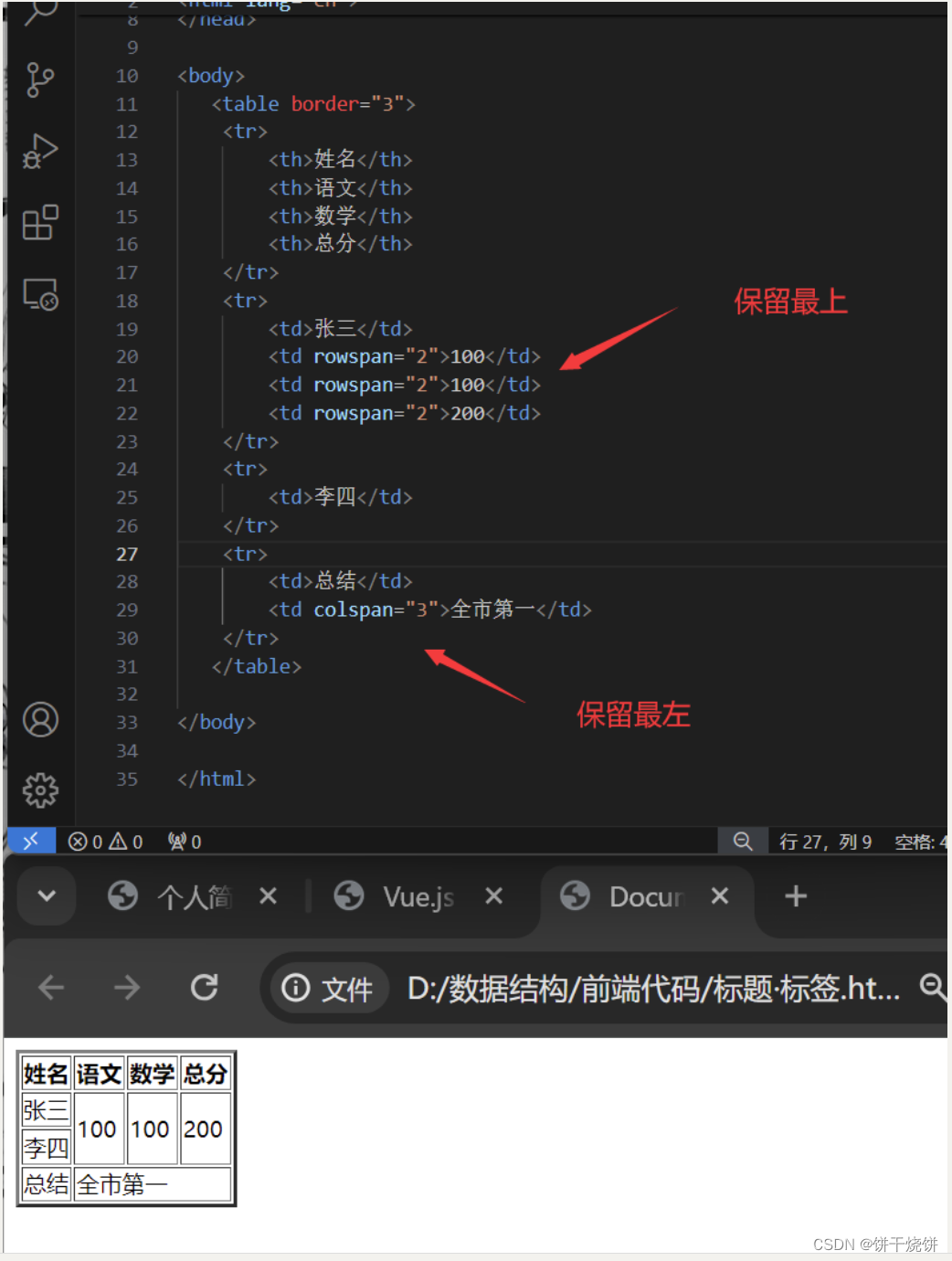
2.3 合并单元格


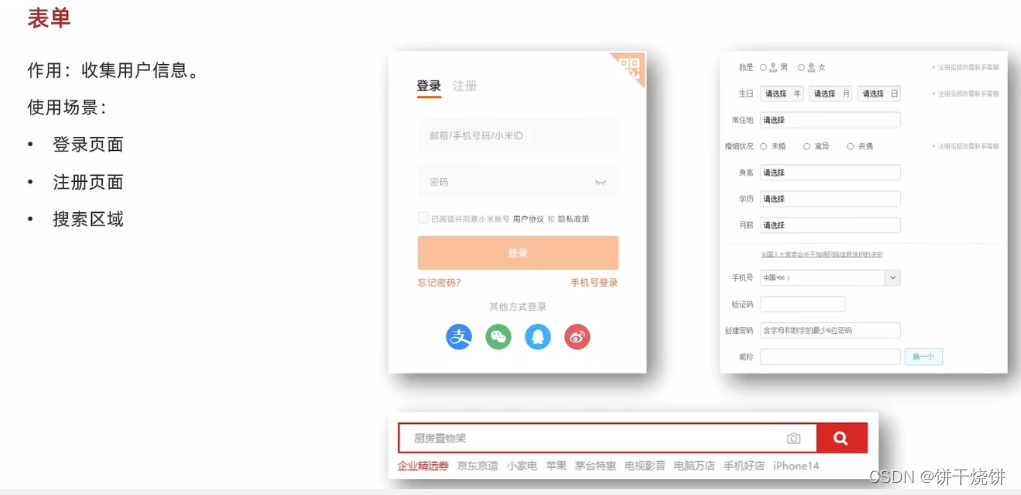
3.表单

3.1 input标签


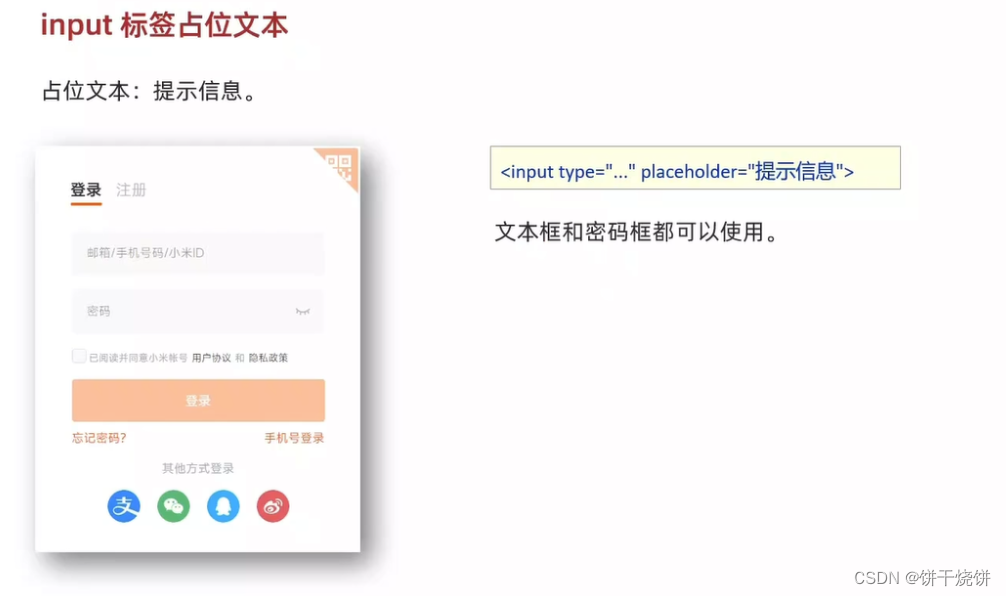
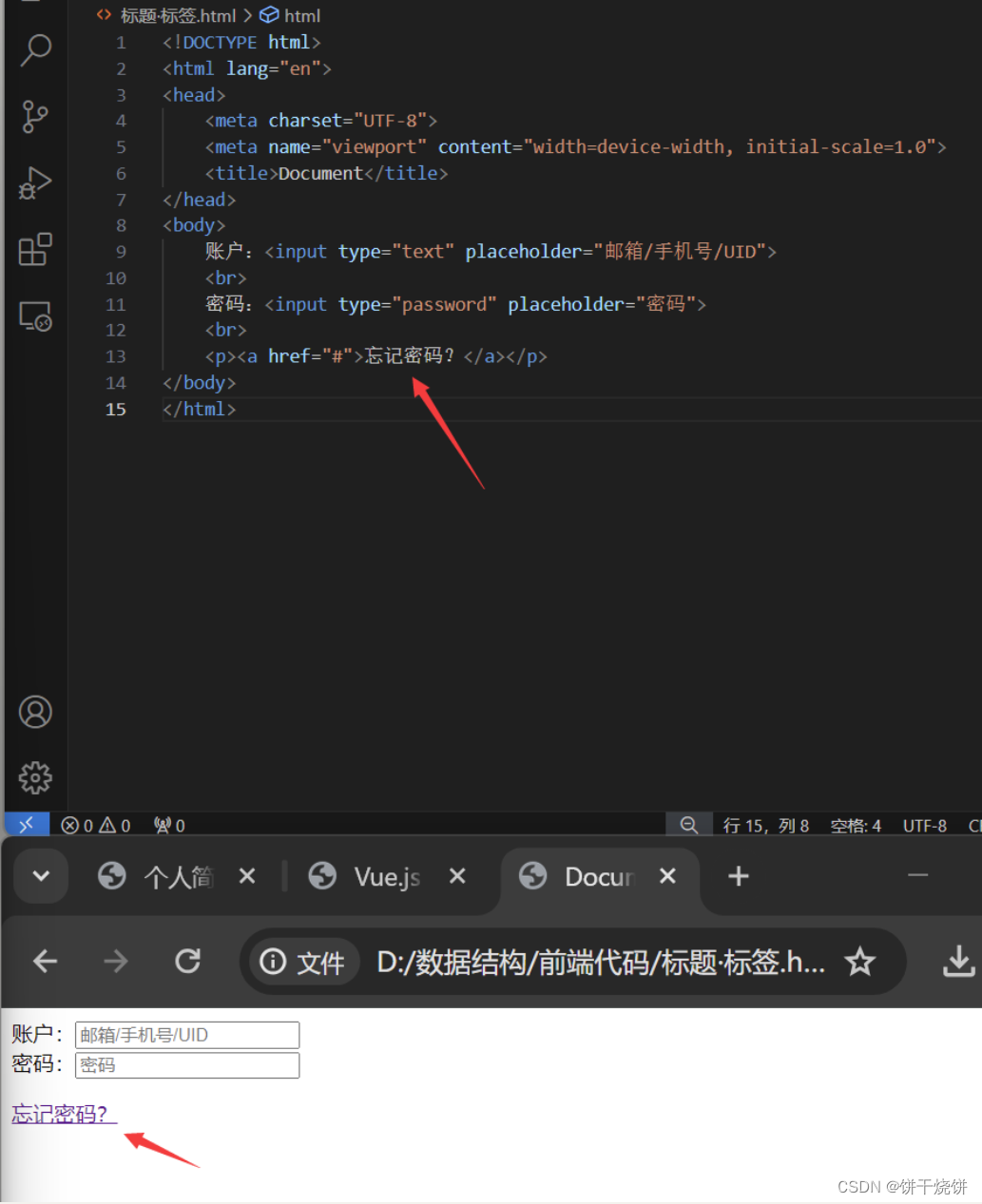
3.2 input的占位文本
用于提示信息(文本框、密码框)


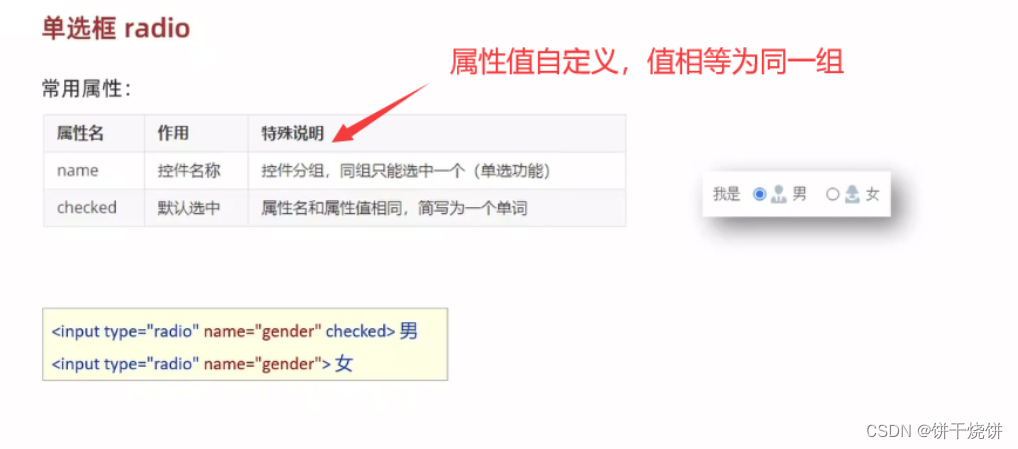
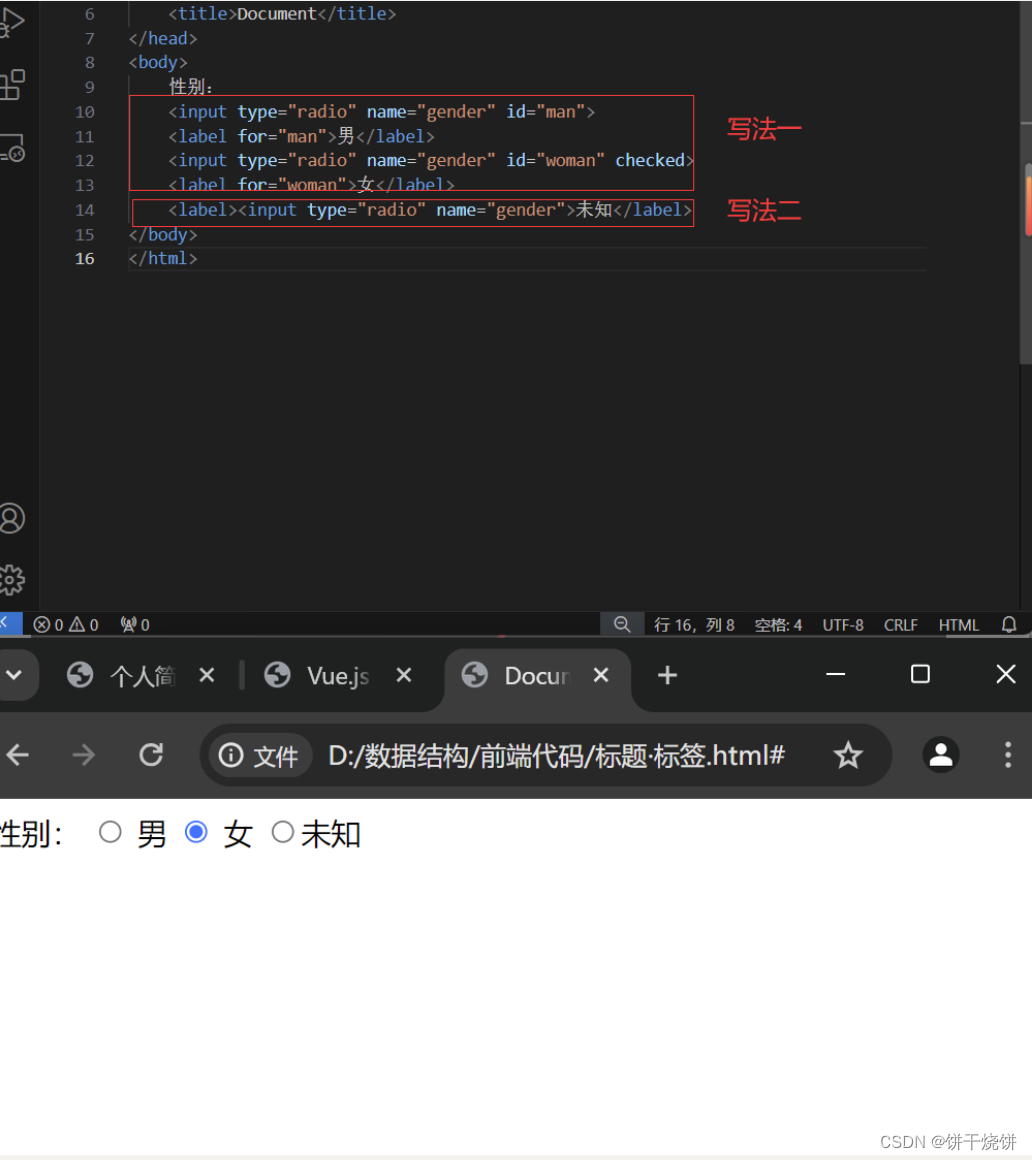
3.3 单选框radio


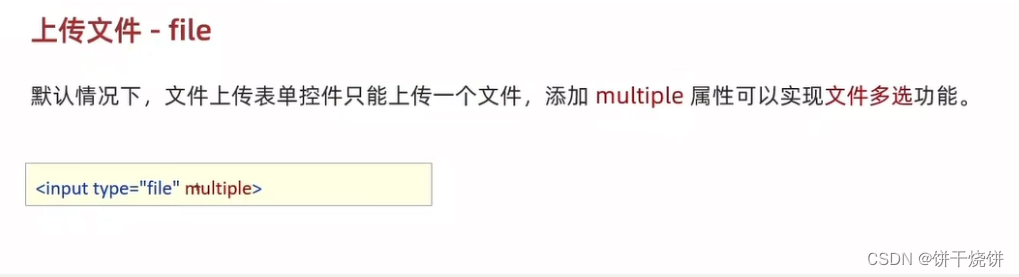
3.4 文件上传 file(多文件)


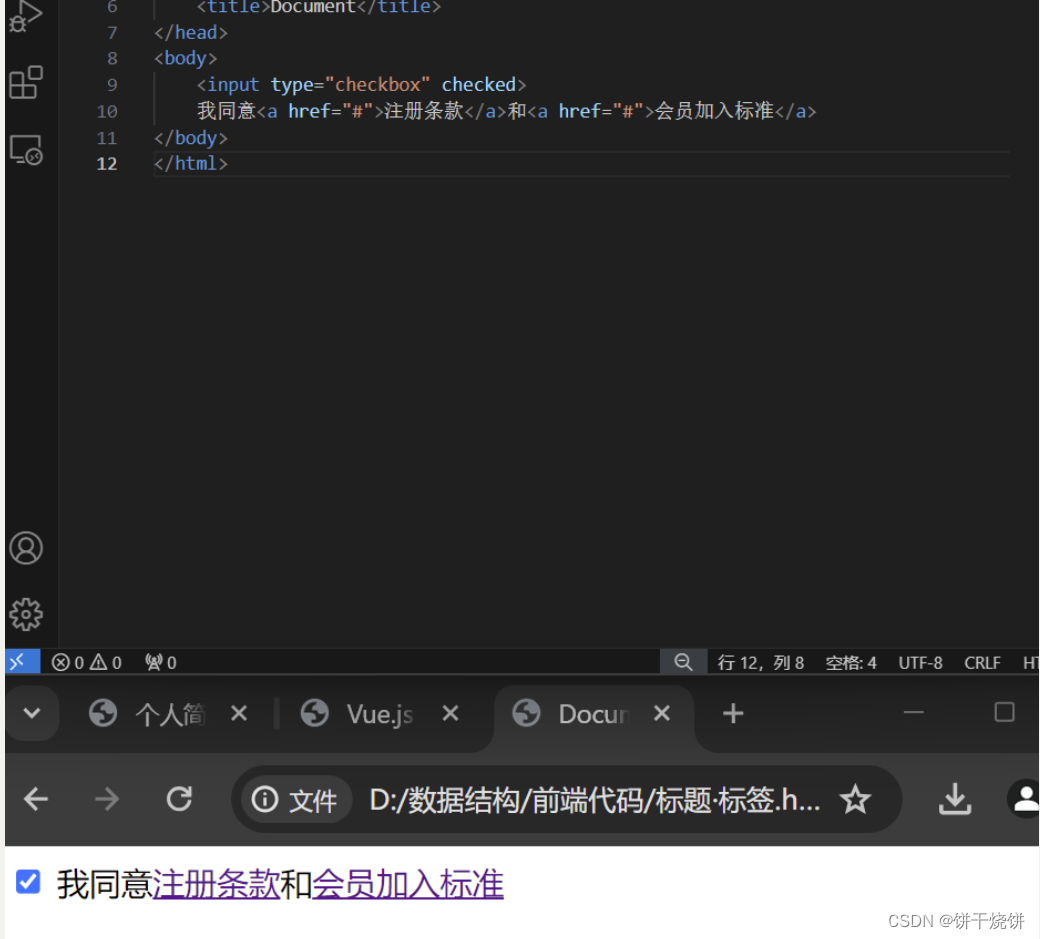
3.5 多选框checkbox
checked默认选中属性

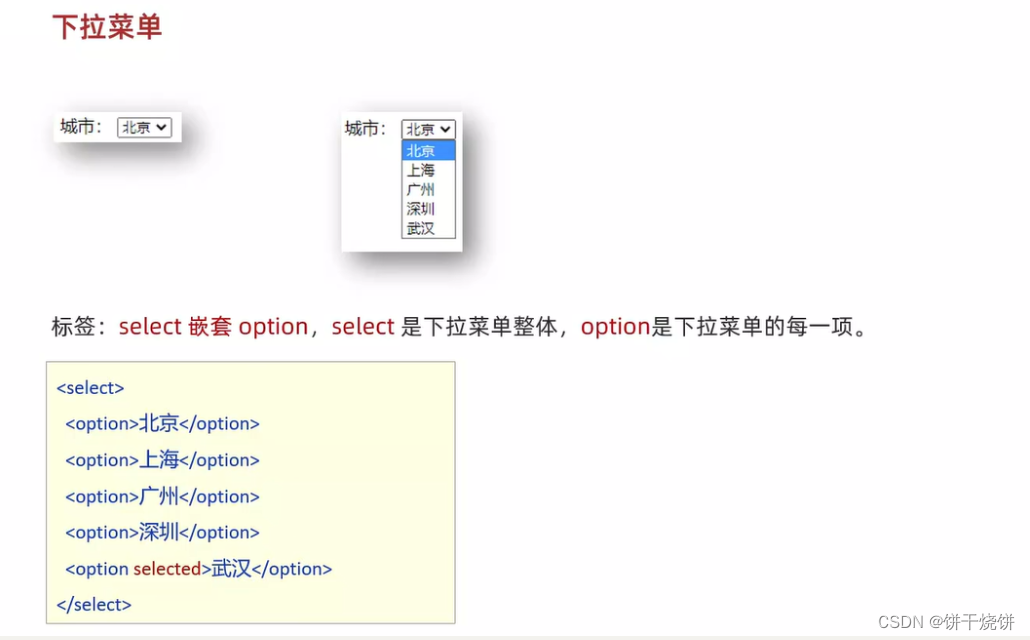
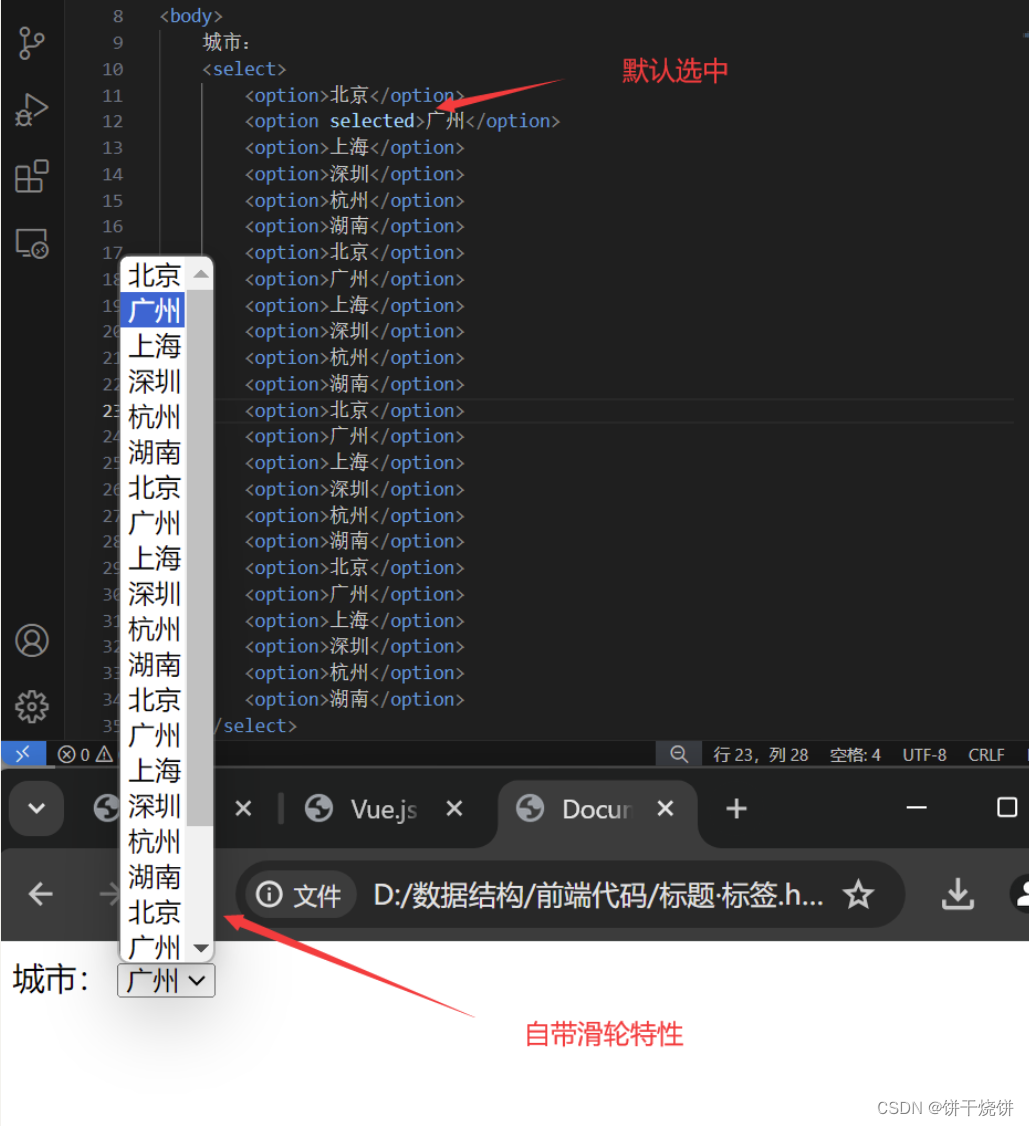
3.6下拉菜单


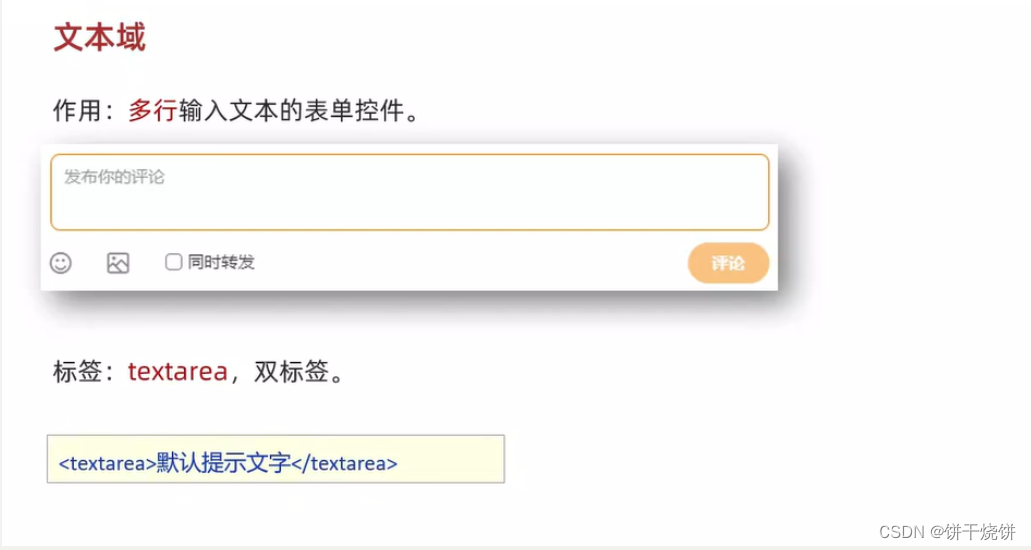
3.7 文本域
作用:多行输入文本的表单控件


3.8 label标签




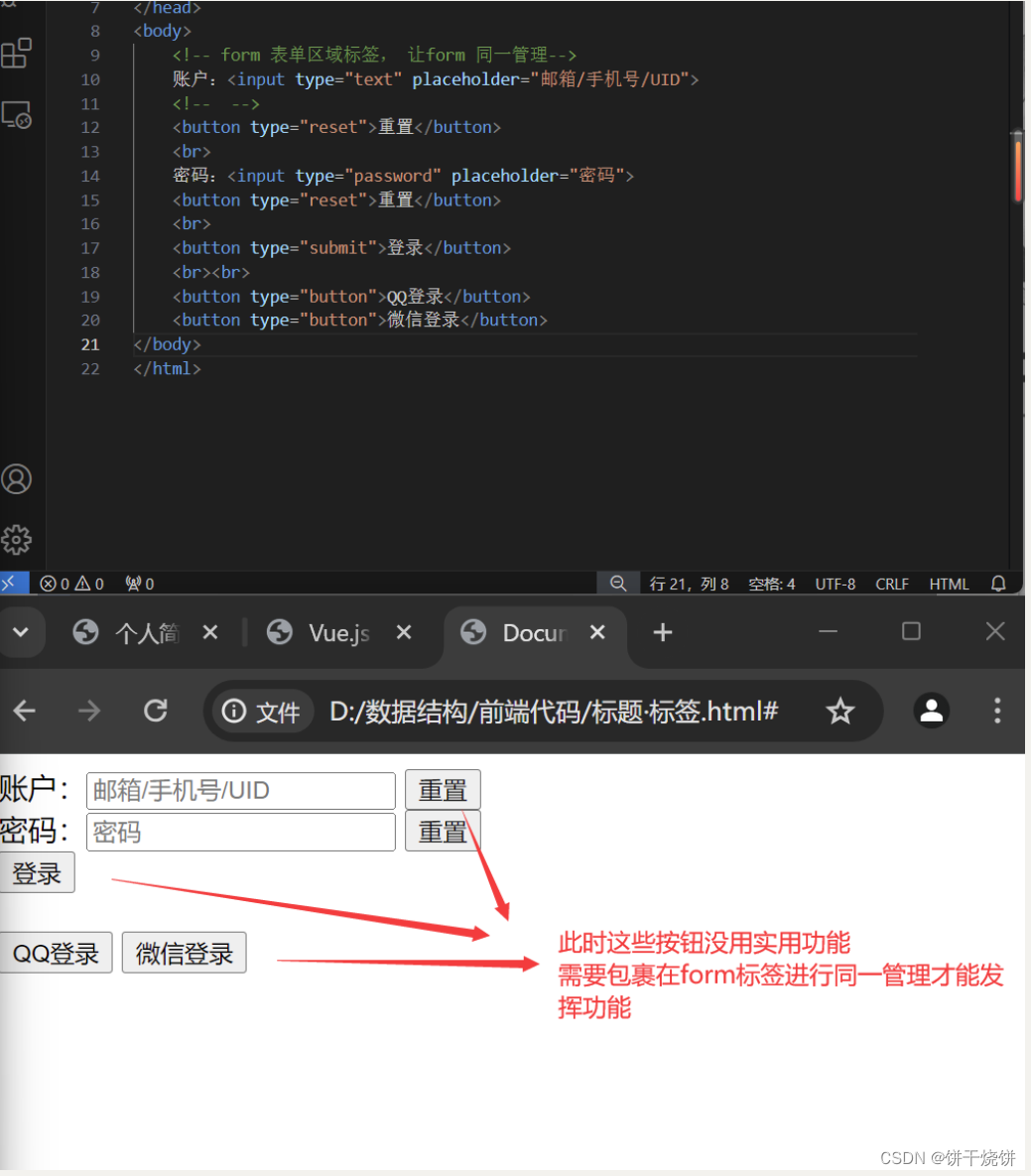
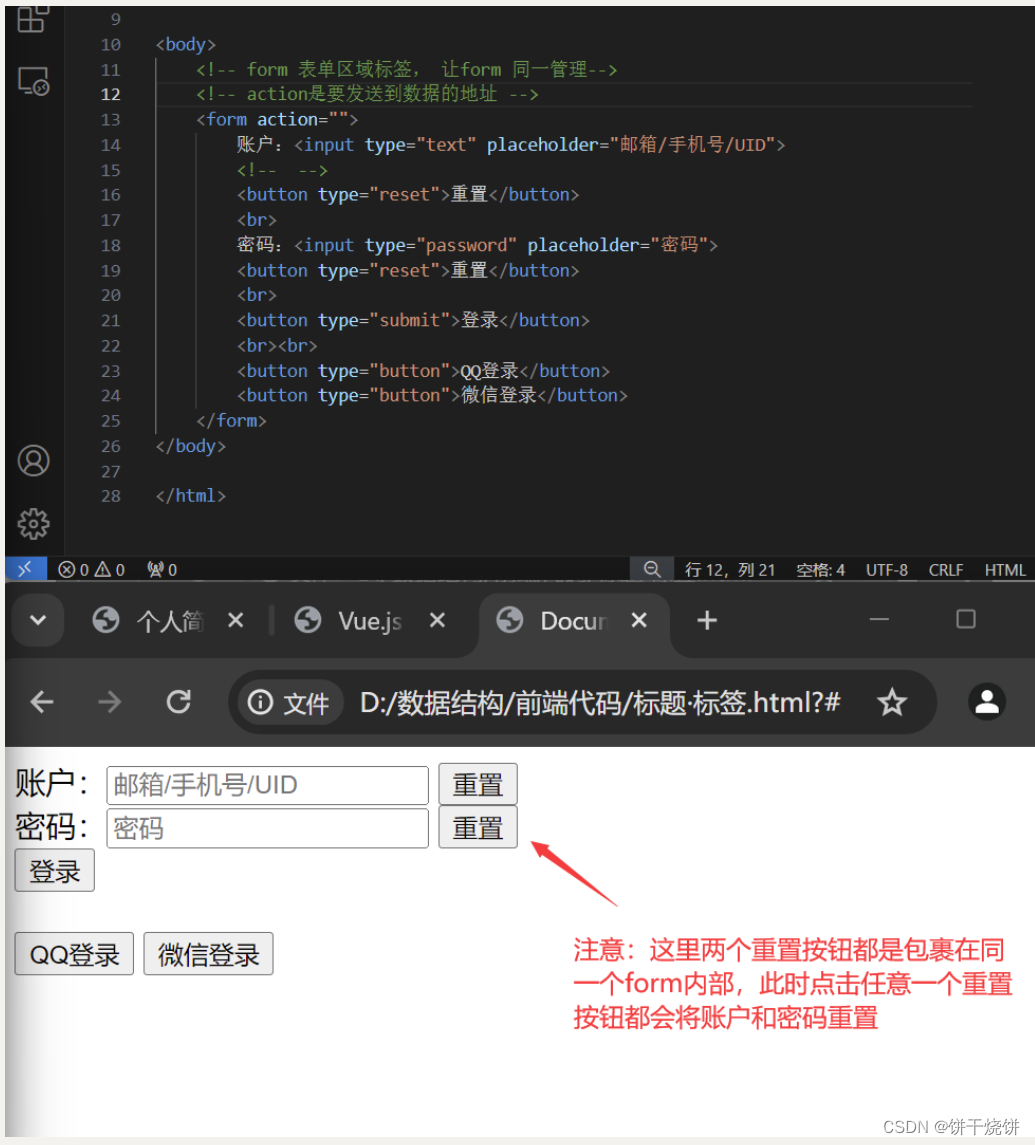
3.9 按钮button


注意: 如果省略type属性吗,默认是submit提交功能。
form标签为表单区域标签,统一管理 form 表单内容

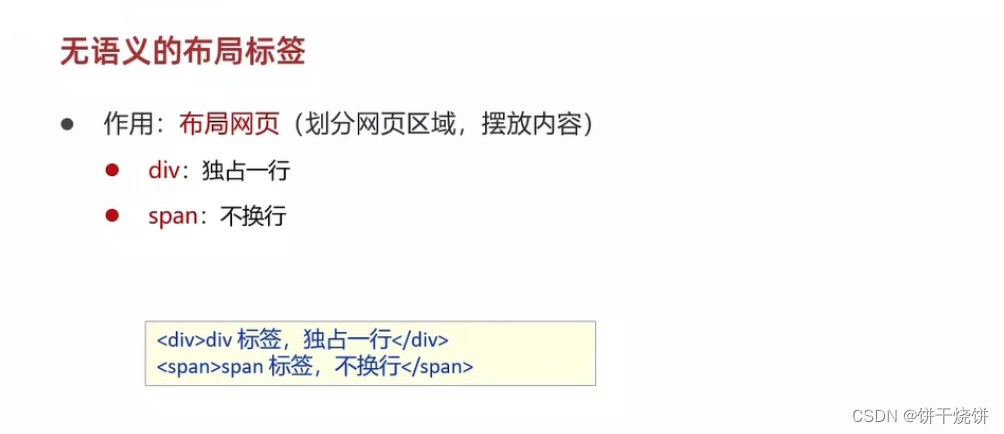
4.无语义的布局标签


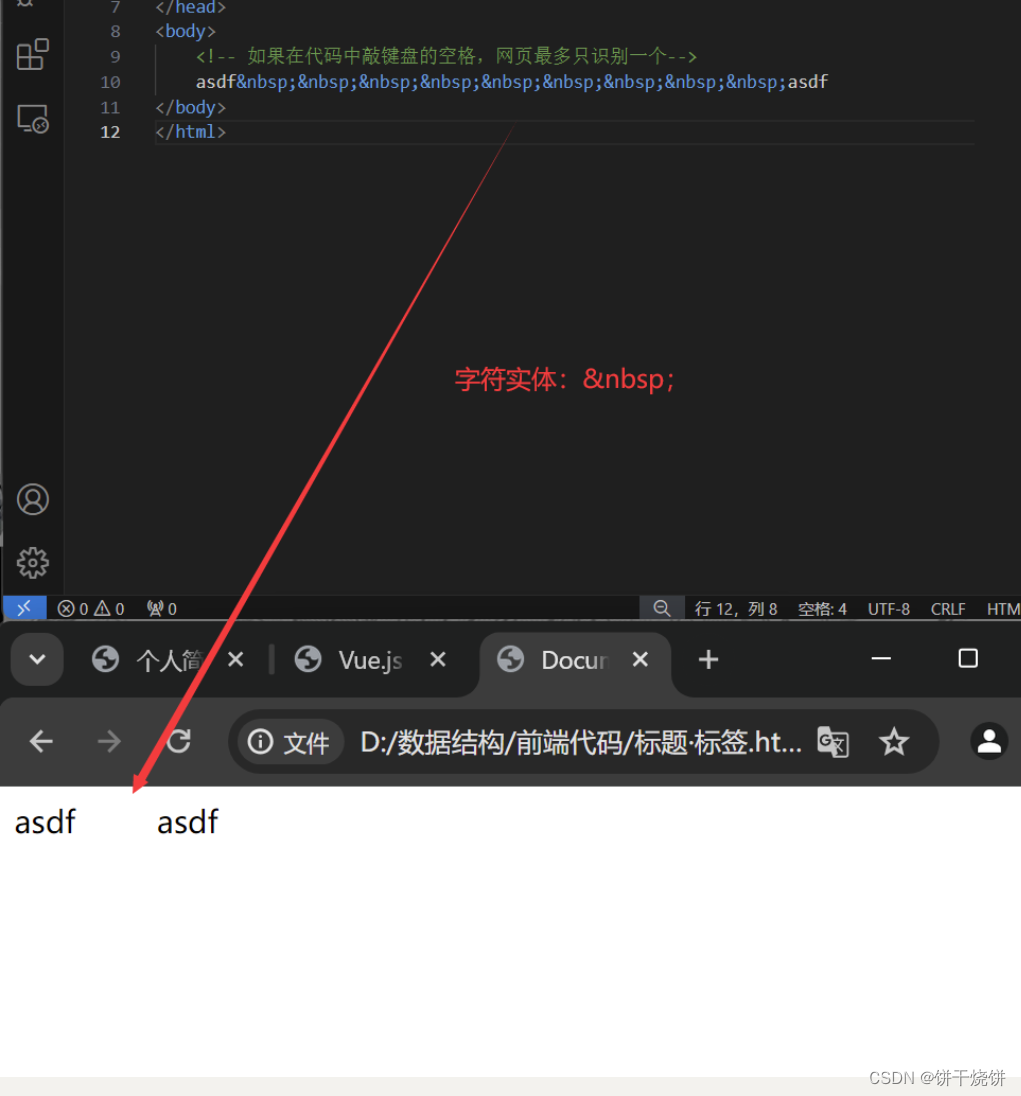
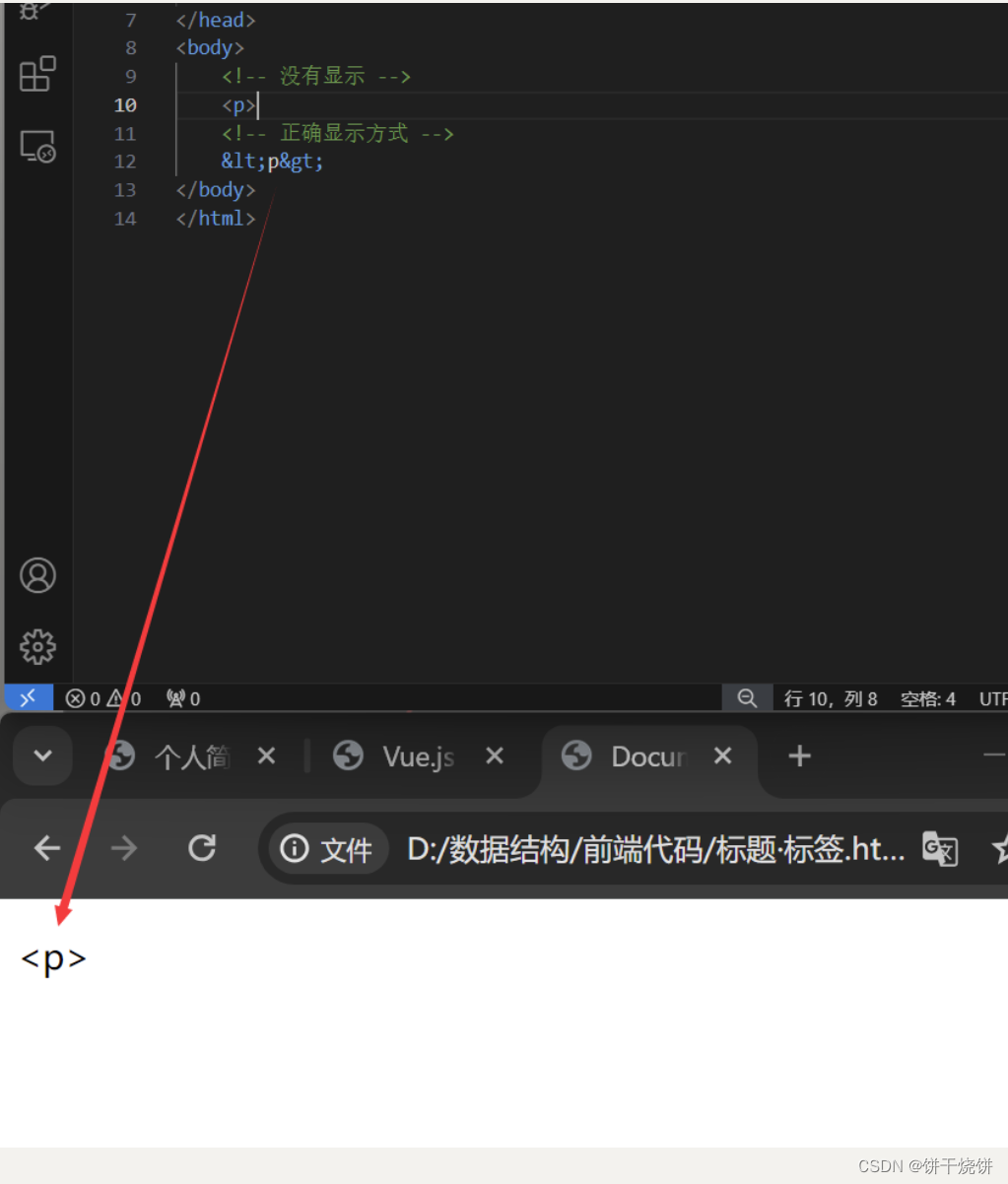
5.字符实体




6.综合案例--1

html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流萤</title>
</head>
<body><ul><li><img src="./QQ截图20240206221222.png" alt="流萤" title="流萤" width="100"><h3>流萤老婆</h3></li><li><img src="./QQ截图20240206221426.png" alt="流萤与爷" title="流萤与爷" width="100"><h3>流萤与爷</h3></li></ul>
</body>
</html>
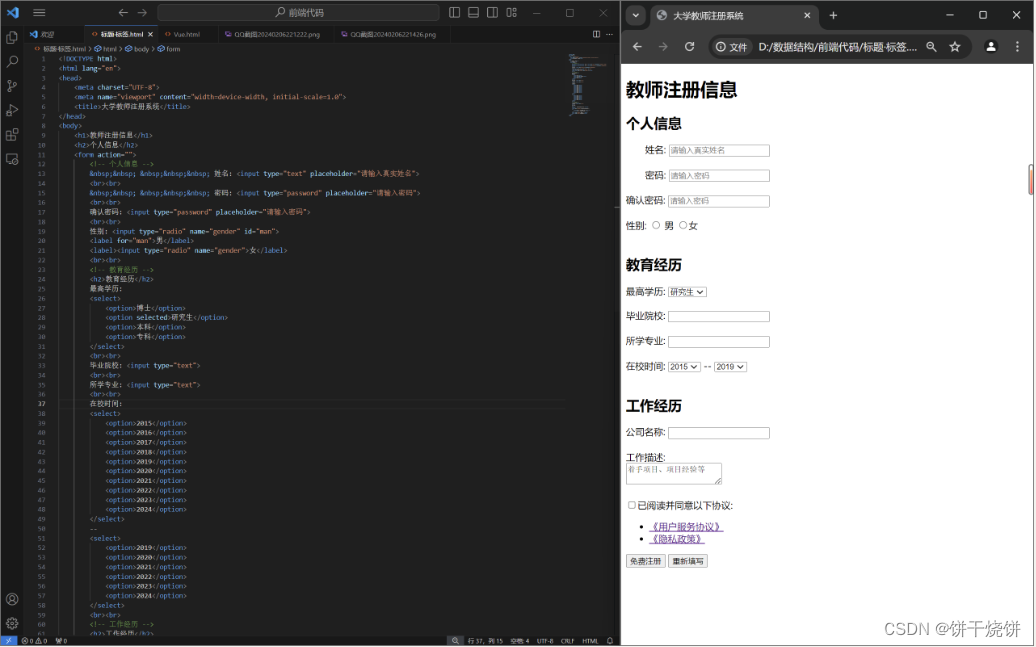
7.综合案例--表单

html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>大学教师注册系统</title>
</head>
<body><h1>教师注册信息</h1><h2>个人信息</h2><form action=""><!-- 个人信息 --> 姓名: <input type="text" placeholder="请输入真实姓名"><br><br> 密码: <input type="password" placeholder="请输入密码"><br><br>确认密码: <input type="password" placeholder="请输入密码"><br><br>性别: <input type="radio" name="gender" id="man"><label for="man">男</label><label><input type="radio" name="gender">女</label><br><br><!-- 教育经历 --><h2>教育经历</h2>最高学历: <select><option>博士</option><option selected>研究生</option><option>本科</option><option>专科</option></select><br><br>毕业院校: <input type="text"><br><br>所学专业: <input type="text"><br><br>在校时间: <select><option>2015</option><option>2016</option><option>2017</option><option>2018</option><option>2019</option><option>2020</option><option>2021</option><option>2022</option><option>2023</option><option>2024</option></select>--<select><option>2019</option><option>2020</option><option>2021</option><option>2022</option><option>2023</option><option>2024</option></select><br><br><!-- 工作经历 --><h2>工作经历</h2>公司名称: <input type="text"><br><br>工作描述:<br><textarea>着手项目、项目经验等</textarea><br><br><input type="checkbox">已阅读并同意以下协议:<ul><li><a href="#">《用户服务协议》</a></li><li><a href="#">《隐私政策》</a></li></ul><button type="submit">免费注册</button><button type="reset">重新填写</button></form>
</body>
</html>